はじめに
この記事を見て、簡単にできるもんだなぁ、と思い、Electronを利用してSalesforce1をネイティブのデスクトップアプリにできるか試してみました。
ElectronでReact/Salesforceなデスクトップアプリを作ってみた - SkyVisualEditor Blog
結果から言うとうまく行かなかったので、残念な報告を読みたくない方はここから先は読む必要はないです。
Electronアプリを作成する
Electronをインストールする
npm で electron をインストール。
$ npm install electron-prebuilt -g
Electronアプリを実装する
適当なフォルダを作成し、package.jsonを作成。
$ npm init -y
package.json を エディタで開き、 "start": "electron .", を追記して、electron を起動するように変更。
{
"name": "electron-salesforce",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "electron .",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
アプリの本体となるJavaScriptファイルを作成。
var app = require('app');
var BrowserWindow = require('browser-window');
var startUrl = 'https://login.salesforce.com/';
var mainWindow = null;
app.on('window-all-closed', function() {
app.quit();
});
app.on('ready', function() {
var mainWindow = new BrowserWindow({ width: 800, height: 600});
mainWindow.loadUrl(startUrl);
mainWindow.on('closed', function() {
mainWindow = null;
});
});
Electronを実行してみる
これで一応アプリは完成したので、実行。
$ npm start
こんな感じで Salesforce のログイン画面を表示できました。
動作確認
Salesforce Classic での動作確認
Salesforce Classic にログインすると、正しく画面表示されました。なんとなく動きそうです。

Lightning Experience での動作確認
Lightning Experience に切り替えてログインすると、スプラッシュ画面のまま先に進みませんでした。

Salesforce1 での動作確認
User-Agentを偽装する
Salesforce1 に切り替えてみます。Salesforce1 にログインするためには、裏技が利用できなくなったので User-Agent を偽装する必要があります。
Electron で User-Agent を偽装するには、loadUrl をコールする際の第2引数で User-Agent を与えてやればよいので、下記のように修正。偽装する User-Agent は iOS9 の Safari にしています。
var app = require('app');
var BrowserWindow = require('browser-window');
var startUrl = 'https://login.salesforce.com/';
var userAgent = 'Mozilla/5.0 (iPhone; CPU iPhone OS 9_0 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13A344 Safari/601.1';
require('crash-reporter').start();
var mainWindow = null;
app.on('window-all-closed', function() {
app.quit();
});
app.on('ready', function() {
var mainWindow = new BrowserWindow({ width: 800, height: 600});
mainWindow.loadUrl(startUrl, { userAgent: userAgent });
mainWindow.on('closed', function() {
mainWindow = null;
});
});
Salesforce1 での動作確認
User-Agent を追加してログインすると、Salesforce1 のスプラッシュ画面は表示されますが、Lightning Experience と同様動かなくしました。

