RealsenseSDKとWEBカメラでキャラクターになりきる方法をLive2Dのモデルにも適応してみました.
Live2DをUnityで利用する
Live2DのSDKをダウンロードしてUnityでLive2Dモデルを利用できるようにします.
http://www.live2d.com/
からCubism SDKをダウンロードします.
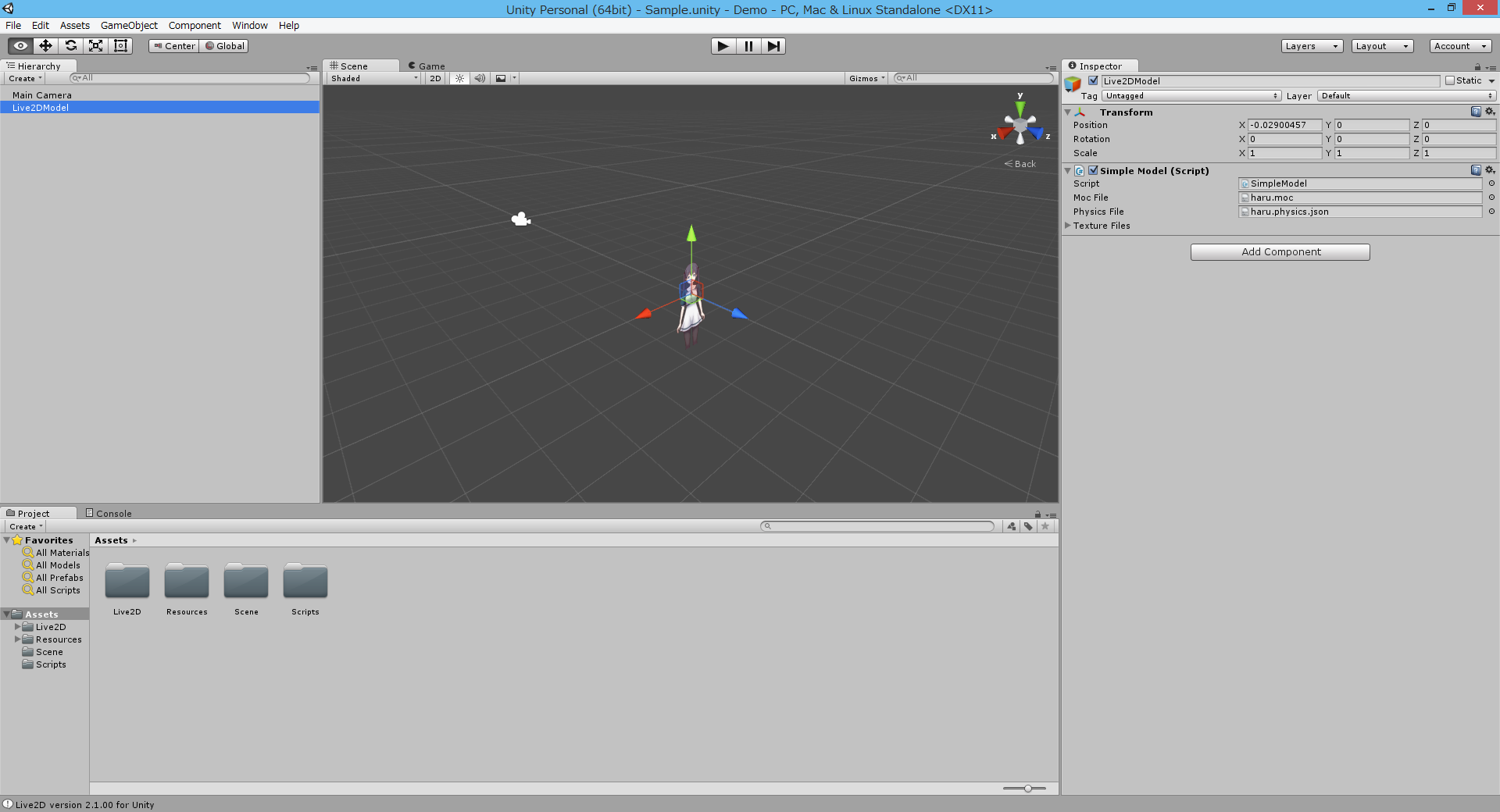
今回は顔の動きと表情をLive2Dモデルに反映させるだけなので,sampleのDemoをUnityで開きます.

下準備
- Realsen SDKとWEBカメラを使うためのunitypackageをインポートする
ここに置いておきます.Downloads
注. sampleが動作するか確認してください.
