Android Wearのプレビュー版がリリースされていたので何ができるのか調べてみました。
※プレビュー版のため、ここに書かれている仕様は将来変更される可能性があります。
基本形
Android Wearの通知機能は従来のNotificationに対して上位互換性があり、
アプリ側は特に何もしなくても通知したNotificationがAndroid Wearデバイス上に表示されます。
NotificationCompat.Builder nb = new NotificationCompat.Builder(this);
nb.setContentTitle("こんちには")
.setContentText("みさなん おんげき ですか? わしたは げんき です。")
.setTicker("Ticker")
.setSubText("サブテキスト")
.setSmallIcon(R.drawable.ic_stat_device_access_time)
.setContentIntent(getContentIntent());
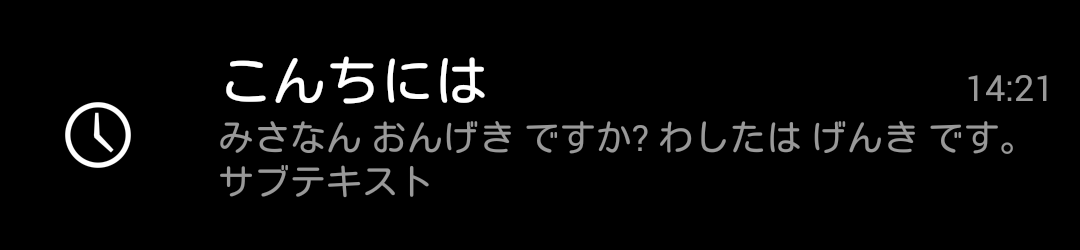
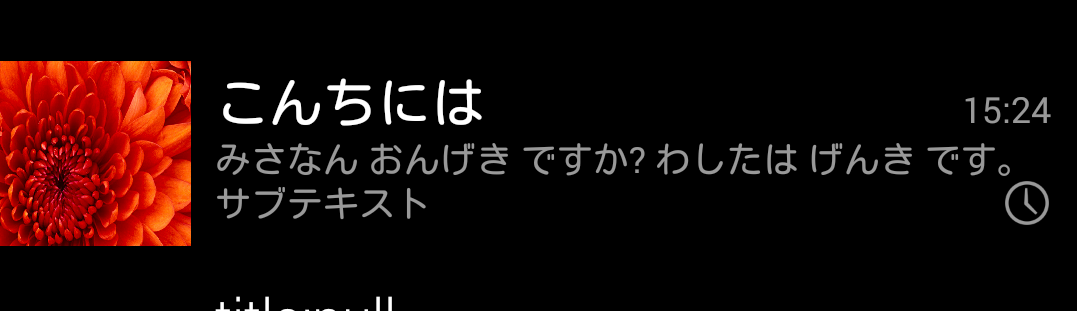
通知バーの表示
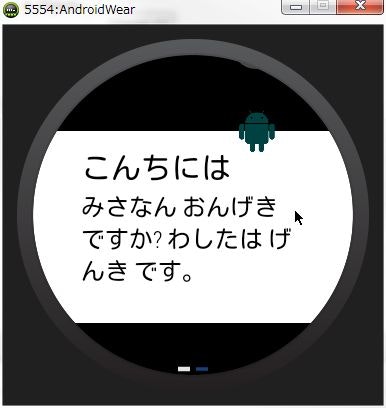
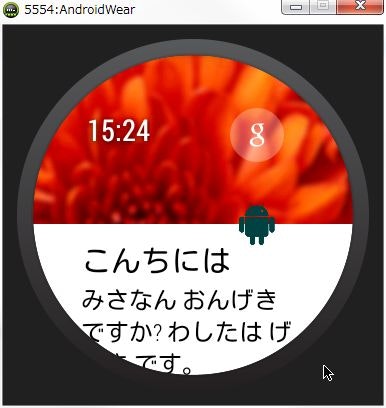
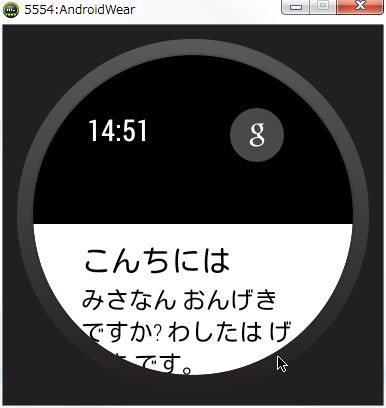
Android Wearの表示
SmallIconは表示されず、代わりにアプリアイコンが表示されるようです。
SubTextやProgressも表示されないようです。
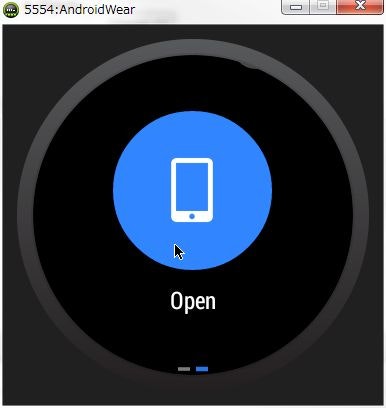
ContentIntentが登録されていると、左右スワイプで下のようなアクションアイコンが出現します。
タップすると登録したPendingIntentが発動します。

大きいアイコンを表示する
setLargeIconで指定したアイコンがAndroid Wear上では背景画像となります。
NotificationCompat.Builder nb = new NotificationCompat.Builder(this);
nb.setContentTitle("こんちには")
.setContentText("みさなん おんげき ですか? わしたは げんき です。")
.setSmallIcon(R.drawable.ic_stat_device_access_time)
.setLargeIcon(bitmap)
.setContentIntent(getContentIntent());
アプリアイコンを非表示にする
WearableNotifications.Builderを使うとWear特有の指定を追加できます。
setHintHideIcon()を使ってアプリアイコンを非表示にできます。
NotificationCompat.Builder nb = new NotificationCompat.Builder(this);
nb.setContentTitle("こんちには")
.setContentText("みさなん おんげき ですか? わしたは げんき です。")
.setSmallIcon(R.drawable.ic_stat_device_access_time)
.setContentIntent(getContentIntent());
WearableNotifications.Builder wb = new WearableNotifications.Builder(nb);
