はじめに:
絵を描く際は、IllustratorやVisioがとても便利です。ただ、他の方とデータをやりとりする時は、相手が対応するソフトをお持ちでないと、ちょっとした修正も面倒になります。
さて、たまたま、redmine.tokyo というコミュニティのロゴをデザインする機会をいただいたのですが、ちょっとしたサイズや色味の修正であれば、自分以外の方にメンテナンスしていただきやすいほうが良いですよね。
そこで、おそらくIT系の方なら普通にお持ちであろう、PowerPointを使って作図をすることにしました。
※プレゼンの質を高める、というお話では無いので、ご注意ください...
PowerPointで絵を描こう
PowerPointを作図のツールとして使うようになったのは、 @tnagasawa さんのブログを拝見してからです。
エバンジェリストのTips
それまでは、私もパワポはプレゼンテーションツールとしてしか利用せず、基本画像、ギャラリーにあるものを使っているだけで、自分で作図をすることは行っていませんでした...。
- プレゼン道場: 図形の合成を活用せよ / パワポ職人芸 Vol.1
上記の資料を拝見し、『全部自分で、しかもパワポで描いている』という点に軽くショックを受けました...。(プレゼンテーションの内容も、もちろん素晴らしいですよ!)
よくよくTipsを見ると、基本図形をうまく組み合わせたり、切り抜きや合成(重ね合わせて連結)したりして、作図をしていることが判りました。
グループ化オプション&線とコネクタを駆使
redmine.tokyoのロゴの案は、円の組み合わせが中心でシンプルなものだったので、早速パワポで描くことにしました。
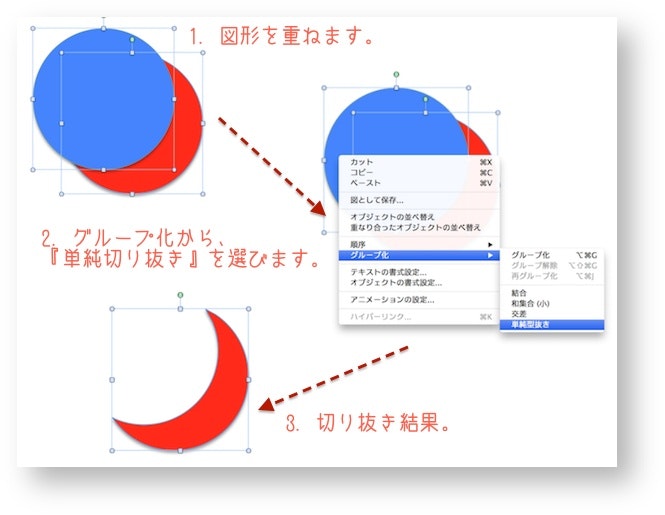
例えば、月を描くのであれば、下記のように2つの円を重ねて、切り抜きで作図ができます。
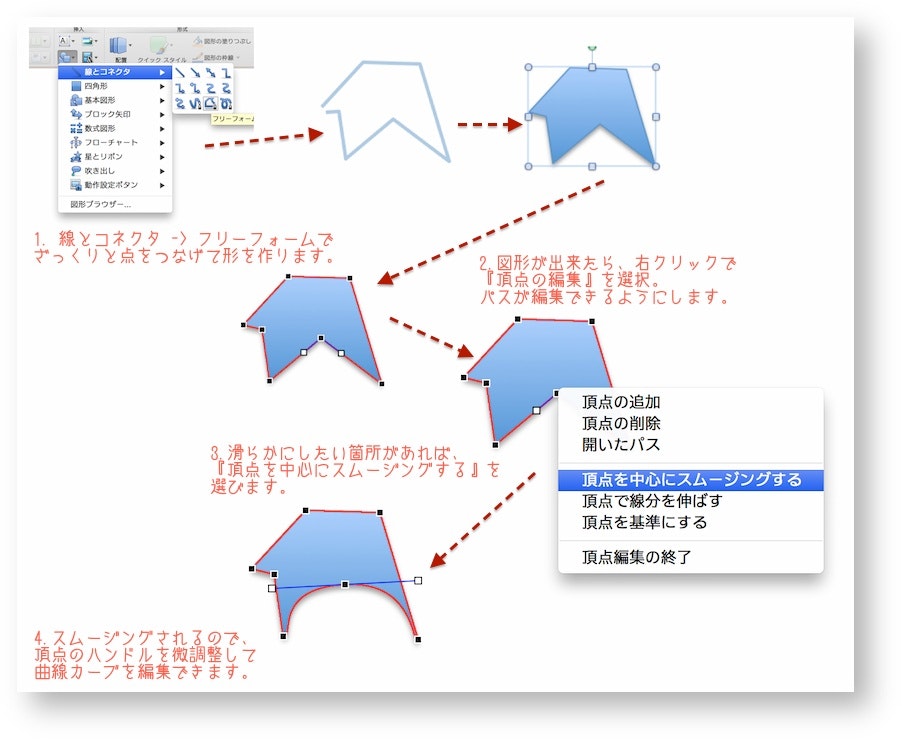
また、基本図形の組み合わせでは難しいようなものは、まずは『 線とコネクタ 』(いわゆるペンツール)で形を描きます。
線とコネクタ -> フリーフォーム もしくは フリーハンド で、線を描きます。微調整はあとから行うので、本当にざっくりと。
パスを閉じて図形が出来たら、図形を選択し、右クリック。『 頂点の編集 』を選択すると、図形の頂点の編集モードに切り替わります。
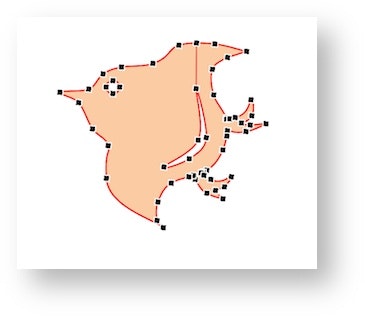
こういった、ちまちました作業の積み重ねの結果、波千鳥のできあがり。
実際に仕上げてみたデータは、こちらにあります。
Keynoteで絵を描こう
さて、Mac OSだとKeynoteというプレゼンテーションツールが付いてきます。
新規に買ったMacbookにはPowerPointをまだ入れていなかったので、じゃあ、Keynoteで書けるかな...? と思い、何か描いてみることにしました。
