はじめに
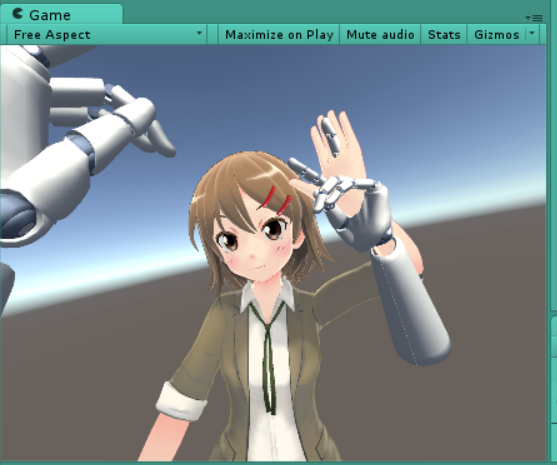
この記事では、こちらの作成方法を解説します。
Final IK+Avatar hand controller for Leap motionを使用。他、小細工たくさん。 アペンドミクさんでもこの通り。 pic.twitter.com/6w9bGUO4Bv
— afjk (@afjk01) 2015, 10月 3
DK2とLeapMotionのトラッキングデータをFinalIKとAvatar Hand Controllerを使ってリアルタイムにキャラクターのポーズに反映しています。
必要な有料アセット
・FinalIK(90$)
・Avatar Hand Controller for Leap Motion(5$)
適用可能なモデルについて
モデルごとに調整が必要になりますが、MMDモデルであれば大体同じ設定で出来そうです。
UnityちゃんやKyleなど、各関節のローカル座標がグローバル座標に対し傾いている場合は調整がかなり大変です。
手順
プロ生ちゃん(暮井 慧)MMDモデルで説明します。
http://3d.nicovideo.jp/works/td8608
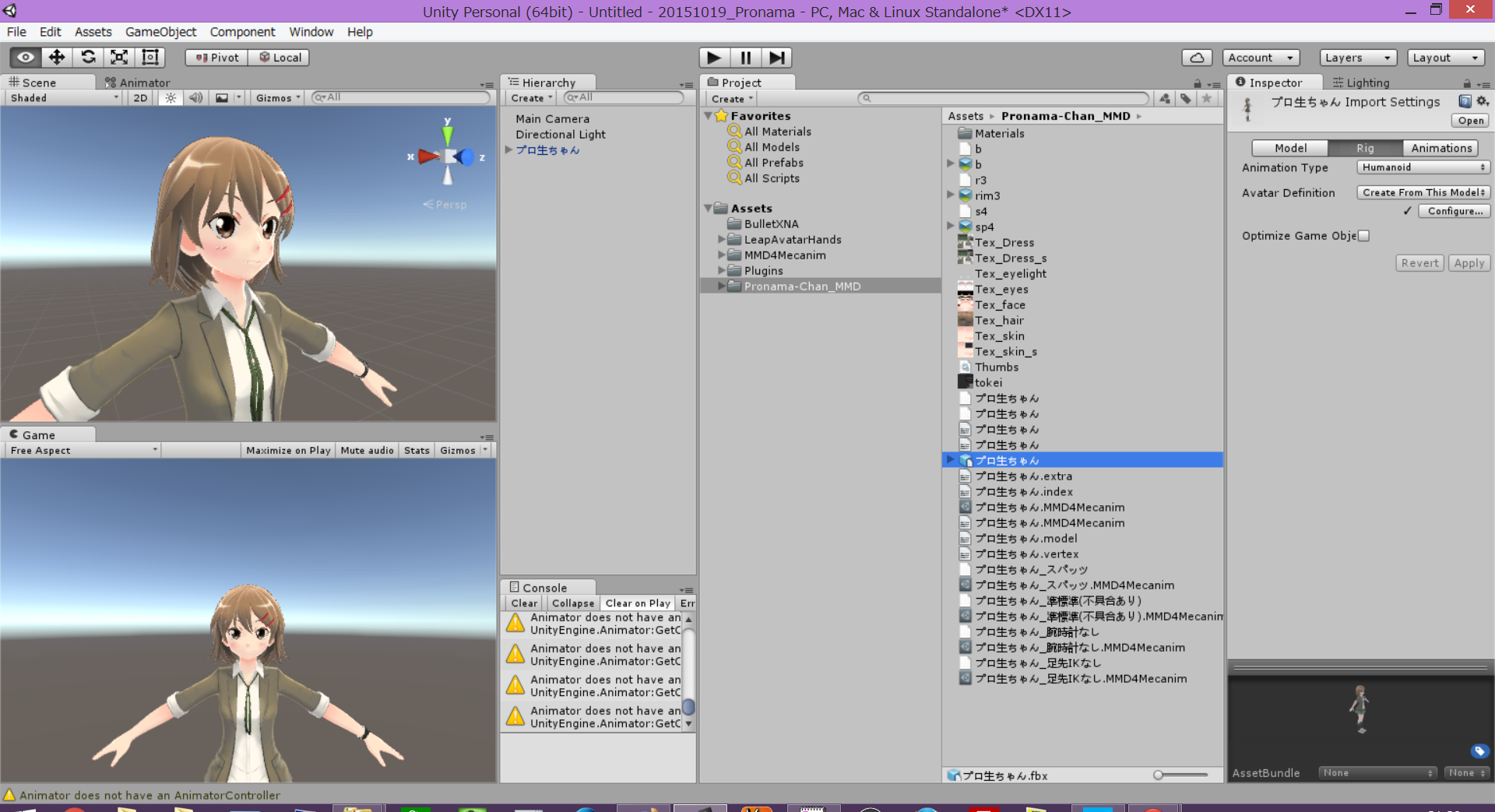
1.MMDモデルをUnityへ読み込む
Stereoartsさんのホームページより、MMD4Mecanimをダウンロードして下さい。
http://stereoarts.jp/
詳細は上記ホームページや書籍の「主婦ゆに!」をご参照ください。
Rig>Animation Typeを「humanoid」に変更します(Final IKを適用するため)。

2.DK2の向きに頭の向きを追従させる
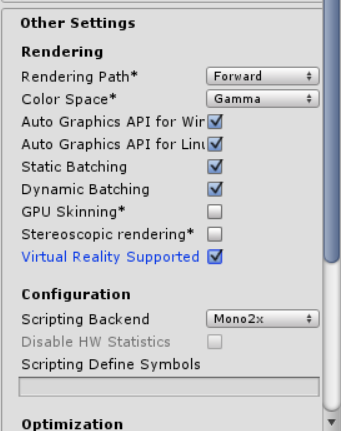
Virtual Reality Supportedを有効にします。
メニュー Edit>Project Settings>Player
Player設定のVirtual Reality Supportedにチェック

