objectの移動(PositionとlocalPosition)
objectにアクセスするためには、
transform.XXXXを利用するのが簡単
transform リファレンス
様々な変数があるけど今回は、
移動部分について
- position
- localPosition
positionとlocalPosition
基本的な考え方は、positionは絶対座標軸上の座標値
localPositionは親オブジェクトとの相対座標値。
簡単な例だと。
unity上で図のように親子関係のオブジェクトを生成して
それぞれ、初期位置のpositionを指定する。
# pragma strict
function Start () {
// ピンクobjectの初期化
transform.position = new Vector3( 0.0, 0.0, 0.0);
}
function Update () {
}
# pragma strict
function Start () {
// 白objectの初期化
transform.position = new Vector3( 5.0, 0.0, 0.0);
}
function Update () {
}
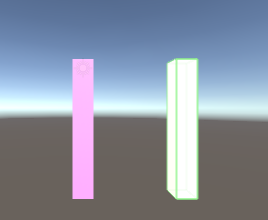
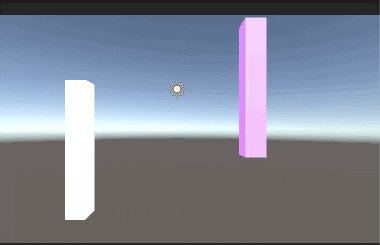
想定通り、以下の図のように配置されます。
ピンクのobjectの位置が(0.0,0.0,0.0)
白のobjectの位置が(5.0,0.0,0.0)
ここで親オブジェクトの位置を変更します。
この時子オブジェクトの位置をupdateで更新するようにします。
そうしないと、おそらく初期化の順番が子オブジェクトから始まっているので、
親オブジェクトの更新に引っ張られて、想定通りに動いてくれません。。
# pragma strict
function Start () {
// ピンクobjectの初期化
transform.position = new Vector3( 0.0, 3.0, 0.0);
}
function Update () {
}
# pragma strict
function Start () {
}
function Update () {
// 白objectの初期化
transform.position = new Vector3( 5.0, 0.0, 0.0);
}
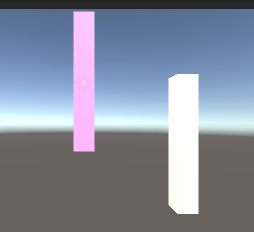
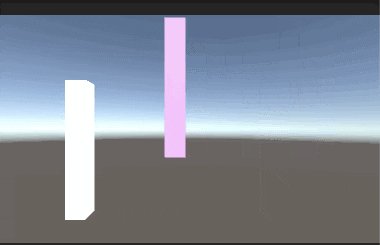
すると親オブジェクトだけがずれます。
ここで、子オブジェクトを
positionからlocalPositionに変更してみます。
# pragma strict
function Start () {
}
function Update () {
// 白objectの初期化
transform.localPosition = new Vector3( 5.0, 0.0, 0.0);
}
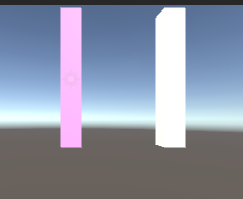
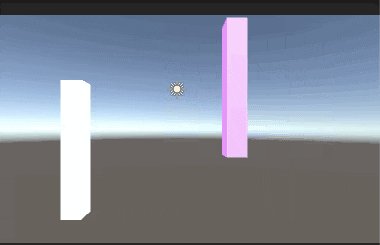
子オブジェクトの位置が親オブジェクトからの相対座標の指定になったため、
親と同じように上にずれて表示される。
まとめ
絶対座標軸上で移動させたい場合は、position
親オブジェクトに追従しながた移動させたい場合は localPosition
# pragma strict
function Start () {
// ピンクobjectの初期化
transform.position = new Vector3(0.0,3,0);
Invoke("DelayMethod", 1.3f);
}
var x:boolean = true;
function Update () {
if(x){
transform.position = transform.position + new Vector3(0.1,0.0,0.0);
}else{
transform.position = transform.position + new Vector3(-0.1,0.0,0.0);
}
}
function DelayMethod(){
if(x){
x = false;
}else{
x = true;
}
Invoke("DelayMethod", 1.3f);
}
# pragma strict
function Start () {
Invoke("DelayMethod", 1.0f);
}
var x:boolean = true;
function Update () {
if(x){
transform.localPosition = new Vector3(5.0,0,0);
}else{
transform.localPosition = new Vector3(-5.0,0,0);
}
}
function DelayMethod(){
if(x){
x = false;
}else{
x = true;
}
Invoke("DelayMethod", 1.0f);
}
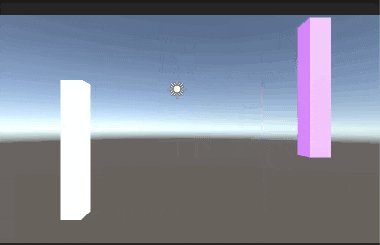
子オブジェクトがlocalPositionで動くので、
親に追従しつつ親オブジェクトの左右に移動します。
localPositionからPositionに変更すると。
親オブジェクトに関係なく、-5.0と5.0をウロウロするようになりる。