UnityでGoogleストリートビューを使ったハコスコ対応アプリを作る
Google Street View Image APIを使うとHTTPリクエストでストリートビューの画像を取得することができます。UnityのWWWクラスを使ってストリートビューの画像を取得し、全周囲画像を作ってハコスコで体験してみましょう。Unity無料版で動作させることができます。
全周囲画像の作成
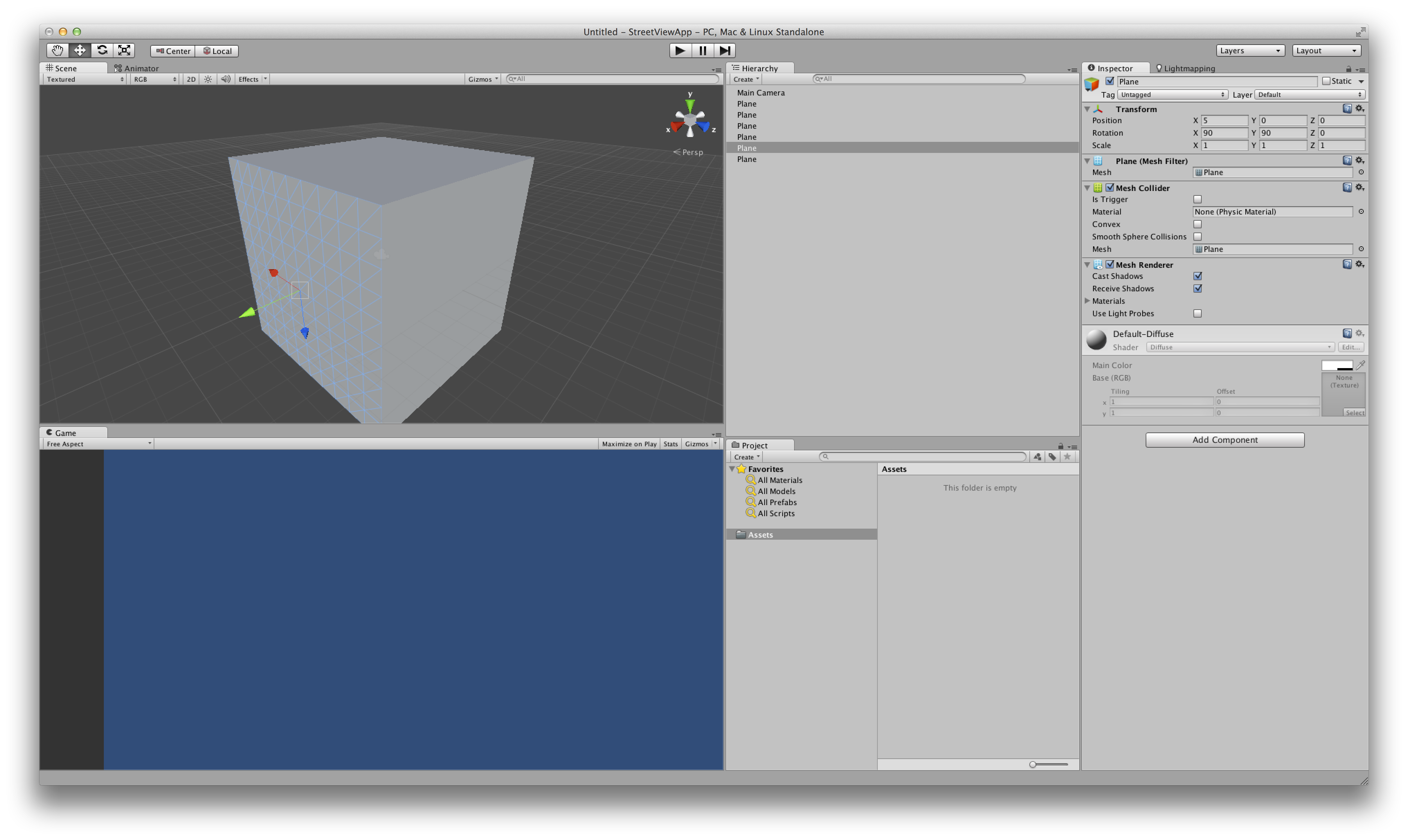
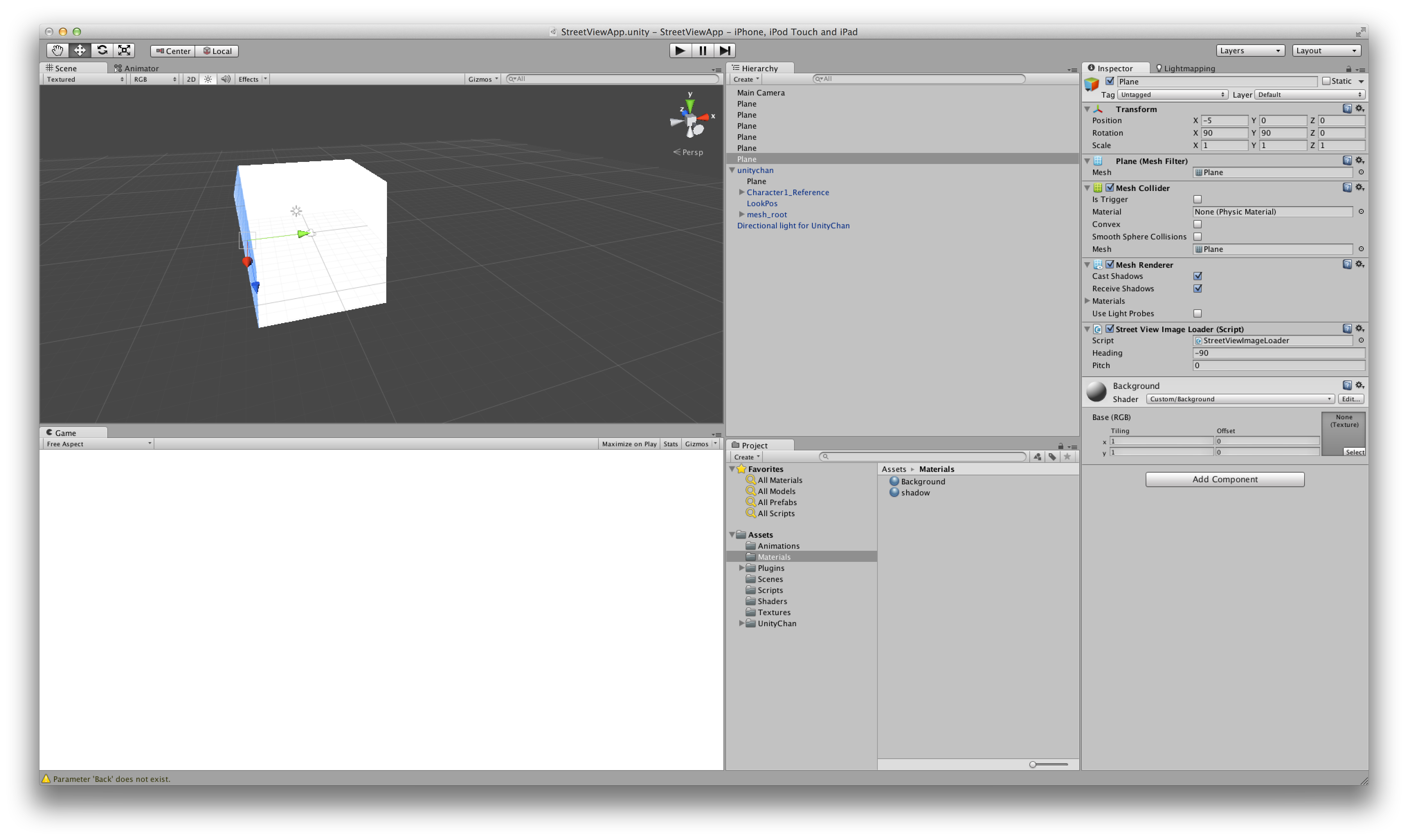
カメラを中心に、上下左右前後に配置したPlaneにストリートビュー画像を貼付けて全周囲画像を作ります。はじめにカメラを原点に置きます。カメラを中心に上下左右前後にPlaneを置きます。向きや裏表面は後で調整しましょう。また、RenderSettingsのAmbient Lightは白にしておきます。
次に、ストリートビュー画像を取得するスクリプトを書きます。プログラム実行時に、指定された緯度経度、heading、pitchのストリートビュー画像を取得しPlaneにテクスチャとして貼付けます。Google Street View Image APIの仕様についてはリンク先を参照してください。今回は緯度経度は固定で、headingとpitchを外から与えるようにしています。
