はじめに
これまで、Lightning Component では複数ページを切り替えるような処理は自力で頑張るしかありませんでした。
4/8にあった Webinar 「 Lightning Components で次世代のアプリケーション開発 Webinar 」で複数ページを扱う方法が紹介されていたので試してみました。
サンプル
以下はサンプルソースコードです。
<aura:component implements='force:appHostable'>
<ui:button aura:id="normal" label="Go to SampleView2" press="{!c.pressButton}"/>
</aura:component>
({
pressButton: function(component, event, helper) {
var evt = $A.get("e.force:navigateToComponent");
evt.setParams({
componentDef: "c:navigateSampleView2",
componentAttributes: { whom: "Lightning" }
});
evt.fire();
}
})
<aura:component>
<aura:attribute name="whom" type="String" default="world"/>
Hello {!v.whom}!
</aura:component>
解説
force:navigateToComponent イベントは Salesforce1 Mobile で動作するため、navigateSampleView1.cmp を表示する Lightning Component タブを作成して、ナビゲーションメニューに追加します。
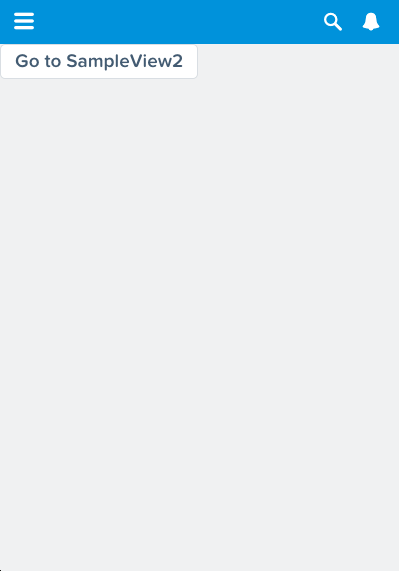
最初に表示される navigateSampleView1.cmp ではボタンが1つだけ配置されたページになります。ボタンを押下すると、今回の検証対象である
force:navigateToComponent イベントを発行します。
$A.get("e.force:navigateToComponent") でオブジェクトを取得しています。その後、setParams()でパラメータをJSON形式で指定するようになっており、切替先の Lightning Component の名称を componentDef に、切替先のLightning Component に渡すパラメータを componentAttributes に設定しています。
最後に、fire()メソッドを呼び出すことで表示している Lightning Component が切り替わります。
動作確認
実際に、navigateSampleView1.cmp を設定したLightning Component タブを開くと、下記の画面が表示されます。
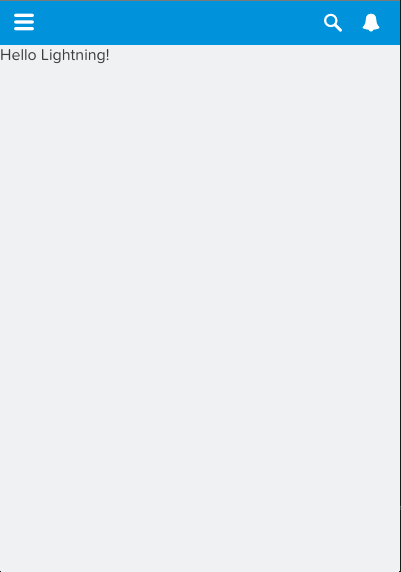
navigateSampleView1.cmp のボタンを押下すると、下記の画面が表示されます。イベントで指定したパラメータを受け取って画面表示していることがわかります。
まとめ
今回は、force:navigateToComponent イベントを使って、 Lightning Component を切り替えることでページ遷移を実現する方法を検証しました。
2015/4/12時点では、auradocs にも force:navigateToComponent イベントが載っていないので、まだWebinarで発表があっただけでUndocumentedな情報のようです。
今後の課題
force:navigateToComponent イベントは Salesforce1 でしか動作しません。これは独自に作成する Lightning Application に force:navigateToComponent イベントが実装されていないためです。どちらでも動作するようにしたい場合は、Lightning Application に実装してやる必要があると思われます。