この記事は、Vue.js Advent Calender 2015 13日目の記事です。
Vue.jsを使って、簡易メモアプリを作りました。
この記事は、古い情報です。
新しい記事はこちら
はじめに
公式サイトのExamplesを参考にしながら、少し複雑なSPAを作ってみました。
ログインユーザーとゲストで使用する画面が一緒なので、コードが冗長化しないようにすることを意識しましたが、それが原因で少し複雑になってしまったかなと思います。
概要など
- ES6で書いています。
- gulpでファイルを監視し、webpackを使用しています。
- データの保存はログインユーザーはfirebaseを使用し、ゲストはlocalstrageです。
- fluxにしようと思いながら書いたものの、素人なので。。
コード
https://github.com/akifo/vue-memo/tree/vue1.0.10-defective-flux
※ES6を使ったり使わなかったり、正しくないコメントがあったりしますが、動作には問題ないかと思います。時間あるときに修正します。
デモサイト
https://vue-memo.firebaseapp.com/
考え方(アーキテクチャ)
-
ViewはVue.js -
Viewで発生したイベントを分析しStoreへ伝搬するのがActionCreator -
ActionCreatorはログインユーザーの場合、firebaseStoreへ、ゲストの場合、localStoreへイベントを伝える。 -
Storeではデータの保存や取得を行う。 -
Storeへはemitすることが可能で、Viewのデータに反映させたりできる。
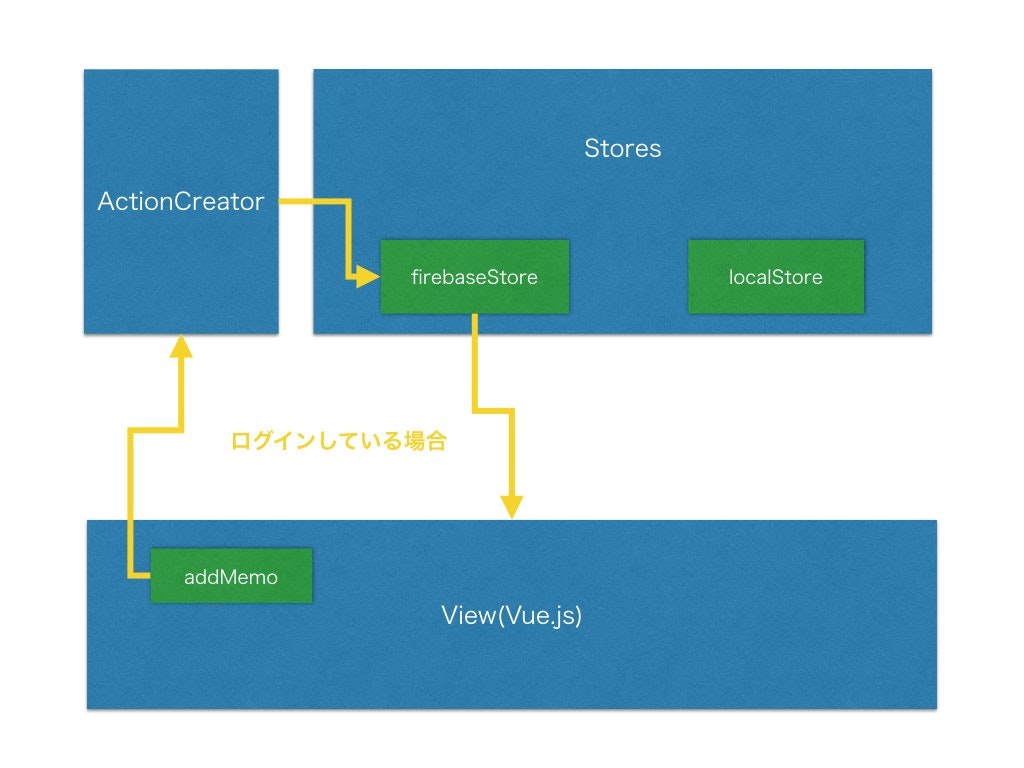
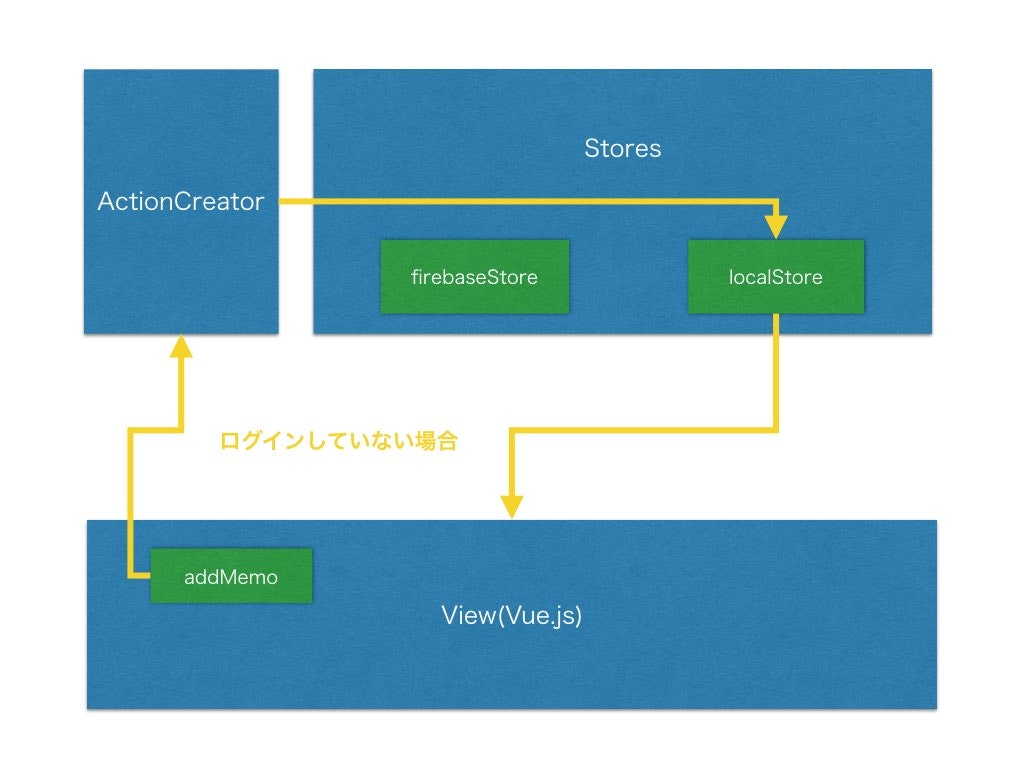
新しいメモが追加された時の処理を追ってみます。
ログインユーザーの場合
ゲストの場合
ActionCreatorがあるおかげでView(Vue.js)では発生したイベントの処理について、どこのStoreへ指示を与えるか意識せずに書くことができます。
ログインしているか、していないかの状態は、ViewとActionCreatorで共有しています。