using UnityEngine;
using System.Collections;
public class StreetViewImageLoader : MonoBehaviour {
public double heading = 0.0;
public double pitch = 0.0;
private int width = 640;
private int height = 480;
private double longitude = 139.667431;
private double latitude = 35.697408;
// Use this for initialization
void Start () {
StartCoroutine(GetStreetViewImage(latitude, longitude, heading, pitch));
}
private IEnumerator GetStreetViewImage(double latitude, double longitude, double heading, double pitch) {
string url = "http://maps.googleapis.com/maps/api/streetview?" + "size=" + width + "x" + height + "&location=" + latitude + "," + longitude + "&heading=" + heading + "&pitch=" + pitch + "&fov=90&sensor=false";
WWW www = new WWW(url);
yield return www;
renderer.material.mainTexture = www.texture;
}
}
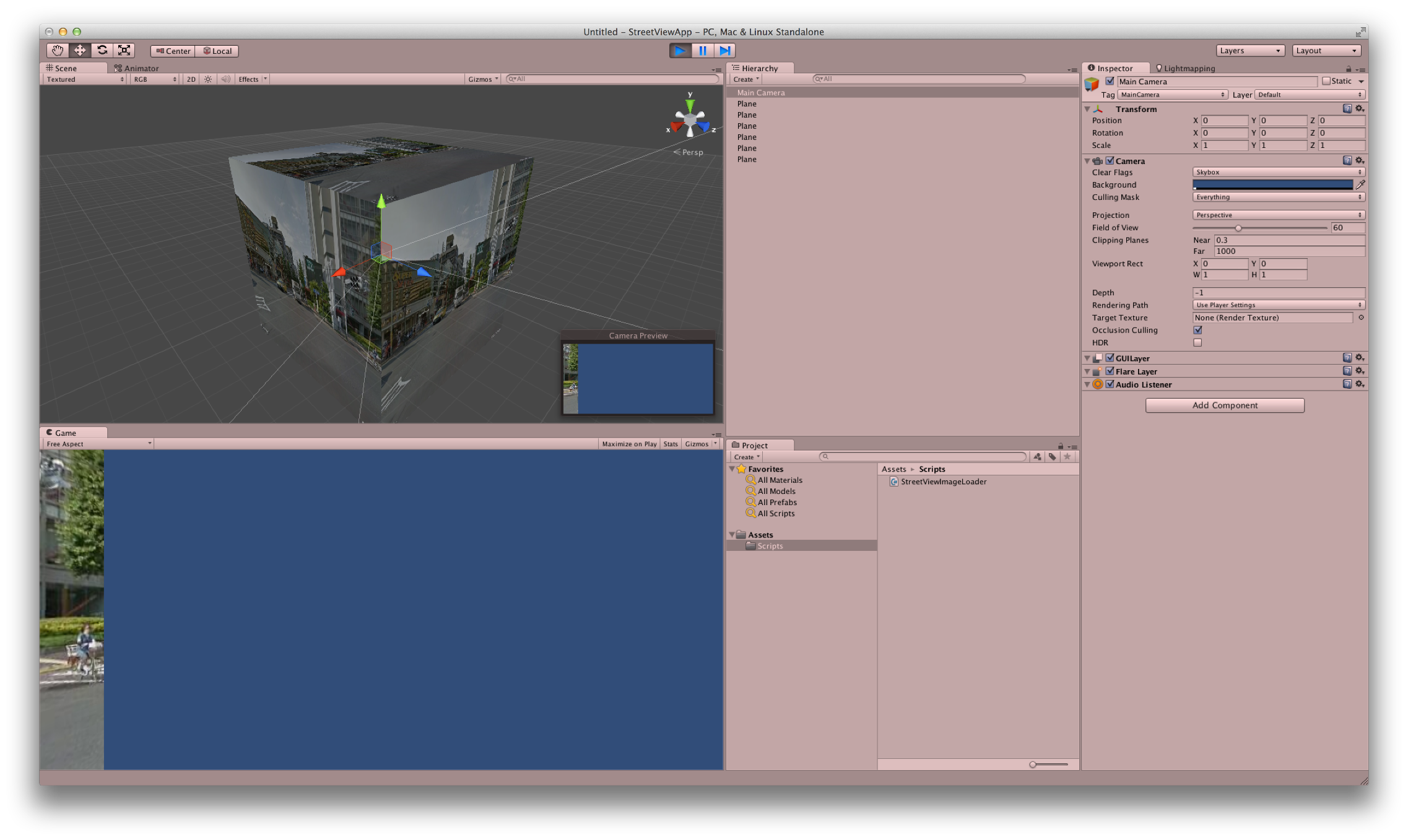
スクリプトを各Planeに追加します。まずは実行して画像が取得できることを確認しましょう。
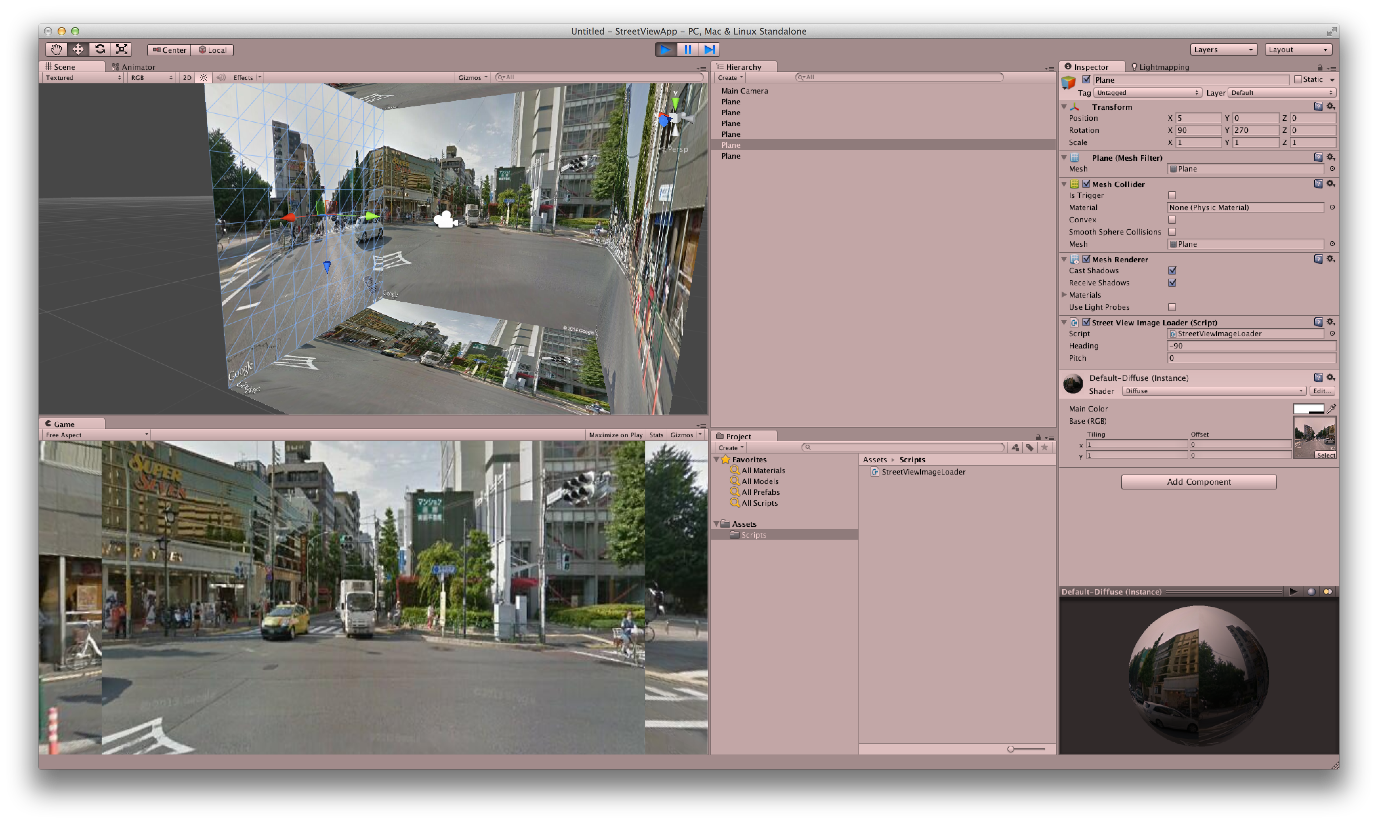
