まず前提として、webpack.config.jsそのものをTypeScriptで書くことができる。公式ドキュメントにも記載があり、ts化自体は数分で終わる。しかし、このwebpack.config.jsをStoryBookの設定から参照するなど他のツールから読まれるときにTypeScriptだと不都合な場合がある。そのようなときに、この方法を使うと1分もかからず補完の効く環境を用意できる。便利なので是非導入してほしい。
Configuration Languages | webpack
How
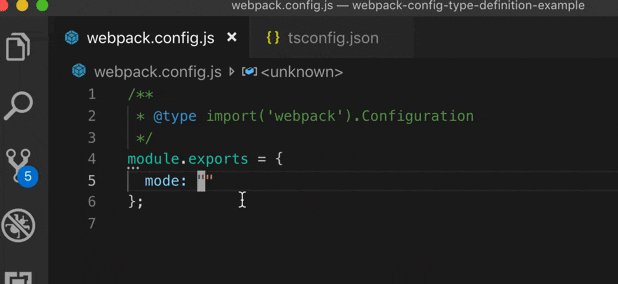
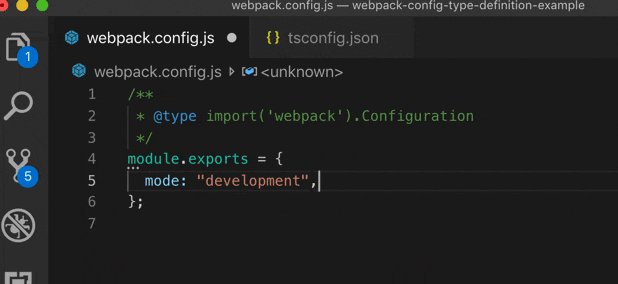
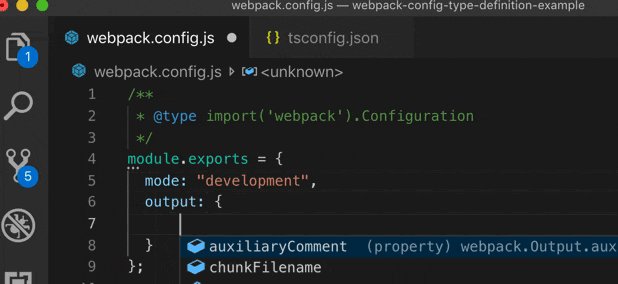
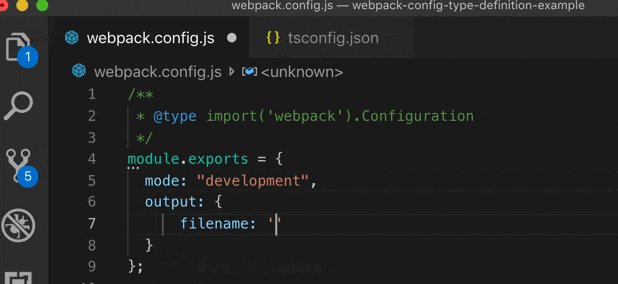
方法は簡単で、@types/webpackをインストールし、上の動画のようにコメントを書くだけ。
yarn add --dev @types/webpack
webpack.config.jsのmodule.exportsの上にコメントで以下を追記。
/** @type import('webpack').Configuration */
これで補完が効くようになりました。
Why
TypeScriptはallowJsでTypeScriptだけでなくjsをサポートしているのは知られてる通りだが、JSDoc形式で型を書くこともできる。
Type Checking JavaScript Files · TypeScript
/** @type {number} */
var x;
これが素晴らしいのは、TypeScriptからJavaScriptへimport可能であるということだ。
/**
* @typedef { import("./a").Pet } Pet
*/
/**
* @type {Pet}
*/
var myPet;
myPet.name;
はい、それをwebpackの設定の補完に活用しようというわけだ。
これはwebpack.config.jsに限らず使える技なので、他にもこんな部分で便利だよなどあればコメント欄等で教えてほしい。
webpackのts化、configが4つ程度なら数分あれば終わるがStoryBookから読まれるwebpackで足をすくわれた
— あかめ@ラインの悪魔.js (@akameco) June 7, 2019
Tips: @types/webpack をimportするだけでjsのままwebpackの設定を補完の効く環境で書くことができる 🚀 pic.twitter.com/0aXXZ5Q8UI
— あかめ@ラインの悪魔.js (@akameco) August 5, 2019