すでにVisual Studio Codeについての情報はたくさん出ておりますので、こちらはわたしのメモとしまして。
以下の内容で記載しています。
- はじめに:アップデートなど
- 試してみる理由
- セットアップ / 調整
- エディタの特徴(?)
- タスクの実行
- TypeScriptのコンパイル
- TypeScriptのデバッグ(Chrome利用)
はじめに
初回投稿した時点から、Visual Studio Code (VS Code) はどんどん改良されています。いつのまにか嬉しい機能が付いていたりしますので、ぜひこちらの情報もチェックしてみてください!
こちらの記事にも、気がついた更新情報は追記していこうと思います。
Visual Studio Codeを試す理由
現在はフロント系を修行中...。
主にAngular 1系、CofeeScript での作業を行っています。ですが、世の中すでにAngular2が出ております。遅ればせながら、Angular2、そしてそれに先立ってTypeScriptも勉強しないとなあと思った次第。
無理に使っているエディタは増やさなくてもいい状況ですが、TypeScriptの勉強ならば、『やはり開発元のMicrosoftのツールを使うといいのでは?』と思い、Visual Studio Codeのスタートとなりました。
セットアップ
以下のセットアップ手順を参考にインストールします。
公式サイトでは、brewではなくパッケージ版が掲載されていますので、ダブルクリックして展開、インストール完了です。
(Windows版は試していませんが、各OSに対応したインストーラーがあります)
コマンドラインからの起動
20160330 Update:
v0.10.10 から、.bash_profileに設定を追加する方法ではなく、$PATHにVSCodeを起動するスクリプトを追加する方式になりました。
以下の方法で設定します。(v1.0.0以降での方法になります)
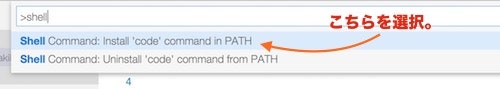
- Command + Shift + Pを押して、Command Paletteを起動
- 「シェル」(もしくはshell)と入力すると、コマンドラインからの起動スクリプトをインストールするメニューが出ます。
v1.0.0 以降で日本語環境の場合:
英語環境の場合:
上記の設定後、/usr/local/bin/code というVSCode起動用のスクリプトがインストールされます。
.bash_profileで起動させていた場合は、deprecatedとして、『設定を削除してください』といったメッセージも出ます。(画面から.bash_profileの編集画面も開きます)
あとは、code と打てば起動します。
$ code . #開きたいディレクトリ指定で起動
エディタの特徴
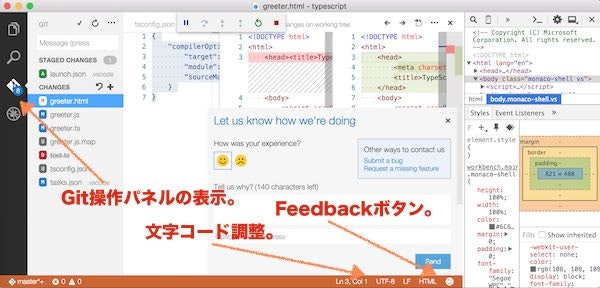
編集画面
- 文字コード
- 基本はUTF-8ですが、Shift_JIS, EUCも編集可能です。(地味にありがたいです)
- 操作画面
- Gitやデバッグ、検索ツールは画面の左側に配置してあります。
表示されているメニューは以外と少なく、実際は表示されていない細かい機能についてのキーボードショートカットがたくさんあります。
一覧はこちら。
タスクの実行
gulpのタスクの起動
コードの編集は問題ありませんが、gulpのタスクを実行したりしたい。
この場合は、
- Command + Shift + P
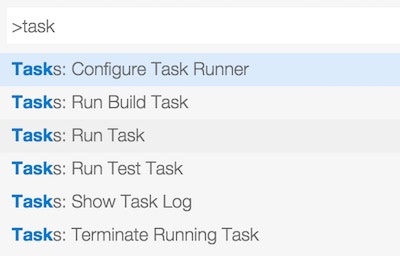
でコマンドパレットを開き、"task" と入力すると、タスクの実行やタスクの設定のためのメニューが出てきます。
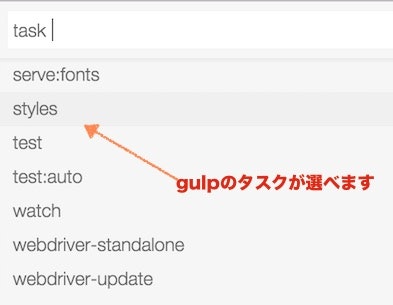
Gulpfileで定義されているタスクの場合は、Run Taskを選ぶと、実行するタスクを選択するダイアログが出ますので、そこからbuildやserve、testが実行できます。
Command + Shift + P -> task
Run Taskからgulpのタスクを選択
TypeScriptのコンパイル / デバッグ
さて本題の、TypeScriptの学習用にVisualStudio Codeを利用する件です。
TypeScriptのコードは、実際の動作にはJSへのコンパイルが必要です。
こちらに、詳しい方法が書いてありますが、かいつまんでメモ。
tsconfig.json の設定
作業しているディレクトリ全体を、TypeScriptのプロジェクトとして扱う場合は、直下にtsconfig.jsonというファイルを置きます。
{
"compilerOptions": {
"target": "es5",
"module": "amd",
"sourceMap": true
}
}
- TypeScriptのプロジェクトであることを定義
- コンパイルオプション(tscコマンドに対応)を指定
- 上記の場合、 tsc -m amd -t es5 --sourceMap と同じ
