2016年12月現在、Reactを使ってるみなさんにおかれましては、必ずFlowを使っているとおもいます。
Flow | A static type checker for JavaScript
使ってない?本当ですか?
あなたの.babelrcは以下のようになっていませんか?
.babelrc
{
"presets": ["react"]
}
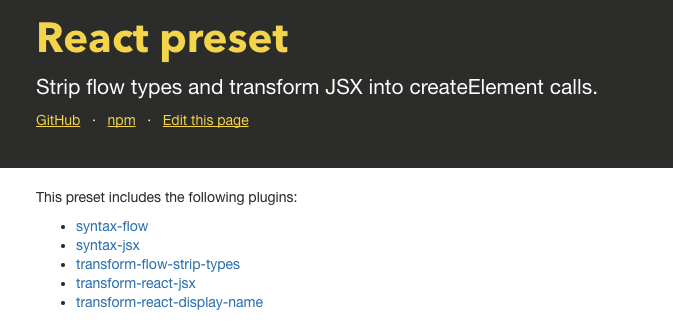
ここで、React presetの内容を確認してみましょう。
よく見てください。
もう、おわかりですね。
React presetを入れた時点でflowを使う準備は終わっているのです。
もうあとは2つほどコマンドを叩くだけです。
$ touch .flowconfig
$ npm install --save-dev flow-bin
これで、型安全にReactを書いていけるでしょう。
まとめ
presetの内容をきちんと確認してから使いましょう。