Unity2 Advent Calendar 2016、12月1日の記事です。
ナンチャッテUnityエンジニアの荻野です。AdventCalendar初日の記事、パート2を書きます。
この一年間、私はUnrealEngine4のブループリントの影響でビジュアルスクリプト大好き人間になってしまいました。
個人的に感じているビジュアルスクリプトの利点は
・スクリプトの流れが視覚化されるのでわかりやすい
・デザイナー、アーティストといった今までスクリプトを扱ったことがない人でも直感でロジック制御が出来るようになる
・スクリプトの知識がないプランナー、ディレクターがプロトタイプを高速で作成、検証が出来るので面白いゲームを作れる可能性がグッとあがる
・エンジニアが別の集中すべきところに力を割くことができる
というところです。
プログラムの知識がない人間でもロジックが組みやすくなったことにより、プログラマーが居なくても少人数で高速でプロトタイプを作れるようになるのがありがたいです。
社内の新規作成でDとプランナーが毎日尋常じゃなくコロコロ仕様を変えてくるので、もうお前が作れよといいたくなってから何かないかと調査し始めた時にブループリントに出会ったのは内緒
unityでもビジュアルスクリプトがアセットで販売されていないか、ちょこちょこ調べていました。
発表で紹介した2つ目のアセット「nottorus」です。
— ftvoid (@ftvoid) 2016年9月11日
