はじめに
TreausureDataにTreasureData社が提供しているAndroid SDKを用いてデータをアップロードする方法を記載します。
設定方法についてはTreasureData社のドキュメントサイトで[動画](http://ybi-docs.idcfcloud.com/articles/android-sdk 動画)で紹介されており、今回の投稿はほぼその内容と同じになります。。。合わせてご確認ください。
TreasureData Android SDKの利用には、maven経由で利用する方法とjarファイルを直接読み込む二つの方法があります。
今回はjarファイルを直接読み込む方法について記載します。
環境
以下環境情報になります。
- OS: Mac OS X 10.9.5
- Android Studio: 0.8.6
- Android: 4.0.3
- TreasureData Android SDK: 0.1.5(2014/10/22時点最新)
前提条件
以下前提条件となります。
- Android Studioがインストール済みであること
- TreasureDataアカウントを持っていること。
注:今回も日本版TreasureDataであるYahoo!ビッグデータインサイトに対して実施しました。AWS版のTreasureDataを利用の方はEndpointを読み替えて実施してください。
Step:1 サンプルプロジェクトの作成
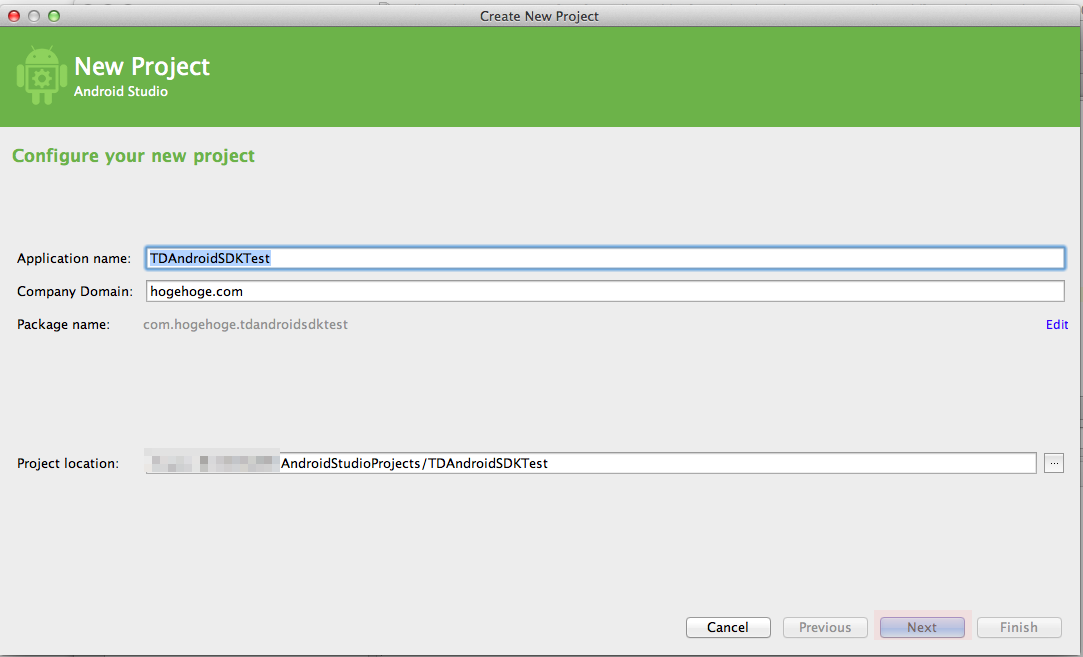
