Bootstrapバージョン
3.3.6
グリッドシステムとは
- レイアウトを格子状に分解して配置するデザイン手法
- Bootstrapでは横幅を12分割したグリッドシステムを採用
基本原則
あくまでも原則であり、これとは違った形で指定することもありますが、大枠はこのようなルールに則って記述します。
- class = “container”(固定枠)または”container-fluid”(流動枠)の中に書く
- class = “row”の中に書く
- class = “col-{prefix}-{columns}”の形で書く
- class = {columns}は合計が12になるようにする
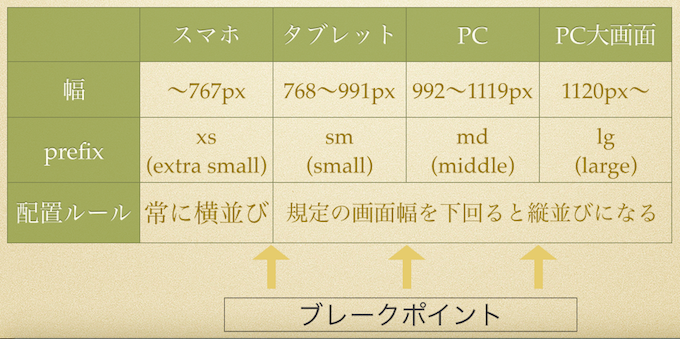
prefixとブレークポイント
表では「スマホ」「タブレット」などという表記をしていますが、基準はブラウザの表示サイズになります。そのため、タブレットでも機種によってはmd(PC)と同じ挙動をする可能性がありますし、PCでもsm(タブレット)と同じ挙動をすることがあります。
ブレークポイントについてですが、これは画面サイズによってレイアウトを変更する境界ポイントのことを言います。ただ、カスタマイズすればブレークポイントを変更することができるようです。上の表の通り、Bootstrapではデフォルトで3つのブレークポイントが設定されています。
配置ルールに書いてある「規定の画面幅を下回ると縦並びになる」という文言は言葉だけだと分かりづらいかもしれません。これはこの後すぐ説明する「カラム数の合計が12 - タブレットサイズ以上の場合 / タブレットサイズより小さい場合」の項目を見れば理解できると思います。
グリッドシステムを使ってできること
以下に挙げるコードは.containerの中に書かれている.row以下から載せることにします。
基本形
prefixの指定に応じて表示が変わります。
また、基本は前述の通り、カラムの合計は12になるように指定するのですが、12より多かったり少なかったりする場合も表示はできるので、その場合の挙動についても挙げておきます。
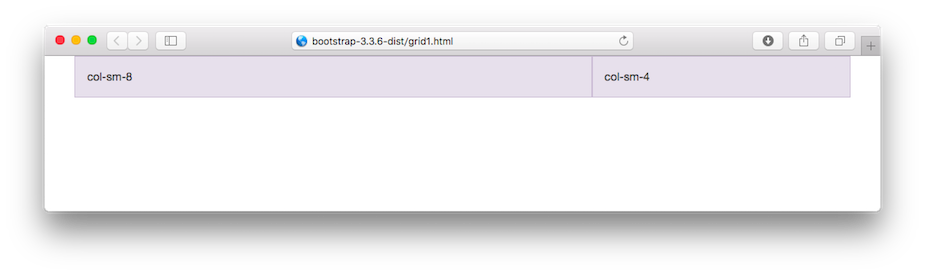
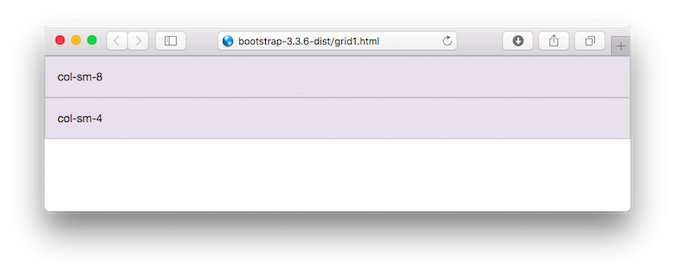
カラム数の合計が12
コード
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
表示
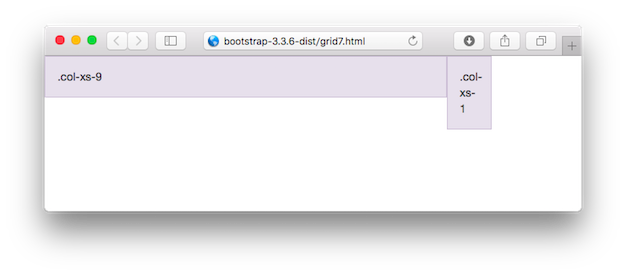
カラム数の合計が12より少ない
単純に左詰めで表示されます。
コード
<div class="row">