sourceMapの設定をしておくと、コンパイルされたJSと、元のTypeScriptのファイルの関連付けが出来るので、デバッグの際にも便利です。
.vscode/tasks.json の設定
基本はtsconfig.jsonで設定したフォーマットでコンパイルされますが、
更新されたら自動でコンパイルする...といったタスクランナーを設定します。
以下、サンプルです。
- 定義してあるタスクは、buildとwatch
- buildオプションの -p は、対象のディレクトリ以下の*.tsを対象にする設定
- watchの設定をいているので、*.tsファイルに変更があれば自動でビルド(コンパイル)する
{
"version": "0.1.0",
"command": "tsc",
"isShellCommand": true,
"windows": {
"command": "tsc.exe"
},
"tasks": [
{
"taskName": "build",
"isBuildCommand": true,
"suppressTaskName": true,
"args": ["-p","."],
"problemMatcher": "$tsc"
},
{
"taskName": "watch",
"isBuildCommand": false,
"isWatching": true,
"suppressTaskName": true,
"args": ["-w"],
"problemMatcher": "$tsc"
}
]
}
TypeScriptのデバッグ
まだサーバを利用したアプリケーションは作れていないのですが、ローカルのHTML・TypeScriptをブラウザと連携してデバッグしたい...。
今回は、Chromeの拡張を使ってみることにしました。
インストール
Command + Shift + P (またはCommand Paletteを表示)で、install と入力すると、Extension (プラグイン)のインストール可能なプラグインが表示されます。
"Chrome" と入力すると、Debugger for Chromeが表示されます。
こちらが、プラグインのリポジトリになります。
.vscode/launch.json の設定
こちらはデバッグ用の設定になります。
以下、Chromeを使ってデバッグするためのサンプルです。
デフォルトでは、作業ディレクトリのgreeter.html を開くような設定です。
リモートデバッグではなく、まずはローカルのファイルを開いてのデバッグであれば、1つめの設定。
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch greeter.html",
"type": "chrome",
"request": "launch",
"file": "./greeter.html",
"sourceMaps": true
},
{
"name": "Launch localhost with sourcemaps",
"type": "chrome",
"request": "launch",
"url": "http://127.0.0.1:8080/greeter.html",
"sourceMaps": true
},
{
"name": "Attach",
"type": "chrome",
"request": "attach",
"port": 9222,
"sourceMaps": true
}
]
}
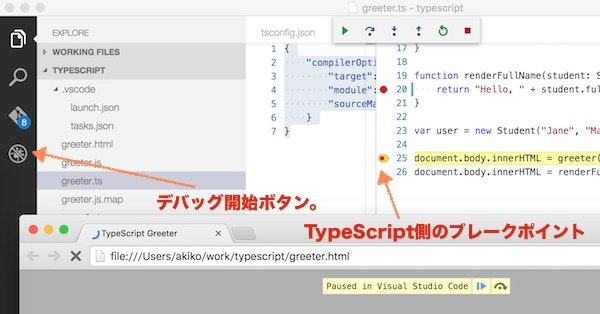
画面左のデバッグ(虫)ボタンを押すとデバッグ用のパネルが表示されます。
再生ボタンを押すと、Chromeが立ち上がり、デバッグが開始されます。
SouceMapの設定を行っているため、コンパイル後のJavaScriptではなくCoffeScript側のブレークポイントも有効になります。
拡張機能 / プラグイン情報 (v1.0以降)
v1.0に切り替えた後、プラグイン情報がとても充実していたのに気がついたので、ちょっと紹介します。
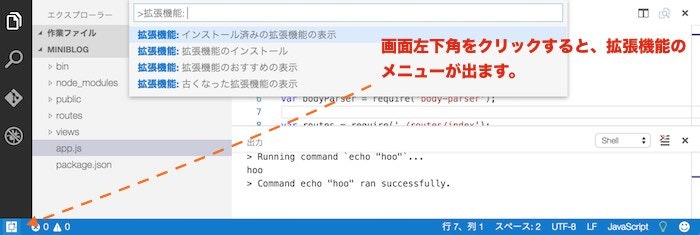
拡張機能に関するメニューは、画面の左下の四角いアイコンをクリックすると表示されます。アップデートがあれば、このアイコンにマークがつきます。
また、おすすめの拡張機能を表示することも出来ます。
拡張機能の一覧は、こちらになります。
非常にたくさんの種類があって、検索もしやすく、面白いです!
面白そうなものがあれば、また紹介したいと思います。
今回のまとめ
ということで、Visual Studio CodeでTypeScriptのデバッグができるところまで試してみました。Mac上にVisual Studioのアイコンが表示されるのも不思議な感じがしますが、個人的にはシンプルで良いなあと思います。
本題のTypeScriptの学習も、下記をベースに進めていきたいと思います!(うまくいくといいのですが....)
更新履歴
20160416
- v1.0.0のリリースで、日本語対応されましたので、画像、情報を追加しました。
20160330
- コマンドラインからの起動方法について修正しました。