$250ですが、UnityでBlueprint(っぽいエディタ)が扱える強烈なアセットです。https://t.co/g00bDXdYDm
#東ゲ部
そんな時、東ゲ部もくもく会でftvoidさんが、UnrealEngine4のブループリントみたいなアセットが販売されているということを発表していたので、ブループリント大好き人間な私も購入して少しいじってみました。
#Nottorus
こちらから購入できます。
お値段250ドルと大分お高いアセットです。
間違いなくブループリントを参考にしていると思われるデザインです。
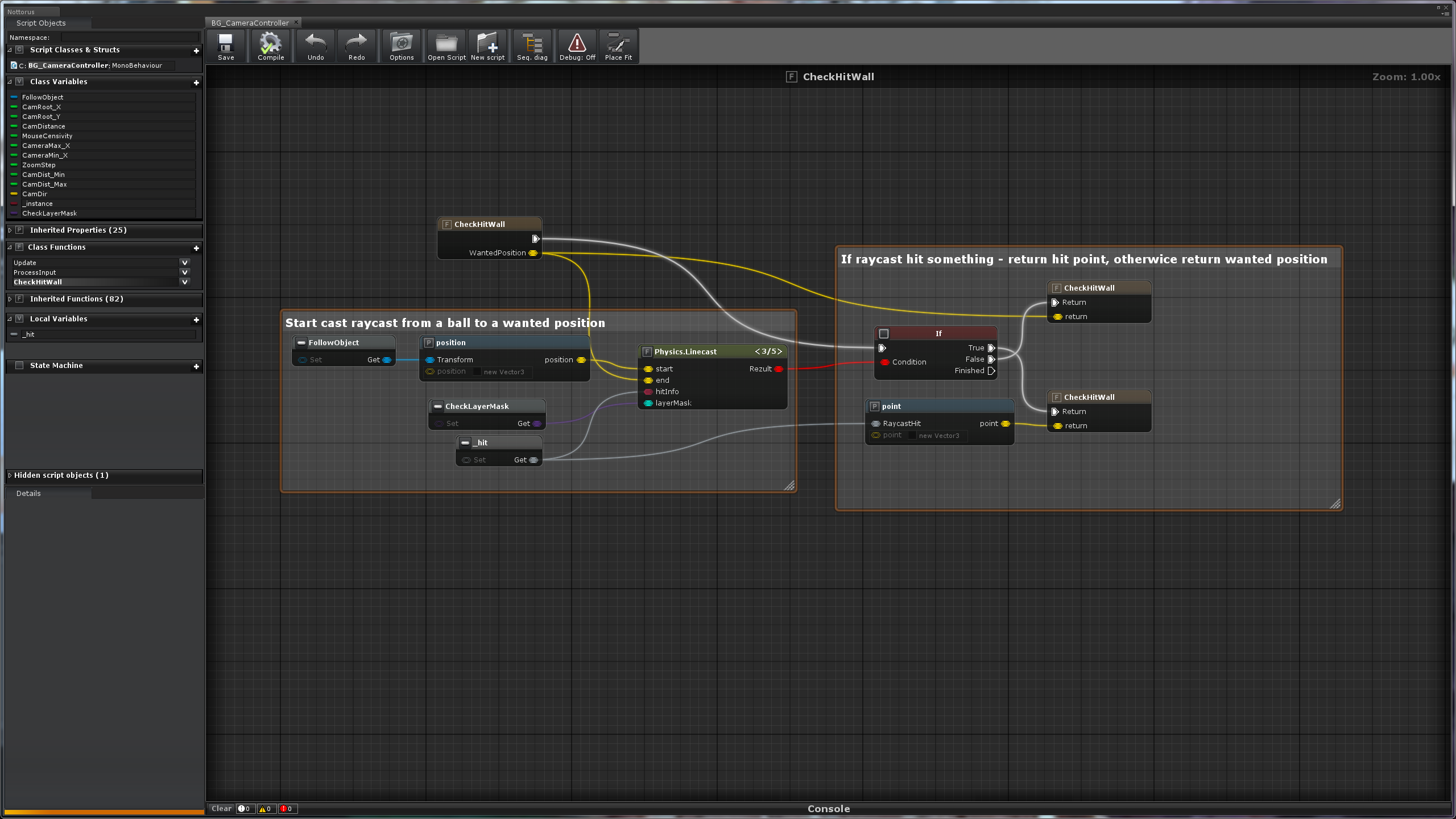
サンプルを開いてみるとますますブループリントっぽい。
Nottorus is a visual programming plugin for generating and debugging C# Unity scripts.
This plugin allows designers, artists and programmers without any limitation create C# scripts of any complexity, but requires basic programming skills. Without any limitation means you can create any code as well as programmers do. Even this plugin can be written on this plugin :) Really.
