hta(HTML Applications)を調査た時のメモ。サンプルソースはコピーして拡張子 .hta で保存してください。
注意:htaはHTMLで記述されていますが、名前が示す通りアプリケーションとして動かす事が出来ます。問題が出ないよう注意を払って作成したつもりですがOS、IEのバージョンの違いにより作者が意図しない動きをする可能性があります。エラー処理等も入れていないのでソースを読んで理解出来ない方は実行を控えてください、スクリプト実行により何か問題が発生しても自己責任でお願いします。問題があるスクリプトを発見された方は連絡頂けると助かります。
ここに記載されたスクリプト類は、Windows7(64bit) IE11 で動作確認しています。
VBscriptでOnClick
イベントに応じてスクリプトを実行する方法がVBScriptでは色々な書き方ができるようなのでまとめてみた。
<html>
<head>
<title>VBscriptでOnClick</title>
</title>
<body>
<input type="button" name="button1" value="ボタン1">sub button1_onClick</br>
<input type="button" name="button2" value="ボタン2" onClick="button2()">onClick="button2()"</br>
<input type="button" name="button3" value="ボタン3" onClick="VBScript:button3">onClick="VBScript:button3"</br>
<input type="button" name="button4" value="ボタン4"><SCRIPT FOR="button4"...</br>
<SCRIPT FOR="button4" EVENT="onClick" LANGUAGE="VBScript">
MsgBox "ボタン4"
</SCRIPT>
<script language="VBScript">
sub button1_onClick
MsgBox "ボタン1"
End sub
sub button2
MsgBox "ボタン2"
End Sub
sub button3
MsgBox "ボタン3"
End Sub
</script>
</body>
</html>
画像をhtaに組み込む
htaを1ファイルで提供したいが画像等も組み込んで見た目を整えたい場合、画像ファイルをhtmlファイルに含める事が出来ます。これは、htaに限ったTIPSでは無くhtmlでも同様のことが実現できます。なので、次のサンプルはhtmlで保存しても画像が表示されます。
方法:
<img src="data:コンテンツタイプ;base64,base64でエンコードされた画像ファイルの文字列>
コンテンツタイプは画像ファイルの種類によりpng画像(image/png),jpeg画像(image/jpeg)を設定する。
画像が png画像でbase64でエンコードした文字列が"iVBORw・・(省略)・・gg=="の場合
<img src="data:image/png;base64,iVBORw・・(省略)・・gg==">
となる
<html>
<head><title>画像埋め込みのサンプル</title></head>
<body>
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACMAAAAjCAIAAACRuyQOAAAABnRSTlMAAAAAAABupgeRAAAA30lEQVR42uWWWQqAMAxE0/sfugoBic02aVUK5kPQDnldxqSt906fRPsbqTVK54Fo9iOdTw6thDF30pVxiMVFQ2uKc1UwW5G8jEWMRRpOix1hkqSmTNJJTePxR2klAHb3Hngk8auTCiPFYIQ9Q0IMkpD0AcyRnBlbLtf2S0lEUdFySe/Ev0jZvo8yGagjzFwsS/8EX1DZvasxTlX3YndfaCLL9whY+QQJM4XVn6plm6DLTJFEUIkzR7NOGMCKjgdI03voktZ7brixftdA1qpH5bU3J0keB1ixQv0OtfzpOAA1ihzKRC0hlQAAAABJRU5ErkJggg==">
</body>
</html>
base64変換手順:画像ファイルをBase64でエンコードする
Windows certutilコマンドを使う方法(c:\windows\system32\certutil.exe)
>certutil -f -encode sample.png sample.base64.txt
>notepad sample.base64.txt
-----BEGIN CERTIFICATE-----
iVBORw0KGgoAAAANSUhEUgAAACMAAAAjCAIAAACRuyQOAAAABnRSTlMAAAAAAABu
pgeRAAAA30lEQVR42uWWWQqAMAxE0/sfugoBic02aVUK5kPQDnldxqSt906fRPsb
qTVK54Fo9iOdTw6thDF30pVxiMVFQ2uKc1UwW5G8jEWMRRpOix1hkqSmTNJJTePx
R2klAHb3Hngk8auTCiPFYIQ9Q0IMkpD0AcyRnBlbLtf2S0lEUdFySe/Ev0jZvo8y
GagjzFwsS/8EX1DZvasxTlX3YndfaCLL9whY+QQJM4XVn6plm6DLTJFEUIkzR7NO