画像が取得できることを確認できたら、それぞれの面ごとに、面の向きや取得するストリートビューの方向を設定します。カメラはPlaneの内側にあるので、面を内側に向ける必要があります。ストリートビューの方向はheadingとpitchで設定します。前後左右のPlaneにはheadingを0(前)、90(右)、180(後)、270(左)に、上下のPlaneにはpitchを90(上)、-90(下)と設定します。Sceneビューのライトを切って、実行時の画面を確認しながら調整しましょう。
(ちなみに今回の方法では各面の境目に多少のずれが発生します。特に空と地面は大きなずれが出ます)
端末のジャイロの値をカメラの姿勢に反映する
端末のジャイロの値をカメラの姿勢に反映するスクリプトを書きます。
using UnityEngine;
using System.Collections;
public class MyCameraController : MonoBehaviour {
// Update is called once per frame
void Update () {
Quaternion gyro = Input.gyro.attitude;
this.transform.localRotation = Quaternion.Euler(90, 0, 0) * (new Quaternion(-gyro.x, -gyro.y, gyro.z, gyro.w));
}
}
スクリプトをカメラに追加して端末に出力してみましょう。ここではiPhoneで動作させてみます。PlayerSettingsのOrientationをLandscape Leftに設定します。また、自動スリープを無効にするよう、以下のスクリプトをカメラに追加します。
using UnityEngine;
using System.Collections;
public class NeverSleep : MonoBehaviour {
void Awake () {
Screen.sleepTimeout = SleepTimeout.NeverSleep;
}
}
端末に出力し、端末を色々な方向に向けてみて正しく見えるか確認してみましょう。
ストリートビュー画像上でUnityちゃんを動かす
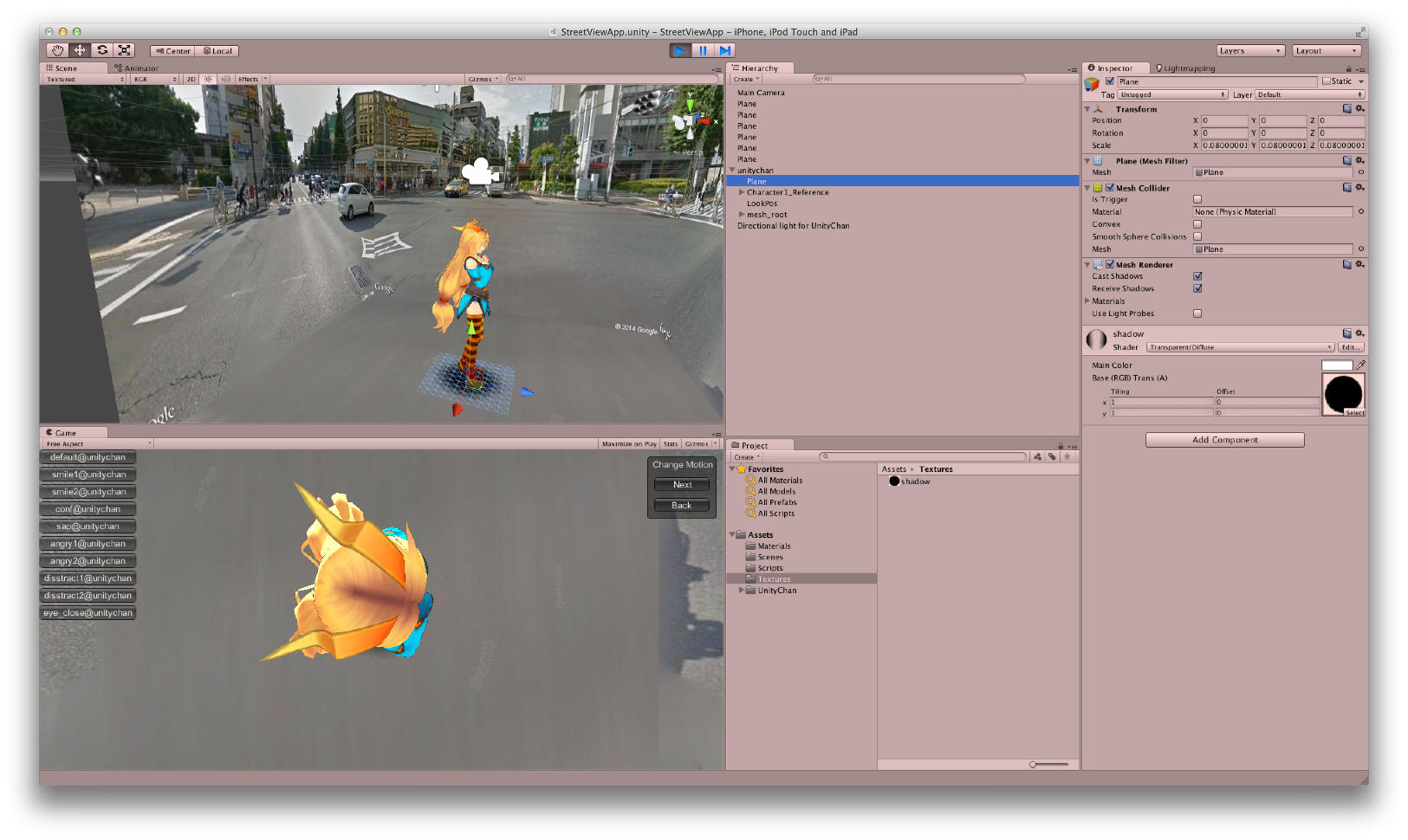
せっかくUnityで作っているので、ストリートビュー画像上でUnityちゃんを動かしてみましょう。この動画のように、道路を突っ走ってもらうことにします。
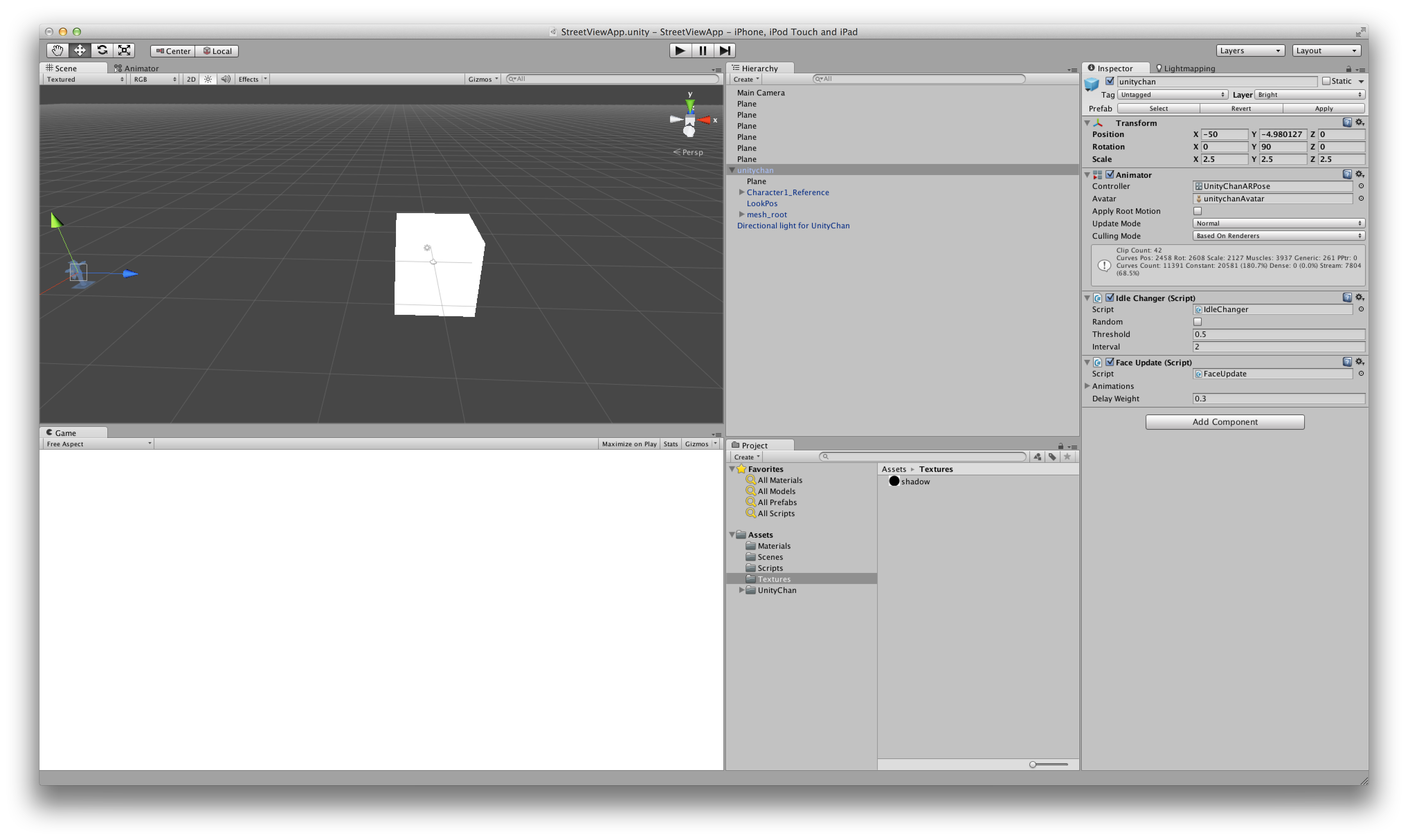
