引越し等でドタバタしてしまい、だいぶ遅くなりましたがモバイルDevOpsカレンダー14日目のainameです。
スマホアプリを開発しているみなさんは1日のうちビルド待ちを出来る限り減らしながら開発をしたいですよね?ここではスマホアプリ開発の中で開発を加速するためにビルドの高速化、および開発中のターンアラウンド時間を減らすための基本的な手法を改めて紹介したいと思います。他に良い方法があれば編集リクエストをお待ちしております!!
ビルド時間を減らす
ハイスペックなマシンを利用する
これは当たり前といえば当たり前ですが、CPU性能が高いマシンの方がビルドが早いです。
iOS開発をする場合、Macを使うことになるかと思いますがCPUのクロック数・コア数ともに重要で、基本的にはMacbookAir < MacbookPro Retina < Mac Proの順で早くなる(搭載するCPUがよりハイスペックのものが選択出来るので)ことでしょう。
ビルド方法の設定を変更する
標準のビルドの設定では高速化のために不十分なことがあります。
設定をいじることで、並列にビルドができるようになりCPUをフルに使いきれるようになったりします。
- iOSの場合
Xcodeの標準のビルドの並列数が2となっているためにCPUのコア数に合わせて増やします。
物理2コアでHyperThreadingで4コアの場合は、4で試してみてはいかがでしょうか?
$ defaults write com.apple.Xcode PBXNumberOfParallelBuildSubtasks 4
- Androidの場合
Android Studioの設定と、gradleの設定をいじることで高速化が可能です。
- gradle.propertyの変更による並列数や使用メモリなどの変更
- gradleのオフライン作業化
- インクリメンタルビルドの有効化
最適化オプションを適切に設定する
最適化のオプションは、リリースビルドを作る際にはアプリの動作を機敏にするために必須ですが、
コンパイルに時間がかかるようになるため、開発中やテスト中は不要です。
しかしiOSの場合Whole Module Optimizationという仕組みがあり、
この設定の効き方が少し癖があります。
- Whole Module OptimizationをあえてDebug時に有効にする
- Other Swift Flagsに-ONoneをDebug時に設定する
モジュール全体をまとめてコンパイルするものの、最適化を一切かけずに処理が終わることで早くなるとか?
将来的に変わりそうな挙動な気もしますが、試してみる価値はありそうです。
http://developear.com/blog/2016/12/30/Speed-Swift-Compilation.html
ライブラリの取り込み方を検討する
- iOSの場合
Cocoapodsはpod installするために毎回すべてのライブラリのコードをビルドし直す必要があります。Carthageであれば、常にframeworkとして一度ビルドするとバージョンを上げたくなるまでずっと同じビルド結果を利用することが出来て総合的にビルド時間が減ります。
ターンアラウンド時間を減らす
Viewのプレビュー機能を利用する
Viewの修正 -> 動作確認を何度も繰り返すと、その間のビルドを待つのは苦痛です。IDEのプレビュー機能を利用すれば全体の作業時間を減らすことができます。
- Xcode
StoryboardはXcode内でPreview機能を利用することができます。
Storyboardを開き次にAssistant Editorの上のナビゲーションからPreviewを選択すると表示することができます。