GMCKjgdI03voktZ7brixftdA1qpH5bU3J0keB1ixQv0OtfzpOAA1ihzKRC0hlQAA
AABJRU5ErkJggg==
-----END CERTIFICATE-----
最初と最後の行を削除し、1行の文字列にし、src= に記述します。
CertUtil: -? でコマンドヘルプが出ます。
linux base64コマンドを使う
$ base64 sample.png > sample.base64.txt
$ cat sample.base64.txt
iVBORw0KGgoAAAANSUhEUgAAACMAAAAjCAIAAACRuyQOAAAABnRSTlMAAAAAAABupgeRAAAA30lE
QVR42uWWWQqAMAxE0/sfugoBic02aVUK5kPQDnldxqSt906fRPsbqTVK54Fo9iOdTw6thDF30pVx
iMVFQ2uKc1UwW5G8jEWMRRpOix1hkqSmTNJJTePxR2klAHb3Hngk8auTCiPFYIQ9Q0IMkpD0AcyR
nBlbLtf2S0lEUdFySe/Ev0jZvo8yGagjzFwsS/8EX1DZvasxTlX3YndfaCLL9whY+QQJM4XVn6pl
m6DLTJFEUIkzR7NOGMCKjgdI03voktZ7brixftdA1qpH5bU3J0keB1ixQv0OtfzpOAA1ihzKRC0h
lQAAAABJRU5ErkJggg==
途中改行を削除しSRCに設定する。
base64 --help でコマンドヘルプが出ます。
ネットのサービスを使う
画像 base64で検索すると、変換サイトが表示されます。適当なサイトを選んで画像ファイルをuploadするとbase64を表示してくれます。ファイルサイズの制限などサービス提供先の制限を確認して実行してください。仕事で使う場合は前述のコマンドでbase64を作成した方が問題が発生する可能性が低いです。
注意
・IE 9以降 (4GBまで)
・IE 8 (32KBまで)
・IE 7 は未対応
の制限があるようです。(未確認)
htmlで利用する場合もブラウザにより制限があるらしいです。上記サンプルhtmlは
*fireFox(38.0.5)
*Chrome(43.0.2357.81 m)
*IE(11.0.9600.17801)
では画像が表示されています。(2015/6/8最新)
JQueryのBlockUIを使わずに、しばらくお待ちください画面を作る
htaでもJQuerは使えるが、外部ファイルにするとhtaファイルのみで動かなくなる。ソースに取り込むとソースが読み難くなる。
”しばらくお待ちください”を出す為だけにJQueryを取り込みたくないので display:none/block(表示)を切り替えてそれっぽくするサンプル。ポイントは、
CSSのrgba()関数で背景色を半透明にするのと、positionで表示位置を指定するところかな
このサンプルでは、背景のinputエリアに細工していないので、タブ移動で後ろに隠れているボタンにフォーカスが移動する。動作を抑止したい場合はも少しjavascriptを追加する必要がある。
<html>
<head>
<title>実行中 wait画面のサンプル</title>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" Content="IE=edge">
<style type="text/css">
#waitTAG {
position:absolute;
left:8px;
top:8px;
width:550px;
height:150px;
background-color:rgba(220,220,220,0.5);
z-index:1;
margin:0px;border:0px;
display: none;
}
#waitBox {
position:absolute;
left:150px;
top:10px;
width:200px;
height:100px;
background-color: white;
text-align:center;
z-index:2;
border:5px solid #808080;
padding: 20px 0 0 0;
}
</style>
</head>
<body onLoad="initLoad();">
<!-- MAIN FORM -->
<form id="form1">
入力ファイル:<input type="file" ><br>
出力ファイル:<input type="text" ><br>
<input type=button value="実行中画面表示" onClick="showWait();">
</form>
<!-- MAIN FORM END -->
<!-- WAIT DISPLAY -->
<!-- 変換実行時のメッセージ dhisplay:none ⇒ display: で切り替える -->
<div id="waitTAG">
<div id="waitBox" >しばらくお待ちください...<br>