Asset StoreからUnityちゃんをダウンロードしてインポートします。HierarchyにunitychanのPrefabとDirectional light for UnityChanを追加します。Unityちゃんのスケールを調整します。ここでは2.5としました。
また、Directional lightの影響をUnityちゃんにだけに与えるため、BrightというLayerを追加し、UnityちゃんのLayerをBrightに、Directional lightのCulling MaskをBrightに設定します。
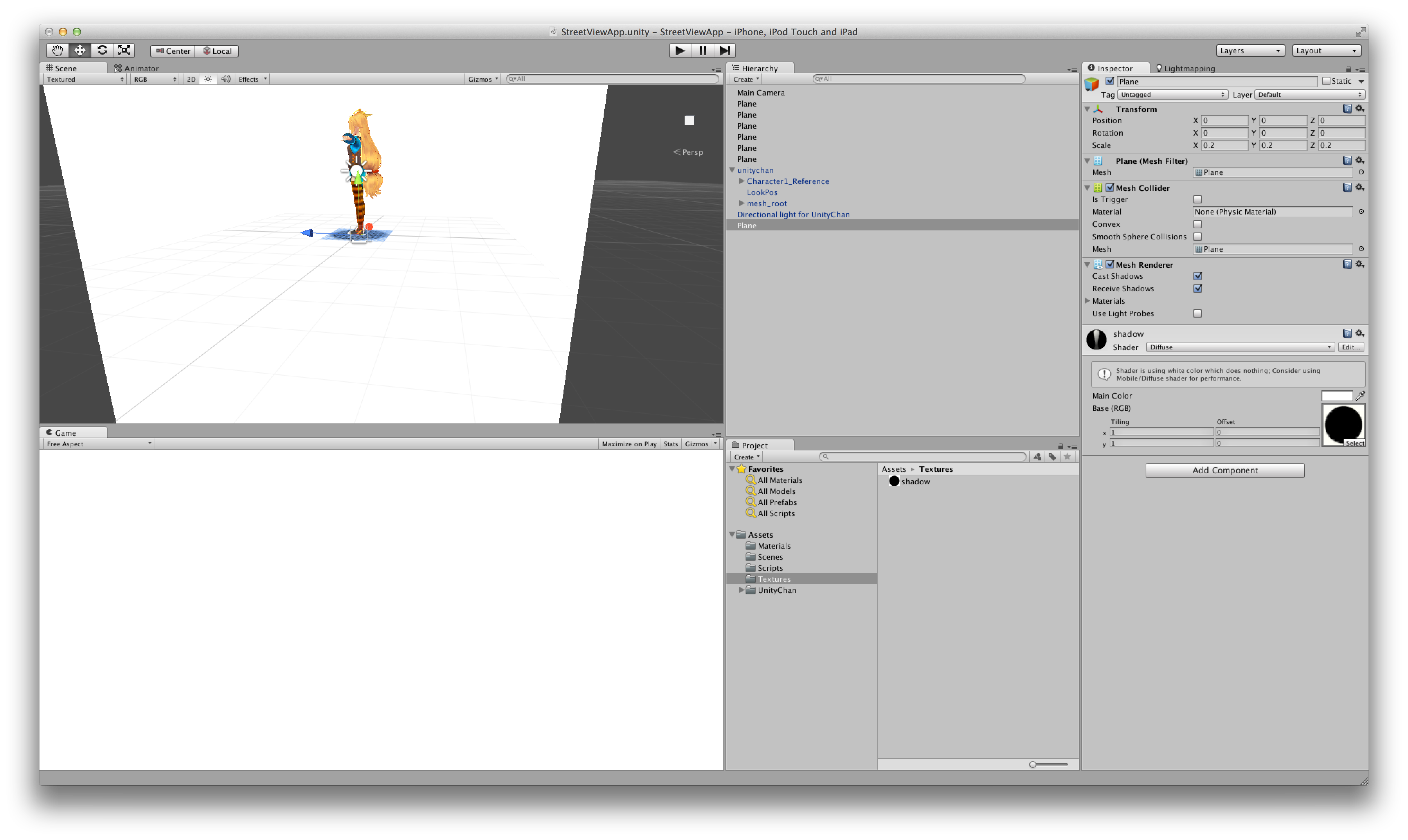
後の作業をシンプルにするために、今回は影は丸影の画像をPlaneに貼付けただけの影を使います(Projectorも使用しません)。Directional lightのShadow TypeをNo Shadowsに変更します。Unityちゃんを地面に立たせて影の位置を調整しましょう。
Unityちゃんを遠くに配置します。Unityちゃんに走るモーションを割り当てておきましょう。