アセットの説明文にも書いてある通り、デザイナー、アーティストでも複雑なC#スクリプトを作りやすくはしますが、Unityの基本的なAPIは一通り把握しておく必要があります。
これを理解したうえでNottorusを使用すると開発効率がグッと上がると思います。
Script Editor Features:
- Intuitive interface
- Dynamic nodes database (more than 200,000 nodes generated runtime from reflection on default assemblies)
- Contains all features of C# language;
- Compiles into C # without any garbage;
- Runtime Debugging;
- Undo/Redo;
- Integrated State Machine.
- Description for each node (loaded from assemblies)
- Unity Free and Pro.
エディタの基本機能を引用しました。
Unityで使用しているC#のプロパティ、メソッドはほぼ網羅している上、デバッグも視覚的でわかりやすくなるのでデバッグもしやすくなる利点もあります。
ここら辺もブループリントを参考にしていると思われます。
今後、バージョンアップによってアセット自体が非対応になる可能性は非常に高いですが、今のところ購入しても損はないかと思います。
ftvoidさんが定期的にNoottorusの実装状態をアップしているので、いじってみたいと思っている方は見てみるといいかもしれません。
Nottorusでゲームのタイトル画面を実装しました。スクショはカーソルを点滅させる処理。ノードの組み方にはセンスは無いですが、形だけは何とか出来ました(泣) pic.twitter.com/rI4jOJIbcE
— ftvoid (@ftvoid) 2016年9月18日
Nottorusチュートリアル
デモ動画
Nottorus Plugin Demo
チュートリアル一式
Unity3D Plugin - Nottorus - Simple Inheritance
Unity3D Plugin - Nottorus - Simple 2D SideScroller
Unity3D Plugin - Nottorus - Simple Shmup
Unity3D Plugin - Nottorus - Simple Shooter Pt1 A [Props Hit Detection]
Unity3D Plugin - Nottorus - Simple Shooter Pt1 B [Scene Setup]
Unity3D Plugin - Nottorus - Simple Shooter Pt2 [Projectile Shooting]