Step1-1: プロジェクト名の指定
Android Studioを起動します。
Application name、Company Domainに適当な名前を入力してNextボタンを押下します。
ここではTDAndroidSDKTest、hogehoge.comを入力しています。

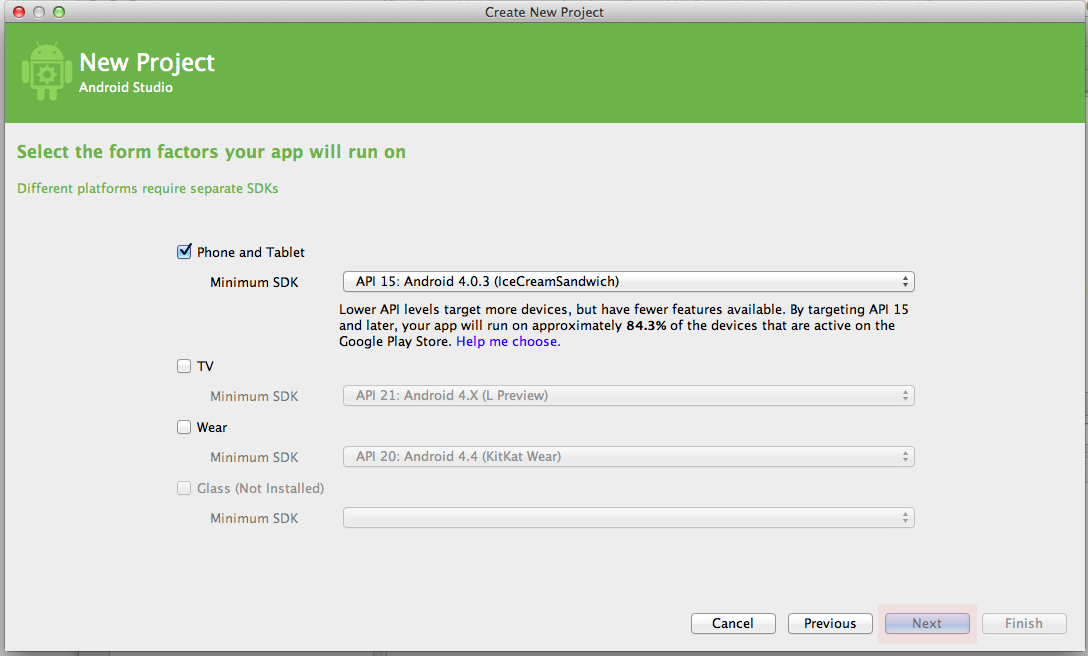
Step1-2: 実行環境の指定
今回はPhone and TabletでAndroid4.0.3を指定しています。
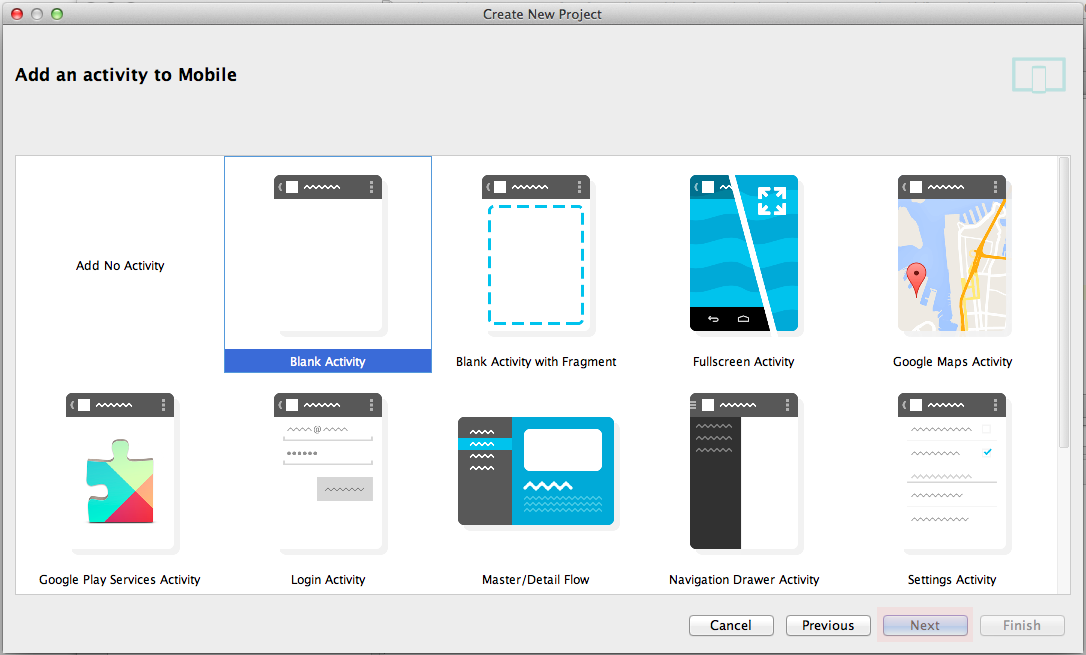
Step1-3: Activityの指定
今回はBlank Activityを指定して、Nextボタンを押下します。
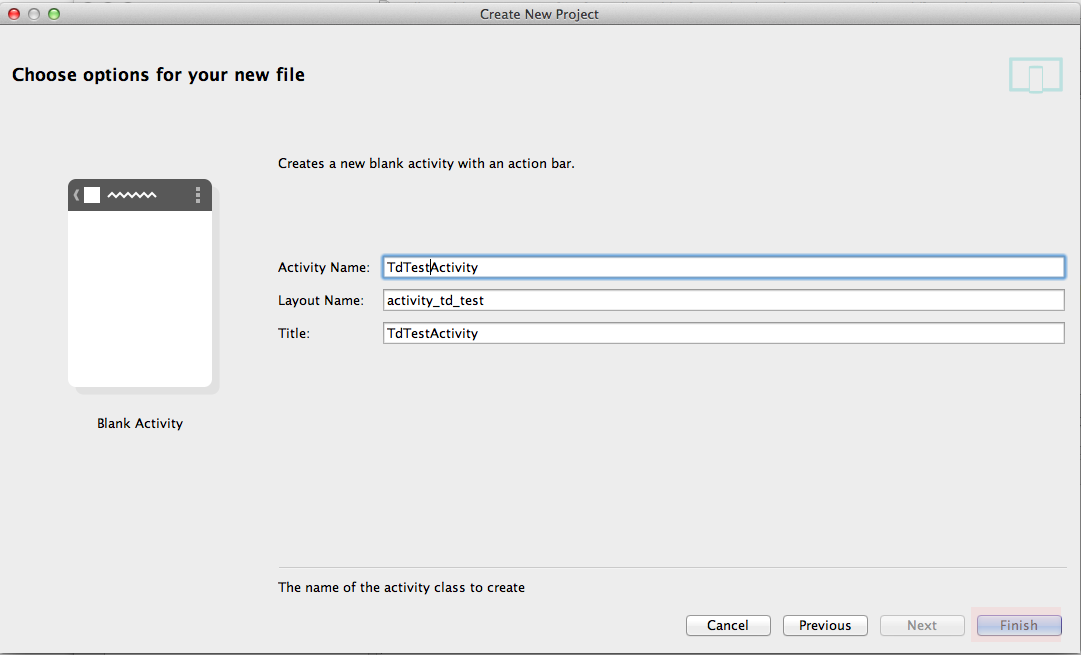
Step1-4: Activity名の指定
適当な名前を指定して、Finishボタンを押下します。
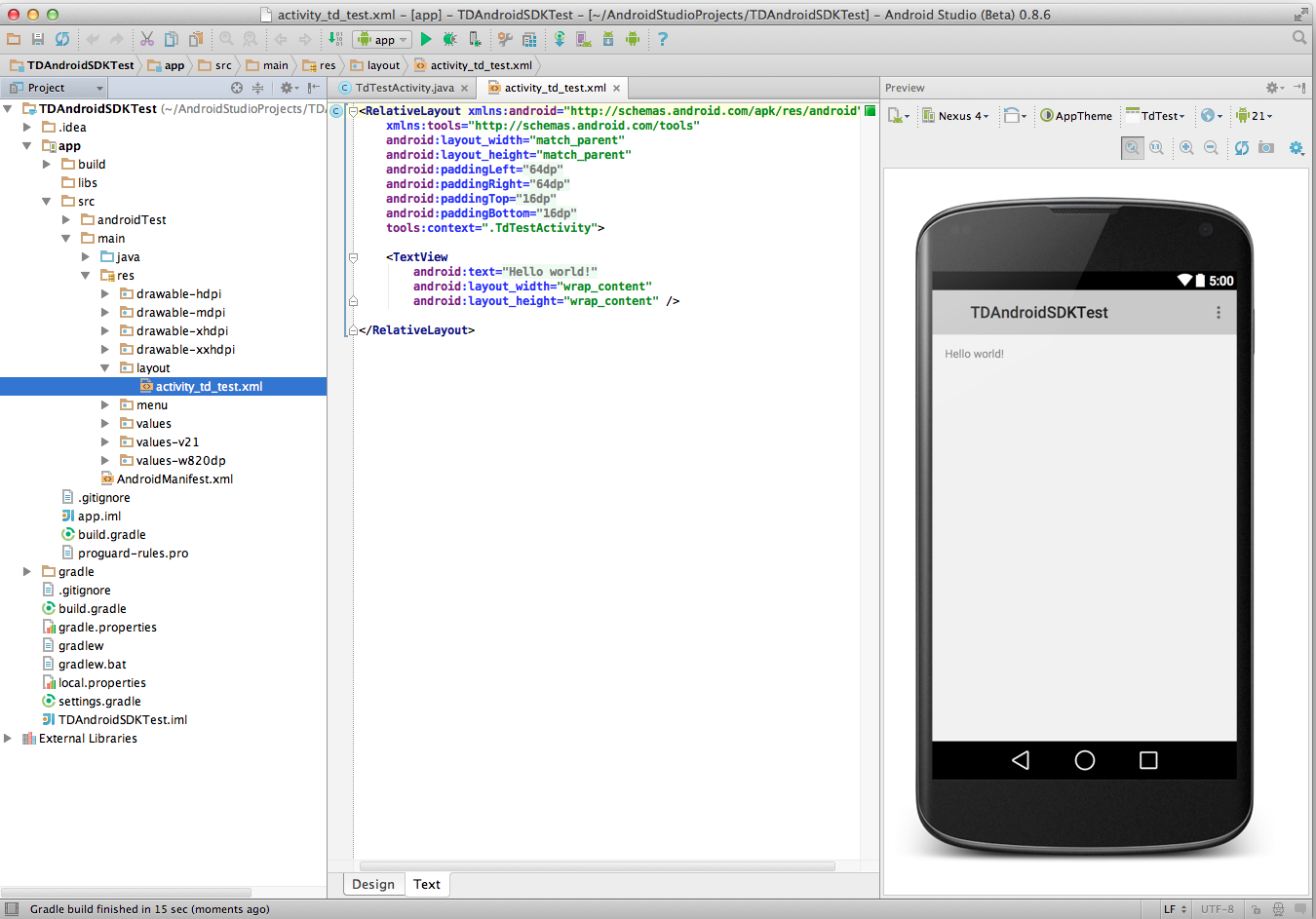
Finishボタン押下後、しばらくすると以下のようなプロジェクトが表示されているはずです。
Step2: TreasureData Android SDKのインポート
Step2-1: TreasureData Android SDKのダウンロード
[ダウンロードサイト](http://search.maven.org/#search%7Cga%7C1%7Cg%3A%22com.treasuredata%22%20AND%20a%3A%22td-android-sdk%22 ダウンロードサイト)からTreasureData Android SDKをダウンロードしてきます。