(2016/2/11追記)動作しました!
コメントいただいた方法を試したところ、すんなりと画面を開くことができました。ありがとうございます!
...
- var mainWindow = new BrowserWindow({ width: 800, height: 600});
+ var mainWindow = new BrowserWindow({ width: 800, height: 600, nodeIntegration: false });
...
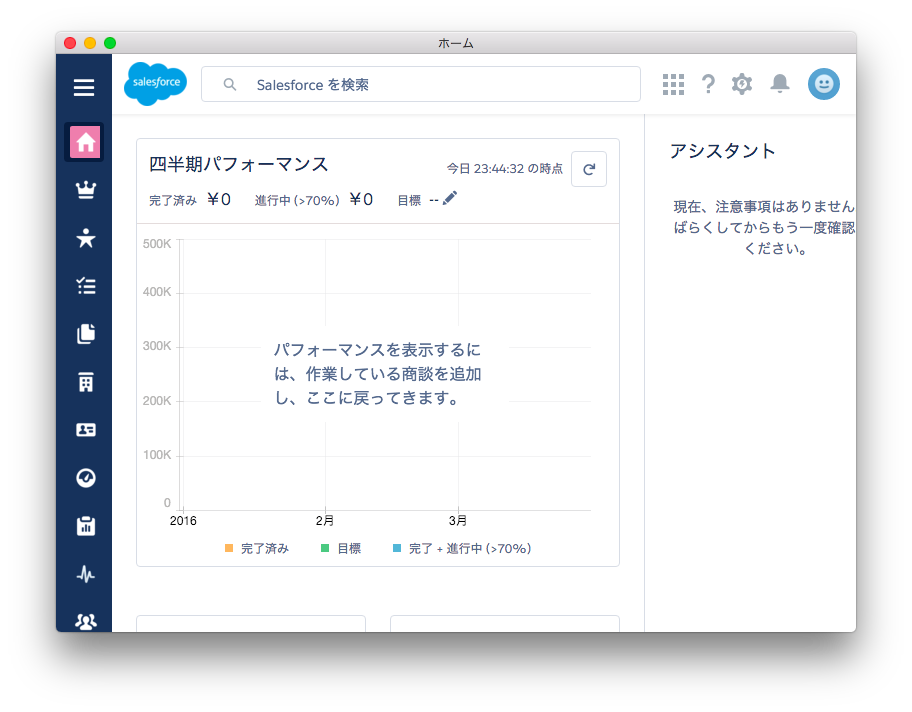
Lightning Experience
Electron で Lightning Experience を開いたところです。
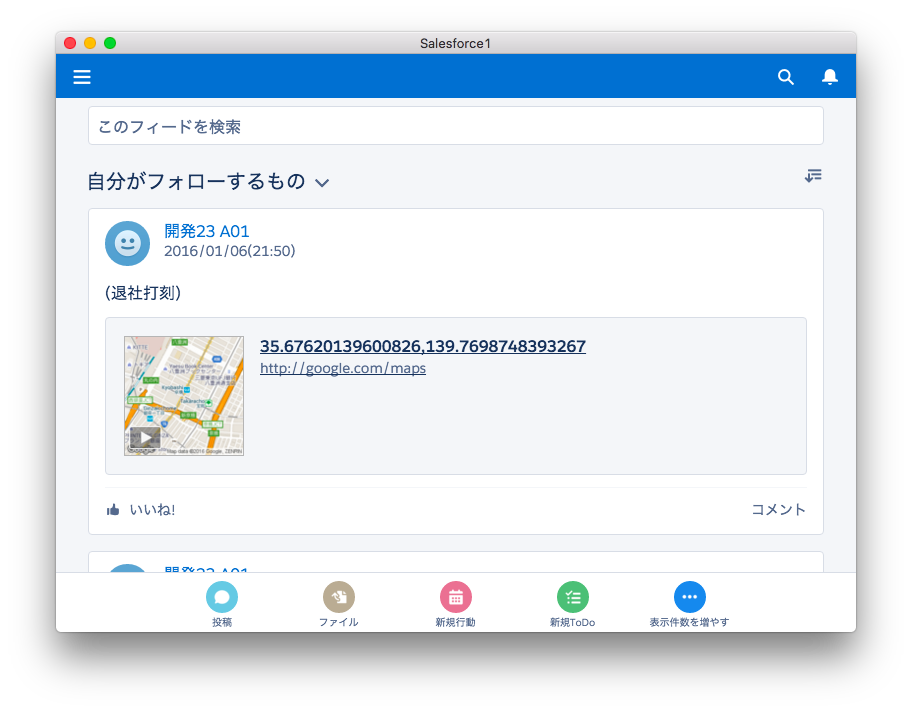
Salesforce1
Electron で Salesforce1 を開いたところです。
まとめ
今回はElectronを利用して、SalesforceがWebViewで表示できるか検証してみました。結果をまとめると、下記のようになりました。
| 対象アプリ | 表示可否 |
|---|---|
| Salesforce Classic | ◯ |
| Lightning Experience |
|
| Salesforce1 |
|
なかなかWebViewで動かすのは難しいようです。
捕捉
Electron初心者なので、こうやれば回避できるの常識だろ、とか知りそうな気もしていますので、これ試してみたら?とかありましたら、よろしくお願いします。