three.jsの基礎復習目的で、
デフォルトで使える3D立体を出しまくってみたので、その備忘録。
three.jsはr81を使ってます。
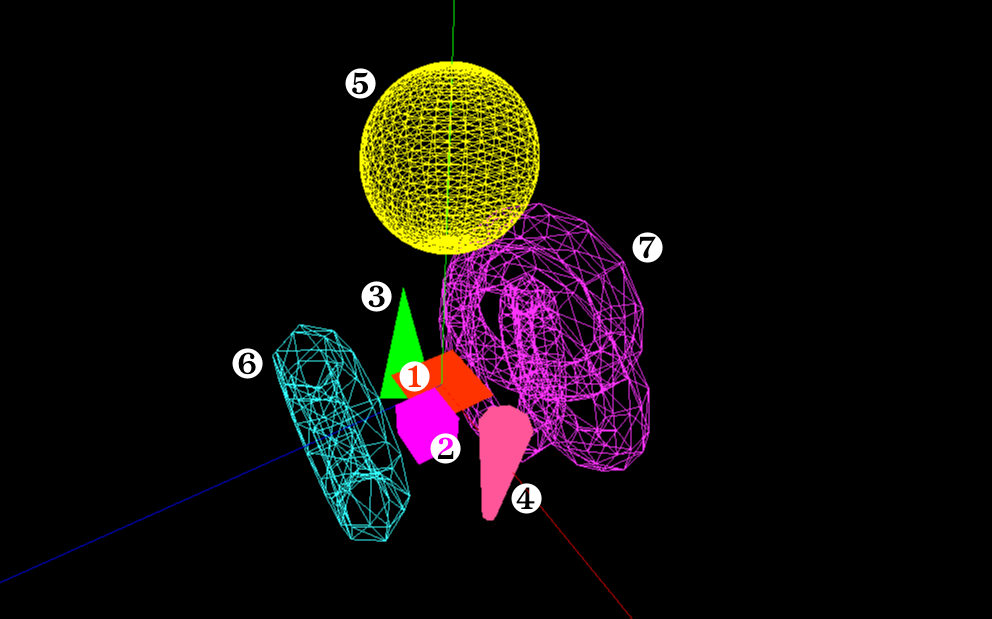
こんな感じでいろんなもの出してみました。
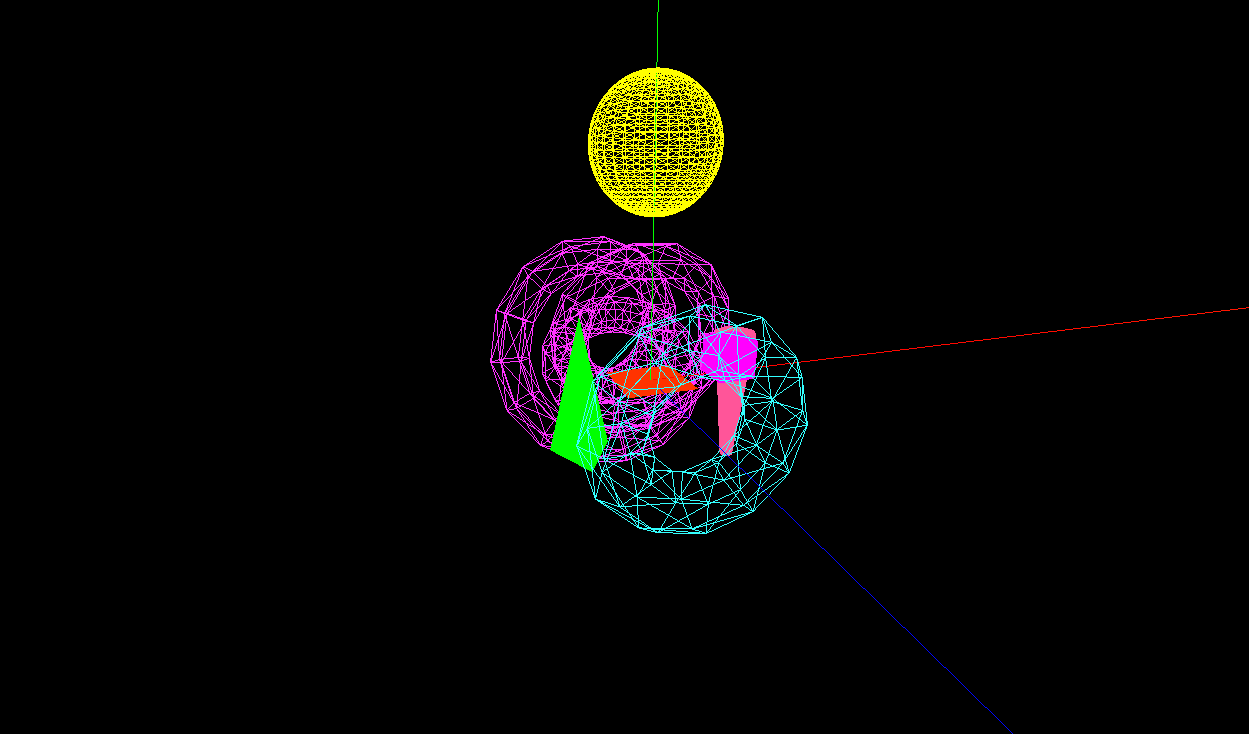
アングル変えるとこんな感じ。(ドーナッツ型が分かりづらかったので。)
まずは 物体を表示する3D空間のベースをつくります。
three.jsはじめましての方は、下記記事読むとすご〜〜〜〜く分りやすいです。
https://html5experts.jp/yomotsu/5225/
あとはマウスでグリグリ動くように、OrbitControls.js使ってます。これ使うといろんな確認が便利。
下記からコピペして、index.htmlのお隣にOrbitControls.jsって名前のファイルで置いときます。
https://github.com/mrdoob/three.js/blob/dev/examples/js/controls/OrbitControls.js
OrbitControls.jsの設定については下記をどうぞ。
http://gupuru.hatenablog.jp/entry/2013/12/18/223629
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Three.js</title>
<script src="three.min.js"></script> <!--r81-->
<script src="OrbitControls.js"></script>
<style>
body {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script src="main.js"></script>
</body>
</html>
main.js
//scene
var scene = new THREE.Scene();
//camera
var fov = 75;
var aspect = window.innerWidth / window.innerHeight;
var near = 0.1;
var far = 1000;
var camera = new THREE.PerspectiveCamera(fov, aspect, near, far);
var camera_position_x0 = 0;
var camera_position_y0 = 0;
var camera_position_z0 = -10;
camera.position.set(camera_position_x0,camera_position_y0,camera_position_z0);
//light
var light = new THREE.DirectionalLight(0xffffff);
light.position.set(50,50,50);
scene.add(light);
//環境光
var ambient = new THREE.AmbientLight(0x333333);
scene.add(ambient);
//renderer
var renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setPixelRatio(window.devicePixelRatio);
document.body.appendChild(renderer.domElement);
//マウスでぐるぐる動かせるようにする