<img src="data:image/gif;base64,R0lGODlhKAAoAMYAAP///+v1+8zm9sjk9cDg8/r8/tzu+dPq98/n9tPp98Ti9Of0+9js+Pf7/t/v+cvl9fH4/L3e8pXL66nU7vj7/uPx+srl9dDo9ufz+9vt+Nbr95vO7K/Y8KLR7qnV773f877f8mq24lWs3snl9Wm24nW85HS75PP5/W234kum3I/I6ej0+7DY8KXT7qTS7WKy4bve8ne85Xi95fH5/Xq+5YjE6PL5/JPK6ojF6Lvd8VWr3l+w4CuX1mCx4G+440Ch2nC54zed2LLZ8E6p3b/g80un3Lbb8Y7H6Wy24jid2Hq95U6o3TWc2Fuv34fE6Fit3pTL6uTy+ufz+p/Q7USj21es3kyn3Gy34lqu38zm9QAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH/C05FVFNDQVBFMi4wAwEAAAAh+QQJCgBaACwAAAAAKAAoAAAH/oAAgoOEhYMBAgMBhoyNjoYDBAQCj5WGBQYGBYWSkoWYmpaGB5IInJ2FCJIJooUKnQuEnQSEC50KrYQMnQObgrODBZGSDLmDDbMOg8CCDrMNxoPOkgrQAMzIncrRggWvxILDD4K7kr2WBQIEDNaCttSCAQ+Kgt8EsYMQERITFIQVyXwBUEXAFCOCBgFQsCChoYQL/2YRUIChG4MMAj9lYOBLwwaHDSEGIzgLQUZLFDiAbMiB0YJhnSoYu7CygwZHBaZJkpmLZsMNFvxVarDrwclKFDxI+ACBm9OnUB0hkkiAnlMQIURo3RpiBEyJlJyS2EpWRImvs8aJLbvVhDyq8Va5gRhblsSIqHjzciM66eijEyhSqFiBTicBnq1YpFicosUJRy8lIhblgvHiFzAukexk0tiJGJYXyygEcNYAfDNo1JjRyMYNHDYE5dARmkVEbQJ38ODRo5GPHz+ADDpRmbHtYA/WtQPAYTePIIKEDBlCRFAR4D+MEFpxJAWSx5VmJHGuRNASJkyaCHKC/Ulsp1CcB4kiCD16QVKw/5jiNIpzHlAMYh8Tg0yhnxTcKOEcFazVZ98gNlSBnRPcBOFcSwI+OIgR2FnBzRW77VDIgIX89gMN3MzghBMNZngfIa5N8Z5e5zGBhV6VCLEEFllwEwgAIfkECQoAXAAsAAAAACgAKACG////6/X7zOb2yOT1wODz+vz+3O750+r3z+f20+n3xOL05/T72Oz49/v+3+/5y+X14/H65/P72+341uv3otHtlcvr3e74otHuqdTuqdXv5PL6er7lK5fWUqrd8fn99Pr9dbzkVazelcvq6fT7odHttNrwqtXur9jwRaTbqtXvarbiv+DzYLHgX7Dgf8Hmf8DmRKPb8fj8gcLnjsjp8/n9mc3rj8jpvt/yX7DflMvqZrThNZzYZ7Xid7zlS6bceL3ler3lstnwQaLbttvxWK3ew+L0Vaveu93xdLvkQqPbgMHnV6zeQKHaZLPhjsfpYrLh5fL66PT7pNLtTqjdYbHgVqzec7rkgsHmjcfpmc3sY7Phzuf2AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAB/6AAIKDhIWDAQIDAYaMjY6GAwQEAo+VhgUGBgWFkpKFmJqWhgeSCJydhQiSCaKFCp0LhJ0EhAudCq2EDJ0Dm4KzgwWRkgy5gw2zDoPAgg6zDcaDzpIK0ADMyJ3K0YIFr8SCww+Cu5K9lgUCBAzWgrbUggEPioLfBLHHuwK+ghDJ/KoImGIUcCCAAtMkQSDkb5aCCN0YSOD3SQIDXwvsKSRUIOAsBBTReexksNawTgtzNeSFjxHCWSlbrVTgICSjBrse2HxU4MG6dtyCCh1qCNEsc4uCTqBQoalTChZOHqUU9ILTqxUwSJ01ripWpxnkHSVAT6lVrBcsEF3LlpuGDfYcOngw9gFECBEjLHmowKEvBxLGSoQYHMLEB0cnUPjtCzhXCsKDVaww5IHF4r4t5ub64ALy4BeFSFyGcUJQDBkzYjSiUcMGDUE3cHguQUi03xyaAejYsYNHox4+fPwY9OExYdqDPHTgAEQDoSC8dwgRNIQIkSKCjAT3cYTQiBwhkByuFCNJdCWCljBh0kSQk+1PXgetEV0IFEHr1wuKst2HlKBQRLdDDYPkx8QgUvQXBTdKRDeFavjlNwgNVGznBDdCRBcEIQYScsR2VXBjBW86FNIhIcD5cAU3MWCBBYQFSkgIDVlIIV9b6jGhRVuVDLGEFltwEwgAIfkECQoAWgAsAAAAACgAKACG////6/X7zOb2yOT1wODz+vz+3O750+r3z+f20+n3xOL05/T72Oz49/v+3+/5y+X14/H65/P72+34vN7yUqrdK5fWRaTbRKPb5fL6gcLnNZzYW6/f8fj8+Pv+qdTulcvrvd7yms7sptPu0Oj2yuX1stnwTqndotHt1+z4Z7XiZrThr9jwTqjd8vn8iMXok8rq9Pr9oNHtlcvq1uv3m87smc3rb7jjQKHacLnjf8HmVazef8DmWq7fgMHnttvxS6fcu93xYrLhxuP0X7Dfvt/yvd/zqdXvTKfch8ToYbHgS6bcbbfilMvqarbin9Dt5/P66fT7qtXvV6zeabbiX7Hger7licXon9DsbLbi0ej2AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAB/6AAIKDhIWDAQIDAYaMjY6GAwQEAo+VhgUGBgWFkpKFmJqWhgeSCJydhQiSCaKFCp0LhJ0EhAudCq2EDJ0Dm4KzgwWRkgy5gw2zDoPAgg6zDcaDzpIK0ADMyJ3K0YIFr8SCww+Cu5K9lgUCBAzWgrbUggEPioLfBLHHuwK+ghDJ/KoImGIUcCCAAtMkQSDkb5aCCN0YSOD3SQIDXwvsKSRUIOAsBBTReexksNawTgtzNeSFjxHCWSlbrVTgICSjBrse2HxU4MG6dtyCCh1qaAKFCkiTWpggdMFJXgEuJJ1agYLQp7MESKWK1GpQrJ0eGOV6gWlQp7PMLSLKtm00DPUZNGzgYKyDhw8g6FbiEEKDXw0ijI34QPgDiQ6OSpj46zdwLhKFCZ9AYYhDCsZ+Veht1WFFZMIrConAzKKEoBYuXrRoBCOGDBiCZtD4PILQ6L81Ntu4cQNHoxw6dOwY1AFy4dqDOPDQ0AMDIR+8b/wQBCRIECGChgTXQYQQhyIfjCCu1OJIdCSCkihRskQQk+1NYAd1Ev3HE0Hr1wuCsl1HlKBPRHeDE4Pkp8QgUfQHBTdIRCfFavjlNwgMU2zHBDc/ROcDIQYSQsR2VHBTBW82FNIhIcDpYAU3LbygmokSEgLDFVHI55Z6SmDhViVAJIFFFtwEAgAh+QQJCgBYACwAAAAAKAAoAIb////r9fvM5vbI5PXA4PP6/P7c7vnT6vfP5/bT6ffE4vTn9PvY7Pj3+/7f7/nL5fXx+f1Sqt0rl9Z6vuXk8vqh0e2Vy+vj8fo4ndiw2PDb7fhfsOBgseCv2PBEo9uUy+p6veW/4PNbr981nNhOqd1OqN1art/n8/qIxehAodpks+Hy+fyf0Oyr1u+22/FYrd7n8/twueNvuONXrN7z+f2PyOmZzev4+/7D4vS93vKf0O13vOVLptx4veVjs+GHxOi73fFVq96+3/JqtuLJ5fWbzuzW6/dWrN6Ox+lptuJVrN51vOS93/Oi0e2k0u3o9Pvx+PzK5fVhseCi0e6CweaZzex0u+TU6vcAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAH/oAAgoOEhYMBAgMBhoyNjoYDBAQCj5WGBQYGBYWSkoWYmpaGB5IInJ2FCJIJooUKnQuEnQSEC50KrYQMnQObgrODBZGSDLmDDbMOg8CCDrMNxoPOkgrQAMzIncrRggWvxILDD4K7kr2WEBESExS1t4IBD4qC3wSxx7sCvoIVEv4SFiAMUkXAFCOCBgEUmCbpAqF+/yRgyNCNgYZ9nzQw8LWgXkNCEDZE9MdBYK4CBGclJNTBw8gKxi7MIjDgHiMIHyLCzCWTmgOMjSiAkBDBZKsCDwgwsMatqdOnjEKIGEG1KokQThcMm6WoRNWvI0Q43TpTgFewVE2MndnpQQgT9GhLYG2qle08qHjzRjuBIoWKFcYKCFDK1NEKFikSp2gRMxlQQi5eKE7MOBdDczAMrYgxObEMwCdTdloJoEXnGS4E0ahhg0ajGzhy3BDUcabDQaYV6wANYAcPHj0adbBgoUOwy7cFrfCR4scJQkB+8wgiSMiQIUQEFSFuwQihBrsePDZE44h0JIKSKFGyRBAT7k1mN3UiPcgTQevXC4LC3UKUpk9Ix4MTg+SnxCBR9AcFN0hIJ4Vr+OU3yA1TcMcEN0FIBwQhBhJiBHdFcEPFbzsU0iFLxKUWDQ1VVAFhgRISAlsU8umlnhJW6FWJEElYcQU3gQAAIfkECQoAWwAsAAAAACgAKACG////6/X7zOb2yOT1wODz8fn9iMTo+vz+3O75bLfiK5fWYLHgz+f20+n3N53Yr9jw5/T7xOL0er3lRaTb2Oz45PL6lMvq3+/59/v+OJ3Yy+X18fj8W6/fNZzYgcLn5fL6ptPums7sX7Dg4/H6QqPbs9rwh8To2+34ZrThZ7XistnwTqjdmc3rgMHnWq7fw+L0ZLPhQKHaWK3eV6zeY7Ph6PT7j8jpS6bcbbfi8/n9pdPusNjwu93xYrLh5/P7eL3ld7zlYbHg9Pr9lcvqoNHtpNLtf8HmVazef8DmbLbijsfpvt/yX7Df1uv3otHt3e74X7HgotHulcvrqdTuqtXv6fT7abbiicXo0+r3n9DsqdXvAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAB/6AAIKDhIWDAQIDAYaMjY6GAwQEAo+VhgUGBgWFkpKFBwgIB5aGCQoKC5ydhQySDaSFDqcKD4SdBIQQnRGwhBKzE5uCt4MHkZIUvYMVswoWg8SCF7cYyoMWsxkVw6sAGLcX1oMFsqcSgscaghSdA6OVGxwdHh+ED9mCARqKghGdEIQwsBPwThCIDgg7hNgwSMQpEY1aEWBQbFqnEYQOJuxAooSgAhJMCDN04ASFdxD83cI4aAOKjQhTMOx1QOItioZUrIAJQtmIWwQGAGy0gcXGnr1+SopwoaCjDy06uJgJ64AGAhSqidvKtWujFzBiiB0r4wVXCMduKZoxtm0MGPJc0wIVwNatWBpxgXbS8IKG3Rlmt6LVy8+r4cPWati4gSOHsgMCsGp9lEPHjcs3dvgE57QQjx6YL2vuZbGdD0M5foS+DMQxTZudcA7asToID0FChhAR0gjUSUEpgbIURBtzEdcAjBw5giSiJNkHShMYDiBHkhtKahBasvwIE0FNnDh50u9fQHYaOjMSAqX7MwBRpEiZsq6delhUujOpIki+fEHfdBKOOFV0dwQVg/gnxSDSTdaLBd1ZwVt//hWTVjLWMNHdEoQomMsu4lyxnBGFeEiIRFiII0QWWUyYYIWElNQUYoLEJ4UWND7SRBRabGNNIAAh+QQJCgBWACwAAAAAKAAoAIb///+83vJSqt1FpNtEo9srl9bx+PyOyOn6/P7c7vlzuuQ1nNhnteLP5/bA4PPT6fdBotuy2fDn9PvE4vSAwedOqd3I5PXY7Pjl8vqZzevf7/n3+/5Co9vy+fxks+FAodqIxejn8/rM5var1u+f0OxmtOHj8fpMp9y33PGNx+nb7fhvuONwueO22/FXrN6f0O2HxOhjs+HL5fXG4/Rtt+JLptxisuHr9fthseBstuLp9PuVy+pVrN51vOT0+v2q1e602vC+3/JqtuLn8/t/wOZ/weZptuL4+/693vLD4vSq1e+v2PCVy+t0u+SUy+rW6/ebzuy93/PK5fWi0e7T6vfv9/wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAH/oAAgoOEhYMBAgMBhoyNjoYEBQUCj5WGBgcHBoWSkoUICQkIloYKCwsMnJ2FDQ4OD6SFEKcLEYSdBYQSrg4TsYQUtBWbgriDCBa8F7+DGLQLGYPGghq8DhvMgxm0HBjFqwAb1hrZgwazpxSCkZOCF7wWo5UdHh8gIYQR3IKIBIsAE3hJILThnQh5gkZ8WPiBRIdBJU6VaNTKQYNj1XiZIKSQ4YcTKAQZoJCCmCEEKi7IkxDQ2sZBHVZ4XMji4S8EFa1dNNTCxcwRzExYc2BhYKMOLzwC/SXU1QQNCB2FgPEhhs1YCGQ4uICtnNevYBvNoFGjrFkbM75KSDbUwg0c7Gbj1qDxle1QByLgyi2bo+5dVzJm5NiLI63XtXfdhl3MuJyOHTx6+GCGQMTWro98/ODBmQeQoOOiFgoipDPnz78ywhtiyAcR05yLTL6Zk9fOQUBgGwki6AiSJEcagVIpiOXQl4Jyd1YyG8ASJkyWUHR1G4FqB8gB+GjCw4kOQk+gM4FS3IJigAIJvpMhmtERKOKjCGIrwh289rGkiIdCzJogcbyQU44B4jEhxSD+UWMNZr9EId4UwQmSIADIKFMOfNA9QciEAOziVDktQCfdhryw4goV5RyRBHCFcEihClA1Nh9gMj6ylgxVlBMIACH5BAkKAFQALAAAAAAoACgAhv///7/g81uv306p3U6o3TWc2PL5/JPK6vH5/YjE6Hq+5UCh2nC541+w4CuX1m2340un3Lbb8a/Y8Ded2IfE6Fit3kWk23q95efz+p/Q7ZTL6uTy+kyn3Fqu30Sj2/P5/W234kum3I/I6ej0+/f7/tjs+MDg88zm9vr8/rDY8KXT7m+449/v+ePx+las3rve8uf0+8Ti9He85Xi95c/n9rvd8WGx4Mjk9aTS7Y7H6Wy24svl9cnl9XW85FWs3mq24uv1+2m24nS75PH4/L3e8pXL66nU7vj7/srl9dDo9tbr96LR7efz+6LR7tzu+anV773f89Pq99vt+O/3/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAf+gACCg4SFgwECAwGGjI2OhgQFBQKPlYYGBwcGhZKShQgJCQiWhgoLCwycnYUNDg4PpIUQpwsRhJ0FhBKuDhOxhBS0FZuCuIMIFrwXv4MYtAsZg8aCGrwOG8yDGbQcGMWrABvWGtmDBrOnFIKRBR2CF7weo5UfICEiI4QR3IIBHQSLAEzgJYEQiRImTqAglCKEwxAqPgxacWpFo1YOGgxCwcKERxMtGD506OKFIAMUNDVCQOHCPBgxPnoMOeiDjJEOZ0j8hYKGTI80GNWwgTMFsxY/b8Bw9AHHSKO/kHqMwWJhpRE5QujYGQvFDhMlSJQbS7asIx49fKhd+4MHWRjsN36auAEkyNq7PnqQjSs3oV28aoXs7WtiBw8hgIO4HQtXLl2zkCOXG0KkiJEjzFCcACu