Unity3D Plugin - Nottorus - Simple Shooter Pt3 [Raycast Shooting]
Nottorus Tutorial #2 - Counting Instances of Objects
ここの動画を見れば一通り使い方は分かると思います。
iTween等、外部のスクリプトを使用する方法
Nottorus with 3rd party addons - iTween interaction tutorial
スクリプトの生成
Nottorusをインポートしたら、早速スクリプトを生成しましょう
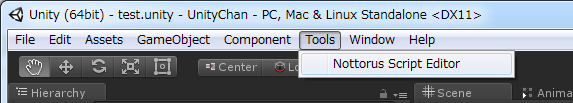
右上のメニューにToolsが追加されているので、そこから「Nottorus Script Editor」を選択します。
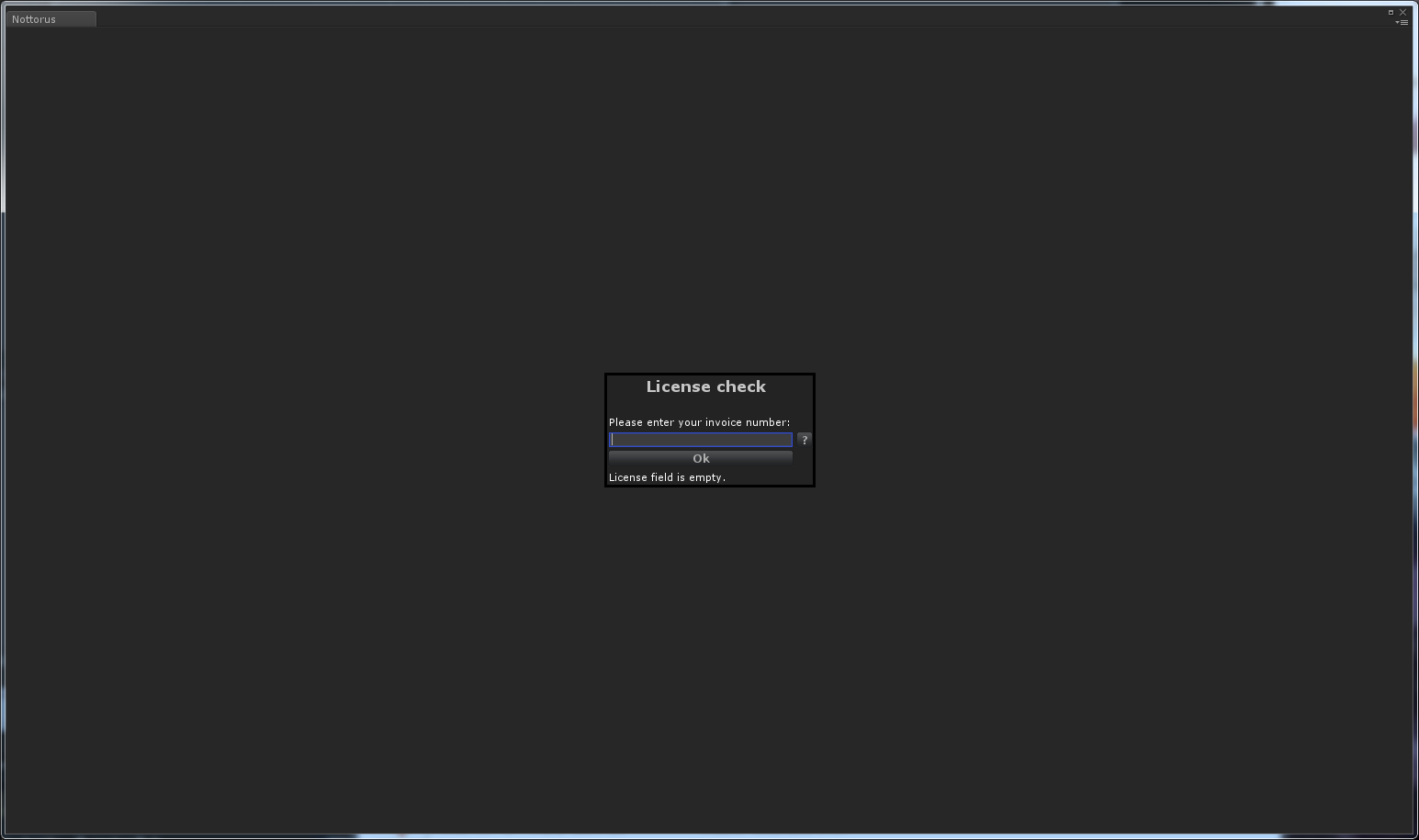
初めてNottorusを起動した場合は認証画面が表示されます。
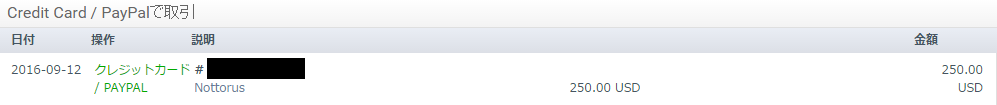
認証コードは取引ページ(もしくはCredit Card / PayPalで取引)で確認が出来ます。
説明の上にある#より後ろの数字が認証コードです。
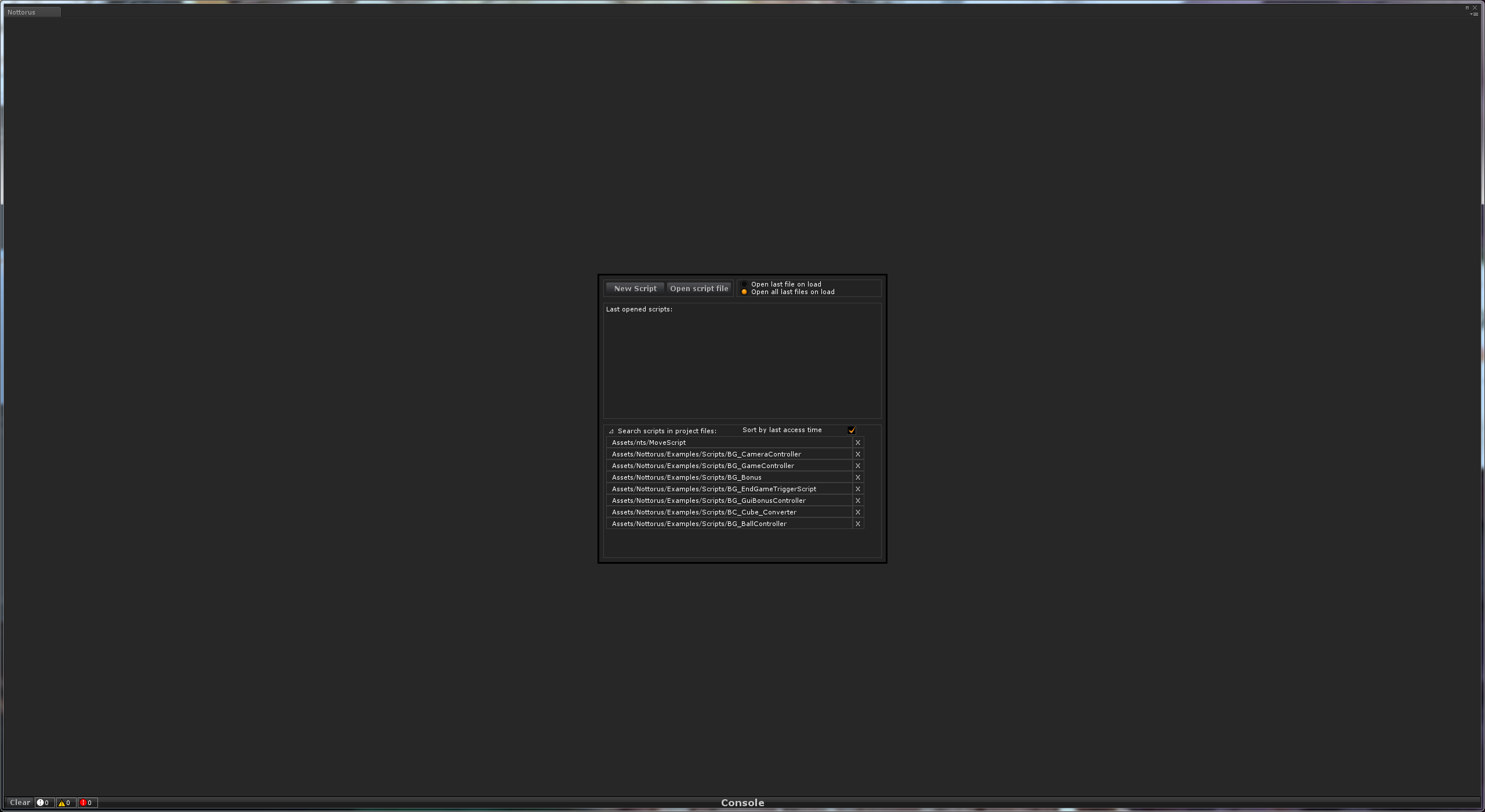
認証成功したら以下のような画面が開きます。