・HumanoidImitationPack(今回必要なスクリプトやゲームオブジェクトをまとめたもの)をダウンロードし、Assetsへ追加。
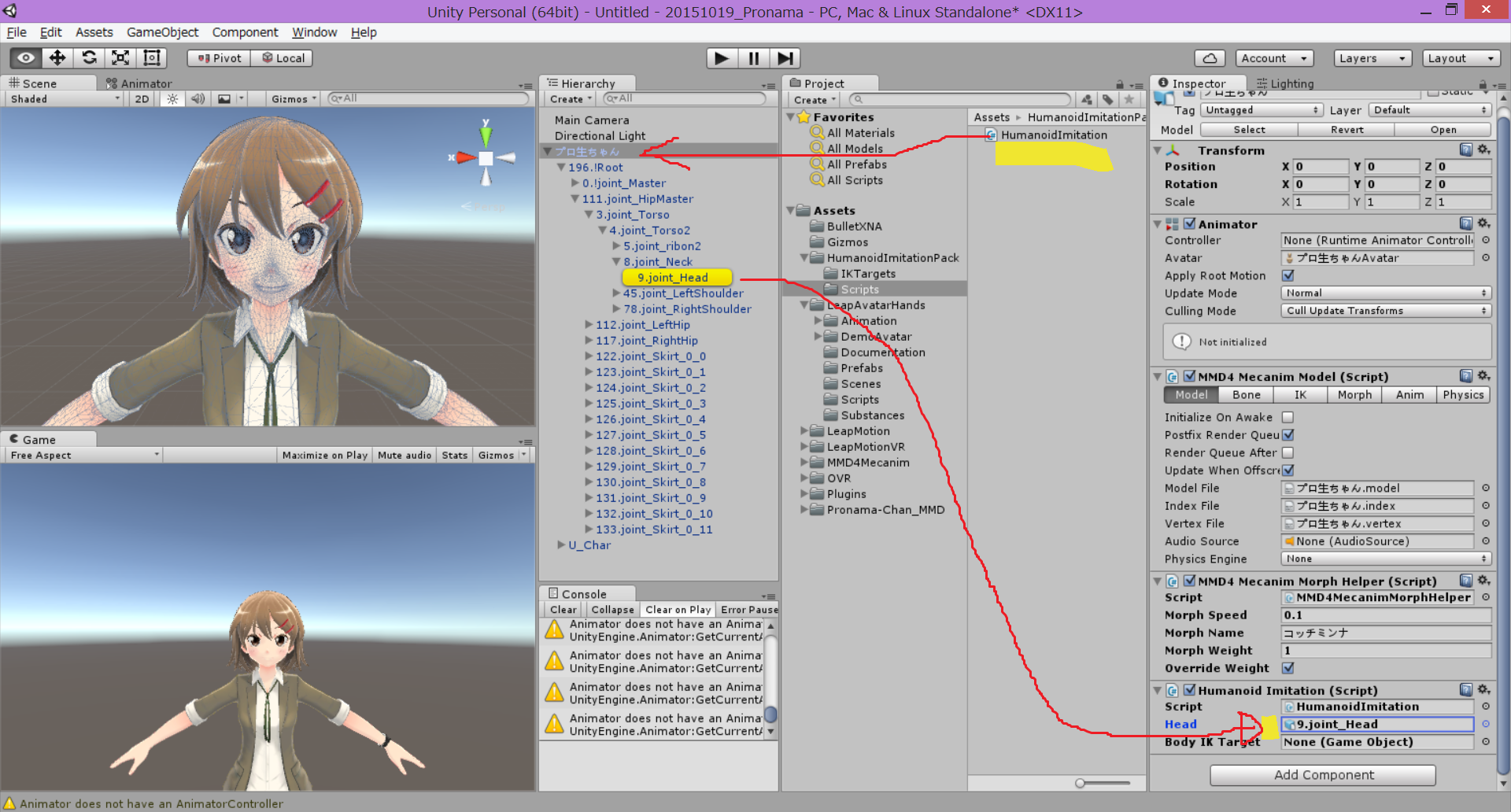
・その中のHumanoidImitation.csをSceneに置いたキャラクターに追加。
・HumanoidImitationのHeadにキャラクターのJoint_Headを追加。

これだけでOculus DK2の向きに頭が追従するようになります。
Oculus DK2の向きに頭を追従させる https://t.co/fdVnsVQdXR
— afjk (@afjk01) 2015, 10月 20
3.FinalIKを使って頭の位置に姿勢を追従させる
@kikatyanさんのこちらのブログを参考にしました。
FinalIKを使って頭位置にキャラクターの姿勢を追従させる。
ポイントは、左右の肩のIK Targetの位置を頭の位置から逆算する事です(頭のIK Targetはないので)。
逆算と言っても計算はUnityにやってもらいます。
頭の位置のGameObjectの子として肩のIK Targetを作成しておけば、頭位置の変化に応じて肩のIK Targetも移動します。
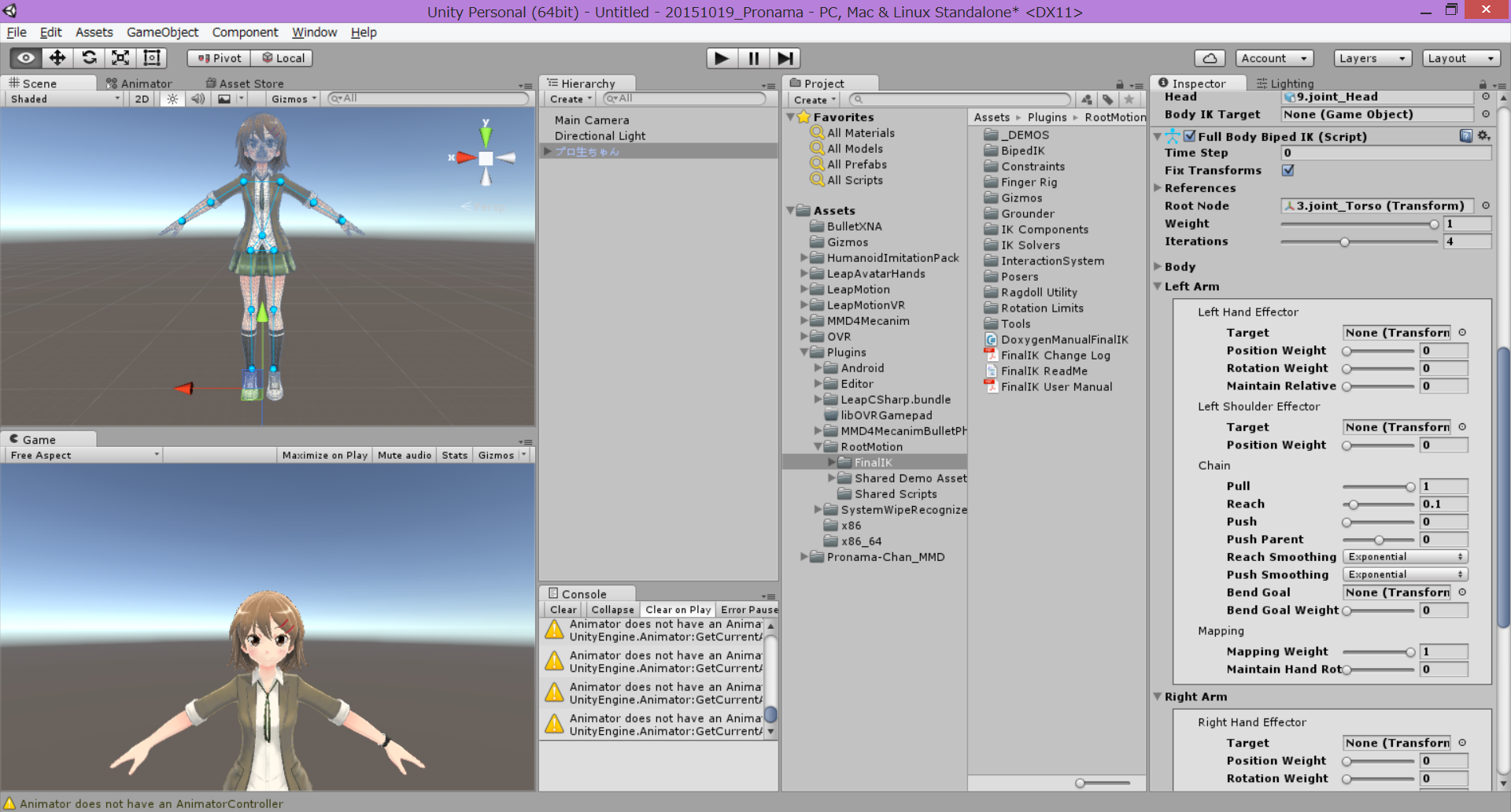
3-1.Full Body Biped IKを適用
FinalIKをAsset Storeよりインポートし、キャラクターのコンポーネントにFull Body Biped IKを追加します。