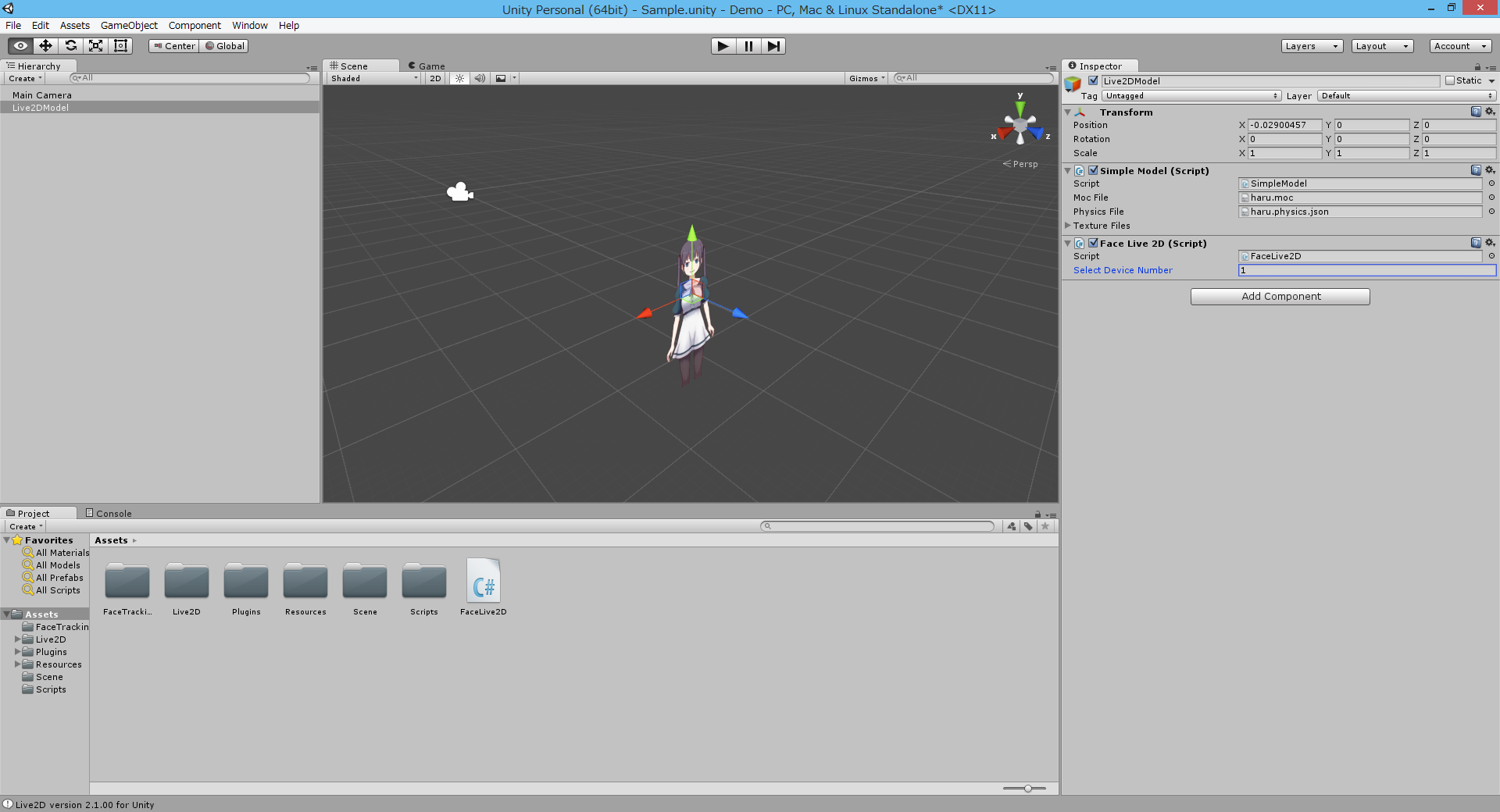
2. Live2Dモデルを動かすためのスクリプトをインポートします.FaceLive2D.cs
3. インポートしたFaceLive2D.csをLive2DModelに適応します.
Webカメラが利用できるようにSelectDeviceNumberも設定しておきます.

Live2Dスクリプトの変更
FaceLive2D.csからの顔認識情報をLive2Dモデルに反映させるためにSimpleModel.csに処理を追加します.
private FaceLive2D face;//追加
void Start()
{
face = GetComponent<FaceLive2D>();//追加
}
void Update()
{
/*(...省略...)*/
eyeBlink.setParam(live2DModel);
//ここから追加
live2DModel.setParamFloat("PARAM_ANGLE_X", face.GetRot(0) * 20);
live2DModel.setParamFloat("PARAM_ANGLE_Y", face.GetRot(1) * 30);
live2DModel.setParamFloat("PARAM_BODY_ANGLE_X", face.GetRot(0) * 10);
live2DModel.setParamFloat("PARAM_EYE_BALL_X", -face.GetRot(0));
live2DModel.setParamFloat("PARAM_EYE_BALL_Y", -face.GetRot(1));
live2DModel.setParamFloat("PARAM_ANGLE_Z", face.GetRot(2) * 3000);
live2DModel.setParamFloat("PARAM_EYE_L_OPEN", 1.0f - face.GetMorph(0));
live2DModel.setParamFloat("PARAM_EYE_R_OPEN", 1.0f - face.GetMorph(1));
live2DModel.setParamFloat("PARAM_MOUTH_OPEN_Y", face.GetMorph(2) * 5);
//ここまで
if (physics != null) physics.updateParam(live2DModel);
live2DModel.update();
}
FaceLive2DをGetComponentで取得した後,setParamFloatに適当な値を入れていきます.