NewScriptを開いてノードベースのスクリプトを作成します。
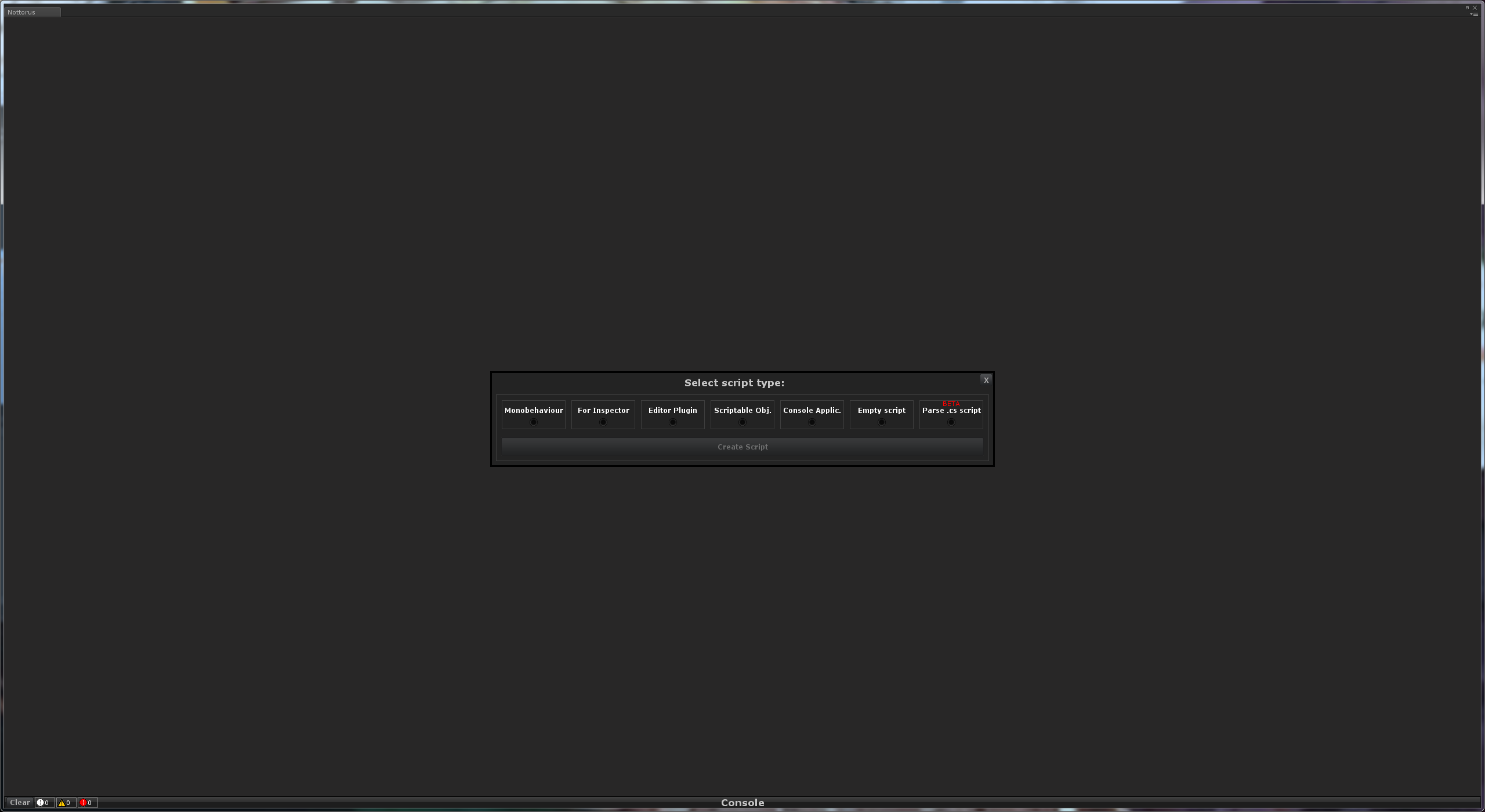
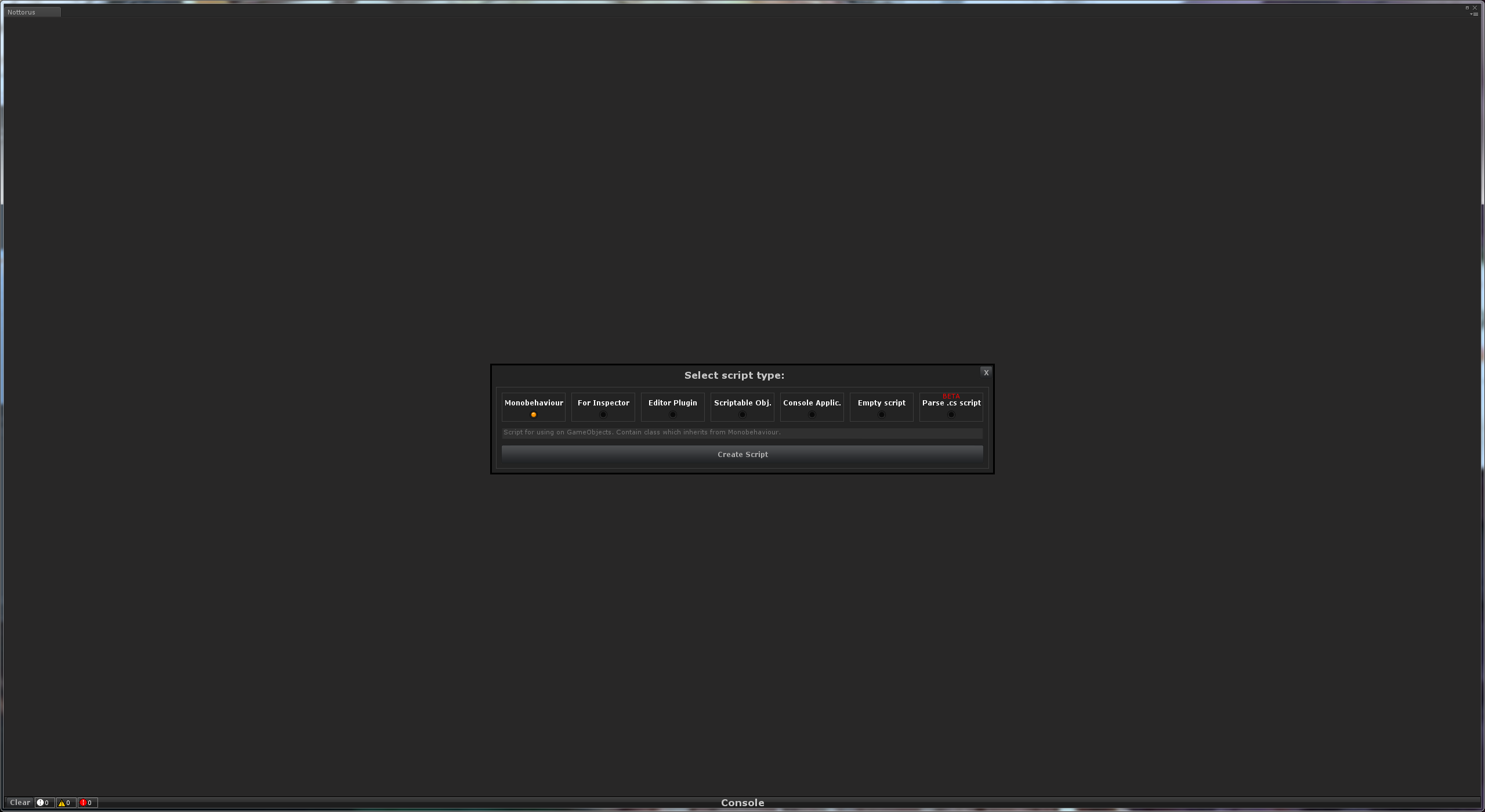
次に継承するスクリプトタイプを選択します。ここではMonobehaviourを選択します。
スクリプトタイプを選択したらCreateScriptをクリックします
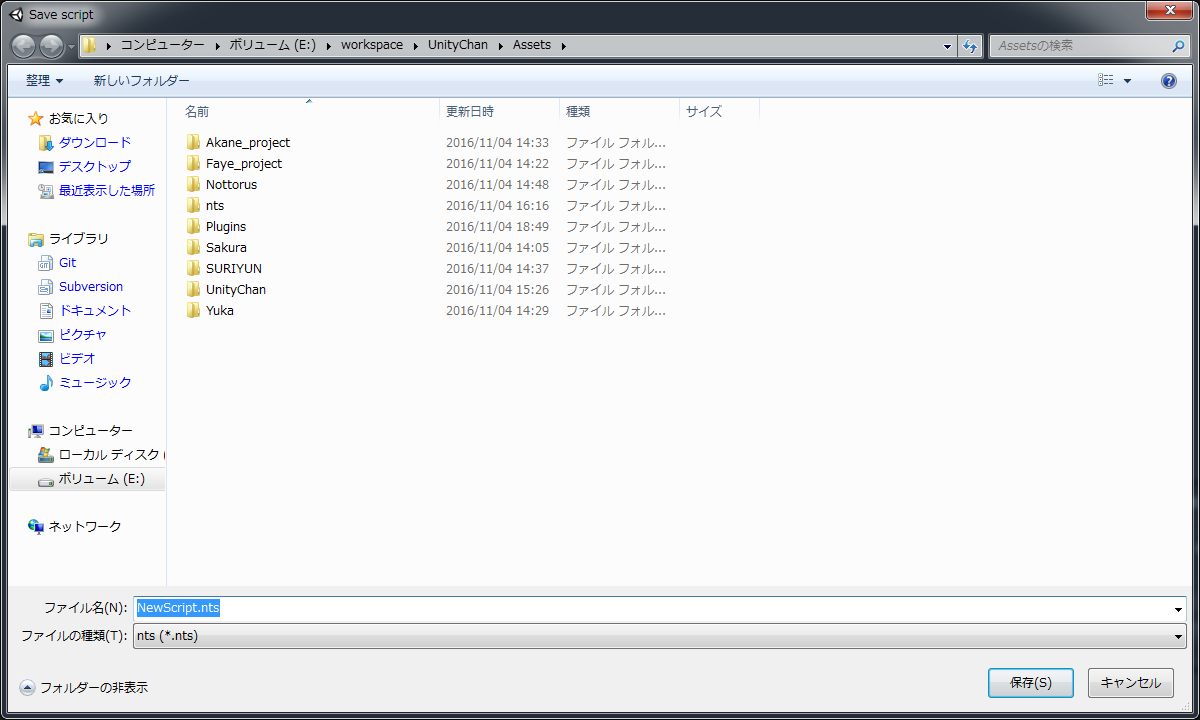
フォルダが開くので、適当な名前、位置で保存します。
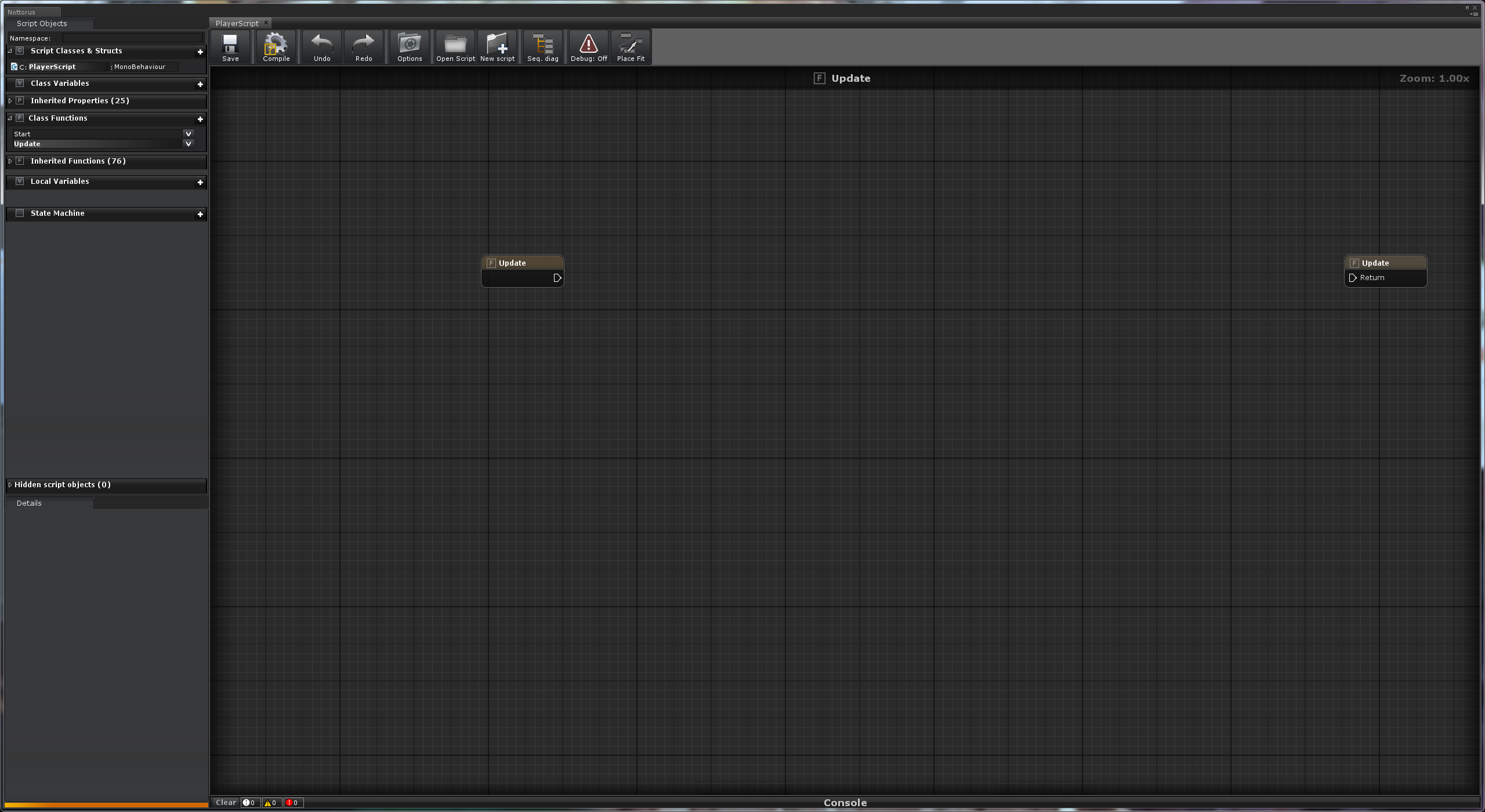
保存するとエディタ画面が開きます。ここから処理を実装していきます。
※Nottorusで開けるのはntsファイルのみです!C#スクリプトは開けません。
スクリプト実装(簡単な移動処理)
とりあえずコントローラーの上下左右を押すと移動するだけのスクリプトを作成します。

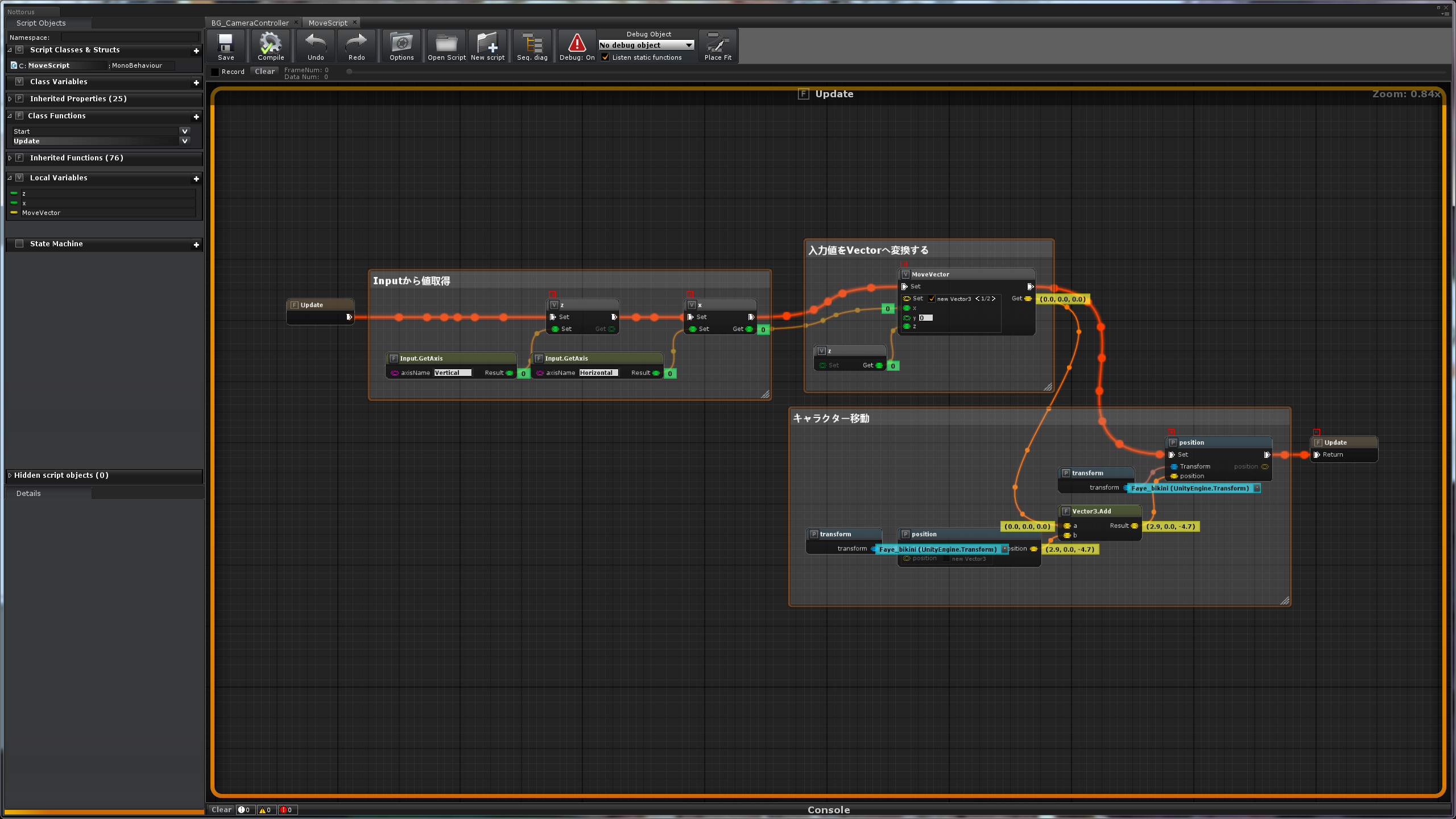
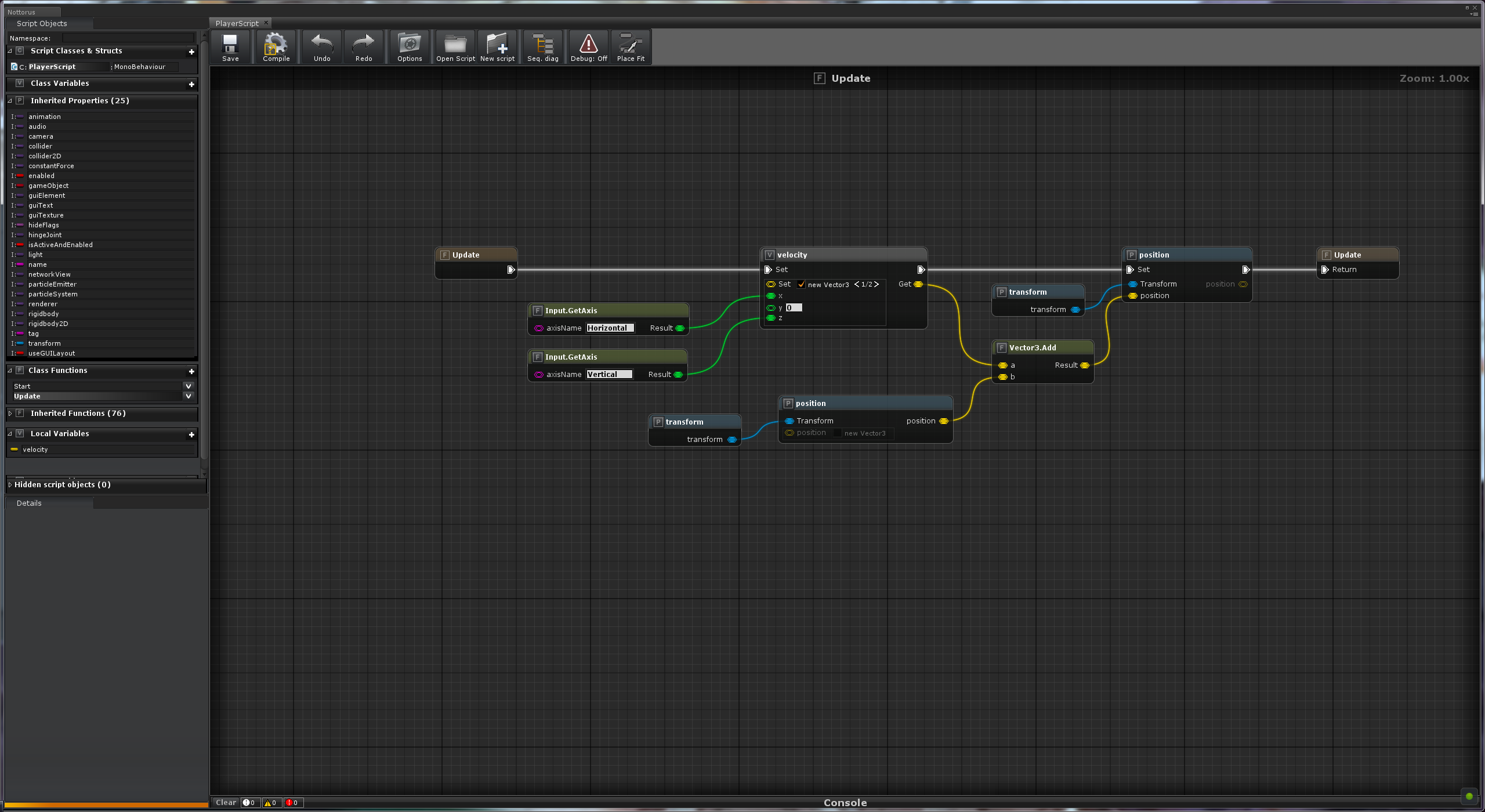
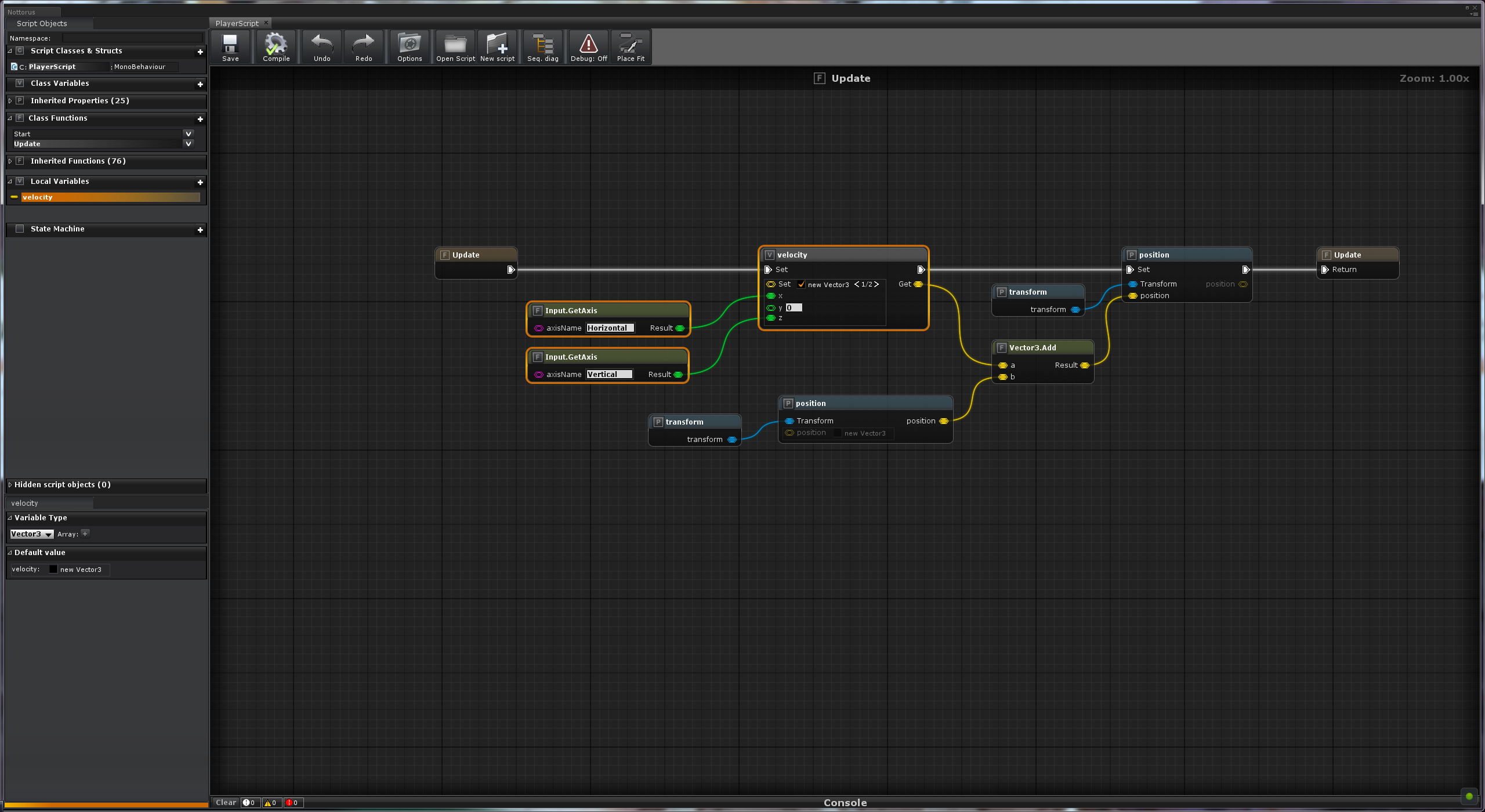
こんな感じでUpdateメソッドに移動処理を書いてみました。
何回かUnityスクリプトを実装した人であればなんとなく処理のイメージが沸くと思います。