次にUnityちゃんを移動させるスクリプトを書きます。実装を楽にするためにiTweenを使います。Asset StoreからiTweenをダウンロードしてインポートします。次のようなスクリプトを書きます。
using UnityEngine;
using System.Collections;
public class UnityChan : MonoBehaviour {
// Use this for initialization
void Start () {
iTween.MoveTo(gameObject, iTween.Hash("x", 50, "y", -4.980127, "z", 5.0, "time", 6.0f, "easetype", iTween.EaseType.linear, "looptype", iTween.LoopType.loop));
}
}
これでUnityちゃんが走るようになってくれます。が、Planeの奥にいる場合にはUnityちゃんの姿は隠れて見えません。常にPlaneの前面に描画されるようにします。
Shaderを追加して編集します。"Queue"="Background”とZWrite Offを追加して、先にレンダリングするようにし、その際にZバッファへの書き込みを行わないようにします。
Shader "Custom/Background" {
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
}
SubShader {
Tags { "RenderType"="Opaque" "Queue"="Background" }
LOD 200
ZWrite Off
CGPROGRAM
#pragma surface surf Lambert
sampler2D _MainTex;
struct Input {
float2 uv_MainTex;
};
void surf (Input IN, inout SurfaceOutput o) {
half4 c = tex2D (_MainTex, IN.uv_MainTex);
o.Albedo = c.rgb;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}
Unityちゃんの進行方向に配置されているPlaneに、このShaderをセットします。
これでUnityちゃんが常にPlaneの前面に表示されるようになります。
Unityちゃんライセンス

このコンテンツは、『ユニティちゃんライセンス』で提供されています。