スマホアプリのUIを作る時に参考になるギャラリーサイトの中でも特に良いと思ったサイトを集めてみました。
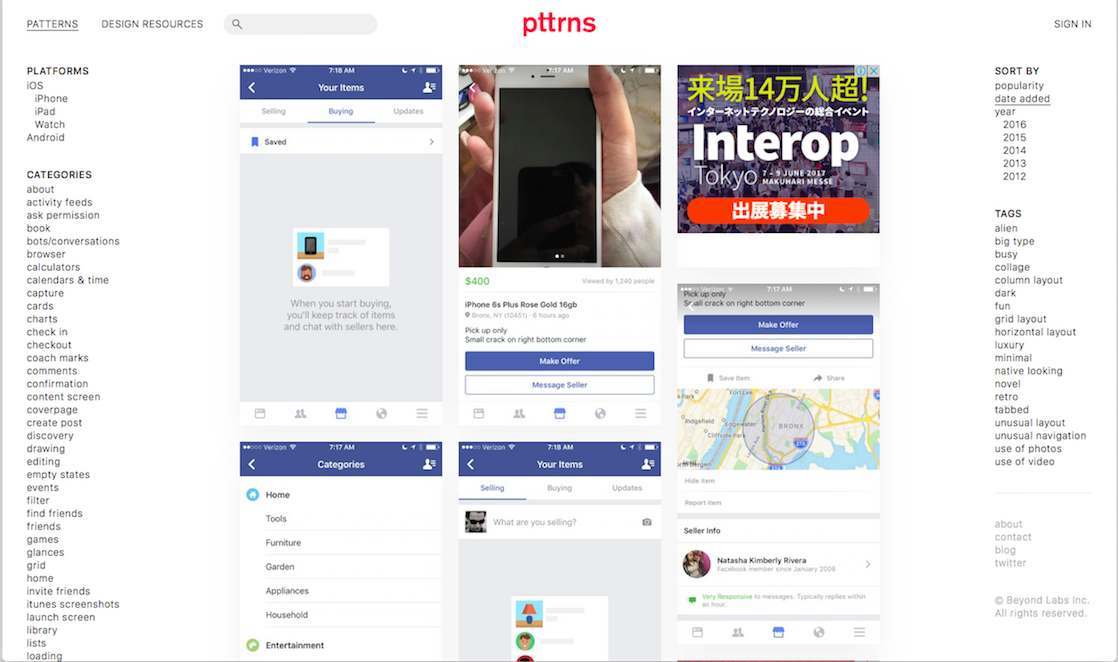
Pttrns
iPhone, iPad, Apple Watch, Androidの4つに対応しているという時点で素晴らしいのですが、掲載量、カテゴリの充実性という点でも優れています。左メニューでプラットフォームとカテゴリ(画面の種類)を選択し、右メニューで並び替えやタグでの絞り込みをすることができます。
