Laravel 5.4 と Vue.js 2.2 と JWTAuth で、ログインできる SPA なTODOアプリを作ってみました。
ソースコードはこれです。
Herokuで動かしているのですが、最初の読み込みさえ終わってしまえば、さくさく動きます。
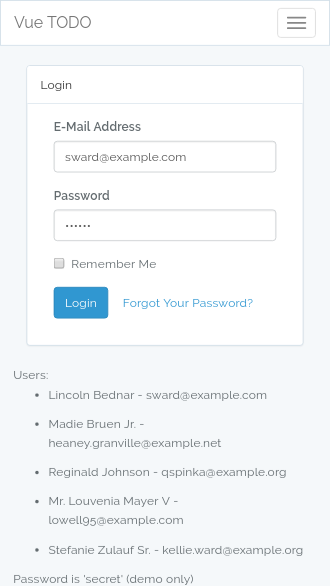
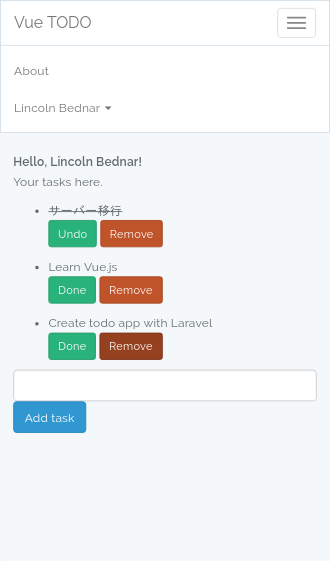
スクリーンショット
仕組み
Laravel は、最初にビューを返した後、そこからはJSONのみやり取りして、そこからの描画は Vue.js が全部やってます。
Axios でリクエスト飛ばしています。
koel をかなり参考にしました。
認証にはOAuthではなくJWTAuth。Laravelの場合、導入は非常に簡単です。
状態管理には State パターンを使っていて、 Vuex は使っていません。
この規模であれば十分でしょう。
所感
Vue.js超楽しい。
Qiitaにアウトプットすると、定着率が上がるので、そのうちチュートリアルとか書いてみようかと思ってます。
↓
チュートリアル作ってみました
http://qiita.com/acro5piano/items/908cd751b2ea97e19be1