1. 最初の Node.js プログラム…そして最初の TypeScript プログラム
Node.js と TypeScript を使って簡易Webサーバーのプログラムを作って(いじって)みた。text/plain な出力をするサーバーで 80 番のポートでリクエストを受け付ける。以下のコードが最初のプログラムである。英語("Hello World")の出力は問題ない。
import http = require('http');
console.log("program start");
var count: number = 0;
http.createServer(function (req, res) {
res.writeHead(200, {
'Content-Type': 'text/plain'
});
res.end("Hello World");
}).listen(80, "127.0.0.1");
console.log("program end");
program start
program end
2. 日本語表示プログラム(のはずが)
「Hello World」の表示の後ろに「こんにちは世界」をくっつけてみた。
ブラウザの表示をみると日本語(「こんにちは世界」)は文字化けしてしまった。
import http = require('http');
console.log("program start");
var count: number = 0;
http.createServer(function (req, res) {
res.writeHead(200, {
'Content-Type': 'text/plain'
});
res.end("Hello World こんにちは世界");
}).listen(80, "127.0.0.1");
console.log("program end");
program start
program end
3. 日本語表示に成功
Content-Type に 'text/plain; charset=utf-8' のように文字コード(utf-8)を指定することで文字化けの問題が解消した。
import http = require('http');
console.log("program start");
var count: number = 0;
http.createServer(function (req, res) {
res.writeHead(200, {
'Content-Type': 'text/plain; charset=utf-8'
});
res.end("Hello World こんにちは世界");
}).listen(80, "127.0.0.1");
console.log("program end");
program start
program end
4. 新たな問題が
アクセスするたびに全く同じ出力(「Hello World こんにちは世界」)を出しているので、呼び出された回数と時刻を表示してみようと思ってコードを追加した。
すると、コンソール出力に予期せぬ結果がでた。ブラウザで1回アクセスするとサーバー処理が2回呼び出されていることが分かった。
import http = require('http');
console.log("program start");
var count: number = 0;
http.createServer(function (req, res) {
count++;
console.log(count);
res.writeHead(200, {
'Content-Type': 'text/plain; charset=utf-8'
});
res.end("Hello World こんにちは世界 (" + count + "回アクセス) " + new Date());
}).listen(80, "127.0.0.1");
console.log("program end");
program start
program end
1
2

↑ブラウザでは「1回アクセス」と表示されているが、コンソール出力ではサーバーの処理が2回呼び出されていることが分かる。
5. 複数回呼び出しの問題を調査する
キャッシュに絡む問題かなと思い、レスポンスヘッダに Cache-Control: no-cache をつける。
それと同時に、リクエストのメソッドとURLをアクセスカウンタと同時に出力させるようにした。
コンソール出力を見て原因(理由)が判明。ブラウザから favicon.ico(※) へのアクセスが行われていたのである。
※ Faviconとは、Webブラウザのブックマーク(お気に入り)機能で表示される、そのWebサイトのアイコン画像。
“favorite icon”の略で、一般的には16×16ピクセルのWindowsビットマップファイル(ICO形式)が用いられる。
import http = require('http');
console.log("program start");
var count: number = 0;
http.createServer(function (req, res) {
count++;
console.log(count + " " + req.method + " " + req.url);
res.writeHead(200, {
'Content-Type': 'text/plain; charset=utf-8',
'Cache-Control': 'no-cache'
});
res.end("Hello World こんにちは世界 (" + count + "回アクセス) " + new Date());
}).listen(80, "127.0.0.1");
console.log("program end");
program start
program end
1 GET /
2 GET /favicon.ico
3 GET /
4 GET /favicon.ico
5 GET /
6 GET /favicon.ico
7 GET /
8 GET /favicon.ico
6. 簡易Webサーバー完成?