今回はjarファイルでプロジェクトにインポートするので、shaded.jarをダウンロードしてきます。
jarというリンクからダウンロードしたtd-android-sdk-0.1.5.jarでは正常に機能しませんのでご注意ください。
Step2-2: TreasureData Android SDKのインポート
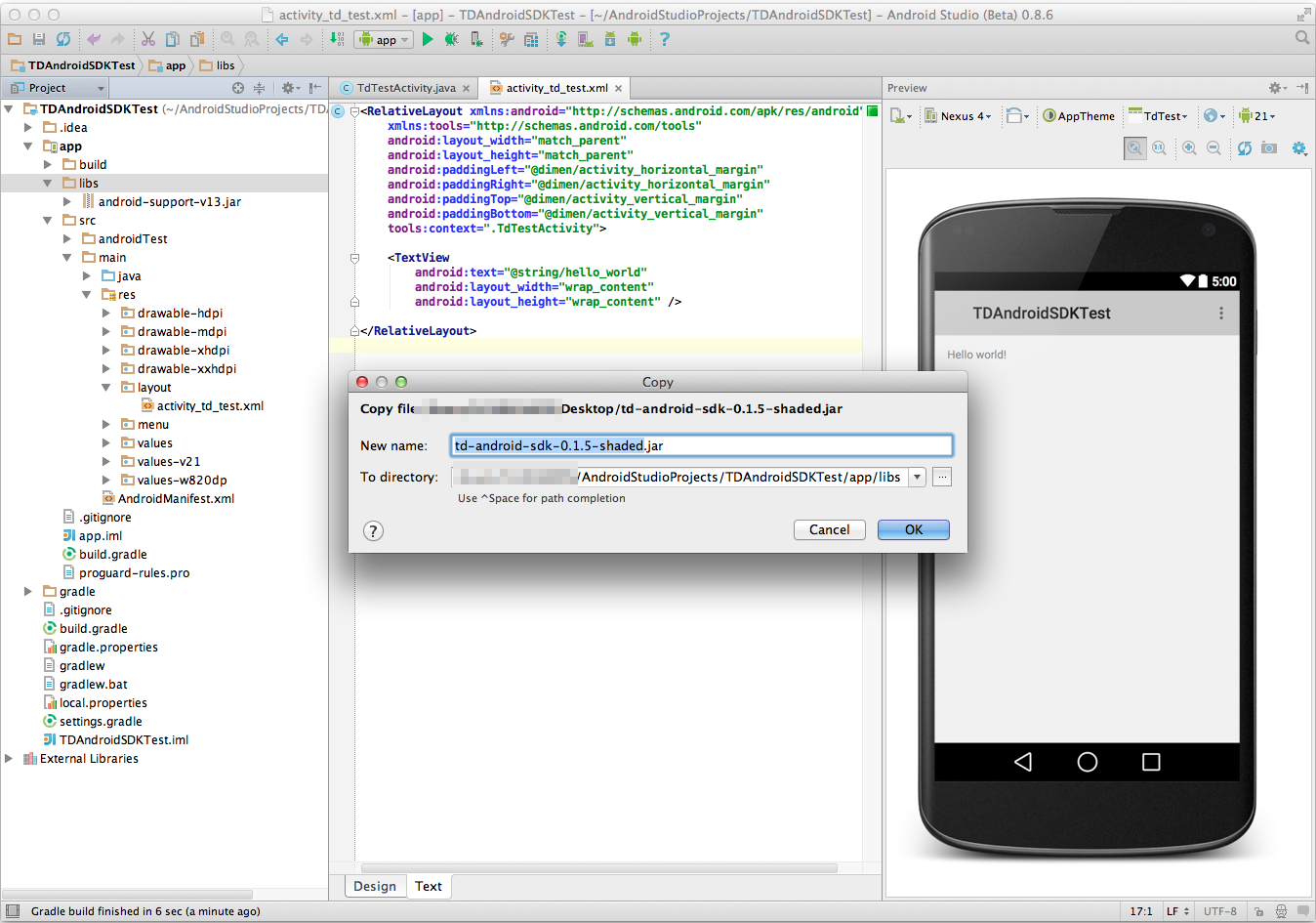
ダウンロードしたtd-android-sdk-0.1.5-shaded.jarをクリップボード上にコピーします。
そしてプロジェクトのlibsディレクトリ上でペーストすることでインポートすることができます。
デフォルトのままOKボタンを押下してください。
Step2-3: TreasureData Android SDKの設定
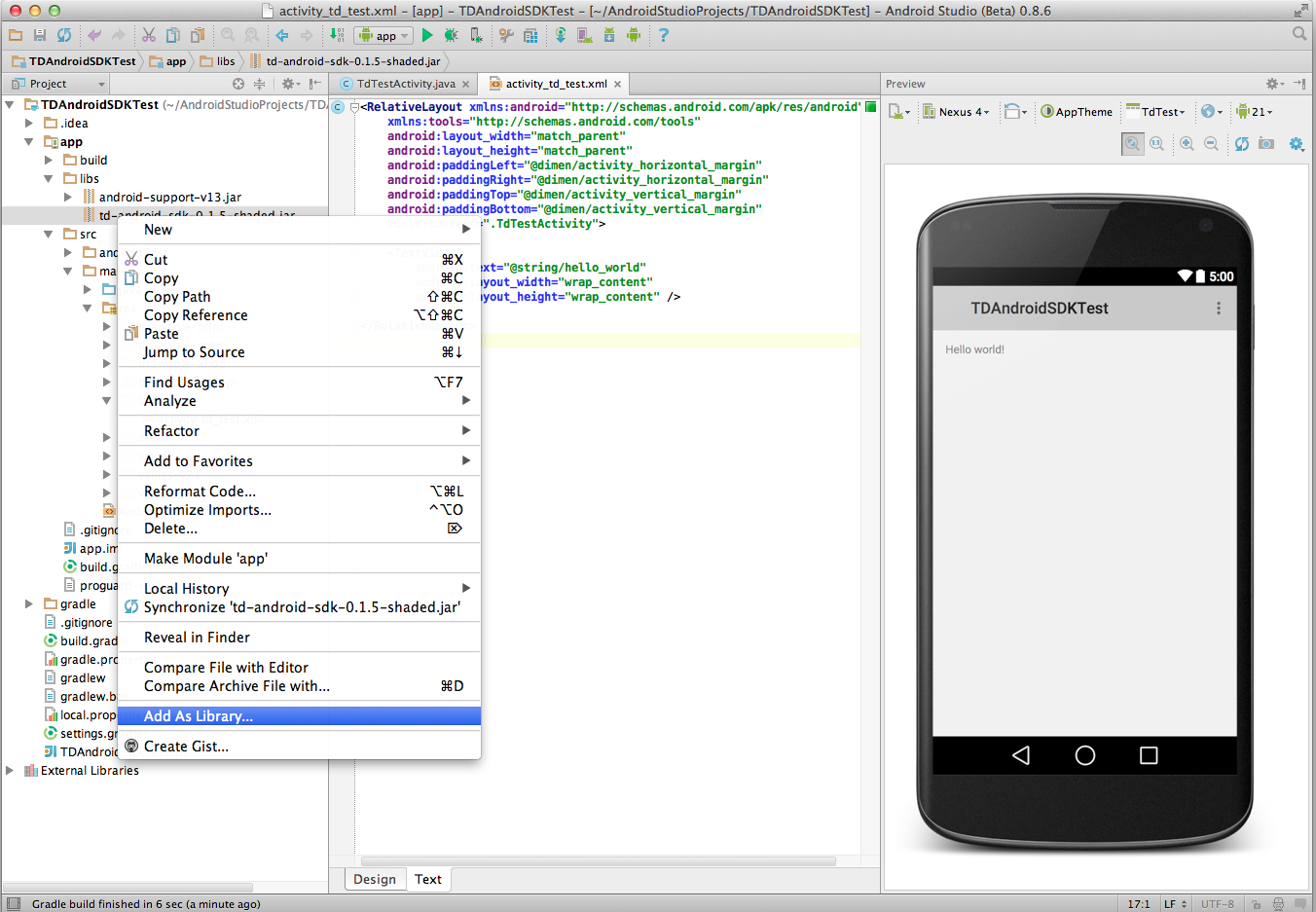
インポートしたtd-android-sdk-0.1.5-shaded.jarで右クリックしてAdd As Libraryを選択します。
そうすることでbuild.gradleに
compile files('libs/td-android-sdk-0.1.5-shaded.jar')が追加されます。
これでTreasureData SDKを使う準備が整いました。
Step2-4: Internet接続設定