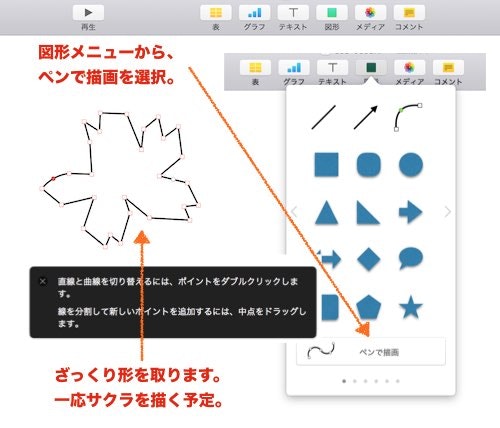
図形の「ペンで描画」を使います
シンプルな図形は、PowerPointと同じく、「図形」メニューから基本図形を使ったり、組み合わせたりして描画できます。
もうちょっと複雑な形の場合は、「 ペンで描画 」を使います。
ここでも、PowerPointと同じように、ざっくりと形を取っていきます。
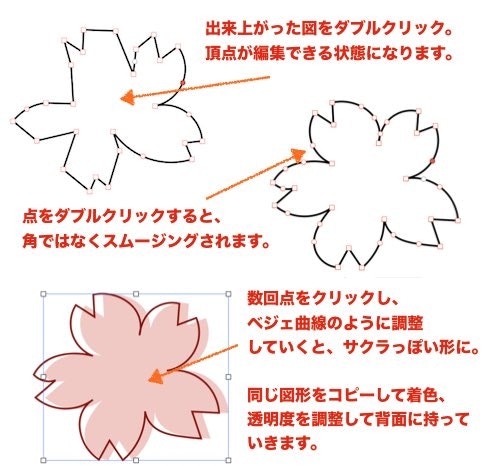
形ができたら、滑らかにしたいポイントをダブルクリックすると、曲線に切り替えができます。
ポイントの位置はDrag&Dropで調整し、必要に応じてポイントを増減して、形を整えていきます。
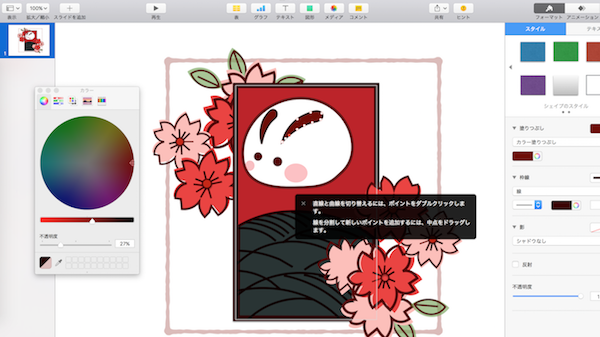
こんな感じで、うまく図形をグループ化したり、コピー&ペースト + 微調整を加えて描いてみたのが、こちら。
グラデーションや切り抜きの機能でちょっと足りないかな?と思うところもありましたが、十分Keynoteでも描けそうです。
ためしてみての振り返り
さて、やってみての振り返りです。
良いと思った点
- データがいろんな人とやり取りしやすい!これに尽きます!
自分で作図すると、別のソフトで描いた図を読み込んで貼付けるよりも、PPTのサイズが軽くなります!
-
一回頑張って描けば、再利用しやすいです!
- Copy & Pasteで増産、微調整して再利用可能ですので、たとえば1スライド1コマで、4コマ漫画を描くなどもできそうです
細かい図を描く場合の工夫
PowerPoint, Keynoteどちらも、鉛筆やスケッチなどの手書きの図を先に貼り付けて、透明度を調整。その上からトレースしていくと、描きやすかったです。
もしくは、下書きを背景画像として読み込んでトレースという方法もやってみました。
これはIllustratorかなあ...と思った点
とは言え、デザイナー職ではないので、そこまで高度なことはしない&知らないので、しいて言えば、これくらい..。
- 印刷のサイズを見越した製図が、PowerPointやKeynoyeでは調整しにくい
- 画面の拡大には限度がある
- 非常に細かい絵を描こうとすると、拡大をしないときついのですが、イラストレータほどの拡大はできなさそうです
- テキストをオブジェクトとして加工(アウトライン化)できない
- 既存のフォントで作成した字、ロゴなどを崩していきたい場合に面倒
ということで、十分簡単なイラスト作成ツールとしても利用可能です。
フリー素材ではしっくりくるものが無い場合は、自作してみるというのは如何でしょうか?
参考
その他にPowerPointでの作図で参考にさせていただいたサイトです。
- MSエバンジェリストの高橋さんの記事
実際に公開されているPowerPointのテンプレートを見て驚きでした!
クラウディア窓辺さんのキャラクターもPowerPointで作図されていたりしますので、興味のあるかたはぜひご覧ください。