Adobe Bracketsを使い始めたので、メモです。
Bracketsってなに?
Adobeが提供しているWebデザインに特化したテキストエディタで、OSSとしてGitHub上にソースコードも公開されています。
ざっくり特徴を挙げます。
- Mac版 + Windows版あり
- Adobeのプロダクトらしくないアイコン
- 起動の動作も大変軽い
- イラレやPhotoshopのように、プラグインの読み込みで数秒待たされる...ということがありません
- 基本機能はHTML編集に特化
- コードハイライトは、C#, Java, SQL, Shell...など、他の言語もサポート
- Sublime Textみたいにプラグイン追加で機能が拡張できる
このあたりは、今時のエディタだと普通じゃない?という感じですが、メインのライブプレビューの機能、HTML/CSS/JavaScriptの補完機能、カラーピッカーのポップアップなどはなかなか良いと思いました。
使い方は? / How to use
GitHub上に、使い方のドキュメントが用意されています。
- How to Use Brackets (GitHub Pages上のドキュメント)
英語ではありますが、ドキュメントを読まなくても、Sublime Textを使っていたりするのであれば、だいたいの操作は判るかと思います。また、メニューも本体の基本操作は日本語対応もしています。(拡張機能で追加したものについては、まちまちです)
できないこと
いろいろあるとは思いますが、今のところ気になっているのは文字コードの点のみ。
- 扱える文字コードは現在UTF-8のみです。(割り切って使いましょう)
ライブプレビューは?
単純な静的HTMLではそこまで必要ないのですが、jQueryなんかを使って外部通信するような作りだと、Webサーバ上に配置してチェックする必要があります。
このあたりですが、Brackets はNode.jsが同梱しているようで、プレビューの際はNode.jsがwebサーバを起動してくれるそうです。実際にプレビュー用のURLは、http://localhost:xxxx/... となっています。
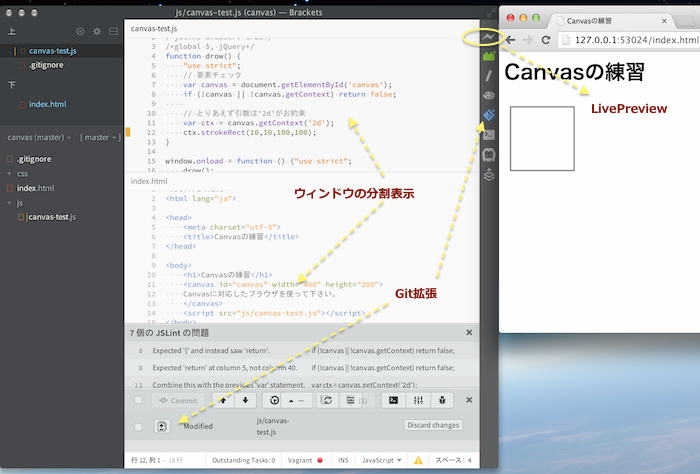
コードの右上の稲妻?っぽいアイコンをクリックすると、Chromeが立ち上がります。
- CSSの編集もすぐ反映されます
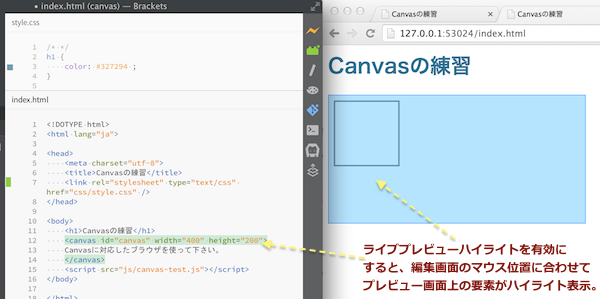
- 編集画面のHTML要素にカーソルを当てれば画面上でも位置をマークしてくれます
- これはとても便利!(ライブプレビューハイライトを有効にすること)
なお、ライブプレビューとして即座に反映されるのはCSSになります。
PHPやHTMLのソース修正は、即座には反映されず、リロードが必要になります。
機能拡張は?
拡張機能は、画面のアイコンをクリックするとプラグイン調整用の画面が立ち上がりますので、ほぼクリックだけで追加できます。Sublime Textのようにメニューを開いてパッケージを探して...というあたりの面倒くささがありません。
以下、入れているものをざっくり紹介します。
Markdown Preview
Markdownのプレビューを、Bracketsのウィンドウ内部で実施してくれます。
ライブプレビューのように、別にブラウザを立ち上げる、といったことをしなくて済みます。
- 画面右はしに出て来る『M』というアイコンをクリックすると、プレビュー画面が開きます。
- 標準的なMarkdownと、GitHubスタイルでのMarkdownを切り換えてプレビューできます。
- テーマもLight, Dark, Classicと切り替えができます。
Git拡張
まずはGit連携プラグイン。(Brackets Git)
コマンドラインでの操作はちょっと苦手だけど、SourceTreeのようなGitクライアントを別に起動するのは面倒...というレベルの方なら、意外と使いやすいのではないかな、と思います。
GUIでまかなえない細かいコマンドは、ターミナルを開いて自分でやってね、という感じですが、差分表示や、加えた変更を元に戻すのは、エディタ上で簡単にできます。
- Show Git Branch for project
- Git Integration
カラーピッカー/プレビュー
色指定系のプラグインがいくつかありますので、それぞれ簡単に触れます。
- Color Pallet / 画像を応レビューし、カラーピッカーで選択すると、その箇所の色情報を表示してくれます。
- Show Color Picker / カラーパレットが表示され、選択するとエディタ上に色情報をペーストしてくれます。
- Css Color Preview / CSSで色指定のある箇所には、小さいアイコンで色をプレビューしてくれます。
Vagrant plugin
BracketsからVagrantのup/haltが出来ます。
その他
- Beautifly
- Editor Bookmarks / コードにブックマークを付けてくれます。
- Brackets SASS
- Brackets Todo / TODOのついたコメントを抽出してくれます。
- Brackets Task List / コード中のTODOとは別に、Barckets内で簡単なタスクリストを作成できます。
- Show Whitespace / 空白を"."に置き換えて表示してくれます。
おまけ:proxy環境化での設定
プロキシ環境下のネットワークで使っていると、プラグインの更新/インストールが上手く行かなかったりするので、設定を載せておきます。
- メニューから『デバッグ』→『環境設定ファイルを開く』
- brackets.json というファイルが開くので、下記のように "proxy" の設定を追加して調整
- Macだと、$HOME/Library/Application Support/Brackets/brackets.json が該当です
{
"debug.showErrorsInStatusBar": false,
"proxy": "http://proxy.xxx.xxx:8080/",
"brackets-git.gitPath": "git",
....
}
追記
- File Tree Exclude
- 30000以上のファイルを含むフォルダを開くとエラーになるのですが、このプラグインを使うと node_modules と bower_components のフォルダを除外してくれます。
- 細かい設定は、brackets.json もしくはプロジェクトフォルダの .brackets.json で指定可能です。
"jwolfe.file-tree-exclude.list": [
"node_modules",
"bower_components",
".git",
"dist",
"vendor"
]