<div class="col-xs-9">.col-xs-9</div>
<div class="col-xs-1">.col-xs-1</div>
</div>
表示
カラム数の合計が12より多い
改行されて表示されます。
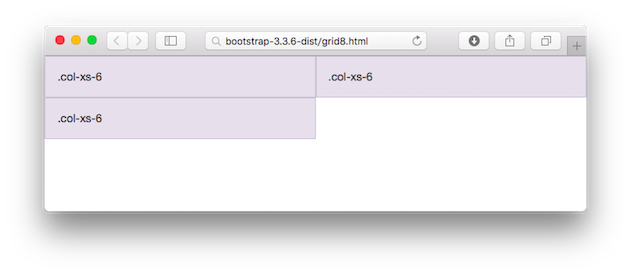
パターン1
コード1
<div class="row">
<div class="col-xs-6">.col-xs-6</div>
<div class="col-xs-6">.col-xs-6</div>
<div class="col-xs-6">.col-xs-6</div>
</div>
表示1
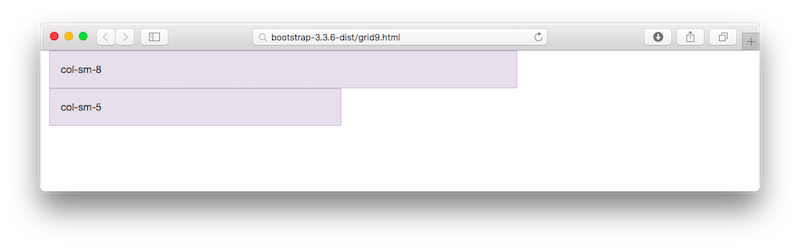
パターン2
カラムの塊がちょうど12の区切りのところに来てしまった場合はその塊ごと改行されます。
(塊が分割されるわけではありません)
コード2
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-5">col-sm-5</div>
</div>
表示2
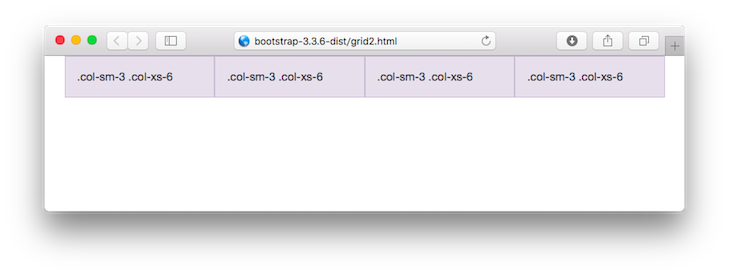
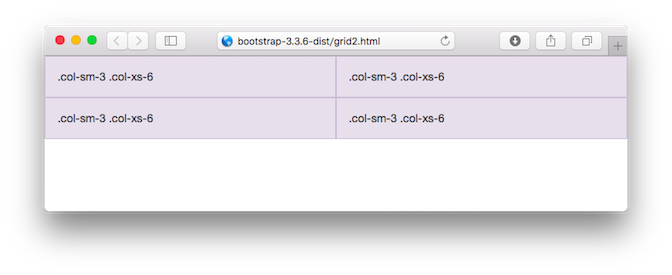
prefix複数指定
空白で区切れば複数指定することができます。
コード
<div class="row">
<div class="col-sm-3 col-xs-6">.col-sm-3 .col-xs-6</div>
<div class="col-sm-3 col-xs-6">.col-sm-3 .col-xs-6</div>
<div class="col-sm-3 col-xs-6">.col-sm-3 .col-xs-6</div>
<div class="col-sm-3 col-xs-6">.col-sm-3 .col-xs-6</div>
</div>
表示
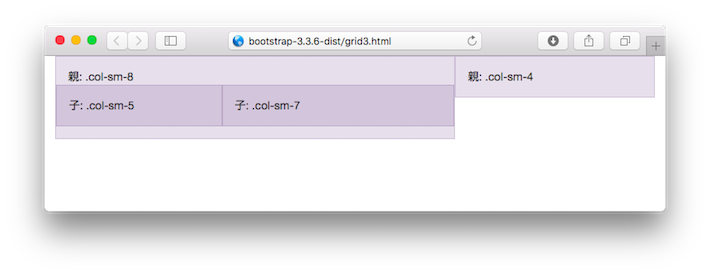
入れ子カラム
入れ子になった場合、内側に入っている.rowは画面サイズを基準にして12分割するのではなく、親のセルサイズを基準にして12分割してレイアウトします。
コード
<div class="row">
<div class="col-sm-8">親: .col-sm-8
<div class="row">
<div class="col-sm-5">子: .col-sm-5</div>
<div class="col-sm-7">子: .col-sm-7</div>
</div>
</div>
<div class="col-sm-4">親: .col-sm-4</div>