デフォルトだとAndroidアプリケーションがインターネットに接続できないので、
TDAndroidSDKTest > app > src > main > res > AndroidManifest.xml
を以下のように編集します。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.hogehoge.tdandroidsdktest" >
<uses-permission android:name="android.permission.INTERNET"/> /* Add For TD */
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".TdTestActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Step3: WriteOnly Api-Keyの取得
Step3-1: WebConsoleにログイン
[WebConsole](https://console-ybi.idcfcloud.com/users/sign_in WebConsole)にアクセスしてLog inします。
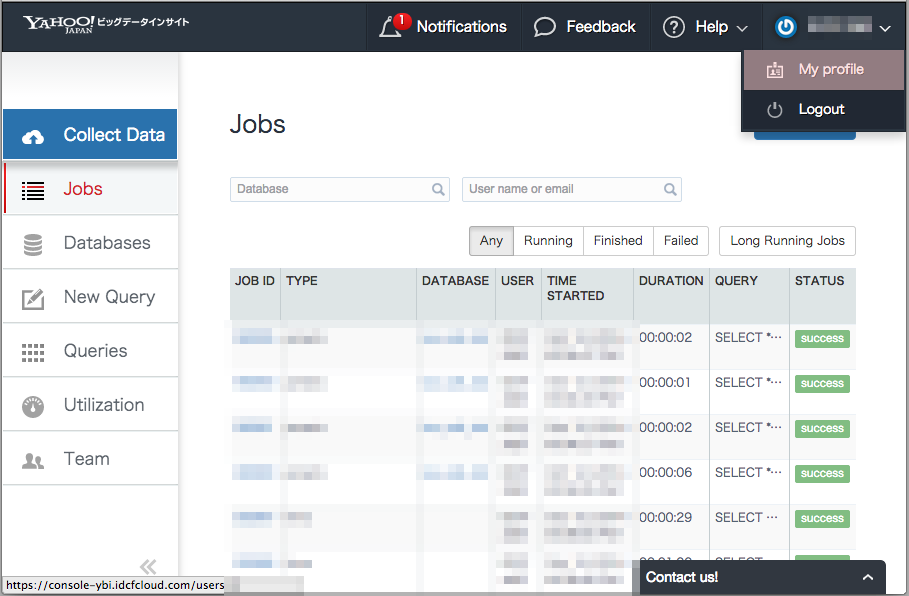
Step3-2: My Profile画面の表示
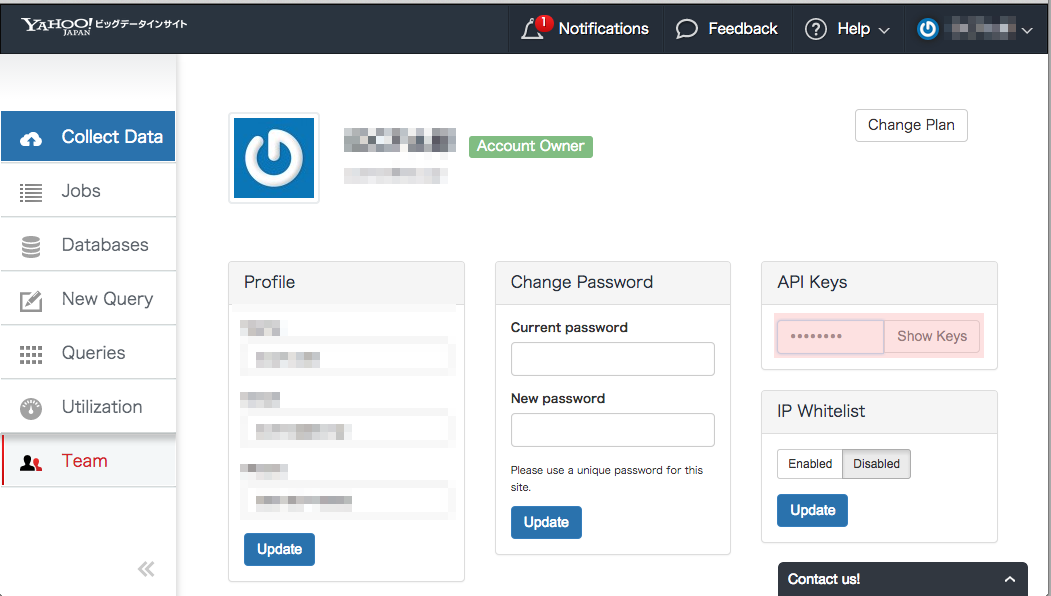
ヘッダメニュ > Account名 > My Profile