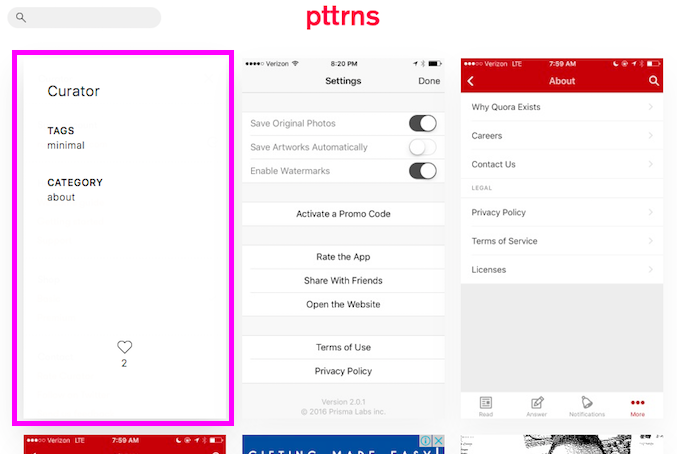
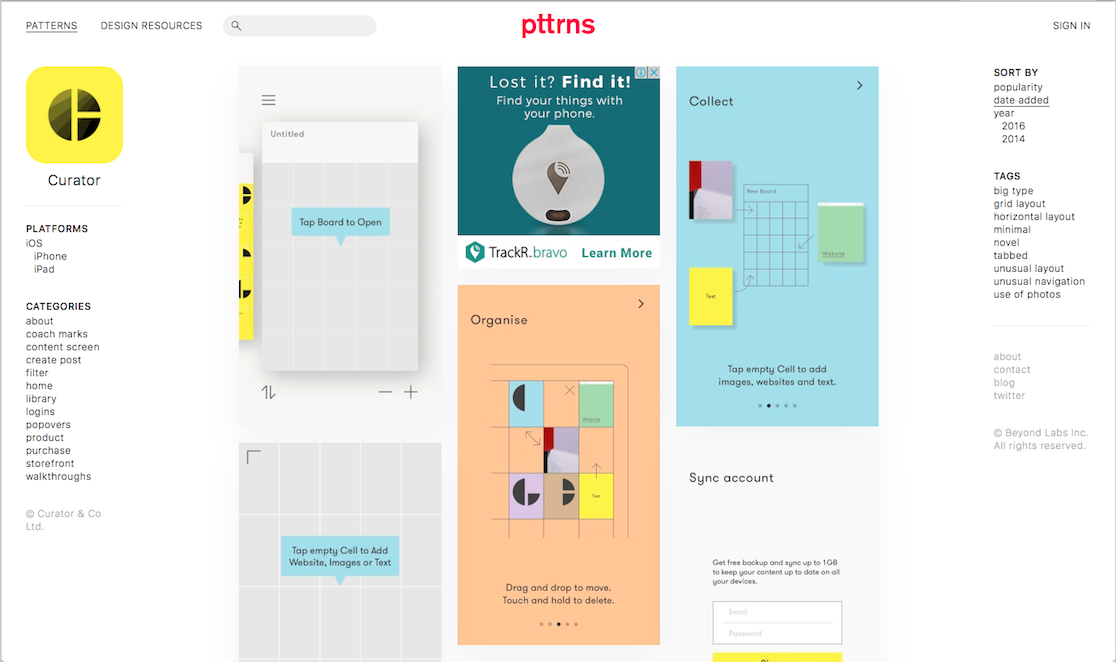
スクショにオンマウスをするとアプリ名、付いているタグ、カテゴリーが表示されます。クリックするとそのアプリの他のスクショを見ることができます(左上にアプリ名、アイコンが表示されています)。
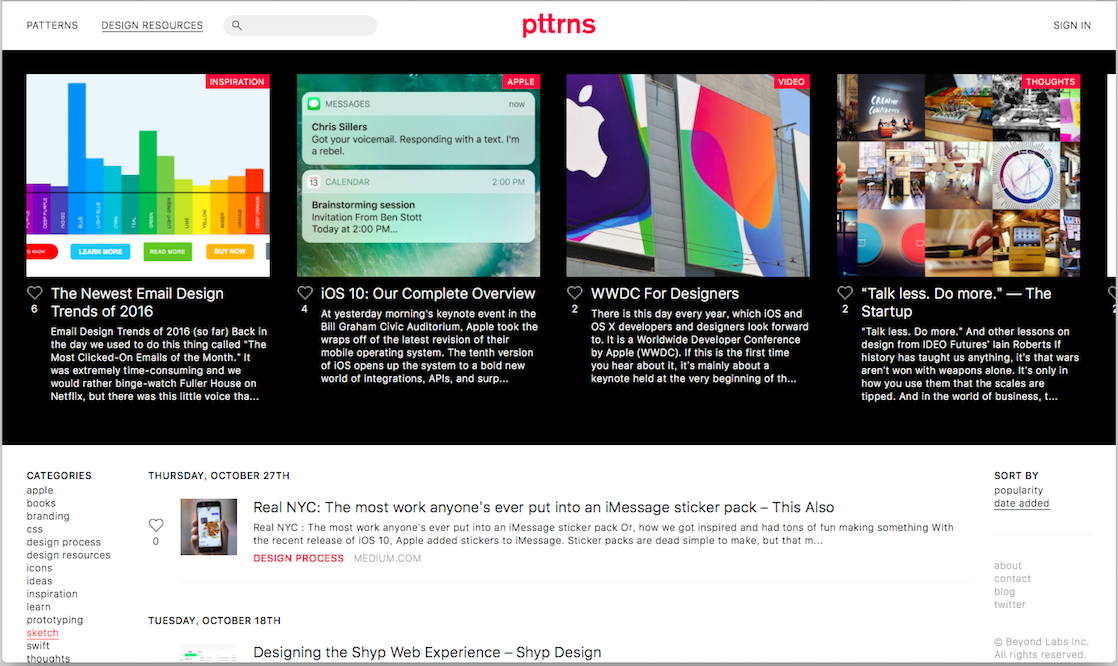
また、画面左上のDESIGN RESOURCESというタブをクリックすると、デザインに関する記事を閲覧することができます。