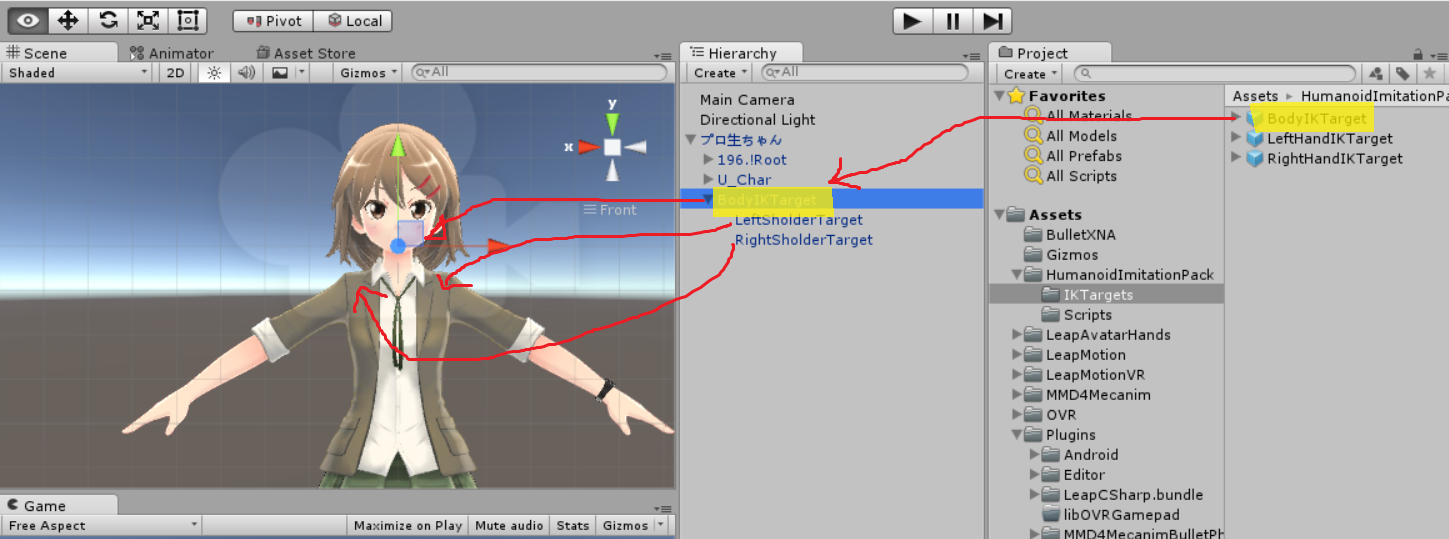
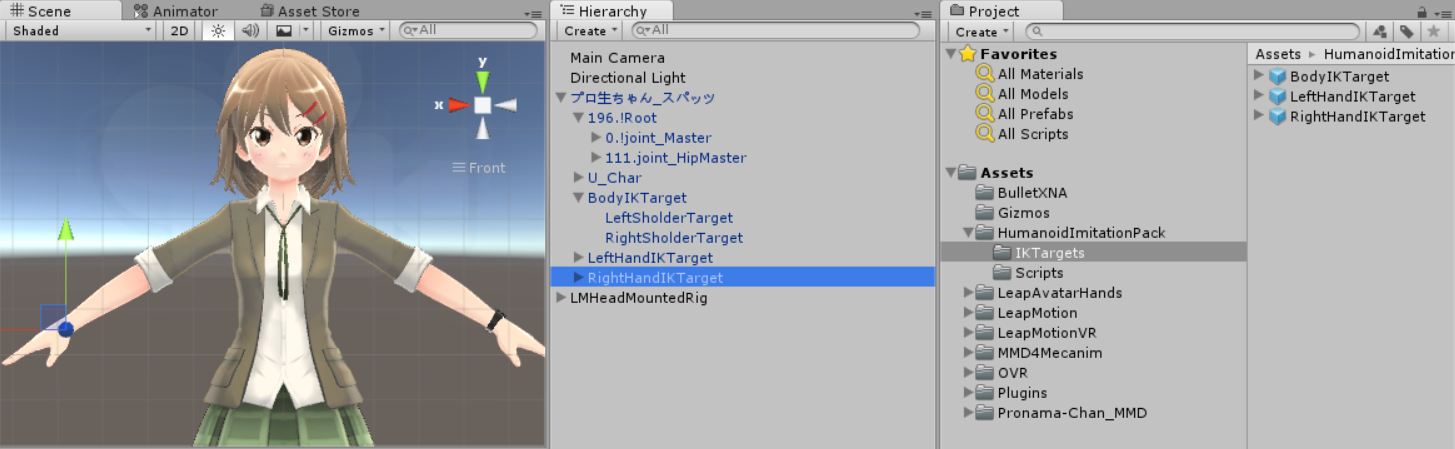
3-2.BodyIKTargetを適用する
HumanoidImitationPackより、BodyIKTargetをプロ生ちゃんへドラッグドロップ。BodyIKTargetをJoint_Headの位置、LeftSholderTarget、RightSholderTargetを左右の肩の位置に合わせる。