それでは早速実装していきましょう。
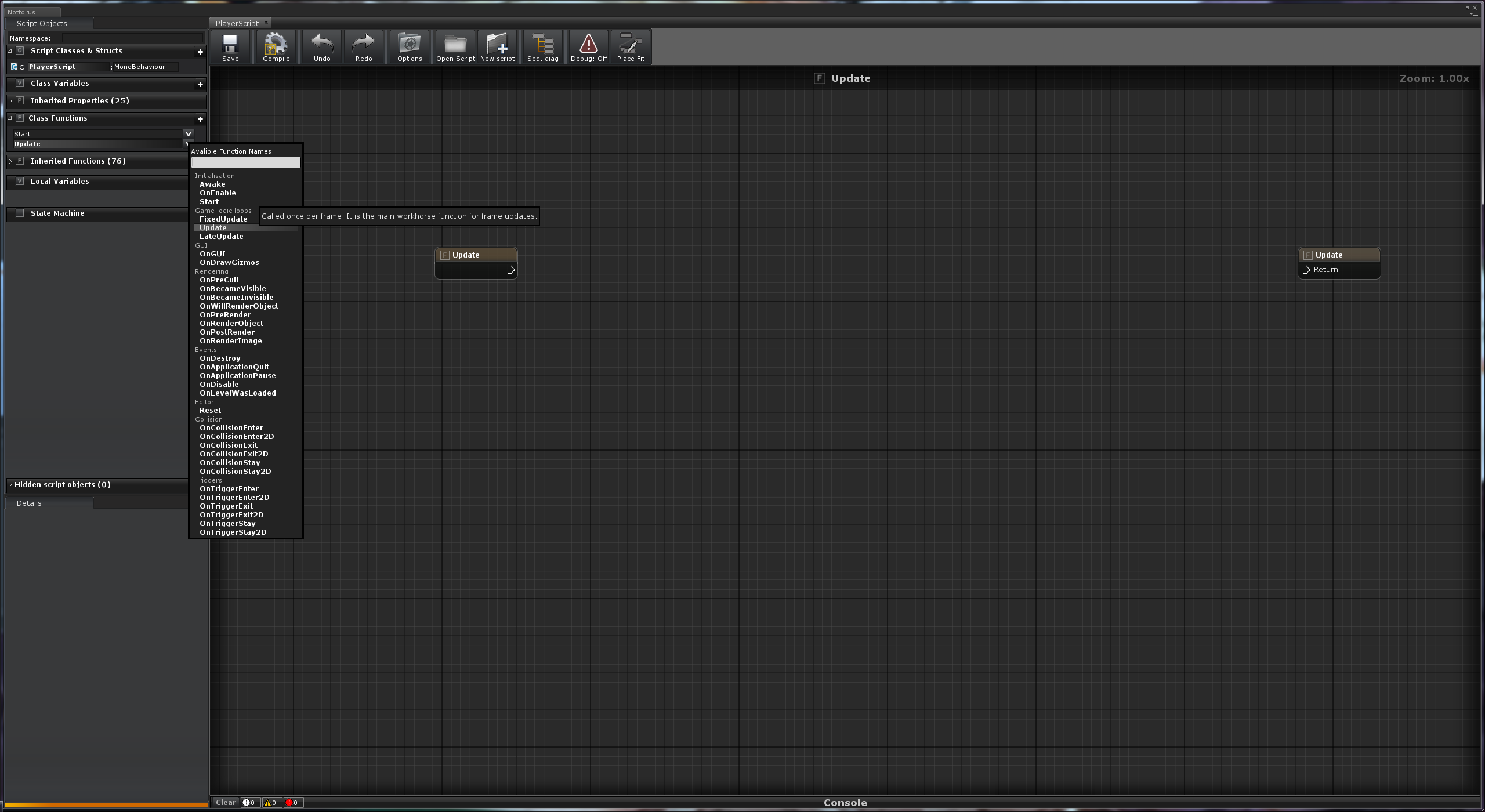
まずは左のClassFunctionsでUpdateを選択しましょう。
※小ネタ ClassFunctionsの操作
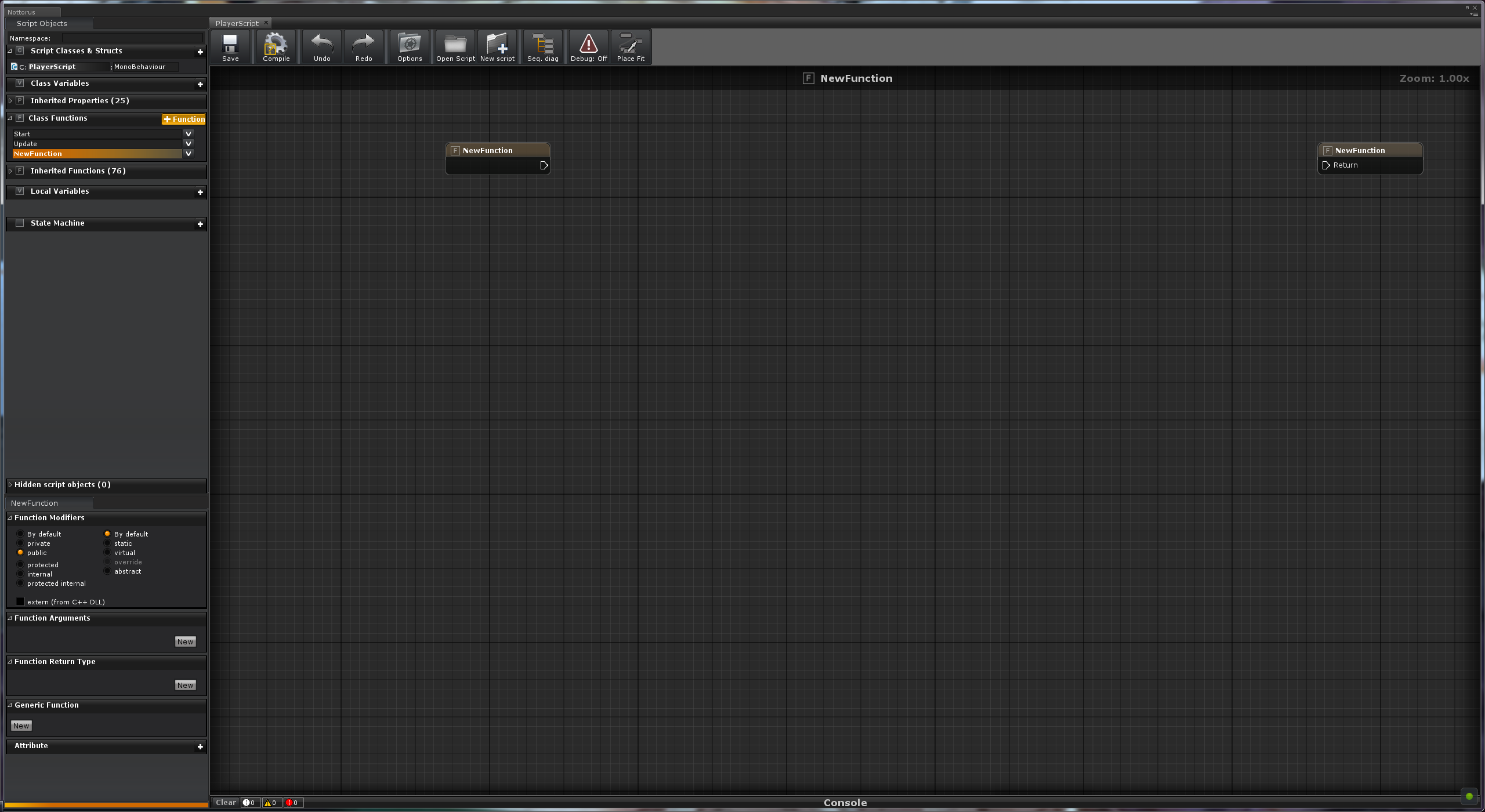
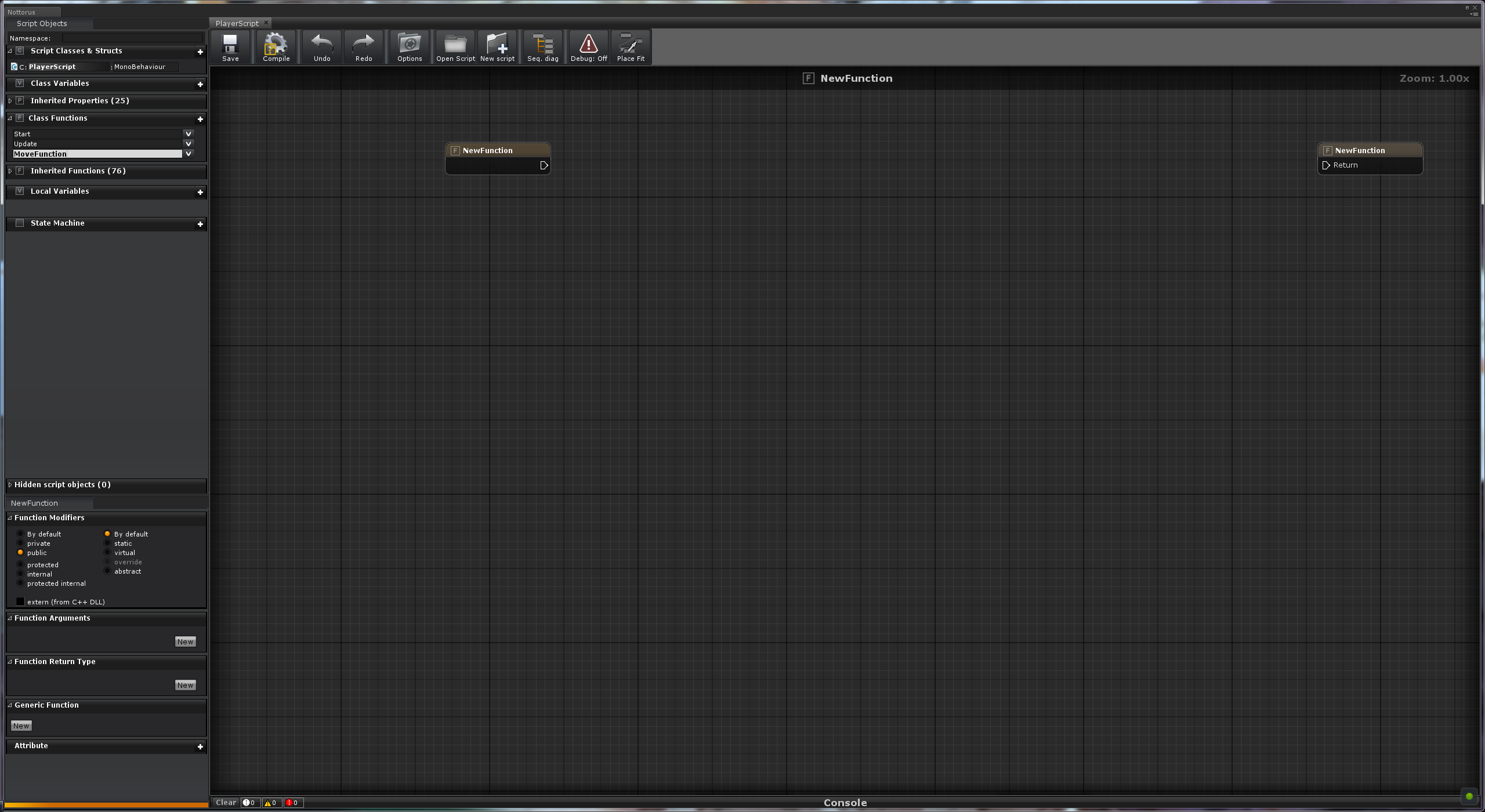
ClassFunctionを追加したい場合は左の+をマウスオーバーすると「+Function」選択すると増えます
Funciton名をクリックすると名称を変更できます。
カスタムメソッドを作る場合はこうして作成していきましょう。
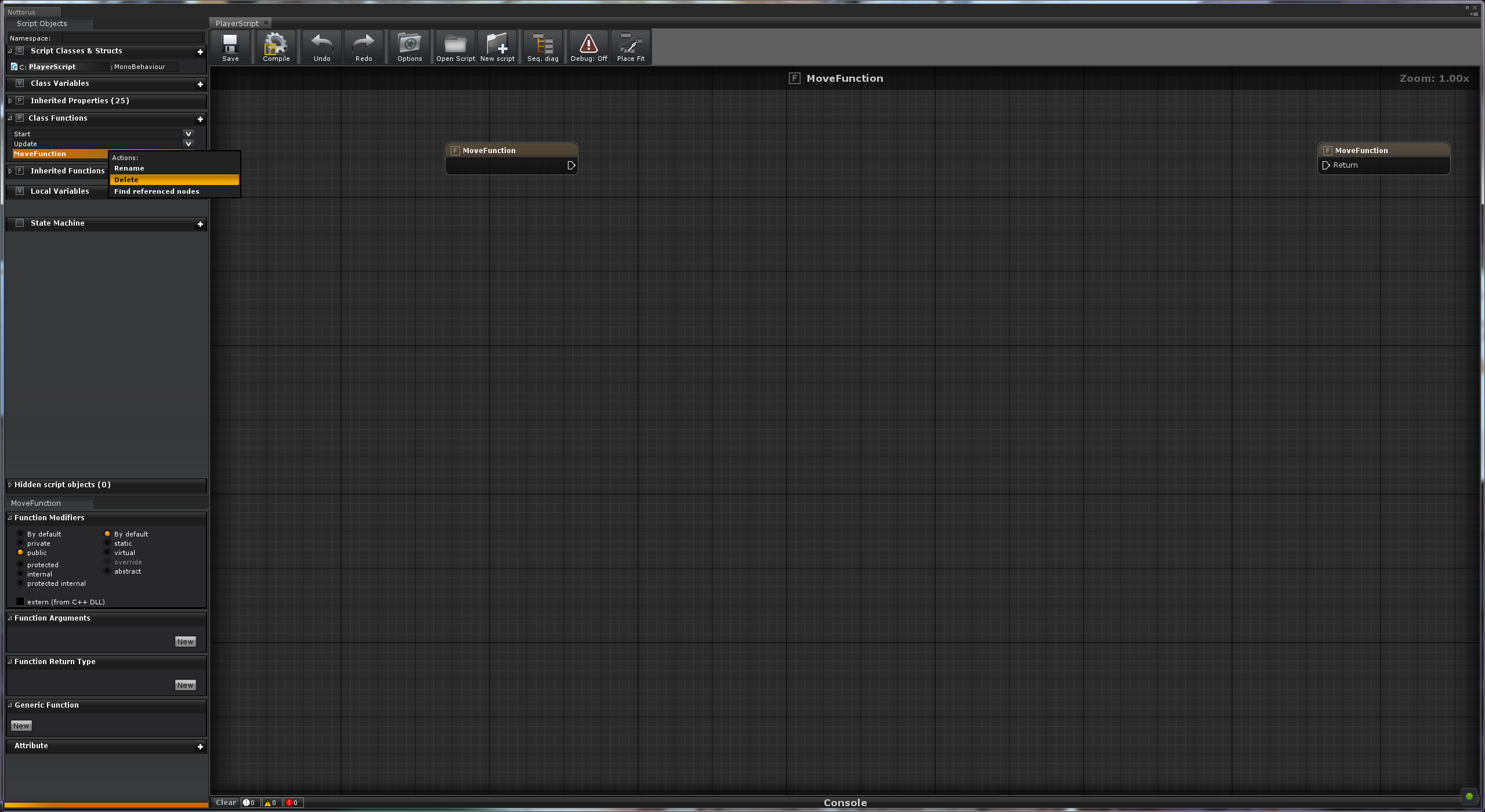
メソッドを削除する場合は該当のFunctionを右クリックして、Deleteを選択すると削除されます。
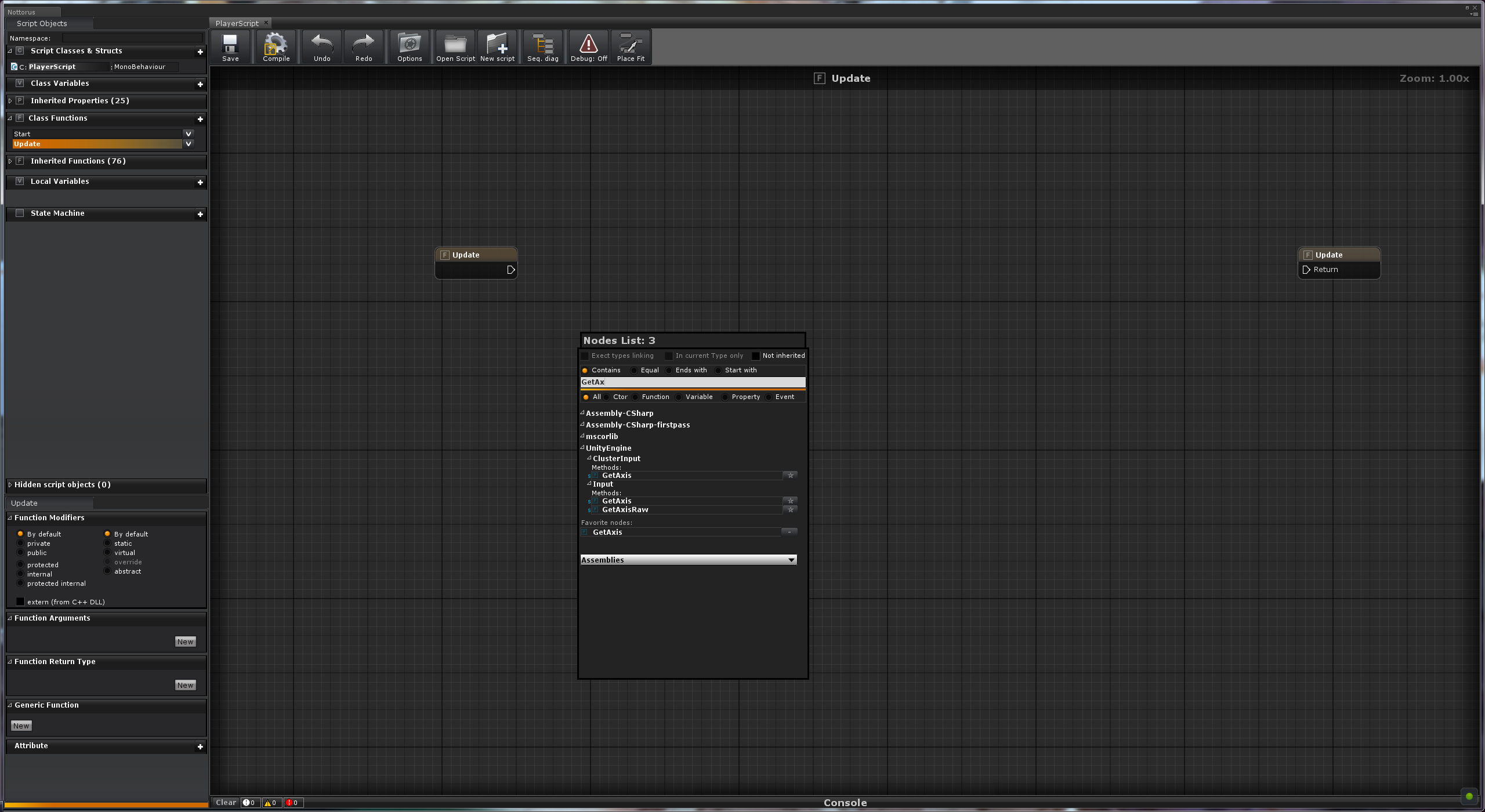
まずは入力の値を取得するようにしましょう。Input.GetAxisです。
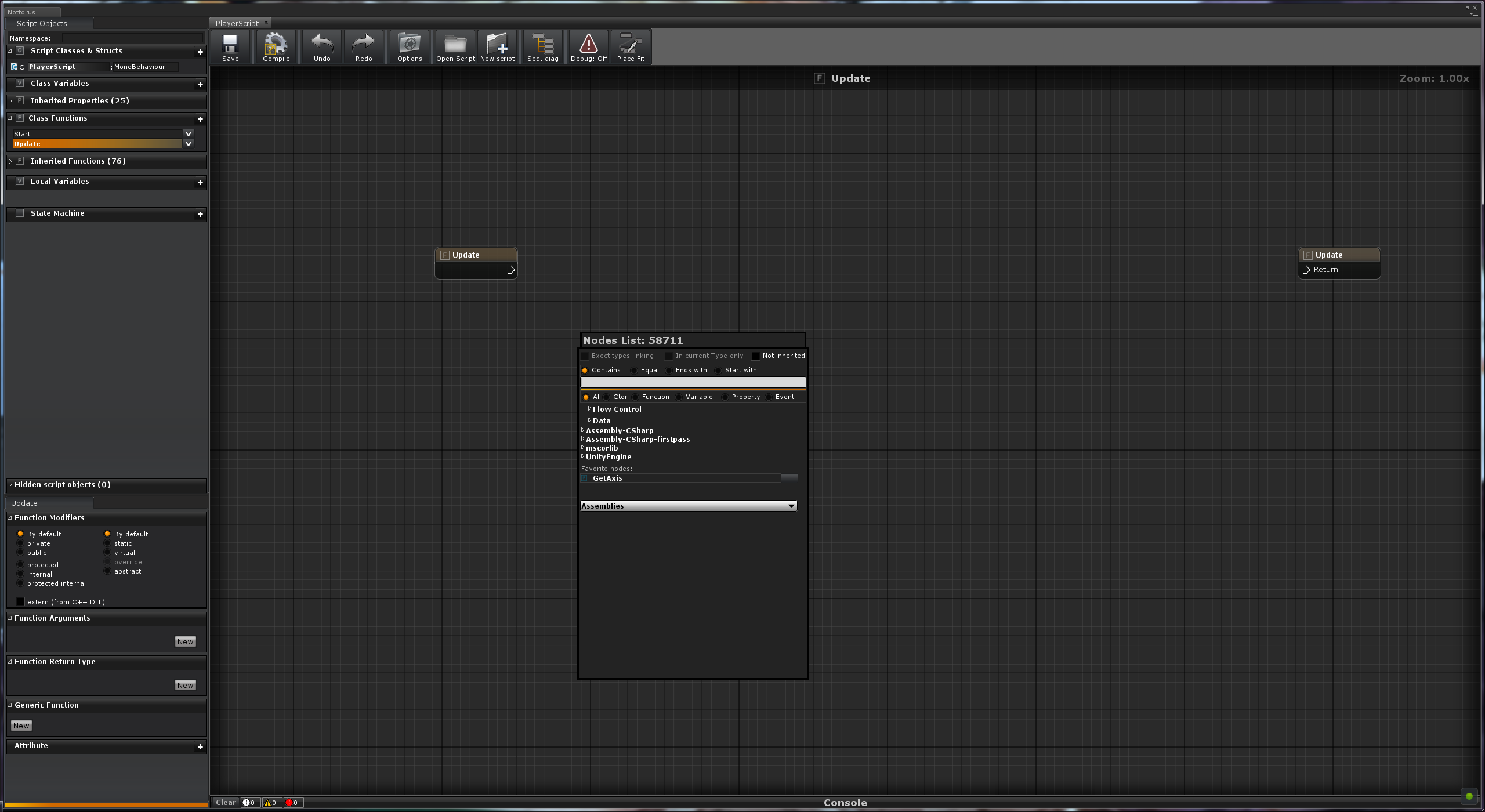
エディタの空いてるところに右クリックするとNodesListが開きます。

ここから取得する処理を選択します。
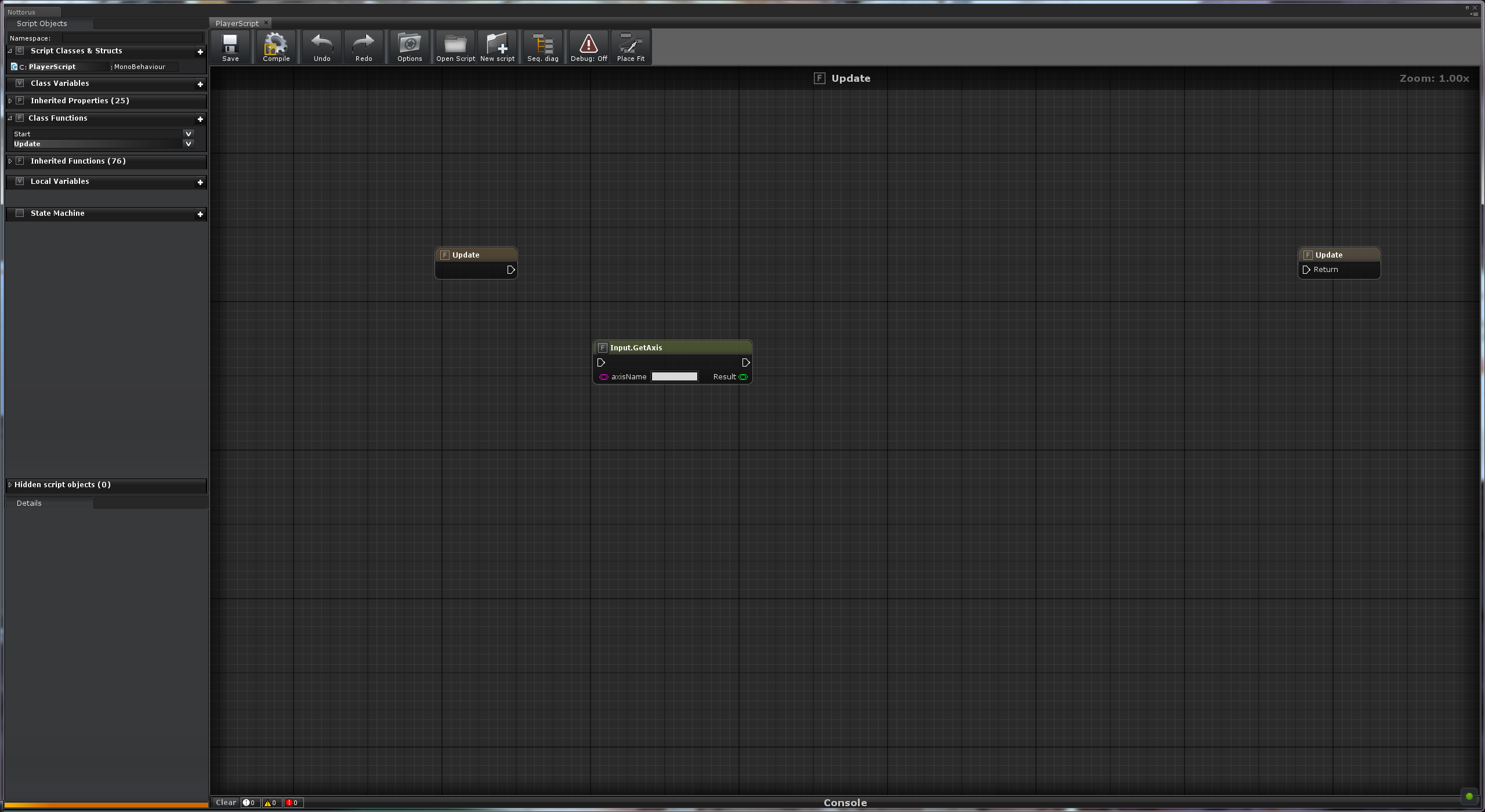
