NW.jsやElectronの作者である、zcbenz氏が新しいクロスプラットフォームライブラリyueをつくりはじめました。
え、Electronを使ってるんだけどと思った人は落ち着いて大丈夫、フルタイムでElectronの開発を続けているとのこと。
では、今度のyueは何を目指しているのか。
Uses native widgets;
Works on all major desktop platforms;
Has a modern and clean C++ interface;
Has good support for High DPI;
Uses windowless controls on Windows;
Generates small executable size;
Friendly license for closed source apps.
ネイティブウィジェットを扱えてアプリケーションのサイズがコンパクトになるですか、よさそうですね。
使用できる言語は、C++,Lua,JavaScript。
ドキュメント
C++
http://libyue.com/docs/v0.2.0/cpp/
Lua
http://libyue.com/docs/v0.2.0/lua/
JavaScript
http://libyue.com/docs/v0.2.0/js/
JS版インストール
yueではなく、guiというパッケージ名でインストール。
よくこんなnpmパッケージが空いてたなという気持ちですね。
調べてないけど、譲ってもらったかもしれないです。
$ npm install --save gui
Getting start
ある程度書いてから気づきました。
この記事を読むより、以下を読んだ方がよさそうです。
GUIのイベントループ問題のためにNodeをフォークしたYode使ってやみたいなことが書いてあります。
サンプル
以下にサンプルアプリがいくつかまとまってます。
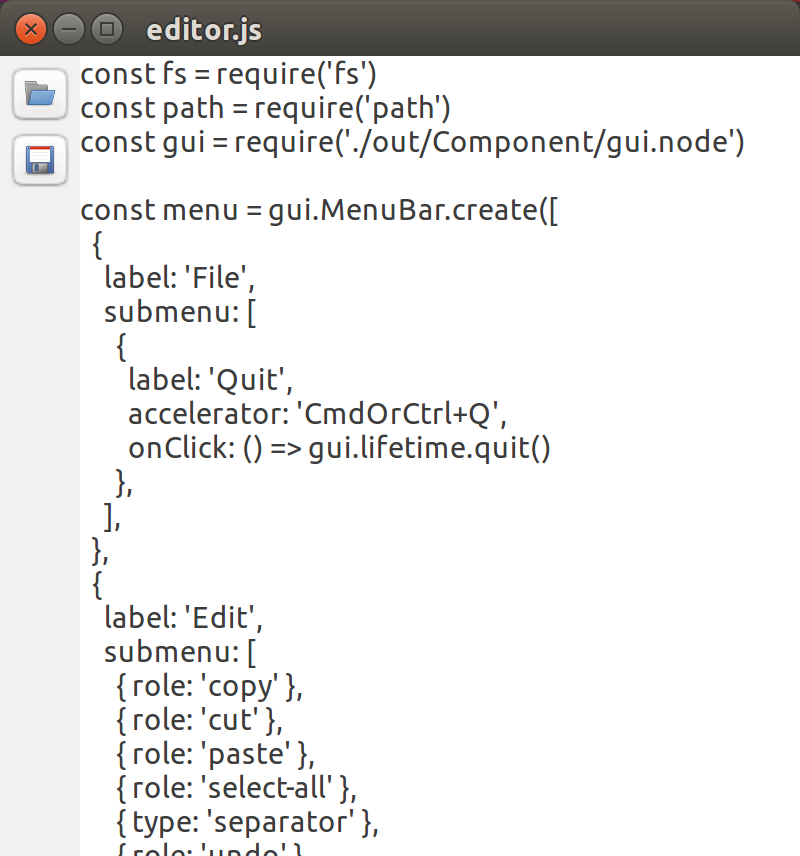
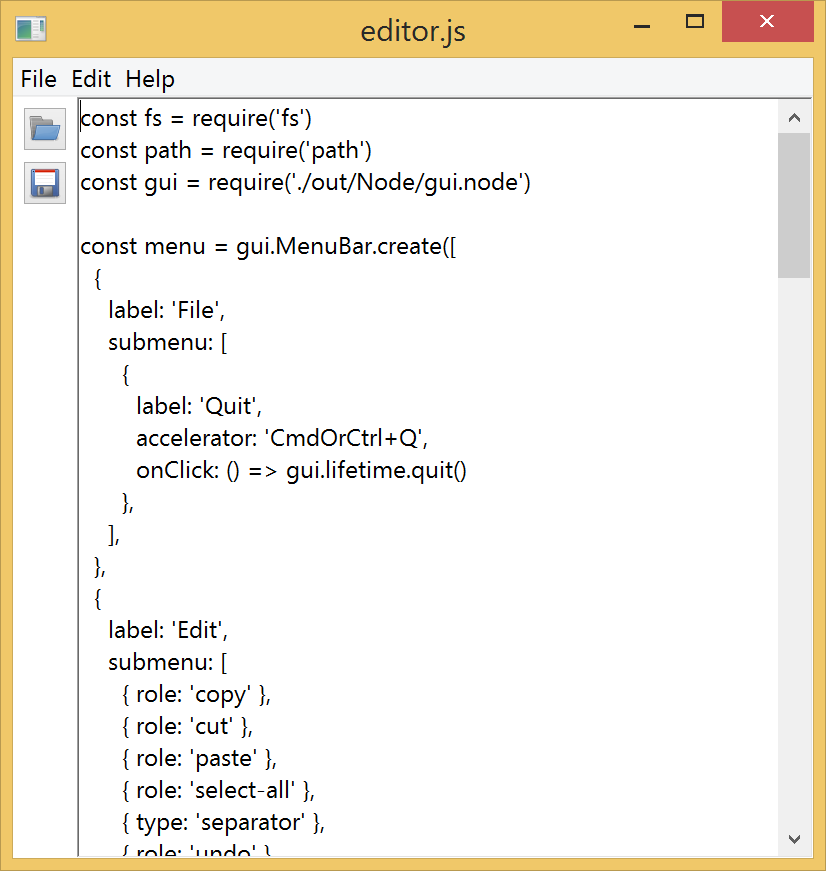
editor
| macOS | Linux | Windows |
|---|---|---|
 |
 |
 |
electron_webcontents
https://github.com/yue/yue-sample-apps/tree/master/electron_webcontents
Electronとの違い