でMy Profile画面を表示させます。

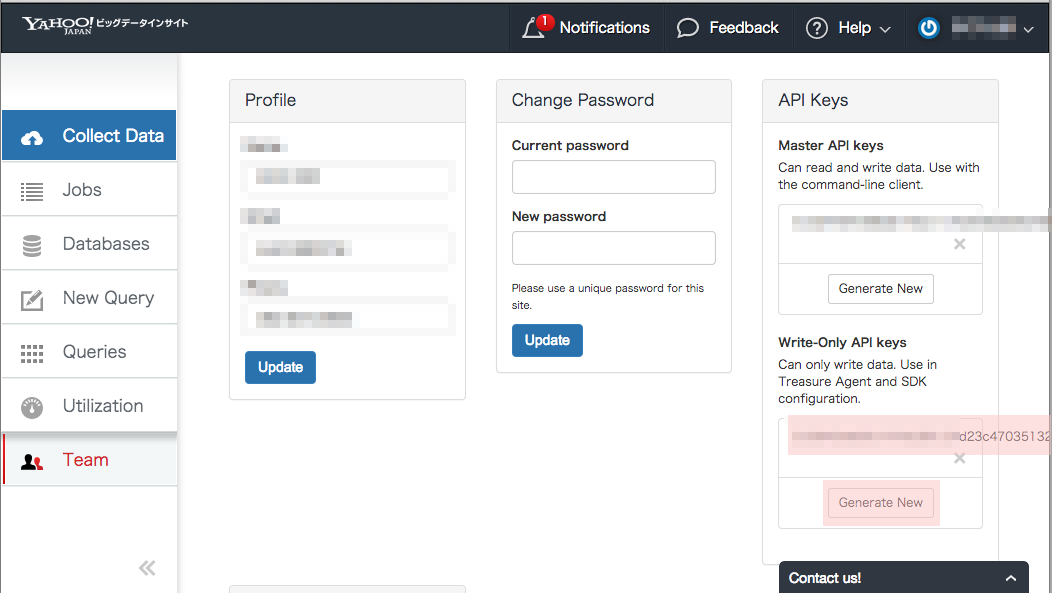
Step3-3: Show Keys
API Keysパネルでアカウントのパスワード入力後にShow Keysボタンを押下します。
Step3-4: WriteOnly API-Keyの取得
これでWriteOnly API-Keyが表示されるはずです。
まだ取得していいなければ、Generate Newボタンを押下して取得してください。
Step4: アップロード先DB/TABLE作成
Step4-1: WebConsoleにログイン
アップロード先となるDB/TABLEを作成します。
[WebConsole](https://console-ybi.idcfcloud.com/users/sign_in WebConsole)にアクセスしてLog inします。
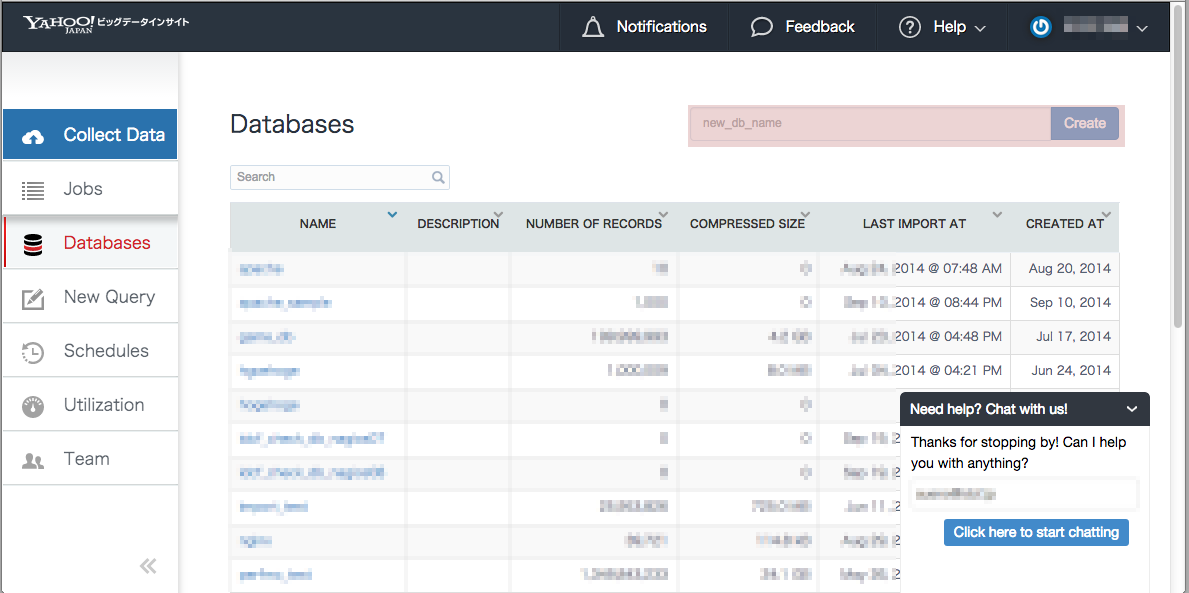
Step4-2: DB作成
Database名を入力してCreateボタンを押下します。
ここでは、android_sdk_dbと入力します。

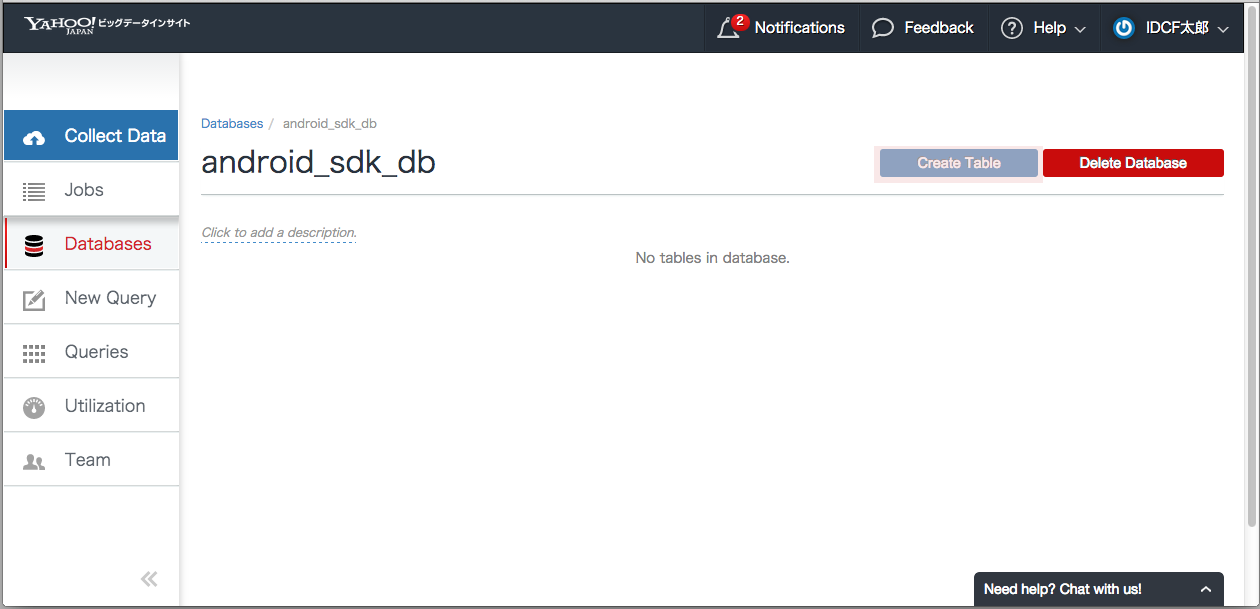
Step4-3: Table作成
続けてandroid_sdk_dbDB画面でCreate Tableボタンを押下します。
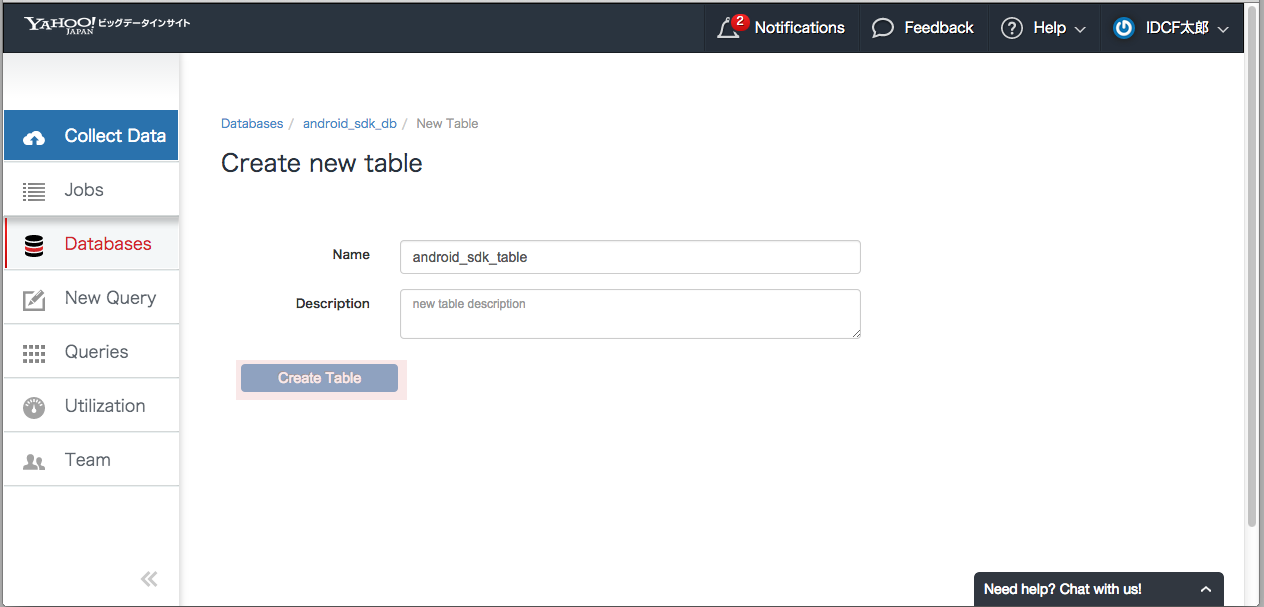
そしてテーブル名を入力してCreate Tableボタンを押下してテーブルを作成します。