Assistant EditorのPreview表示の左下の+ボタンからPreviewする端末の画面サイズを増やすことができます。

実際にはiOSはバージョンごとに微妙にAutoLayoutのレンダリングエンジンの挙動が異なるため、このPreviewだけでなく、シミュレーターや実機を用いて動作確認は必要ですが、AutoLayoutでConstraintsを組み立てていく際の挙動の確認にはうってつけです。
- Android Studio
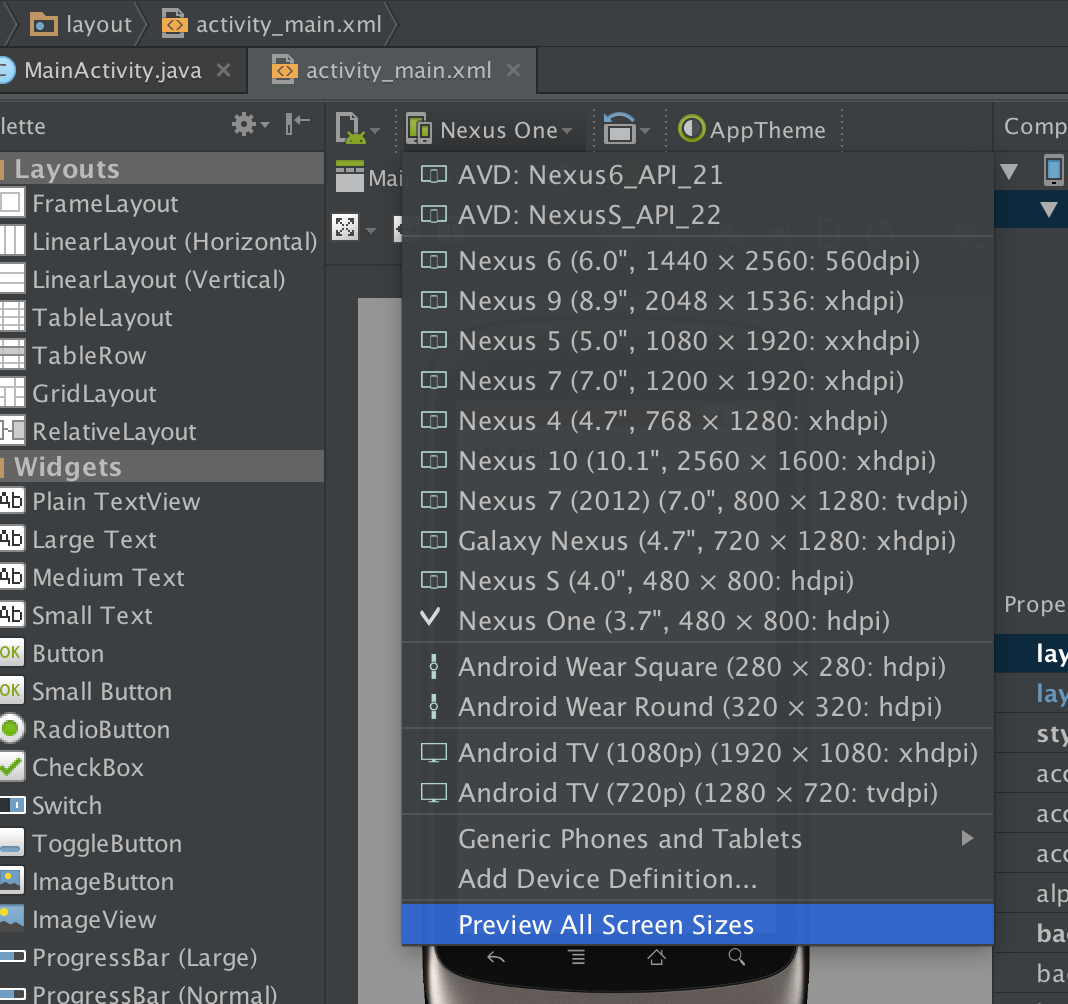
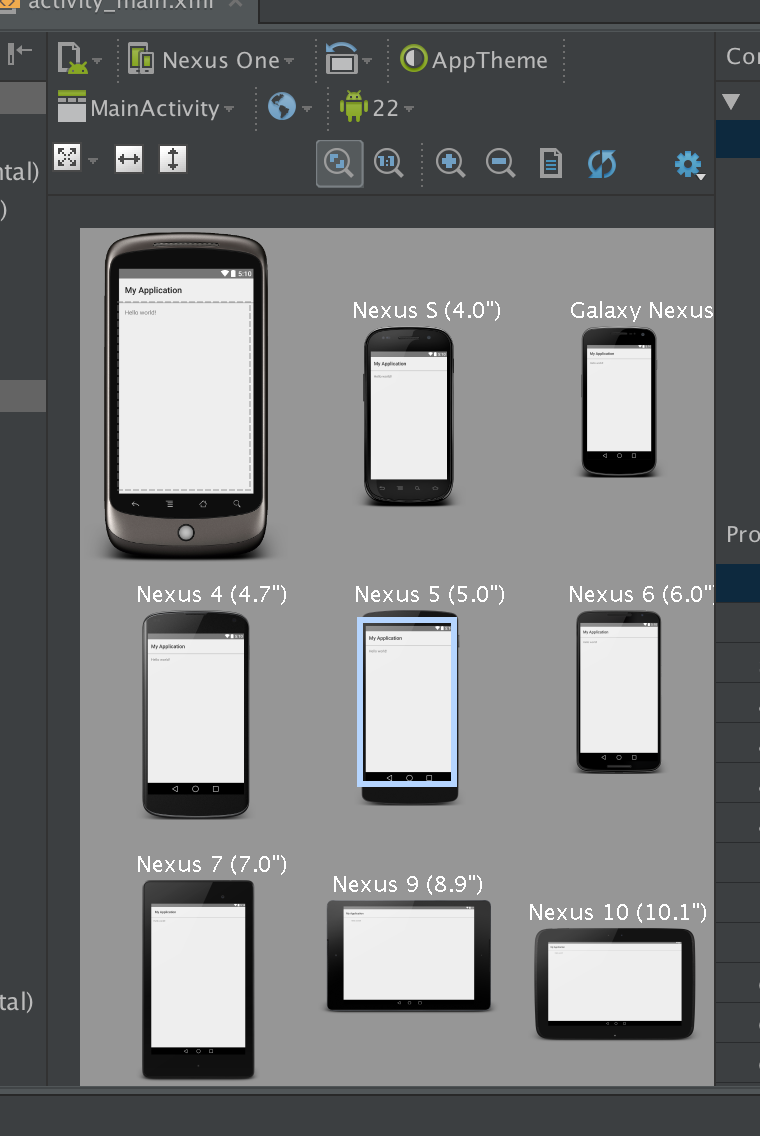
Android StudioではLayout Editorが利用できますが様々な画面で同時にPreviewする機能が存在しています。端末名が表示されているナビゲーションからPreview All Screen Sizesを利用すると

このように登録された端末のすべての画面サイズで確認することができます。

また、Android Studio2.0からinstant runという実行中のアプリの動作を動的に変更する機能が追加されるようです。詳細は以下かから。
Androidアプリの開発を爆速化させるInstant Runを今日から使おう - Qiita http://qiita.com/tnj/items/970febffcb3518c5a3c3
CIサーバーではキャッシュを利用する
CircleCIなどのCIサービスを利用してテストやビルドを実行しているチームは、PRを出すごとにCI上でテストが実行されているかとこれらの結果が返るまでの時間も高速化したいポイントです。CircleCIは標準でBundlerやCocoapodsやGradleのキャッシュを保持してくれるようです。
Androidの場合はテストを実行するためにRobolectricを利用することでエミュレータの起動分の時間を減らすことが可能です。
どうでしたでしょうか?参考になれば幸いです。