春です。テストの季節です。
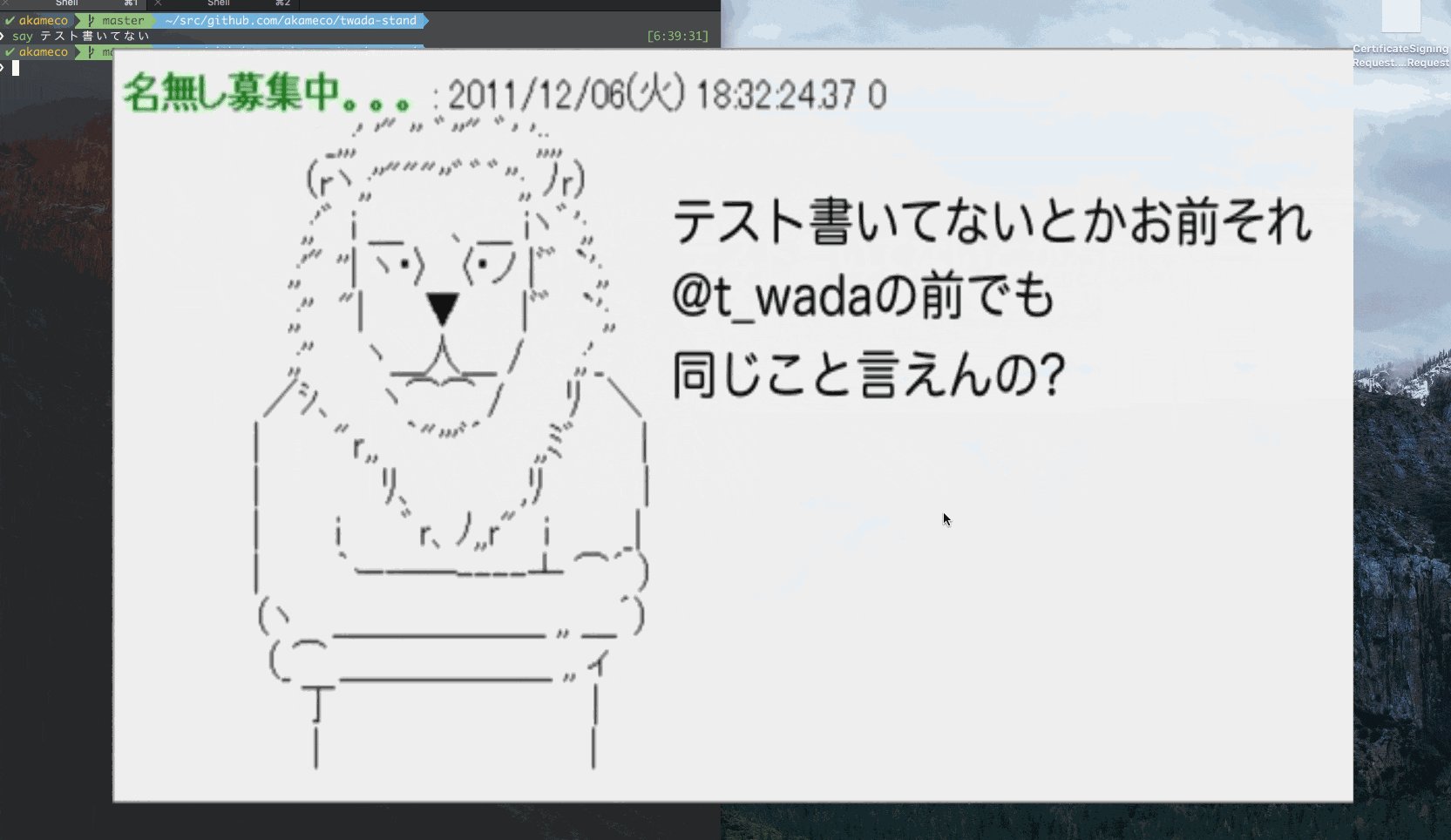
そこで、「テスト書いてない」とPCの前でつぶやくと画面いっぱいに例のライオンのスタンドが光臨するelectronアプリケーションを書いてみました。
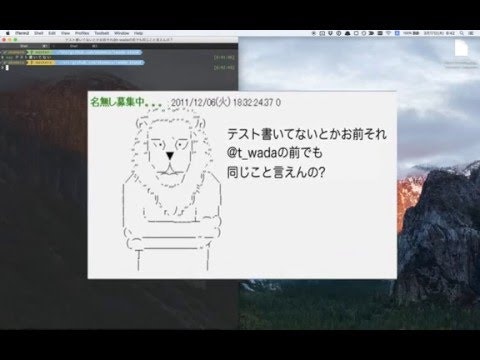
ぜひ、音声ありで見てみてください。
音声認識について全く伝わりませんが、gifもおいておきます。
ダウンロード
以下のリンクからダウンロードできます。
なお、透明なアプリケーションなので、「テスト書いてない」と発言して動作確認してください。
windows版もありますが、動作確認していませんので、もし動かなかったらごめんなさい。
わたしのwin機はwindows10にアップデートしようとしたら失敗して無限に再起動を繰り返すようになってしまったので。
ソースコード: github
音声認識
electronからwebkitSpeechRecognitionを利用してます。詳しくはweb speech apiで検索するとよいと思います。
webkitSpeechRecognitionはwebから利用する場合は、実行前にユーザの許可が必要です。https環境は初回のみ、http環境だと毎回必要になります。が、electronの場合ユーザの許可なしで音声認識を始められます。localhostで利用してるようなものなので。
利用する際の注意点は以下にまとめたので参照してください。
electronでWebSpeecAPIの音声認識を利用するときの注意点 - Qiita
まあそんな記事読まなくても、一言で言うと、50回のリクエスト制限があるということです。
常時音声認識
音声認識終わったら次の音声認識をスタートさせることで認識させ続けてます。
const speech = new webkitSpeechRecognition();
speech.onend = () => speech.start();
まあこのせいでリクエスト制限がすぐにくるので、この方法が最も有効になるのはリクエスト制限のないChrome Appでしょう。しかしながら、ChromeAppは透明にできないので、今回は使いませんでした。
問題とかちょっと思ったこと
1つ目は、デスクトップの前で話したことを常時googleに送り続けること。なのでgoogleが邪悪な組織であると思っている人には、インストールを勧めません。
2つ目は、これは一般のelectronアプリに言えるのですが、ブラウザの場合タブにマイクのアイコンがついて音声認識してますよってわかりますが、electronの場合、音声認識中かどうかわからないことです。
さらに言うと、ブラウザでは本来ユーザの許可が必要なAPIが、electronでは許可無くユーザに気づかれることなく利用できることが個人的にちょっと引っかかります。
ソースコードはgithubにおいてあります。github
まとめ
テスト書いてない。