ここではandroid_sdk_tableとしています。
Step5: Android SDKの埋め込み
Step1で作成したサンプルプロジェクトにTreasureData Android SDKを埋め込んでみます。
今回はアプリケーションが起動されたときに最初に実行されるonCreateメソッドに埋め込みます。
Step5-1: ソースの埋め込み
TDAndroidSDKTest > app > src > main > java > com.hogehoge.tdandroidsdktest > TdTestActivity.javaのソースは以下となります。
package com.hogehoge.tdandroidsdktest;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
/* TreasureData SDK import */
import com.treasuredata.android.*;
import java.io.IOException;
import java.util.Map;
import java.util.HashMap;
public class TdTestActivity extends Activity {
private TreasureData td; /* オブジェクトの作成 */
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_td_test);
/* TreasureData SDK Setting */
TreasureData.initializeApiEndpoint("https://mobile-ybi.jp-east.idcfcloud.com"); /* API Endpointの設定 */
TreasureData.initializeDefaultApiKey("xxxxxxx09d147de381c3fd23c47035132dxxxxxxx"); /* WriteOnly API-Keyの設定 */
try {
td = new TreasureData(this);
Map<String, Object> activation_event = new HashMap<String, Object>(); /* 送信用データオブジェクトの作成 */
activation_event.put("action", "起動"); /* データ格納 */
td.addEvent("android_sdk_db", "android_sdk_table", activation_event); /* DB, Table, データセット */
td.uploadEvents(); /* データ送信 */
} catch (IOException e) {
e.printStackTrace();
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.td_test, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