</div>
表示
カラム間に隙間を作る
col-{prefix}-offset-{columns}という形で記述し、columnsのところに作りたい隙間のカラム数を記入します。
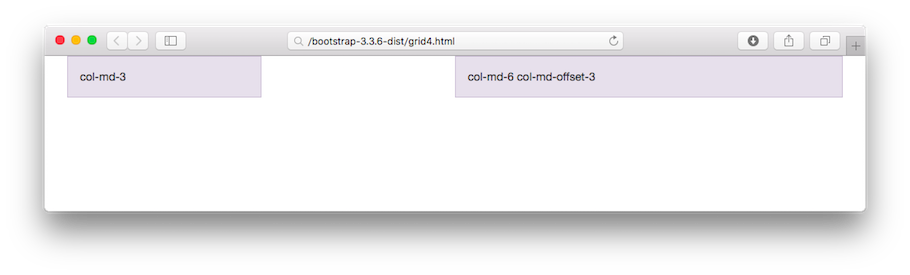
パターン1
コード1
<div class="row">
<div class="col-md-3">col-md-3</div>
<div class="col-md-6 col-md-offset-3">col-md-6 col-md-offset-3</div>
</div>
表示1
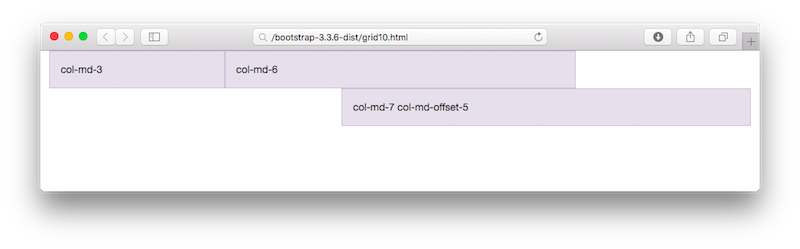
パターン2
空白部分がちょうど12の区切りのところに来てしまった場合は改行され、オフセット分の空白が先頭に来ます。これは、CSS上ではオフセットは左マージンとして記述されているためです。
.col-xs-offset-12 {
margin-left: 100%;
}
.col-xs-offset-11 {
margin-left: 91.66666667%;
}
…(略)…
コード2
<div class="row">
<div class="col-md-3">col-md-3</div>
<div class="col-md-6">col-md-6</div>
<div class="col-md-7 col-md-offset-5">col-md-7 col-md-offset-5</div>
</div>
表示2
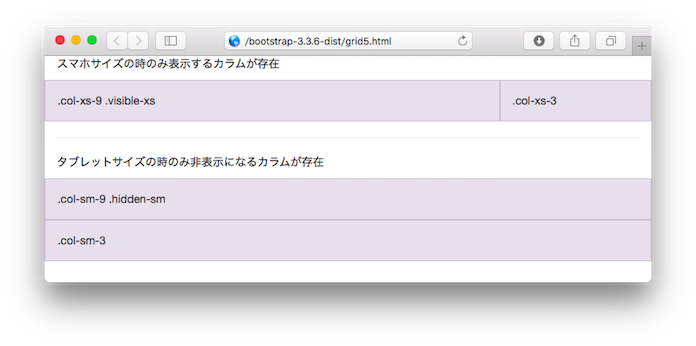
幅によって表示非表示を切り替える
-
表示するカラムの指定
visible-{prefix}-block[inline, inline-block] -
非表示にするカラムの指定
hidden-{prefix}-block[inline, inline-block]
※visibleに関して、以前はvisible-{prefix}という形でも良かったようなのですが、3.2.0からは非推奨になったようです。
The classes .visible-xs, .visible-sm, .visible-md, and .visible-lg also exist,
but are deprecated as of v3.2.0.
They are approximately equivalent to .visible-*-block,
except with additional special cases for toggling <table>-related elements.
