javascriptでデスクトップアプリが作れるnode-webkitのビルドツールnuwk!と、超軽量MVVMフレームワークのvue.jsを使ってデモアプリを作ってみました
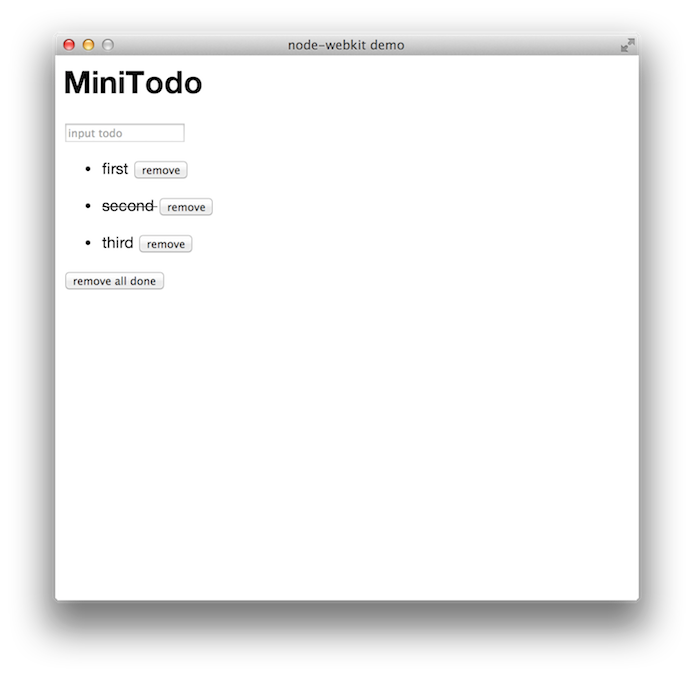
見た目…
準備
- node.jsをインストールしてnpmが使えるようにする
- node-webkitとnuwk!をインストール
- vue.jsのmin.jsをダウンロード
- nuwk!を開いて新規プロジェクトを作成
ここまででnuwk!がHello Worldのテンプレートを作ってくれるので、満足するまでそれらをいじってからBuild projectすればBuildディレクトリにappとしてアプリケーションが作られます。

テンプレート部分
Appディレクトリ中のindex.htmlを編集します。
<link rel="stylesheet" type="text/css" href="./css/main.css" media="all">
<div id="todo">
<h1>{{title}}</h1>
<input type="text" placeholder="input todo" v-model="newTodoName" v-on="keyup: addTodo() | key enter"/>
<ul>
<li v-repeat="todos" v-on="click: done = !done" class="{{done ? 'done' : ''}}">
<p>{{todoName}} <button v-on="click: removeTodo( this )">remove</button></p>
</li>
</ul>
<button v-on="click: removeAll()">remove all done</button>
</div>
<script type="text/javascript" src="./js/vue.min.js"></script>
<script type="text/javascript" src="./js/main.js"></script>
{{}}のヒゲ記法の所はvueが自身のモデルに持っているデータを勝手にアタッチしてくれるので、リアルタイムに置き換わります。
v-model属性でvueにデータをバインディングでき、v-on属性でイベントをバインディングできます。
v-repeat属性はhandlebarsのeachみたいな感じで、モデル中の配列を指定するとそれぞれのオブジェクトを取り出して処理することができるようになります。
詳しくは公式を
ロジック部分
Appディレクトリ下にjsディレクトリを作りそこに配置しました。
npmで入れるモジュールもここでnpmします。
今回はunderscoreを使うのでnpm install --save underscoreを実行。
あとは落としてきたvue.min.jsを置いてから、
ロジック部分のjsを
var _ = require( 'underscore' );
var Todo = require( './js/todo' );
var demo = new Vue({
el: '#todo',
data: {
title: 'MiniTodo',
newTodoName: '',
todos: []
},
methods: {
addTodo: function () {
if ( this.newTodoName === '' ) return;
this.todos.push( new Todo( this.newTodoName ) );
this.newTodoName = '';
},
removeTodo: function ( data ) {
this.todos.splice( data.$index, 1 );
},
removeAll: function () {
this.todos = _.filter( this.todos, function ( todo ) { return todo.done === false; } );
}
}
});
module.exports = function ( todoName ) {
this.done = false;
this.todoName = todoName;
}
って感じで作成。
Vueのel属性にバインディングしたい範囲を指定します。
requireする時のパスはhtmlから呼び出したjsはそのhtmlからの相対パスに、それ以外はそのファイル自身からの相対パスで呼ばないと行けないっぽいです。
この辺のコンテキストが混ざっててちょっと混乱するかもしれません。
Differences of JavaScript contexts
デザイン部分
Appディレクトリ下にcssディレクトリを作りそこに配置しました。
body {
font-family: Helvetica Neue, Arial, sans-serif;
}
li.done {
text-decoration: line-through;
}
ビルド
nuwk!でBuild projectするとBuildディレクトリ中に.app形式でアプリがビルドされます。
ダブルクリックで実行される!
すごい!
まとめ
- 60分くらいでデスクトップアプリできちゃうのすごい
- アプリがめちゃくちゃでかい(70MBくらい)