20hEkRUIXSXJUZlVHSpaIDk36V0eZN5gYOiJhdWgJmHn6/BmUUBLbTZQIQlHCiVVDKJyUsArzJ01Bv0UjyQ1gd29D1je+nknoyJMiUIYQgvExhiC4jwHE9Lh00MHCxx2hWA9WEN8TghB6vBGf2fYYnckkCAmmjUXgRywMIqAg25nQGTP6zXXcggCgwFd92dDXniAUAkDeVOVEAVQhHVbnURTloCCFFP2VqOJpkgHA1w4xPgLXDlOUEwgAIfkECQoAVQAsAAAAACgAKACG////w+L0ZLPhWK3eV6zeQKHa8/n9mc3r8fj8jsjpgsHmS6bceL3lZrThNZzYdLvkVaveu93xstnwQaLbjsfpYrLhTqndgMHn6PT7pNLt5fL6VqzeY7PhTqjd9Pr9dbzkVazelcvq6fT75PL6er7lK5fWUqrd8fn9tNrwqtXud7zllcvrodHtX7Hgv+Dzmc3sjcfpr9jwOJ3Yf8Hmf8DmYLHgX7Dgvt/yabbiRKPbqtXvN53YlMvqer3l3e74qdTuotHt5/T7yOT1wODz6/X7otHuzOb2qdXvy+X19/v+2Oz4+vz+3+/54/H65/P7z+f23O75xOL00+r32+347/f8AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAB/6AAIKDhIWDAQIDAYaMjY6GBAUFAo+VhgYHBwaFkpKFCAkJCJaGCgsLDJydhQ0ODg+khRCnCxGEnQWEEq4OE7GEFLQVm4K4gwgWvBe/gxi0CxmDxoIHvA4azIMZtBsYxasAGtYH2YMGs6cUgpEFHIIXvB2jlR4fICEihBHcggEcBIsATOAlgdAIEiVMnCCEAoRDECk8DFJxSkWjVg4aDDqxooTHEiwYPnTYwoUgAxReEDOEAMaFeTFkfPQYcpCHGSMd0pD460SNmR5tMLqBIycKZiyA5ojhyIOOkUd/JfW4g8fCSiJ4gHjAM9YJEyV6jChHtqxZRz5+rFjLFoiPsvFBhAyZS1cIkSJs8674UVYu3b9G8Opde6Tv379IfBwZXOQt2biHh9g9S7lyuSRKhhhZwmyJkSFKklhawuRvE2ZN/jLh3AiyaWal/wpxYmjJk8hPWMeyjbtQatlBBC1RAkV3oSVQlLAOEuXw6UG/564edHvIk0bVrwuPPfe5cCSgRQ8KQjeKoLiTATSfG3wQ5iFIjDdash60IL9GBGWeK0T+L+5RiPeXIEmoRlaBdDExyICCcDeEeMzsJ5luDAKwhF/2ZVNfe4JUCAB5c5mXjRRzabcgXYVUJ0U5S0wxhXweWjjFdJYB4BcSNT4SFxJUlBMIACH5BAkKAFUALAAAAAAoACgAhv///8bj9G234mKy4WGx4Eum3PT6/aDR7fL5/JPK6onF6FWs3n/A5m+440Ch2nu+5V+w377f8rbb8Uun3JTL6mq24lit3ofE6On0+6rV75/Q7efz+l+x4Gy24les3vj7/qnU7pXL673e8vH4/OXy+oHC5zWc2Fuv39Do9srl9X/B5prO7KbT7pvO7Nfs+J/Q7LLZ8EKj26/Y8Ge14ma04dbr96LR7k6o3UGi25nN673f86nV71qu34DB5+v1+8zm9sDg88jk9UWk2yuX1rze8kSj21Kq3cvl9ff7/tjs+Pr8/t/v+ePx+uf0++fz+8/n9tzu+cTi9NPq99vt+O/3/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAf+gACCg4SFgwECAwGGjI2OhgQFBQKPlYYGBwcGhZKShQgJCQiWhgoLCwycnYUNDg4PpIUQpwsRhJ0FhBKuDhOxhBS0FZuCuIMIFrwXv4MYtAsZg8aCGrwOG8yDGbQcGMWrABvWGtmDBrOnFIKRBR2CF7weo5UfICEiI4QR3IIBHQSLAEzgJYEQiRImTuQbhCKEwxApPgxScUpFo1YOGgwascKERxMsCDV8GKKFC0EGKLwgZgjUhXkwYnz0GHLQBxkkHcqQ+GvEjJkeaTCqYSMnCmYsgN6A4ehDCpJHfyX1iCPHwkcjdITYwTPWCB4mepAoR7asWUc+fgBZyzaIj7LxMoQMmUtXCJEgbPMC+VG2CN2/Q4zg1bv2SF/AdI34OELYLVy/gIsQOUu5cjkkSfYqYaZEbRIklpQsycuEGZO8SzY3ajKYbelfo/MGcWJIyRPCT1THso270GnZTQQpSQJFdyElUJKobhJF72tBv9emHnQbyJNG1a8Lj732OQAljD8TasI2iiDWjgE0Xxt8EGYgR4w3UrIeSBJBg/kCyLw2iHzY5YEGQF6CIIEaWQaytcQgBArCHRACMsMfEP4xyNYgSrR2Xzb1tSdIg+eVV44Ua2ln4VqFVCdFOUpMMYV8IAo3xXSWATCYYTU6wtoRVJQTCAAh+QQJCgBUACwAAAAAKAAoAIb////J5fV