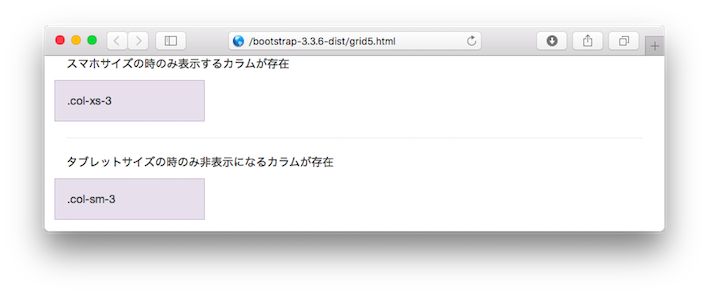
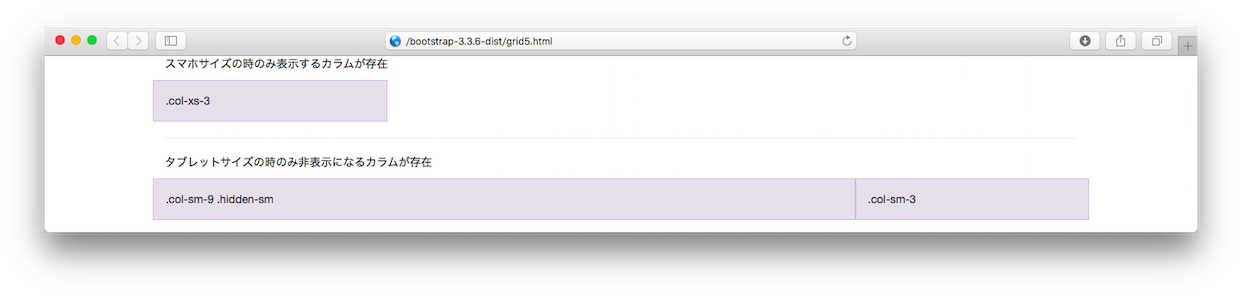
コード
<p>スマホサイズの時のみ表示するカラムが存在</p>
<div class="row">
<div class="col-xs-9 visible-xs-block">.col-xs-9 .visible-xs</div>
<div class="col-xs-3">.col-xs-3</div>
</div>
<hr>
<p>タブレットサイズの時のみ非表示になるカラムが存在</p>
<div class="row">
<div class="col-sm-9 hidden-sm">.col-sm-9 .hidden-sm</div>
<div class="col-sm-3">.col-sm-3</div>
</div>
表示
カラムの位置をずらす
「これはUI的には左側だけど、SEO対策的には先に読み込まれてほしい」などという場合に使用します。
-
前に移動させるカラム
col-{prefix}-pull-{columns} -
後ろに移動させるカラム
col-{prefix}-push-{columns}
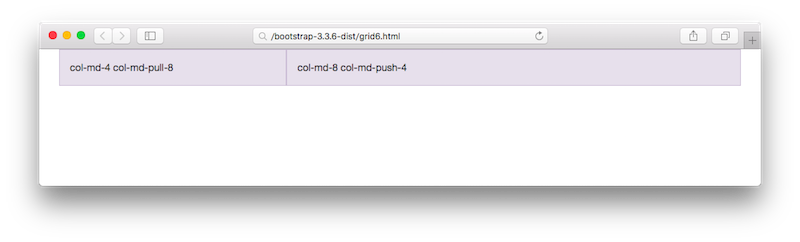
パターン1
まずは単純な例からです。
コード1
<div class="row">
<div class="col-md-8 col-md-push-4">col-md-8 col-md-push-4</div>
<div class="col-md-4 col-md-pull-8">col-md-4 col-md-pull-8</div>
</div>
表示1
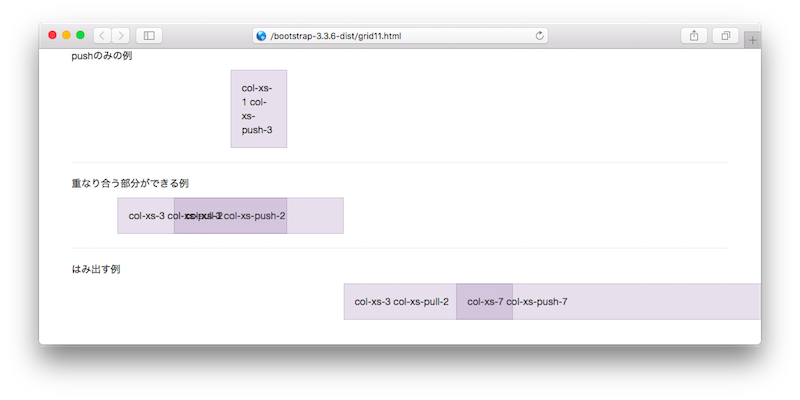
パターン2
片方だけしか指定しなかった場合や、指定の仕方をミスってしまった場合にどうなるのか試してみました。
コード2
<p>pushのみの例</p>
<div class="row">
<div class="col-xs-1 col-xs-push-3">col-xs-1 col-xs-push-3</div>
</div>
<hr>
<p>重なり合う部分ができる例</p>
<div class="row">
<div class="col-xs-3 col-xs-push-2">col-xs-3 col-xs-push-2</div>
<div class="col-xs-3 col-xs-pull-2">col-xs-3 col-xs-pull-2</div>
</div>
<hr>
<p>はみ出す例</p>
<div class="row">
<div class="col-xs-7 col-xs-push-7">col-xs-7 col-xs-push-7</div>
<div class="col-xs-3 col-xs-pull-2">col-xs-3 col-xs-pull-2</div>
</div>