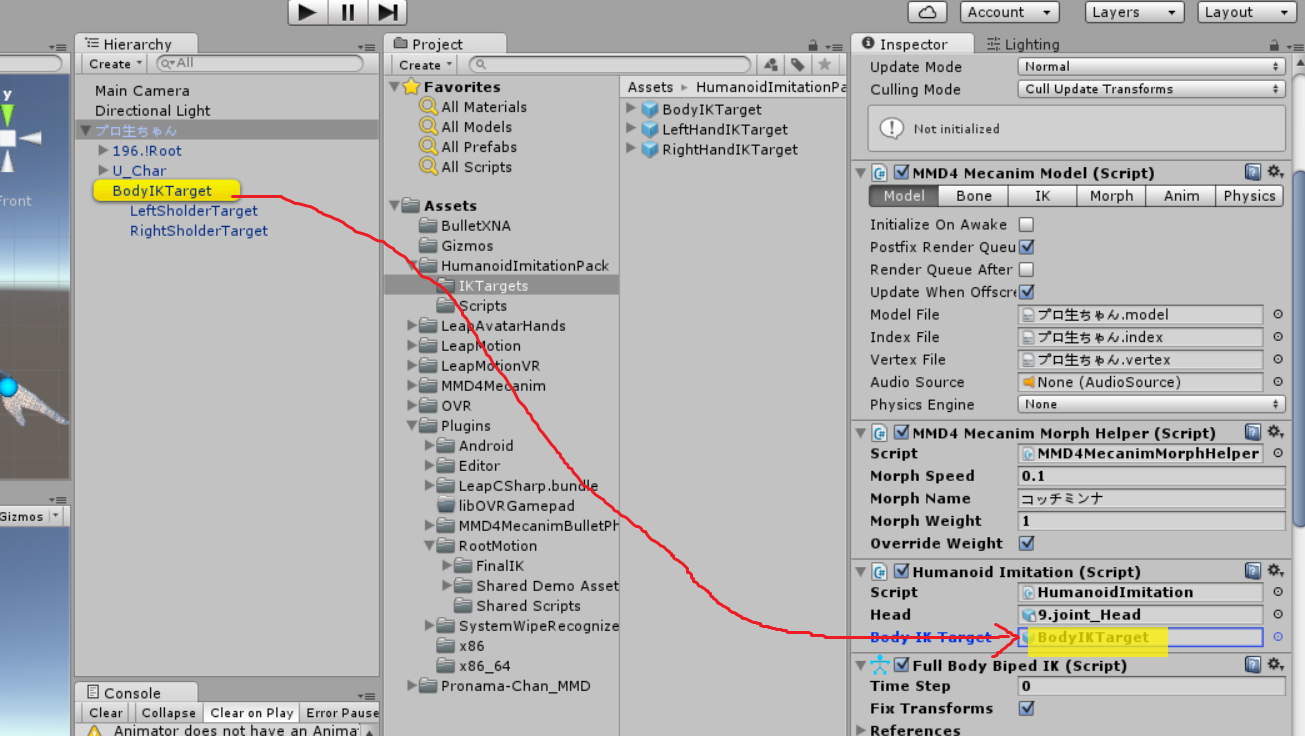
3-3.HumanoidImitationのBody IK TargetへBodyIKTargetを追加

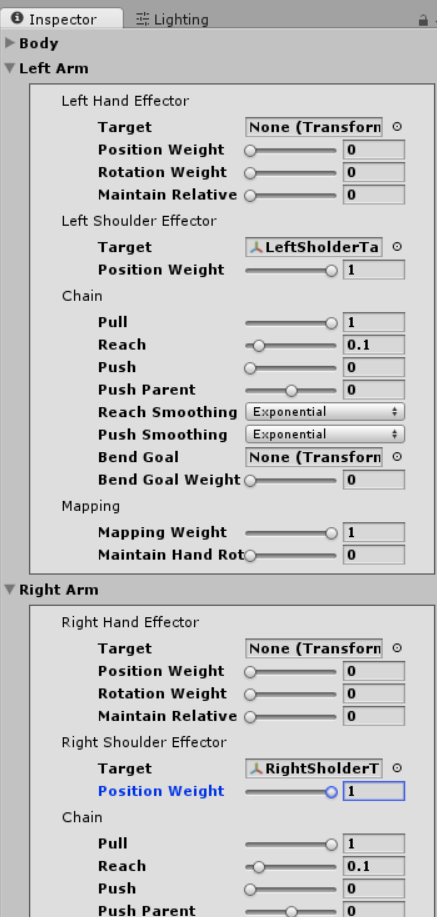
3-4.Full Body Biped IKへ左肩、右肩のターゲット設定
LeftArm>Left Sholder Effect>
Target:へ追加
Position Weight:1

## 4.LeapMotionの手の位置を反映する Leap MotionのUnity Core Asset v3.0.0を使用します。 ※Asset Storeのものは古いので以下からダウンロードしてください。 https://developer.leapmotion.com/downloads/unityFinalIkで頭の位置に姿勢を追従 https://t.co/fEu4qlDzd0
— afjk (@afjk01) 2015, 10月 20
4-1.自分の手をLeap Motionで持ち込む
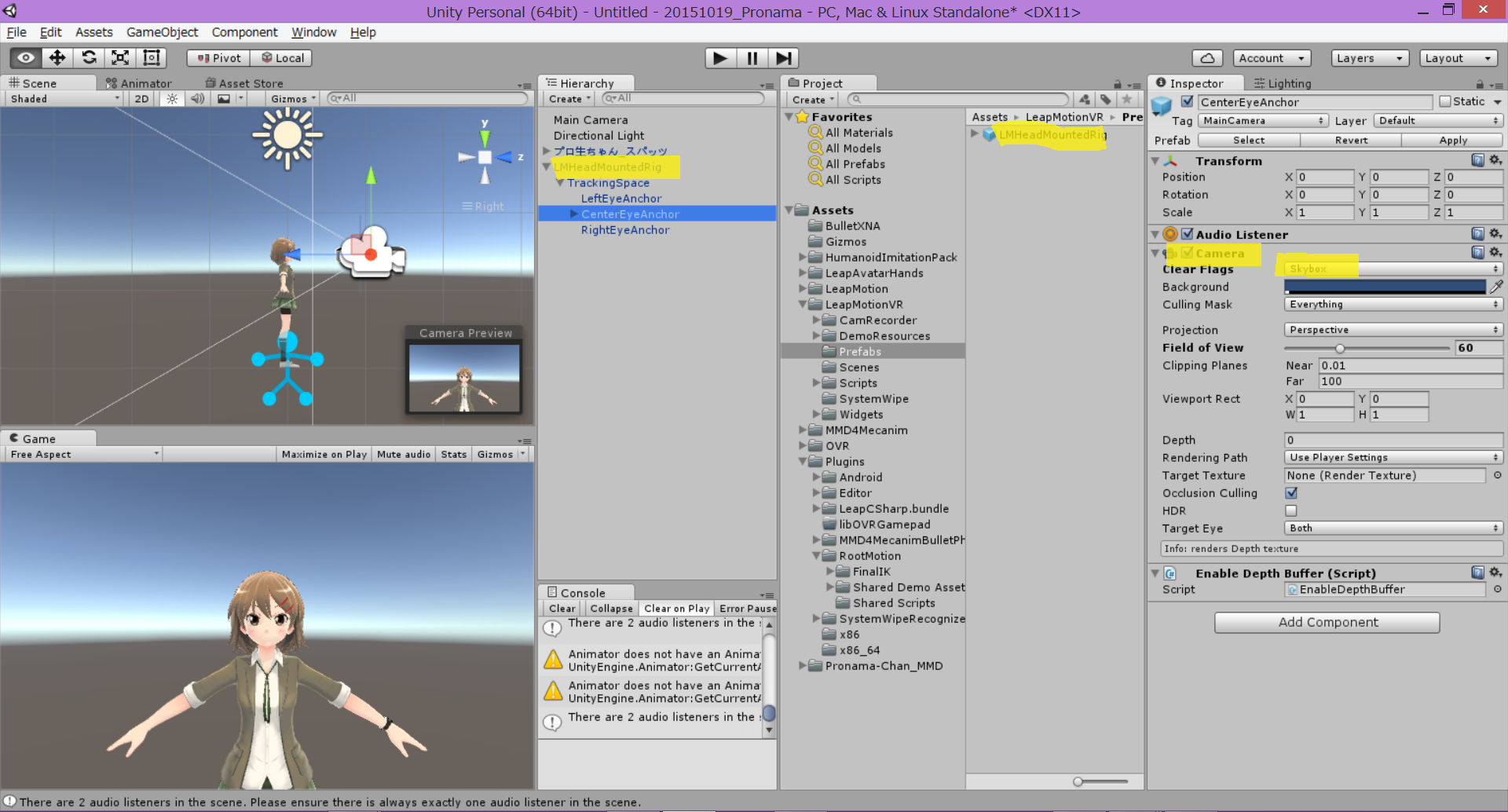
・LeapmotionのPrefab LMHeadMountedRigを追加する。
・Main Cameraは無効化します。
・LeftEyeAnchor、RightEyeAnchorのカメラは無効化し、CenterEyeAnchorのカメラを有効化。
・ClearFlagsをSky boxに。

