はじめましてゆう@あんのうんです。初投稿なので、何か不備があったらご連絡ください。
概要
XCode6でFramework Templateが新機能として追加され、今まで面倒だったFramework化が簡単にできるようになりました。
本記事で、その手順を紹介します。
この記事では、Frameworkと、Frameworkを組み込むアプリの2つのProjectが登場しますので、以下で呼称します。
また、新規にProjectを作る際の紹介を行います。
- Framework側
- App側
Framework側 : Project作成
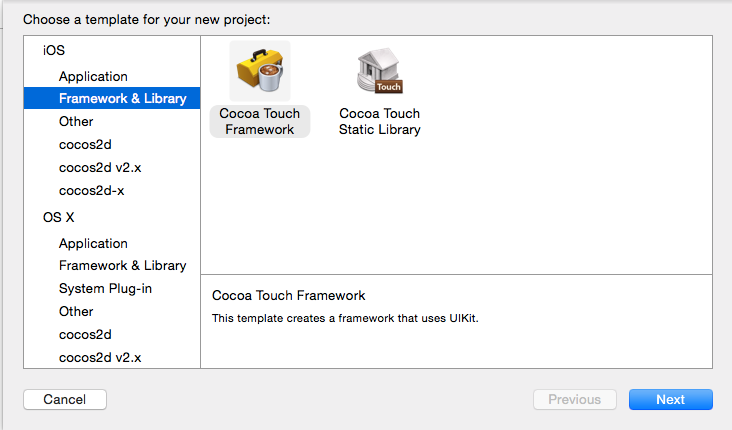
File -> New -> Projectで新規Project作成画面を出し、
Framework & Libraryから、Cocoa Touch Frameworkを選択します
(ここでProject名は、ProjectUnknownFrameworkとしました)
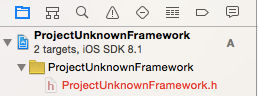
すると、以下の様にファイルが展開されます。
Framework側 : 独自機能の追加
追加したい機能をこれまで通り追加していくだけです。
ここでは、私がよく使っている、(と言うかiOSデベロッパーの他の皆様がよくやられている)ログマクロを一つ追加してみます。
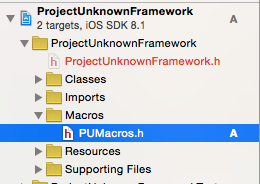
PUMacros.h
というファイルを一つ作り、中に以下のマクロを記載します。
# ifdef DEBUG
# define LOG(format, ...) NSLog((format ), __FUNCTION__, ##__VA_ARGS__);
# endif
Framework側 : App側からも参照できるようにする
「Framework名.h」ファイル(私の場合は、ProjectUnknownFramework.h)に、以下の形でimport文を記載します
# import <Framework名/ファイル名>
今回の例の場合は、以下の様に記載します
# import <ProjectUnknownFramework/PUMacros.h>
Framework側 : Build
通常のApp開発と同様にCmd+bでbuildします。
Framework側 : 作成されたFrameworkを確認。
buildが終わると、以下のPathにframeworkが作成されていますので、確認します。
~/Library/Developer/Xcode/DerivedData/{Project名}/Build/Products
iPhoneシミュレータで作成したので、この場合は、以下に格納されています
~/Library/Developer/Xcode/DerivedData/{Project名}/Build/Products/Debug-iphonesimulator/
これをFinderで見ると
.framework形式のファイルが作成されていました。
App側 : 作成したFrameworkの取り込み
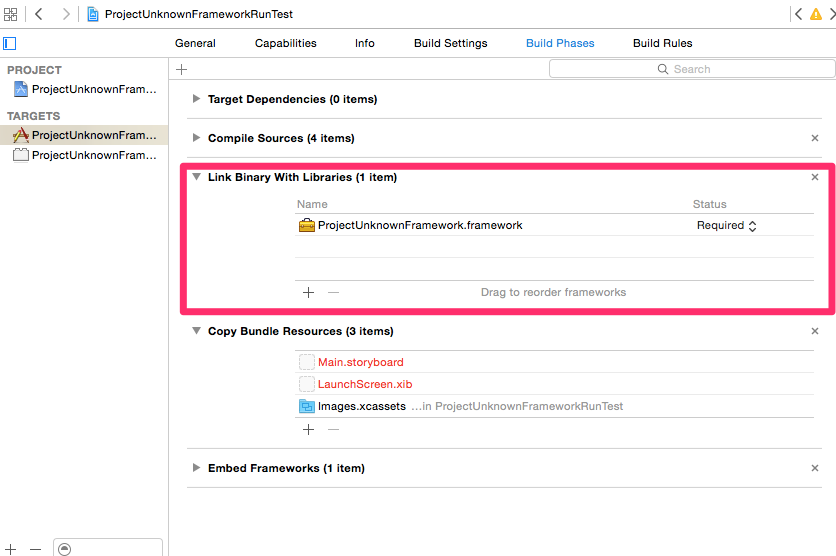
先ほど作成された、.frameworkをApp側の以下にDrag & Dropで取り込みます。
Link Binary With Librariesに、上記の通り、.frameworkファイルを取り込みました。
App側 : 実際に利用する。
実際に利用する場合は、
# import フレームワーク名;
で利用できます。
先ほどの例で作成したマクロを実際にViewController上で呼び出してみます。
# import "ViewController.h"
@import ProjectUnknownFramework;
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self runMacro];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)runMacro
{
LOG(@"hogehgoe");
}
実際にLogを出力する事が出来ました。
最後に
XCode6で追加されたFramework Templateを思考錯誤しながらやってみたので、無駄な事とか、もっと簡単なやり方等がありましたら、この記事もしくは、運営しているBlog等にご教授頂ければ幸いですmm