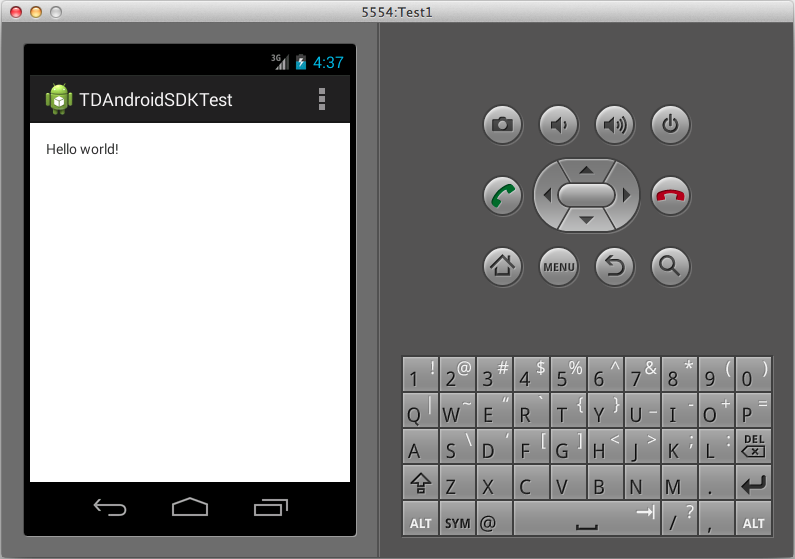
Step6: エミュレーターの起動
エミュレーターを起動します。
Hello Worldと表示される簡単なアプリケーションとなります。
アプリケーション起動時にTreasureDataにデータがアップロードされているはずです。
Step7: データアップロードの確認
以下ページロード後のandroid_sdk_db.android_sdk_tableの全件検索結果となります。
TreasureData社が提供するCLIで取得しております。
actionカラムには起動というデータが格納されていることがわかると思います。
timeカラムの値はAndroid SDKから送信された時間のUnix時間となります。
$ td query -w -t presto -d android_sdk_db "SELECT * FROM android_sdk_table"
...省略...
+--------+------------+
| action | time |
+--------+------------+
| 起動 | 1413966956 |
+--------+------------+
1 row in set
$
おわりに
ソース自体は
[GitHub](https://github.com/treasure-data/td-android-sdk GitHub)にありますので、より詳細な内容を知りたい場合は参照してください。