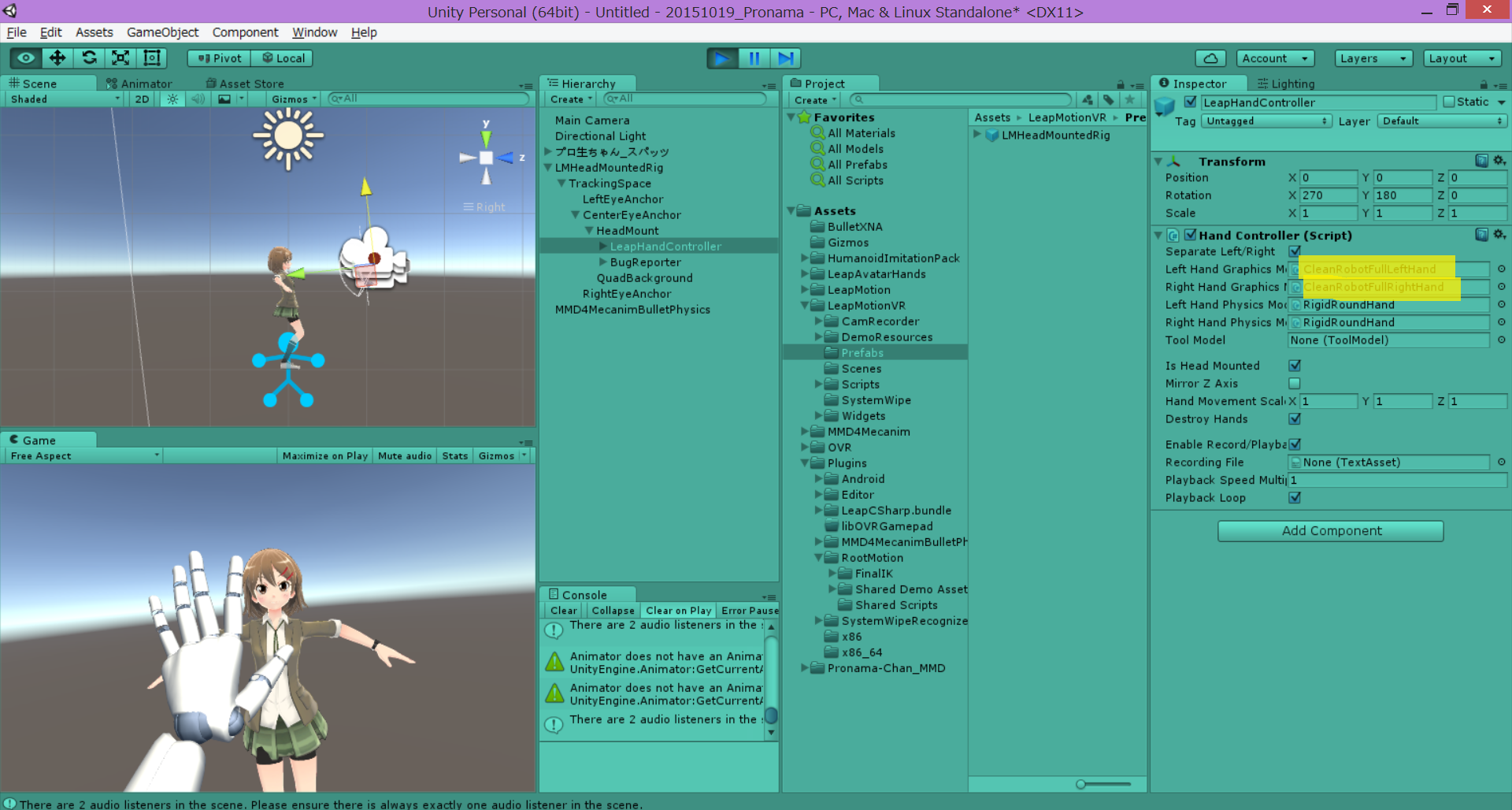
手のモデルはお好みで設定してください。
画像はCleanRobotFullLeft(Right)Handを設定した例。
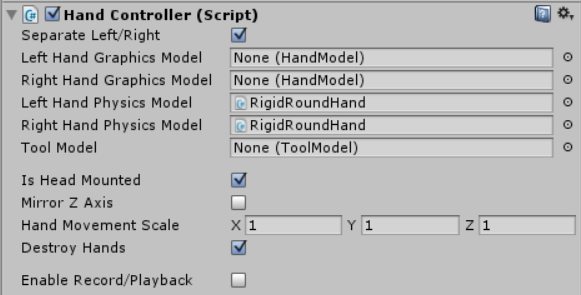
CenterEyeAnchor>HeadMount>LeapHandController>Hand ControllerのLeft(Right) Hand Graphics ModelへAssets>LeapMotion>Prefabs>HandModelsNonhuman>CleanRobotFullLeft(Right)Handをそれぞれ追加。