1vORqtuJptuJVrN74+/7D4vTz+f2Zzeu22/GVy+uv2PB3vOVLptyDwuebzuzW6/e73fFVq9693/Oi0e1isuGOx+nx+PzK5fWk0u3o9Pt0u+RhseD6/P7M5vbA4PPY7Pj3+/7n8/qIxehAodpks+Hy+fzj8frf7/mf0Oyr1u/E4vTn8/uZzexMp9zP5/ZwueNvuOPn9PvI5PVXrN5Lp9yf0O3L5fVjs+GHxOjr9fuy2fBOqd01nNi/4PNOqN1br99art/x+f1Sqt0rl9Z6vuXk8vqh0e2Uy+pFpNuw2PBfsOBgseDc7vk3ndh6veXT6vfb7fjv9/wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAH/oAAgoOEhYMBAgMBhoyNjoYEBQUCj5WGBgcHBoWSkoUICQkIloYKCwsMnJ2FDQ4OD6SFEKcLEYSdBYQSrg4TsYQUtBWbgriDCBa8F7+DGLQLGYPGghq8DhvMgxm0EBjFqwAb1hrZgwazpxSCkQUcghe8HaOVHh8gISKEEdyCARwEiwBM4CWB0AgSJUycIIQChEMQKTwMYnAqFaNWDhoMOqGihMcSKxg+dMiihSADFDQ1QuDiwjwFLz56DDnIA4yRDmFI/HUihkyPMhjNoIETBbMVP2socOQhxUijv5B6tHFjYSURIUDg2BnrRI4SOkaUG0u2rKMd9nDS2EGWRw8f7HDj9vhBFKfDD2SBxN3rI0hduzjy8o0rZAcOu2vb6uUL5IfZx5DLYQXxgSupIUSKGDliqelTZkiKiC6yYIijoUWZJRktWskSQzbt6mQ2hAlr0U0KNRxJY4YgDyGcWCbkwUmInQye3EYi8mHEQTdBwGgUfbqgIatHM695GB+hGQ9ZCBqaGACLh74HHYFShIhpeucdhhBUFy+ArA5pDP/llGQ+ACMJIsJIKYw1oHODBChIfw79xwx+IOiX4EM1/TVfNvGBkJ4gCo4XXjlR5FRIh4JEF0U5HkghxXAkApDic5EBUFdgMZ5GAw5TlBMIACH5BAkKAFwALAAAAAAoACgAhv///93u+KnU7qLR7aLR7pXL6/r8/tzu+fT6/aDR7dPq98Dg88/n9n/B5lWs3orG6MTi9Of0+77f8l+w39js+Mjk9Wq24pTL6vf7/t/v+arV7+n0+6nV72m24szm9uj0+4/I6Uum3G234vP5/ePx+qXT7rDY8Ofz+9vt+J/Q7Lvd8Vas3ni95Xe85WGx4FWr3qTS7cvl9Wy24o7H6ev1+7bb8Vit3kCh2sPi9Fes3mSz4WOz4fH4/Fuv3zWc2IHC5+Xy+qbT7prO7JnN606p3bPa8Ga04We14vH5/YjE6Hq+5bLZ8EGi21+w4CuX1mCx4Ded2K/Y8IDB51qu33q95UWk2+Ty+kSj2zid2Gy34ofE6O/3/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAf+gACCg4SFgwECAwGGjI2OhgQFBQKPlYYGBwcGhZKShQgJCQiWhgoLCwycnYUNDg4PpIUQpwsRhJ0FhBKuDhOxhBS0FZuCuIMIFrwXv4MYtAsZg8aCGrwOG8yDGbQQGMWrABvWGtmDBrOnFIKRBRyCF7wdo5UGHgsU3oMR3IIBHASLAEzgJYHQBxAhRIwgROJZBmIAGJxKxaiVgwaDRpQIwTGECYbPFkA4IcgABRQQP6W4ME/Fio4cP5qTGJJBSksjWMDk2IJRhAohSTAzsdOFCkcGttES+osoxxcwFlbCECzGzUojZISY8aGc169gHdGwF7ICja81bNxYy9YGDqDrIU95+JqDrd0bOuDGjUH3LtsdNGLENYu27t0cOMIqXlyO6gIPVx/x6OHjBxBLSZ8xjRXEh2cfQng4+hmU2ZDPnokUuUTzmU1mPIyg9nykUMNnFWwBMKmpEZIkSpAIWsJkdhCQtB4OoknRUBMnTp4M4nH683FzgvER2ncKgqCfhAFAge4kCiEgUnxMEU0P3T1BcOcCoEK+inCvSkXmeybICnknyzTm0CD8vfOfFeUEc8owBNIyCBJXkEdFOe7pJkiBgkRBHhblmIJKIRgK8pwTWZRjAAoogeggIUhoccF9jMHFF2OP/BTDFuUEAgAh+QQJCgBZACwAAAAAKAAoAIb////r9fvM5vbI5PXA4PP6/P7c7vn4+/7D4vTT6vfP5/av2PCVy+u22/HE4vTn9PvW6/ebzuzY7Pii0e293/P3+/7f7/nK5fXx+PzL5fWi0e7p9PuVy+pVrN51vOT0+v3j8fqq1e602vDn8/vb7fi+3/JfseB/wOZ/weZptuJfsN+q1e90u+SUy+q73fFisuFLptzG4/RhseBtt+JstuLy+fxks+FAodqIxejn8/qr1u+f0Oyf0O1Yrd633PFvuONwueOOyOmBwudLp9xmtOE1nNhnteJFpNu83vJBotuy2fCHxOhjs+FEo9srl9ZSqt2AwedOqd3l8vqZzetOqN1Co9tzuuSNx+nJ5fUAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAH/oAAgoOEhYMBAgMBhoyNjoYDBAQCj5WGBQYGBYWSkoUHCAgHloYJkgqcnYULDAwNpIUOnQ+EnQSEEK0MEbCEEp0Dm4K2gwcTuhS9gxW2FoPEghe6DBjKgxadDhXDqgAY0xfWgwWykhKCkQQZghS6GqOVBQIEEtuDD9mCARmKghG6EAht4NDBwwdCIJoJA6DgVCNWDBYM+hCig8UOIhDaIuBghKACEkgs/ISAArwSJi5azDiu4UYFIy19OKHSIgpGD9J1AqFMRM0UJRwVwLaz50UVKw5WqvArQ8xKH1h0aLFBnNWrWB0h2kign1UXL2CIHfsihs6NlKzKGMsWxoyz7LbWqW07lsY+rl7FuVjbVkaMrIADi2M66emjGjZu4Mhhaagtnr103Jh8Y0cNRzk3QobFg/LkHj4uubQFU1mNH54nAymU0NYAWgBAamqEIYiQagAaDEmtQ2MnCwtdomJEpEgRI4NqdKbce1wGevYE4ZPkQNCCI0eQCEpivIgSQjmW3GByOV45eoKaOHHyRBCU7lFwiyPK0d769YKkdC8yxSqz34Pc58QgU+wnhTi/SBJMgPcNggEV3UEhznmwCSIgIUp0V4U4phAwHIP4EVJcEVaIUwAJIhVyISEYXDGFfIGpx55glSzQxBNYiBMIADs="/>
<br><input type=button value="wait解除" onClick="closeWait();">
</div>
</div>
<!-- 以下 プログラム -->
<script type="text/javascript">
/* ------------------------------------------------------------
* 起動時に画面サイズを 600 300にリサイズし画面中央に表示する
* ------------------------------------------------------------ */
function initLoad(){
/// <summary>起動時に画面サイズを 600 300にリサイズし画面中央に表示する。</summary>
var myWidth =600; //画面横幅
var myHeight=300; //画面高さ
// ウィンドウリサイズ
window.resizeTo(myWidth,myHeight);
// ウィンドウを中央に移動
window.moveTo(
(window.screen.width - myWidth )/2,
(window.screen.height - myHeight ) /2
);
} /* End initLoad() */
/* ------------------------------------------------------------
* しばらくお待ちください画面表示
* ------------------------------------------------------------ */
function showWait() {
var elementx = document.getElementById("waitTAG");
elementx.style.display = 'block';
for( var i=0;i<10000;i++){
//dummy
}
}; // ** showWait END **
/* ------------------------------------------------------------
* しばらくお待ちください画面消去
* ------------------------------------------------------------ */
function closeWait() {
var element = document.getElementById("waitTAG");
element.style.display = 'none';
}; // ** closeWait END **
</script>
</body>
</html>
htaの将来性
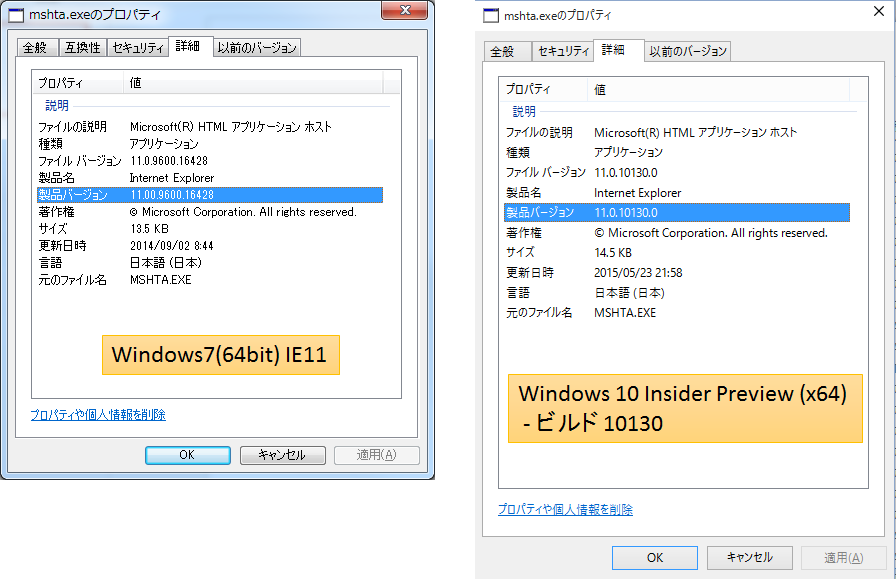
htaを利用されてい方のブログによると、IE10以降 hta:applicationタグがサポート外になるなどhtaは使えなくなっていく可能性が高い。一方でhtaを動かすスクリプトエンジン(mshta.exe)はIE11と共にバージョンUPされているようなのでWindows8(正確にはIE11?)までは利用可能だが、windows10の新しいブラウザ「Microsoft Edge」ではActiveX非サポートのアナウンスがされているので将来的には消えていく運命ではないでしょうか。
Windows 10 Insider Preview (x64) - ビルド 10130 で確認したところ、IE11が使え、mshta.exeは存在する。前述のVBscriptでonclickサンプルhtaは動作した。windows10まではhtaでのツール提供は出来ると思われる。