wb.setHintHideIcon(true);
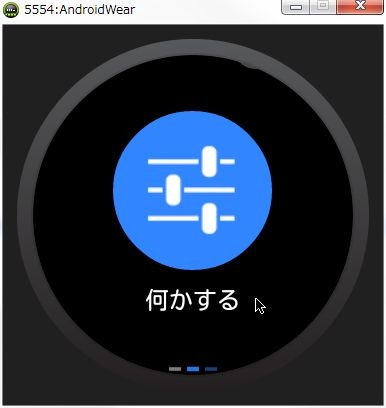
複数のアクションを追加する
addAction()を使うとsetContentIntent()で指定した以外のアクションを追加することができます。
タップすると引数で指定したPendingIntentが発動します。
追加できるアクションは3個までだそうです。
NotificationCompat.Builder nb = new NotificationCompat.Builder(this);
nb.setContentTitle("こんちには")
.setContentText("みさなん おんげき ですか? わしたは げんき です。")
.setSmallIcon(R.drawable.ic_stat_device_access_time)
.setContentIntent(getContentIntent())
.addAction(R.drawable.ic_stat_action_settings, "何かする", getSomeIntent());
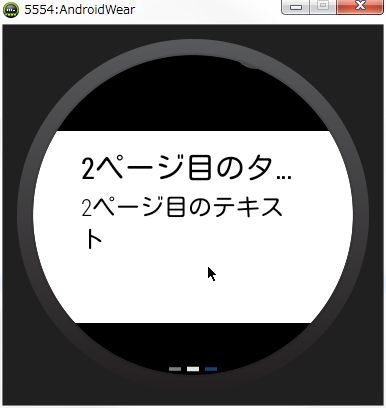
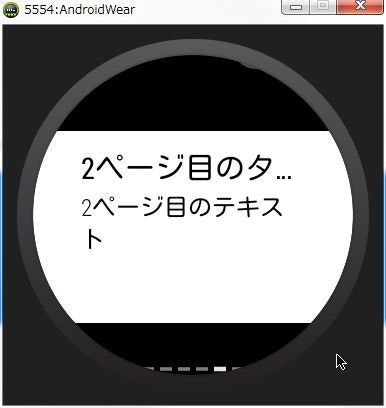
複数のページを追加する
WearableNotifications.BuilderのaddPage(Notification)を使うと複数のページからなる通知を作成できます。
表示するページは左右スワイプで切り替えられます。
NotificationCompat.Builder nb = new NotificationCompat.Builder(this);
nb.setContentTitle("こんちには")
.setContentText("みさなん おんげき ですか? わしたは げんき です。")
.setSmallIcon(R.drawable.ic_stat_device_access_time)
.setContentIntent(getContentIntent());
WearableNotifications.Builder wb = new WearableNotifications.Builder(nb);
wb.addPage(makeSecondPage());
private Notification makeSecondPage() {
NotificationCompat.Builder nb = new NotificationCompat.Builder(this);
nb.setContentTitle("2ページ目のタイトル")
.setContentText("2ページ目のテキスト")
.setSmallIcon(R.drawable.ic_stat_device_access_time);
return nb.build();
}
何ページまで追加できるのか?
試しに10ページ追加したところ全部表示できました。
ただし、インジケータが見切れてよく分からないことになります。
デザインガイドには3ページを限度とするよう書かれています。
その他
setLocalOnly(boolean)を使うと、通知バーには表示されるがWearデバイス上には表示されないNotificationにすることが可能なようです。
setGroup(String)で複数のNotificationをグループ化できるようですが、なぜか動きませんでした。
他にもできることがあるかもしれませんが、よく分からないのでここまで。
参考
Creating Notifications for Android Wear(日本語訳)
Design Principles of Android Wear