これで、自分の手を持ち込めました。
4-2.キャラクター用のLeapControlerを追加
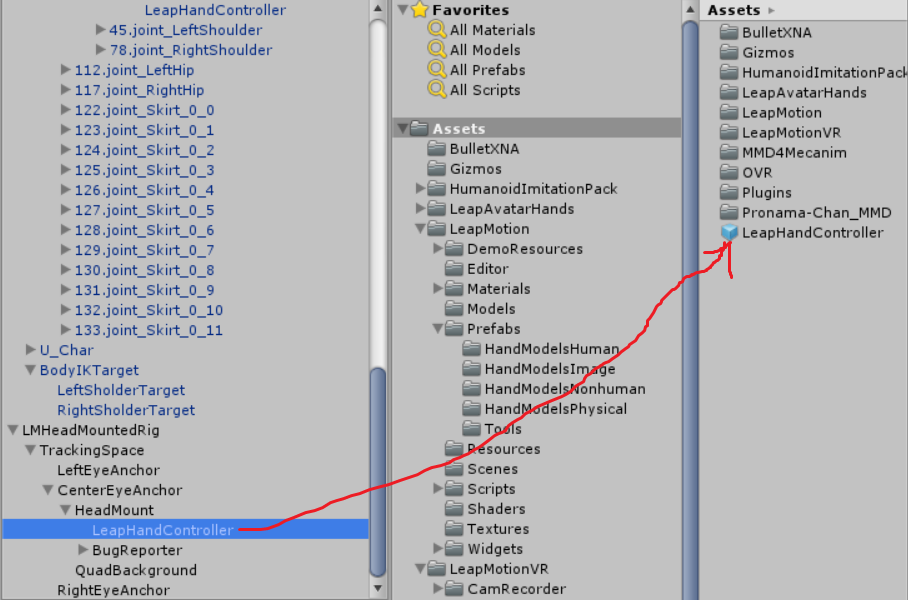
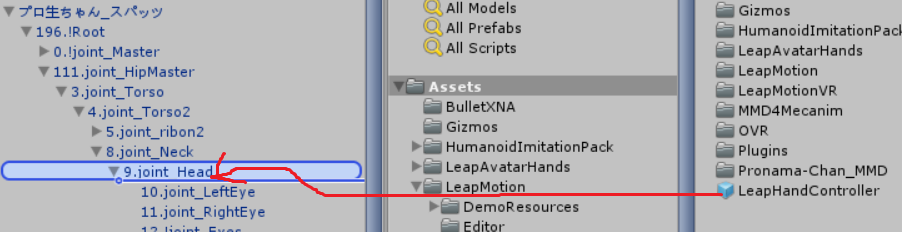
Sceneに置いたLMHeadMountedRig>TrackingSpace>CenterEyeAnchor>HeadMount>LeapHandControllerをAssetsへドラッグ&ドロップしてPrefab化し、このPrefabをJoint_Headの子として追加する。


これでキャラクター用のLeapMotionの手が出ます。

4-3.キャラクターの手をLeamMotionに追従させる。
HandIKTargetControlスクリプトを使って手のIKTargetを制御します。
まず、HumanoidImitationPack>IKTargetsから、LeftHandIKTarget/RightHandIKTargetをプロ生ちゃんへ追加し、それぞれ左右の手首の位置に配置してください。

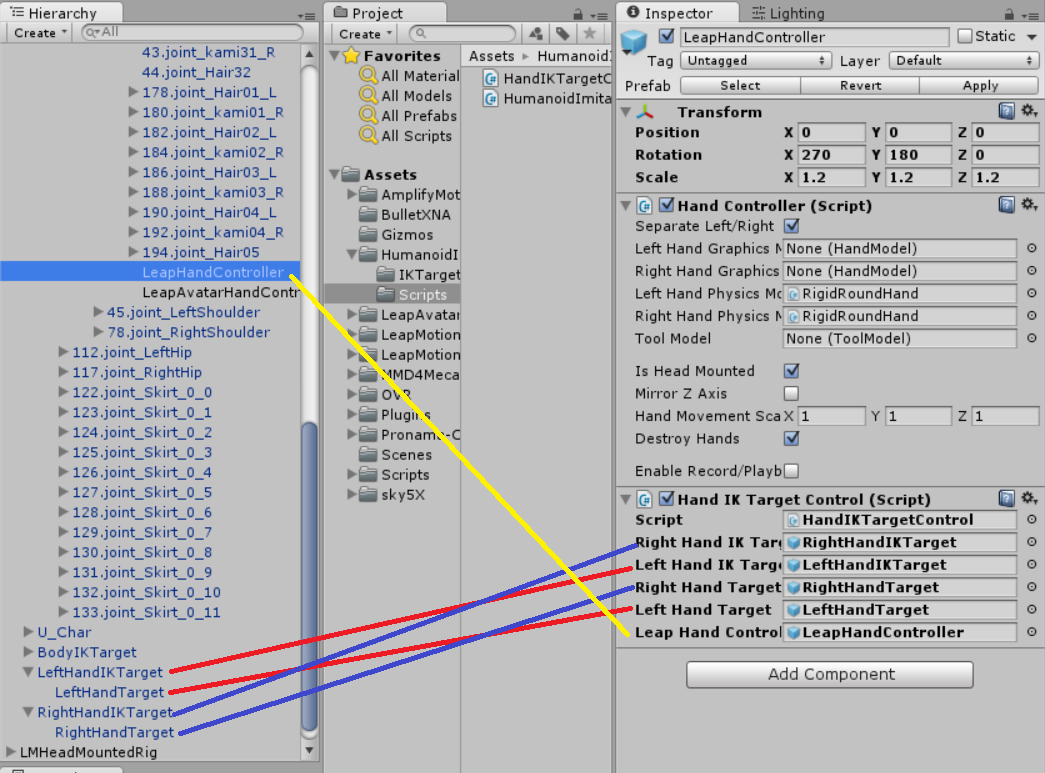
次に、キャラクターに追加したLeapControllerへHumanoidImitationPack>Scripts>Hand IK Target Conrolスクリプトを追加します。
画像の通り設定してください。

4-4.Full Body Biped IKへの手のIK Target追加
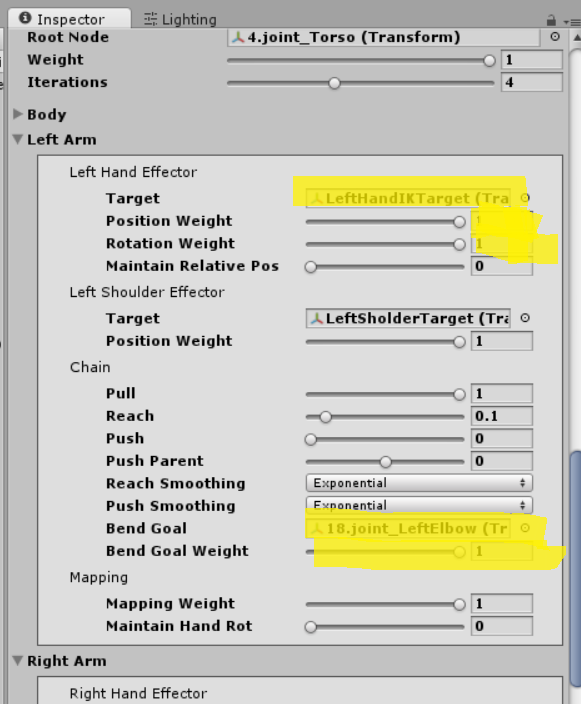
Left Arm>Left Hand EffectorへLeftHandIKTargetを追加し、Position Weight、Rotation Weightをそれぞれ1にしてください。