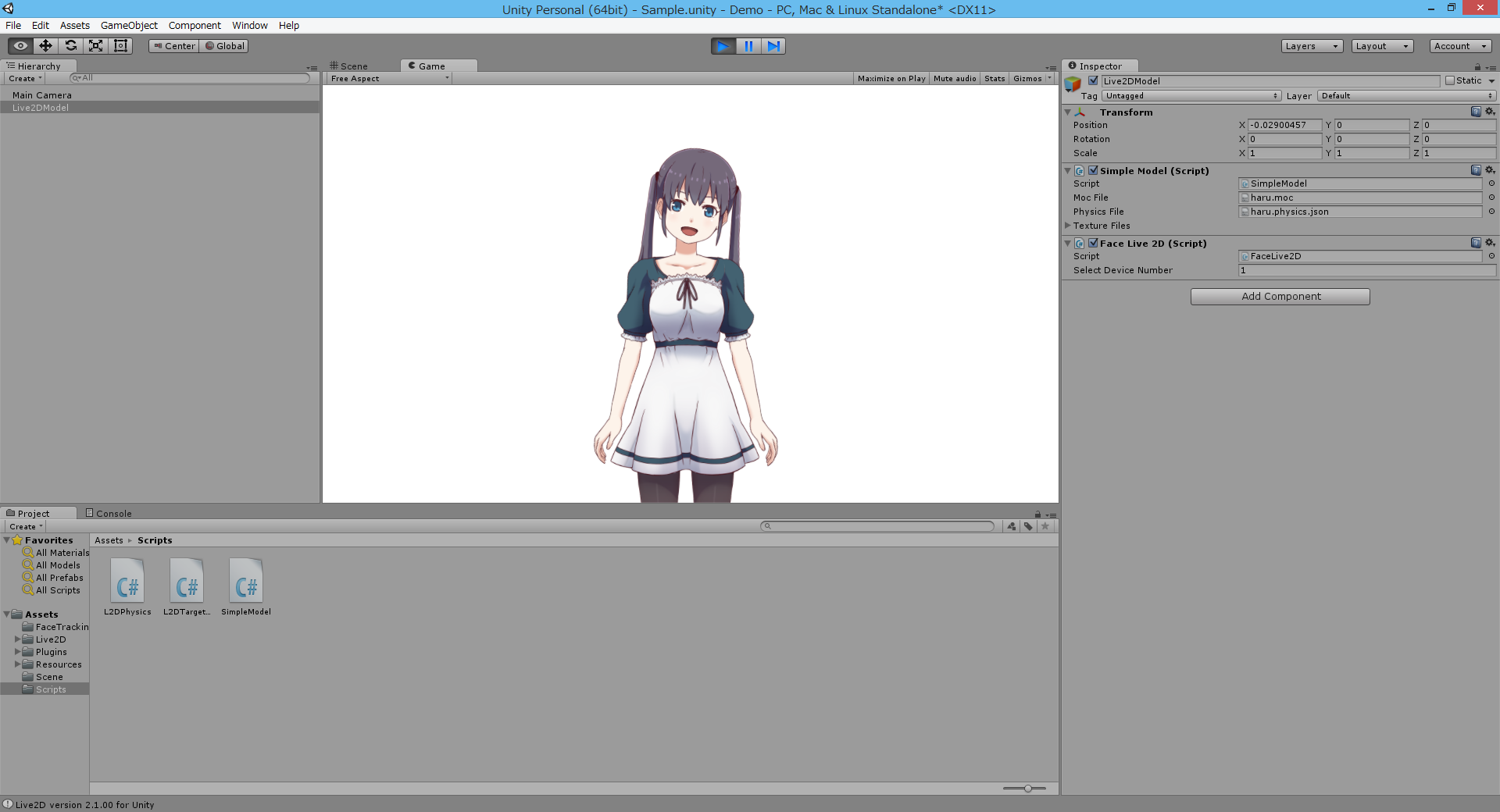
設定出来たら顔認識の結果がLive2Dに反映されているか確認して,細かなパラメータの調整をしてください.

なりきってください.
Live2Dのモデルになれた pic.twitter.com/URFIr1JX9a
— アキヒロ (@akihiro01051) 2016, 3月 10