ローディング表示を表示する位置を少し工夫してユーザ体験を改善しよう、という小話です。
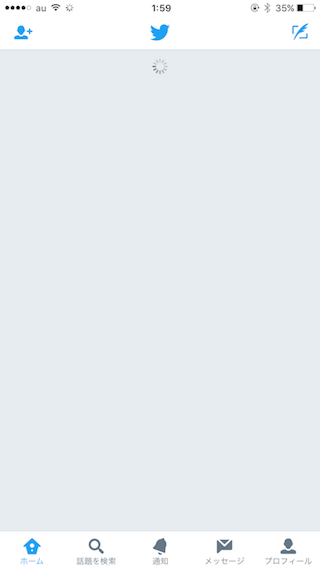
ローディングって安易にど真ん中に表示しても良いのですが、スピナーみたいに動くものってつい見ちゃいますよね。例えば、TwitterのiOSアプリは画面の上のほうにスピナーを表示しています。
Twitterは上から下にコンテンツが流れていくので、スピナーに注目させてユーザの視線の初期位置を画面トップに誘導することで自然な視線の流れをデザインしているんじゃないかなと思います。
このように、ユーザの視線を誘導したい場所にスピナーを表示すれば、ローディング表示からコンテンツへと自然に移行でき、負担を軽減することが期待できます。
さくっとできる工夫なので、何かの参考になれば幸いです。