年越しQiitaっぽい!!
Markdown( mermaid.js )で圏論の図式を書いてみる
mermaid.jsのgraphで圏論の図式を書けるのではないか?
と思い、試しに書いてみた。
確認した環境 ( mermaid.js対応のmarkdownビュワー ) は以下。
- http://knsv.github.io/mermaid/live_editor/
結論から言うと、微妙だった。
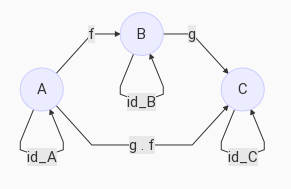
まずは簡単な図式をば。
graph LR
A((A))-->|id_A|A
B((B))-->|id_B|B
C((C))-->|id_C|C
A-->|f|B
B-->|g|C
A-->|g . f|C
諸点があるものの、だいぶ見れるものだと思う。
-
良さポイント
- 書ける
- 超簡単に書ける
-
微妙ポイント
- 射の線が多角的
- 全角文字に対応していないため、合成演算子を表す文字に「❍」が使えない
- 上記では「.」を使用している
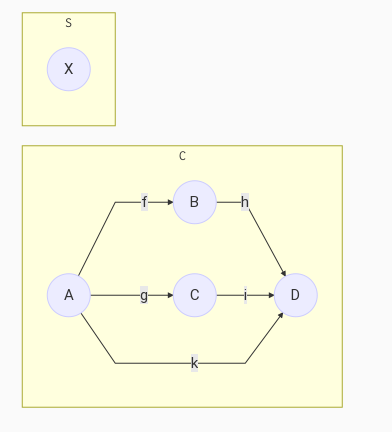
ではもう少し踏み込んでみる。
graph LR
subgraph C
A((A))-->|f|B((B))
A-->|g|C((C))
B-->|h|D((D))
C-->|i|D
A-->|k|D
end
subgraph S
X((X))
end
-
良さポイント
- subgraphを使用すると、1つの圏をくくれる
-
微妙ポイント
- 対象の配置が、意図した通りにならなかった
- 本当は
射kを対象B,Cの間に入るようにしたかった
-
致命的
-
関手F : C -> S-を書こうとしたけど、subgraphを線で繋ぐ方法が見つからなかった
-
結論
ごめんなさい、書けませんでした。
でもmermaid.jsはすごいんですよー。