StoresとView間はEventEmitterを使用し、データが更新されたタイミングでデータが同期するようにしています。
firebaseについて
firebaseについての詳しい使い方は省きますが、下記URLを参考にしています。
https://www.firebase.com/docs/web/guide/login/facebook.html
- facebook側で設定を行う
- facebookアプリを作って
- Valid OAuth redirect URIsを設定して、
- メールアドレスを登録する。
- firebase側で設定を行う
- facebookアプリで生成された
App IDとApp Secretをコピーしてあげる。
- javascriptでログインコードを書く
- ログアウトのコードを書く
ログイン監視に、onAuth()、
ログイン時に、authWithOAuthRedirect()、
ログアウト時に、unauth()を使用しています。
Storeとか作らずにVue.js内で全部やってしまったほうが楽じゃない?
Vue.jsでは冗長化しないようにするためにmixinsで処理を外部化することができるし、webpackでhtml-lodaerやstyle-loaderを使用すれば、複数のコンポーネントで共通する処理は外部ファイル化できるし、可読性も高い気がします。
ということで、Vue.js内で全部やってしまうパターンでもコード書いてみました。機能的には全く同じです。個人的にはこっちのほうが考え方が楽で好きです。
さいごに
Vue.jsを使ったプロジェクトのデモとコードをもっとたくさん見たいです。PodastsでVue.jsの作者のEvan you氏がexampleを充実させていきたいと言っていた気がするので、公式サイトのexamplesなどが充実していくかもしれませんね。
npm installでインストールすると不必要で無駄なものもあるかもしれません。githubのデータは少しづつ修正していきたいと思いますので、詳しい部分についてはqiita内では触れないようにしました。ご指摘などありましたらお気軽にお願いします。