var controls = new THREE.OrbitControls(camera)
//補助軸の表示(赤:X軸、緑:y軸、青:z軸)
var axis = new THREE.AxisHelper(1000);
scene.add(axis);
/*
* ここから下にいろんな物体を登場させるよ〜!
*/
//いろんな物体つくっていきます。
/*
* シーンをレンダリング
*/
function rendererRender() {
renderer.render(scene,camera);
controls.update(); //OrbitControlsを更新する。
requestAnimationFrame(rendererRender);
}
rendererRender();
3D物体は2つの要素から成る
一応ちょっとだけ説明。
さっきオススメした記事に詳しくは書いてますが、
3次元オブジェクト(メッシュ) = 形状オブジェクト(ジオメトリー) + 材質オブジェクト(マテリアル)です。
つまり、
THREE.Mesh = THREE.●●●●Geometry + THREE.●●●●Material
ってイメージです。
今回は、形状オブジェクト(ジオメトリー)のみいろいろ変更しました。
材質オブジェクト(マテリアル)は、THREE.MeshBasicMaterial()で固定してます。
(あ、でも色をそれぞれ変えたり、wireframe: trueで⑤〜⑦はワイヤーフレーム表示にしたりしてます。)
あとはコードをみてください。
main.jsは下記な感じです。①〜⑦まで付け足しました。
コメントで雑な解説入れてます。
//scene
var scene = new THREE.Scene();
//camera
var fov = 75;
var aspect = window.innerWidth / window.innerHeight;
var near = 0.1;
var far = 1000;
var camera = new THREE.PerspectiveCamera(fov, aspect, near, far);
var camera_position_x0 = 0;
var camera_position_y0 = 0;
var camera_position_z0 = -40;
camera.position.set(camera_position_x0,camera_position_y0,camera_position_z0);
//light
var light = new THREE.DirectionalLight(0xffffff);
light.position.set(50,50,50);
scene.add(light);
//環境光
var ambient = new THREE.AmbientLight(0x333333);
scene.add(ambient);
//renderer
var renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setPixelRatio(window.devicePixelRatio);
document.body.appendChild(renderer.domElement);
//マウスでぐるぐる動かせるようにする
var controls = new THREE.OrbitControls(camera)
//補助軸の表示(最終的に消す)
var axis = new THREE.AxisHelper(1000);
scene.add(axis);
// /*
// * ここから下にいろんな物体を登場させるよ〜!