Chain>BendGoalには、肘を設定する。これで腕がおかしな方向に曲がるのを防ぐために入れています。
Right Armも同様に設定する。

これで、Leap Motionの手の位置にキャラクターの手が追従します。
手を伸ばしても肘が伸びきらない場合は、LeapHandControllerのScaleを大きくしてみてください。
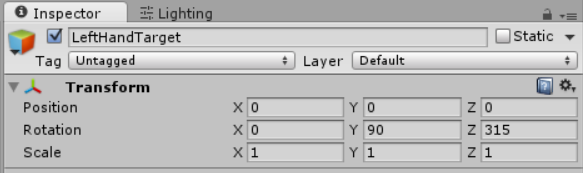
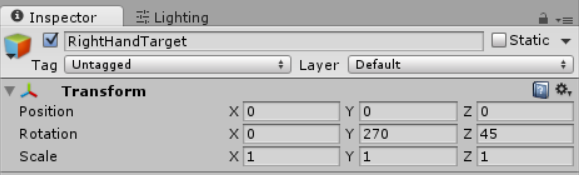
もしもLeap Motionとキャラクターの手の方向がずれていた時は
Left(Right)HandTargetのRotationを調整して合わせてください。
キャラクター側のLeapMotionの手はもういらないので非表示にします。
LeapMotionControllerから、手のGraphics ModelをNoneに設定。

これで、頭と手の追従が完了です。
これだけでも結構楽しいです。
LeapMotionの手の位置に追従させる https://t.co/EdZqr37hco
— afjk (@afjk01) 2015, 10月 20
5.キャラクターの指を動かす
折角なので、ここまで来たら指も動かしたいですね。
Avatar Hand Controller for Leap MotionをAsset Storeからダウンロードし、インポートして下さい。
このアセットは手の位置も動かすことが出来るのですが、今回は指のみに適用します。
5-1.指用のLeapMotionコントローラーを頭に追加する
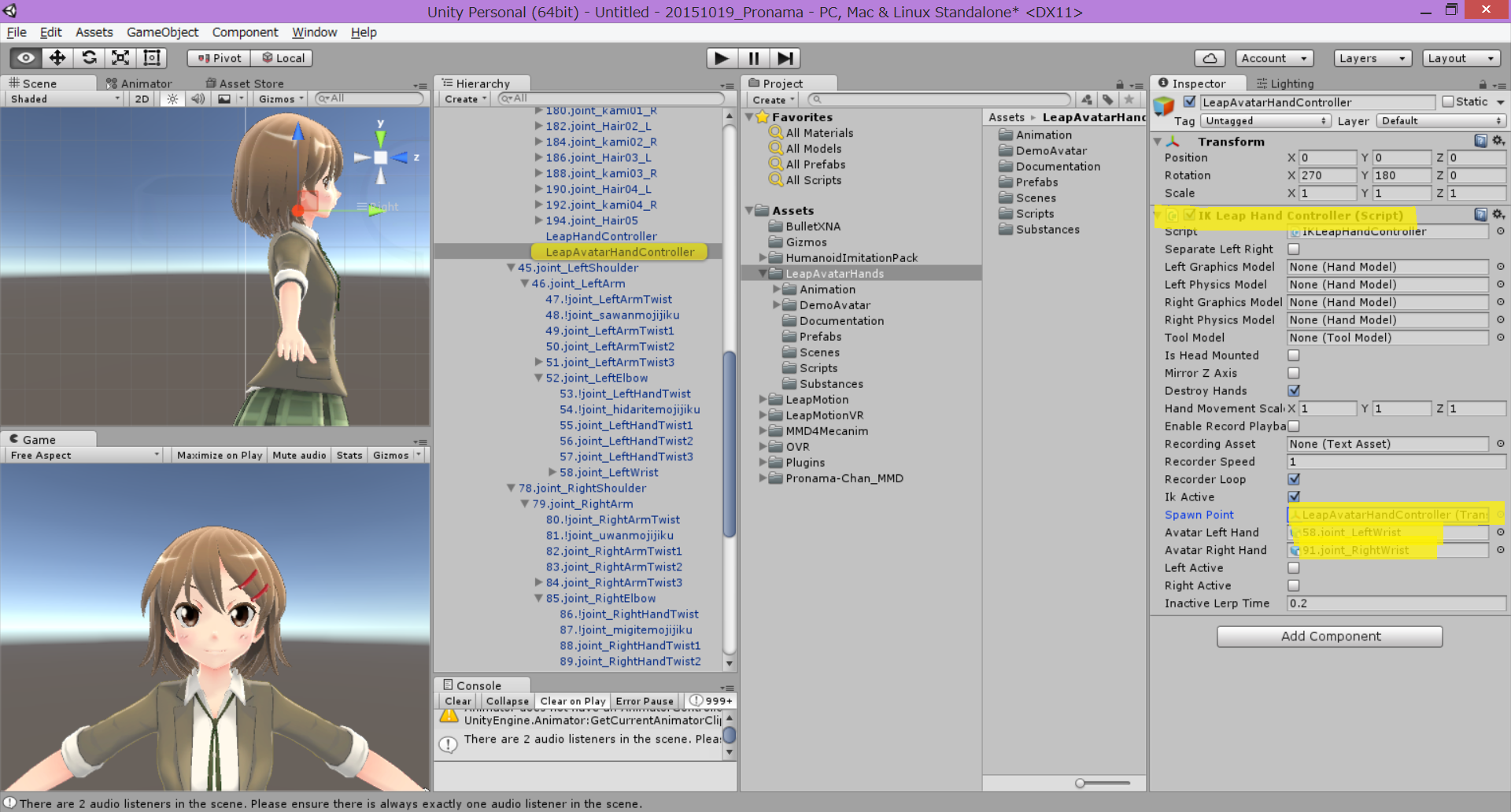
・EmptyGameObjectを9.joint_Headに追加する。名前はLeapAvatarHandControllerとでもしましょう。
・ComponentにIK Leap Hand Controllerを追加する。
・デフォルトでは、LeapMotionが水平に置かれている設定になっているので、HMDマウント設定とするため、Rotation x:270 Y:180 Z:0へ変更。
・Spawn Pointには自分自身(LeapAvatarHandController)を設定。
・Avatar Left Hand,Right Handにそれぞれキャラクターの手首(Joint_LeftWrist/Joint_RightWrist)を追加します。
もしもキャラクターのScaleを1.2等に変更している場合は、手が大きくなってしまうので、逆にLeapAvatarHandControllerのScaleを0.83(=1/1.2)くらいに小さくしてください。
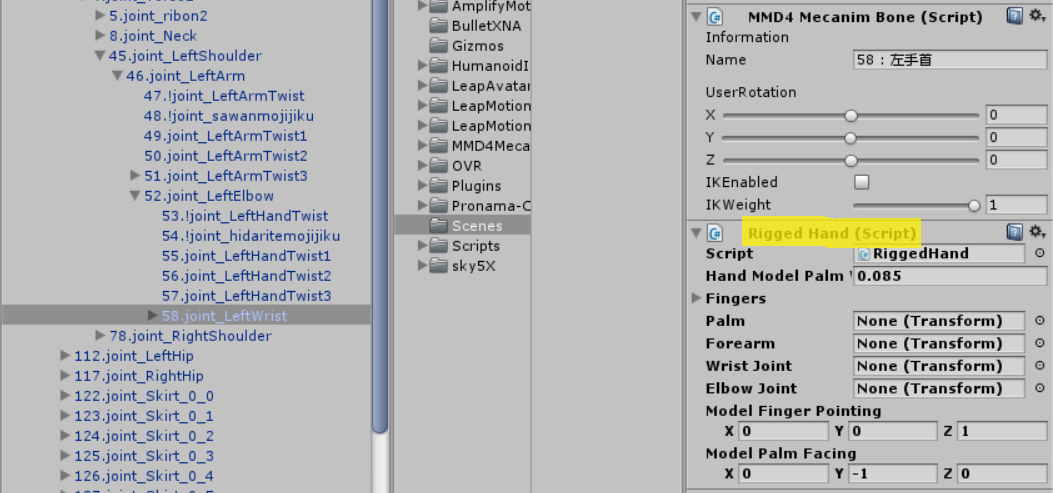
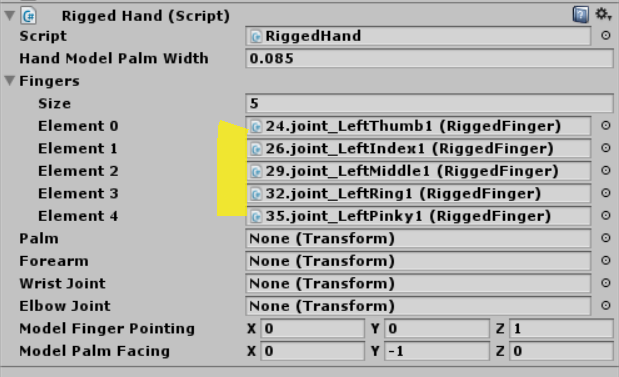
5-4.Rigged HandのFingersに各指を追加。
順に、
Element 0 - Thumb:親指
Element 1 - Index:人差し指
Element 2 - Middle:中指
Element 3 - Ring:薬指
Element 4 - Pinky:小指