アクセスされたURLがルート(/)でなければ「HTTP 404」を返すように修正を加えた。
日本語も文字化けしないし、favicon.ico へのアクセスも一回404で弾いてあげるとそれ以降発生しないようだ。
import http = require('http');
console.log("program start");
var count: number = 0;
http.createServer(function (req, res) {
count++;
console.log(count + " " + req.method + " " + req.url);
if (req.url != '/') {
res.writeHead(404, {
'Content-Type': 'text/plain; charset=utf-8',
});
res.end("Not Found.");
return;
}
res.writeHead(200, {
'Content-Type': 'text/plain; charset=utf-8',
'Cache-Control': 'no-cache'
});
res.end("Hello World こんにちは世界 (" + count + "回アクセス) " + new Date());
}).listen(80, "127.0.0.1");
console.log("program end");
program start
program end
1 GET /
2 GET /favicon.ico
3 GET /
4 GET /
5 GET /
6 GET /
7 GET /
8 GET /
7. 最後に(Node.js と TypeScript の今後)
Node.js の API を使ったサーバー開発を体験してみて、汎用の Web サーバーとして仕上げるのは困難かもしれないが、用途を限定した Web サーバーに応用することは割りと簡単にできそうだと思った。
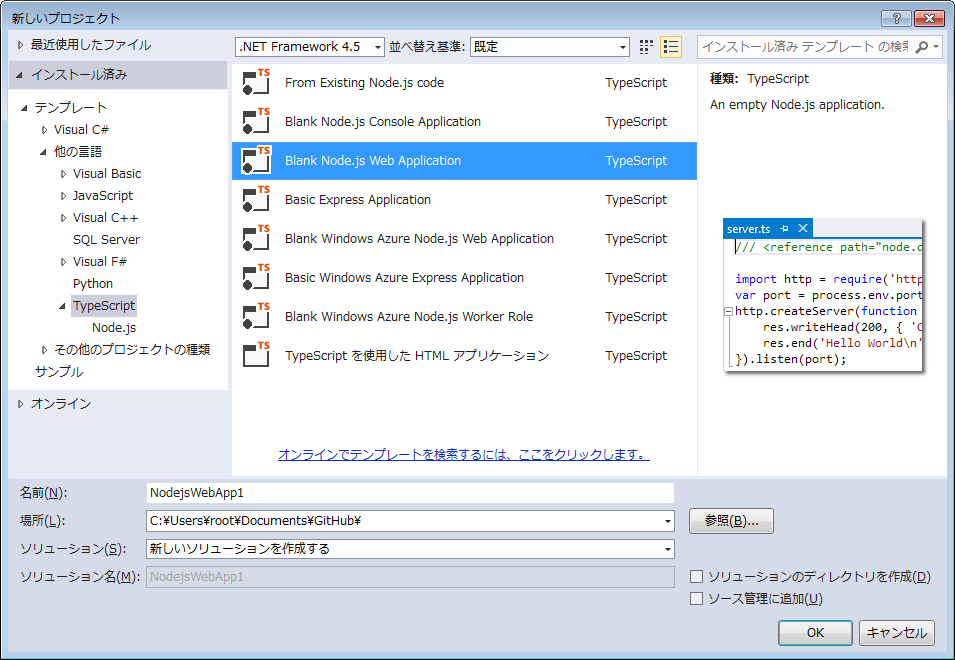
Visual Studio 向けの Node.js アプリ開発環境(Node.js Tools for Visual Studio)のベータ版が提供された。Node.js のアプリをTypeScript を用いて開発するための支援環境である。
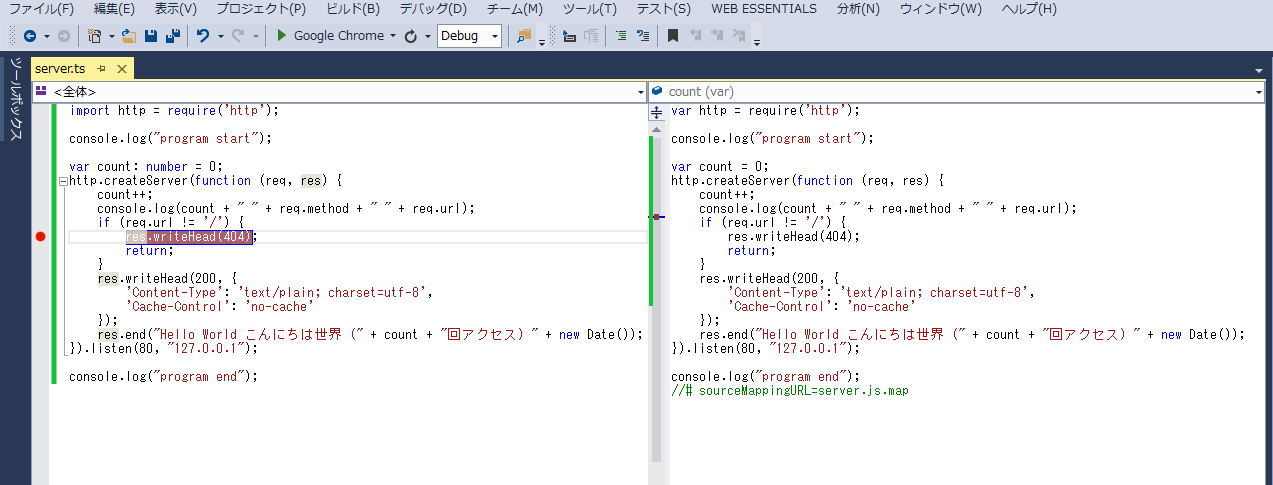
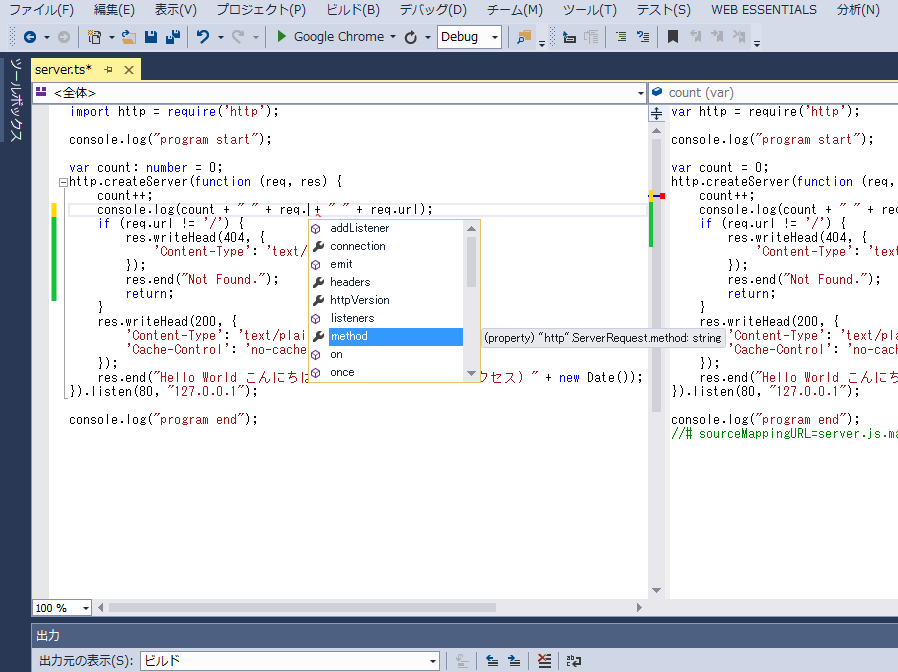
今のところ対話的デバッグ環境の動作確認ができてないがそれを抜きにしてもアプリケーション開発の効率は上がった。
Node.js と TypeScript の今後の展開が楽しみである。

↑TypeScript を用いるプロジェクトテンプレート。Webブラウザアプリから Node.js を使ったサーバーアプリまで揃っている。Node.js ではコンソールアプリの開発もできる。

↑TypeScript のソースコード上でブレークポイントを設定してデバッグできる。

↑標準ライブラリを利用する部分でインテリセンス(オートコンプリート)が使えるのでコーディングがはかどる。TypeScript の醍醐味である。