// */
//①平面
var planeGeometry = new THREE.PlaneGeometry(10,10,5,5);
var planeMaterial = new THREE.MeshBasicMaterial({color: 0xff3300});
var plane = new THREE.Mesh(planeGeometry,planeMaterial);
// plane.position.set( 0, Math.PI/2, 0 ) //こうすると好きな軸方向に回せるよ。この場合はy軸を中心に90度回転
plane.rotation.set( -Math.PI/2, 0, 0 );
scene.add( plane );
//②直方体、立方体
var boxGeometry = new THREE.BoxGeometry(5,5,5); //たて、横、高さ
var boxMaterial = new THREE.MeshBasicMaterial({color: 0xff00ff});
var box = new THREE.Mesh(boxGeometry,boxMaterial);
box.position.set( 8, 5, 7 );
scene.add( box );
//③角すい〜円すい
var coneGeometry = new THREE.ConeGeometry( 5, 20, 3 ); //半径、高さ、底面の分割数
var coneMaterial = new THREE.MeshBasicMaterial( {color: 0x00ff00} );
var cone = new THREE.Mesh( coneGeometry, coneMaterial );
cone.position.set( -10, 0, 0 );
scene.add( cone );
//④角柱〜円柱
var cylinderGeometry = new THREE.CylinderGeometry( 3, 1, 20, 8 );//上の底面の半径、下の底面の半径、高さ、何角柱か
var cylinderMaterial = new THREE.MeshBasicMaterial( {color: 0xff5599} );
var cylinder = new THREE.Mesh( cylinderGeometry, cylinderMaterial );
cylinder.position.set( 13, -4, 0 );
scene.add( cylinder );
//⑤球
var sphereGeometry = new THREE.SphereGeometry( 8, 32, 32 ); //半径、垂直方向の分割数、水平方向の分割数
var sphereMaterial = new THREE.MeshBasicMaterial( {color: 0xffff00, wireframe: true } );
var sphere = new THREE.Mesh( sphereGeometry, sphereMaterial );
sphere.position.set( 0, 30, 0 );
scene.add( sphere );
//⑥ドーナッツ
var torusGeometry = new THREE.TorusGeometry( 10, 4, 6, 12 ); //半径、ドーナッツの太さ、ドーナッツのチューブ方向の分割数、水平方向の分割数
var torusMaterial = new THREE.MeshBasicMaterial( { color: 0x34ffff, wireframe: true } );
var torus = new THREE.Mesh( torusGeometry, torusMaterial );
torus.position.set( 0, 0, 15);
scene.add( torus );
//⑦なんかクネクネしてるやつ
var torusKnotGeometry = new THREE.TorusKnotGeometry( 12, 3, 50, 6, 3, 2 ); //全体的な大きさ、チューブの太さ、クネクネの進む方向に対してなん分割するか、チューブ方向に対して何分割するか、残りの二つの数字を変えるとクネクネの形が変わる
var torusKnotMaterial = new THREE.MeshBasicMaterial( { color: 0xff34ff, wireframe: true } );
var torusKnot = new THREE.Mesh( torusKnotGeometry, torusKnotMaterial );
torusKnot.position.set( 0, 0, -15 );
scene.add( torusKnot );
/*
* この下はシーンをレンダリングするやつ
*/
function rendererRender() {
renderer.render(scene,camera);
controls.update();
requestAnimationFrame(rendererRender);
}
rendererRender();
できましたか?
他にも…
円とか、平面Ringとかテキストとかも簡単に表示できますね。
(テキストだけちょっとだけ面倒そう。。。気が向いたらそのうち書き足します。)
詳しくはドキュメントを:)
https://threejs.org/docs/index.html
追記
(2016/12/05)
⑦のTorusKnotについて、各パラメータの分かりやすい説明を見つけました。
https://www56.atwiki.jp/threejs/pages/33.html