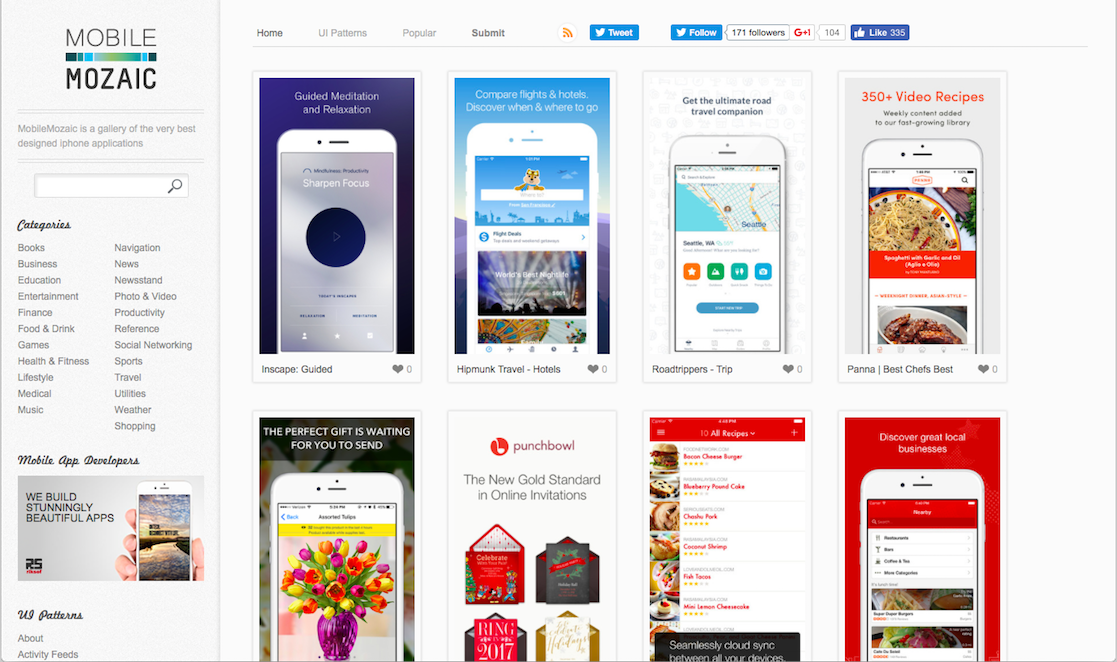
Mobile Patterns
こちらもカテゴリ(画面の種類)ごとにたくさんのスクショが存在するサイトです。プラットフォームはiOS, Androidがあります。スクショをクリックすると拡大表示されます。
見た感じ、かなり古いスクショも存在しているようです(おそらくiOS6時代と思われるスクショもありました)。
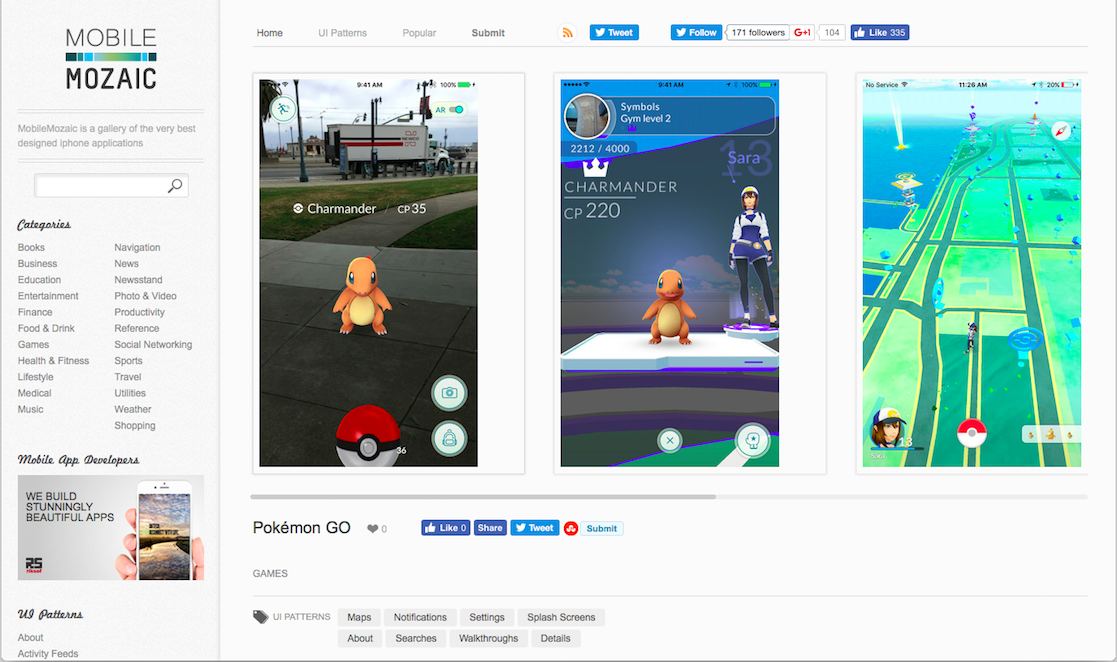