electronは実質クロームなので、BrowserWindowのインスタンスにloadURLを呼び出してローカルもしくは外部のwebページを表示しますが、yueは一つのWindowに対して、一つのcontent viewを持ちます。
このcontentViewに対してaddChildViewを使いネイティブのウィジェットを追加していきます。
const win = gui.Window.create({})
win.setContentSize({width: 400, height: 400})
win.onClose = () => gui.lifetime.quit()
const contentView = gui.Container.create()
contentView.setStyle({flexDirection: 'row'})
win.setContentView(contentView)
レイアウトに関しては、Container viewを使うことで複数のviewを持つことができ、この子要素はflexbox styleで自動的にレイアウトされるようです。
その他、macOS向けの半透明設定やHiDPI image、ダイアログ、フレームレスウィンドウ、ペインタークラスなどの説明があるので詳しくはgetting_startedを読んでください。
最小構成
エディタ画面だけの本当に小さいサンプルを書くとするれば以下のようになるでしょう。
const gui = require('gui')
const win = gui.Window.create({})
win.setContentSize({ width: 400, height: 400 })
win.onClose = () => gui.lifetime.quit()
const edit = gui.TextEdit.create()
win.setContentView(edit)
win.center()
win.activate()
if (!process.versions.yode) {
gui.lifetime.run()
process.exit(0)
}
$ node main.js
もし、webviewがほしい場合は、yueにはないので、electronと組み合わせます。
そのサンプルは、https://github.com/yue/yue-sample-apps/tree/master/electron_webcontents を見るといいでしょう。
気持ち
これ、あれかな。
yue単体じゃなくて、electronと組み合わせることでelectronアプリにネイティブのUIを付加する使われ方をするんじゃ...