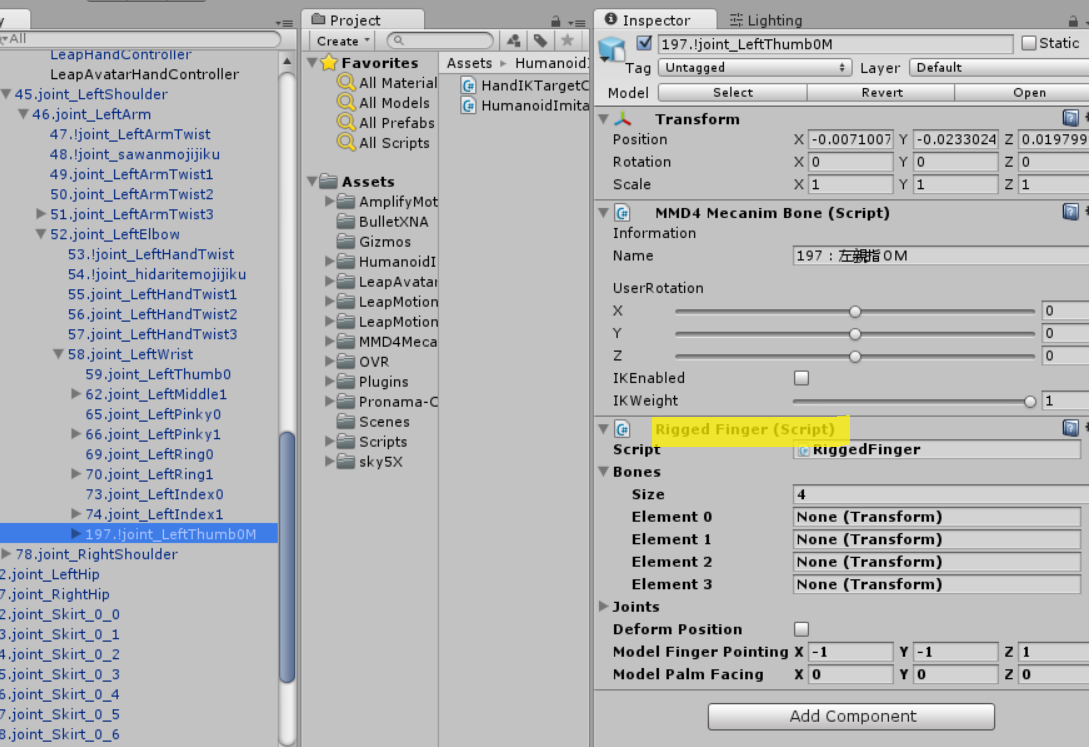
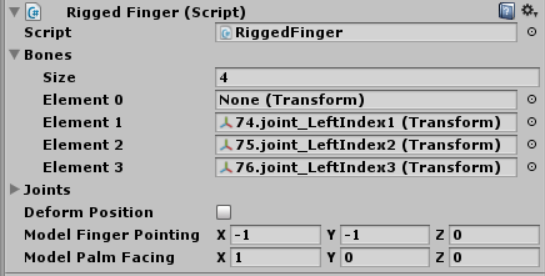
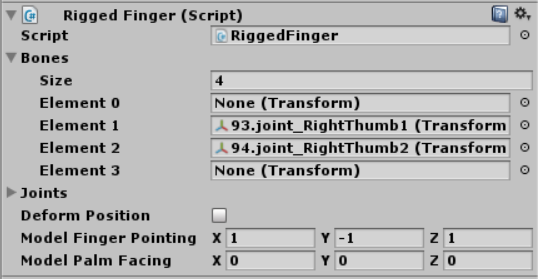
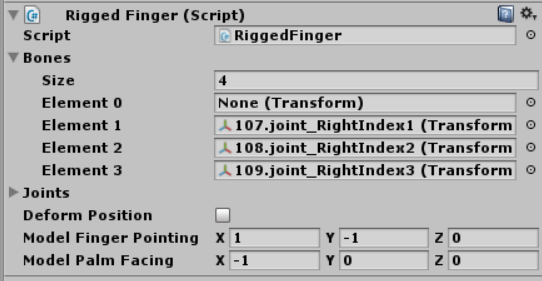
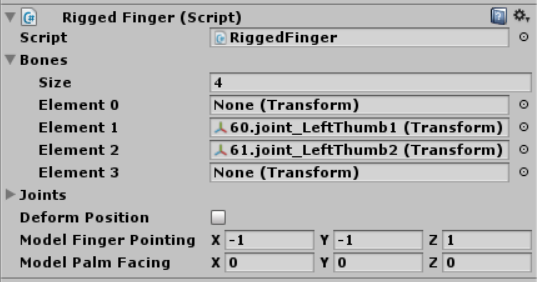
5-5.各指の設定
画像に従って指のBone、Model Finger Pointing、Model Palm Facingを設定してください。
Model Finger PointingとModel Palm Facingは指の向きを決めています。
指の向きがおかしい場合はこの値を調整してください。
左手:親指

LeapMotionの指の動きを反映する https://t.co/JZ2QQ6WqP4
— afjk (@afjk01) 2015, 10月 20
この実行ファイルはこちらで公開しています。
ご質問などあれば、Twitter:@afjk01までお気軽にお問い合わせください。
あとがき
Oculus Connect2で話題となった「Toy Box」。その説明で触れられたShared Presenceを体験したいと思った事がきっかけでこのVRアプリを作成しました。
手軽に試す方法として、まずはキャラクターに自分の動きを追従させてみようという試みです。
Leap Motionは素晴らしいデバイスですが、トラッキングが外れる事が多く、なかなか思ったようにはいきません。
Oculus Touchが発売されたら対応したいですね。