MobileMozaic
iPhone専用のギャラリーサイトです。カテゴリ(アプリの種類)で絞込ができます。アプリごとにスクショを見ることが出来て良いです。アプリ使用中の画面画像だけでなく、AppStoreに掲載している画像も載っているようです。
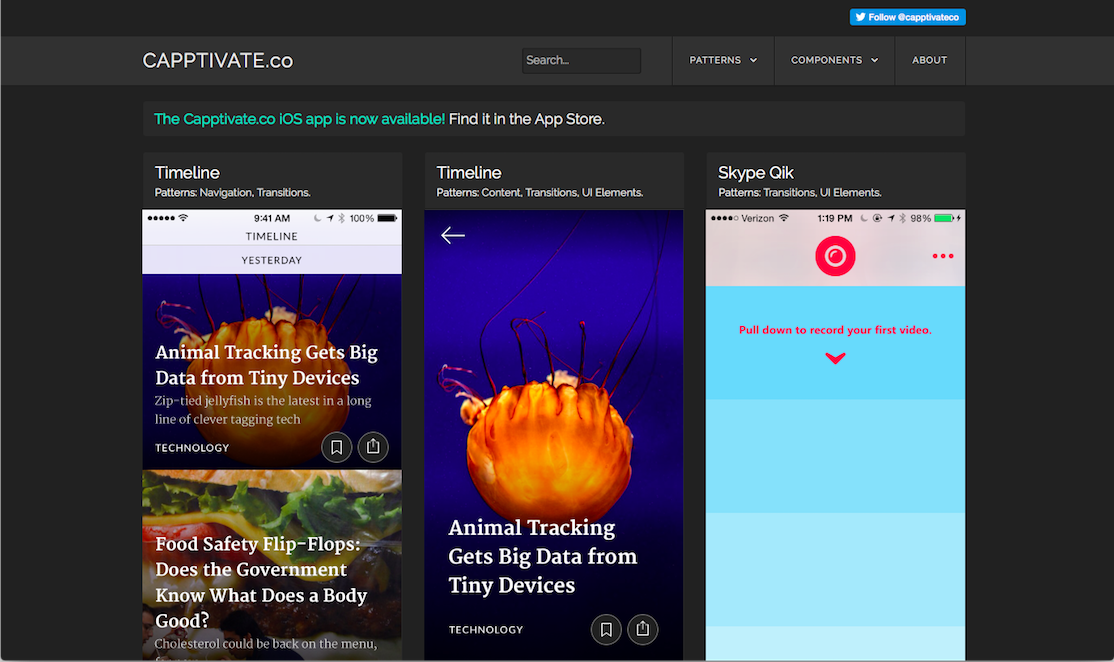
CAPPTIVATE.co
iPhoneアプリでアニメーションに困ったら参考にすると良いサイトです。マウスオーバーするとアニメーションが始まります。右上のプルダウンでパターン(画面の種類)、コンポーネントで絞り込むことができます。
UX Archive
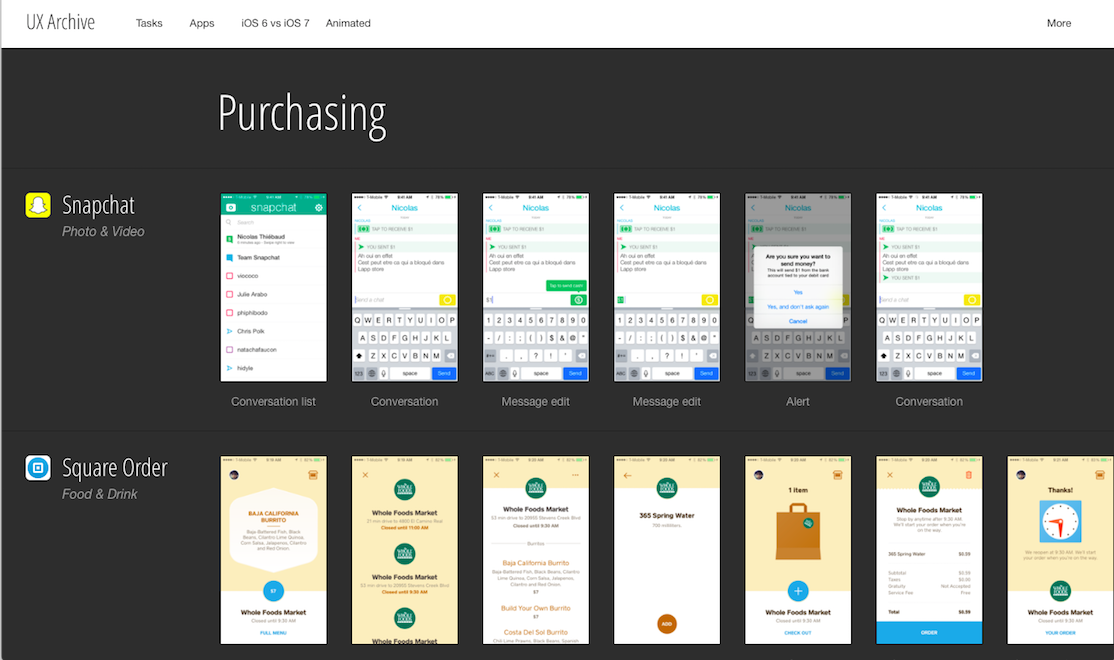
単純にiPhoneアプリのスクショが見られるというのではなく、ある行動に沿って見ることができます。画面左上のTasks、Appsから選択すると以下のような画面になります。
上記の場合は「購入」という行動に対して各アプリがどのように設計しているのかをスクショを通じて知ることができるようになっています。導線に迷った時はぜひ参考にしたいサイトです。