検索入力欄にGetAxisと入力すると、InputにGetAxisが出てくるのでクリックします。
するとInput.GetAxisが追加されます。
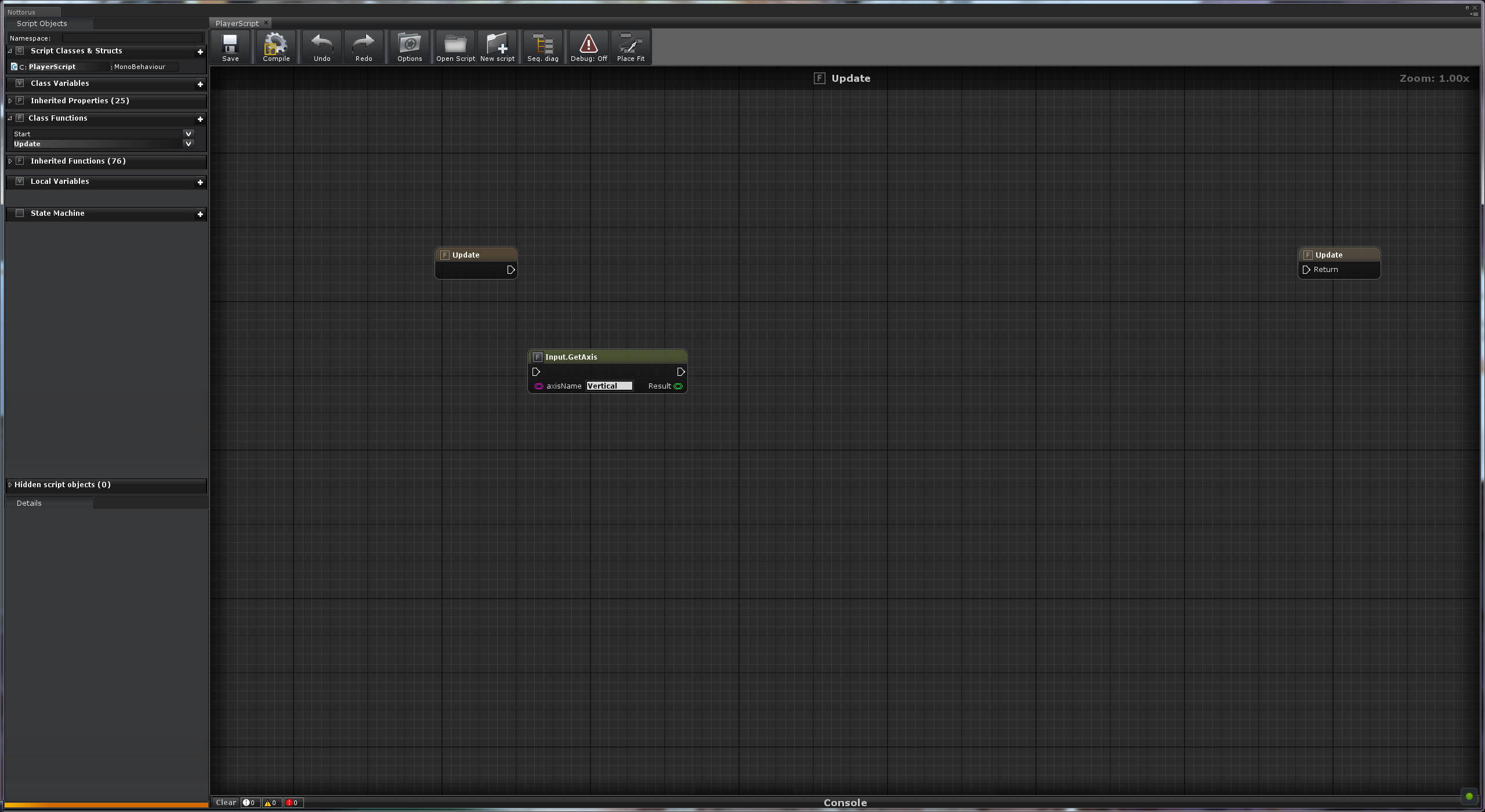
とりあえず上下の入力値を取りたいので、axisNameに"Vertical"と入力します。
これで
Input.GetAxis("Vertical");
と書いたことになります。
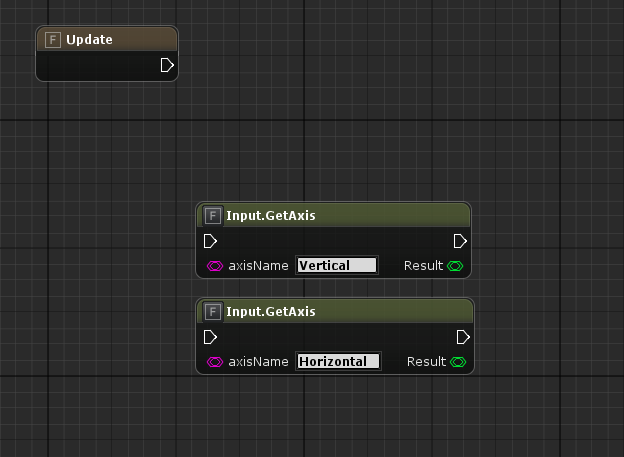
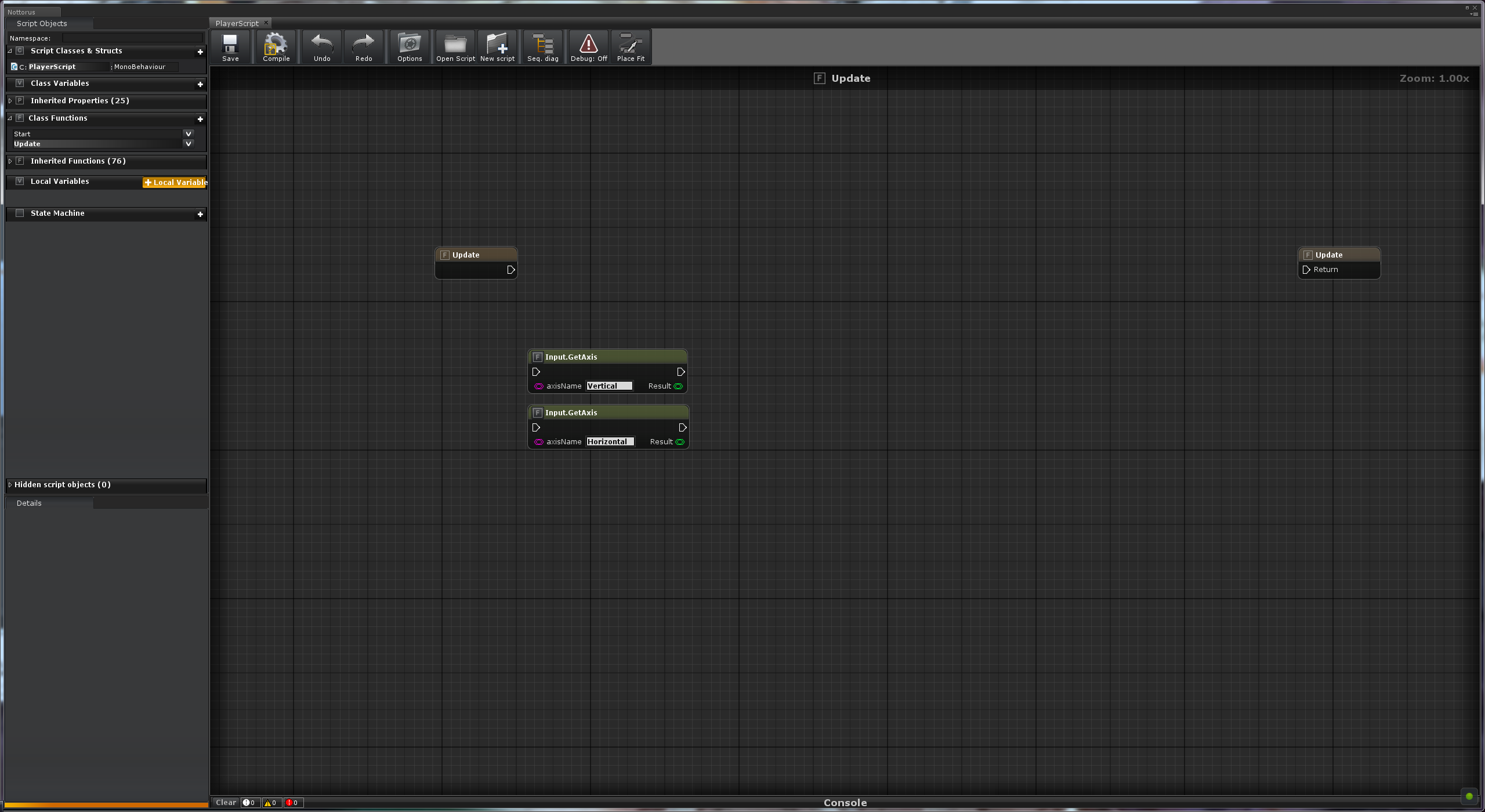
同じくHorizontalも追加します。
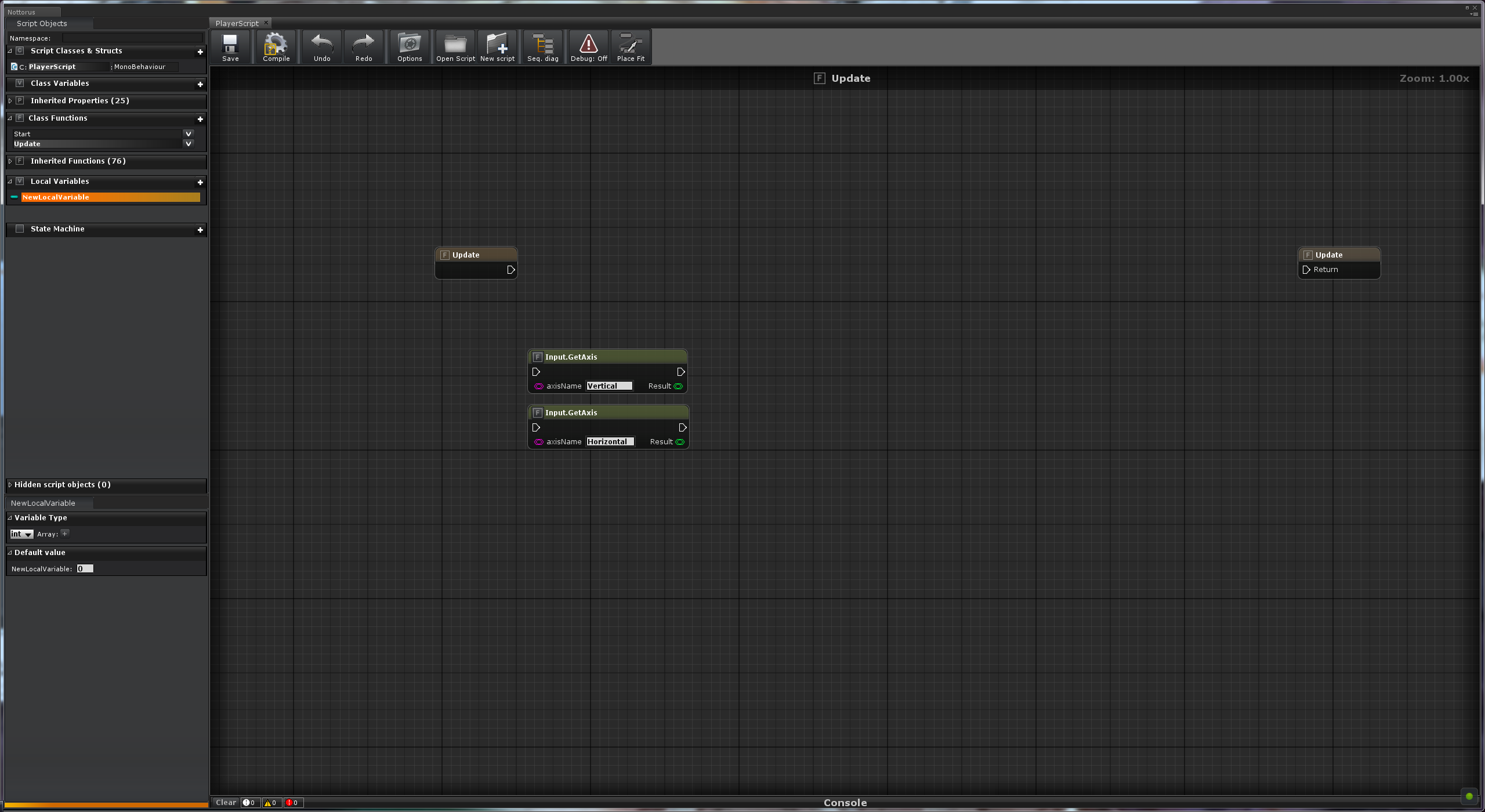
ここでローカル変数のVector3dを作成しましょう。
LocalVariablesの+をマウスオーバーすると「+Local Variables」が出てくるのでクリックします。
するとローカル変数が追加されます。名前も適当に分かりやすい名前に変えましょう。
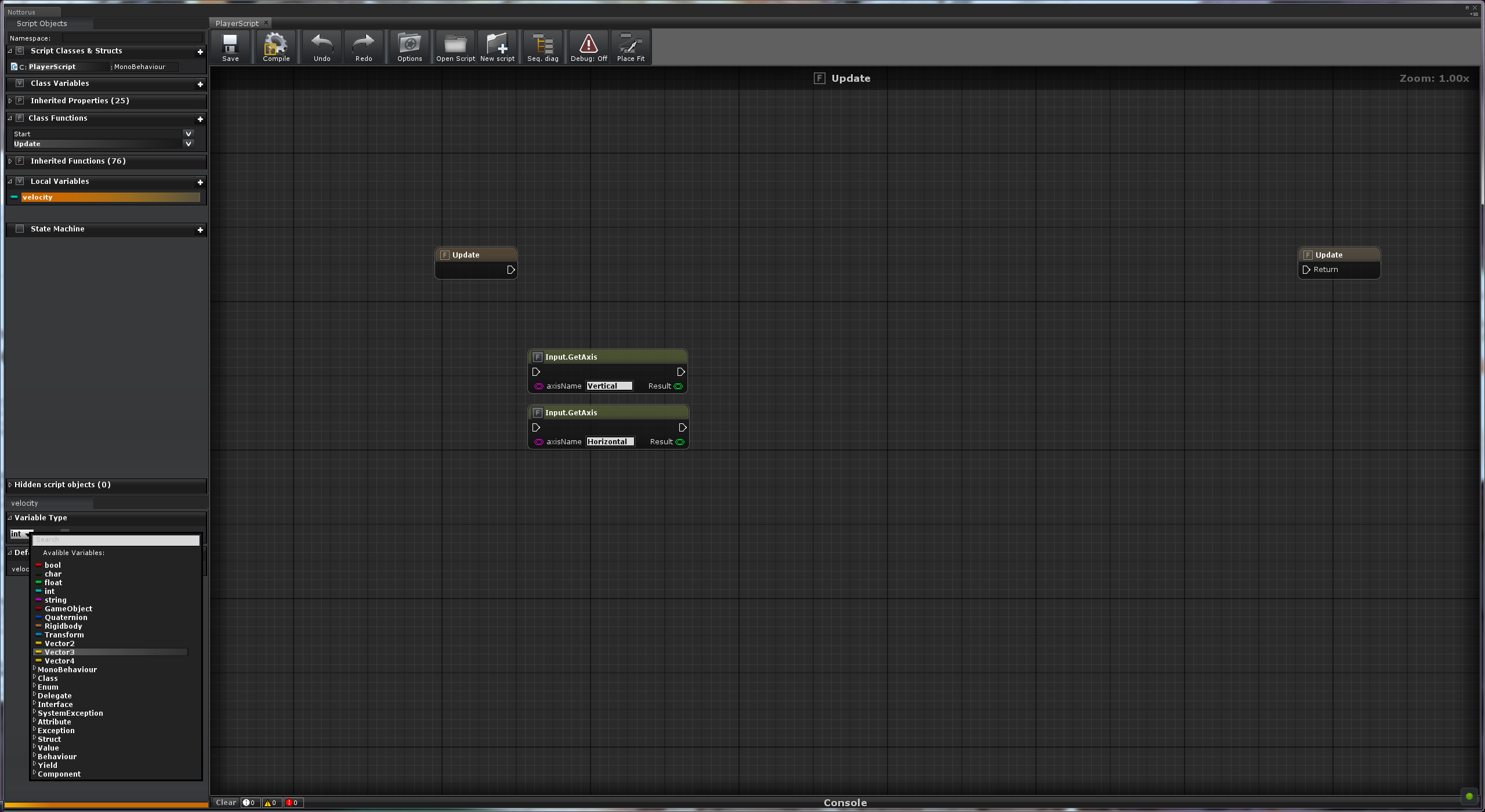
デフォルトだと、型がintになっているので、Vector3に変えましょう。
下にVariableTypeという項目があるので、プルダウンからVector3を選択します。
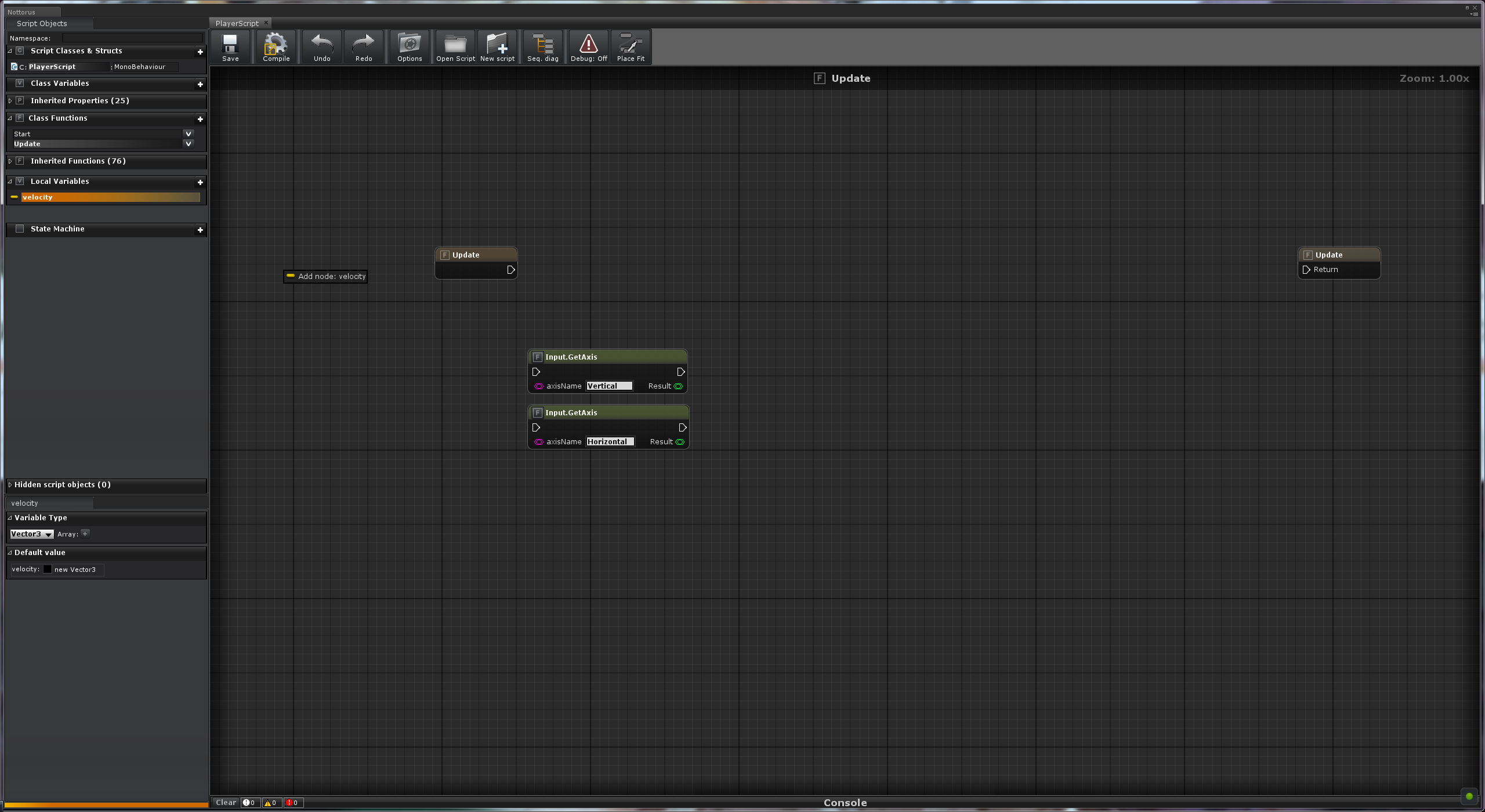
このローカル変数をエディタへドラッグ&ドロップします。
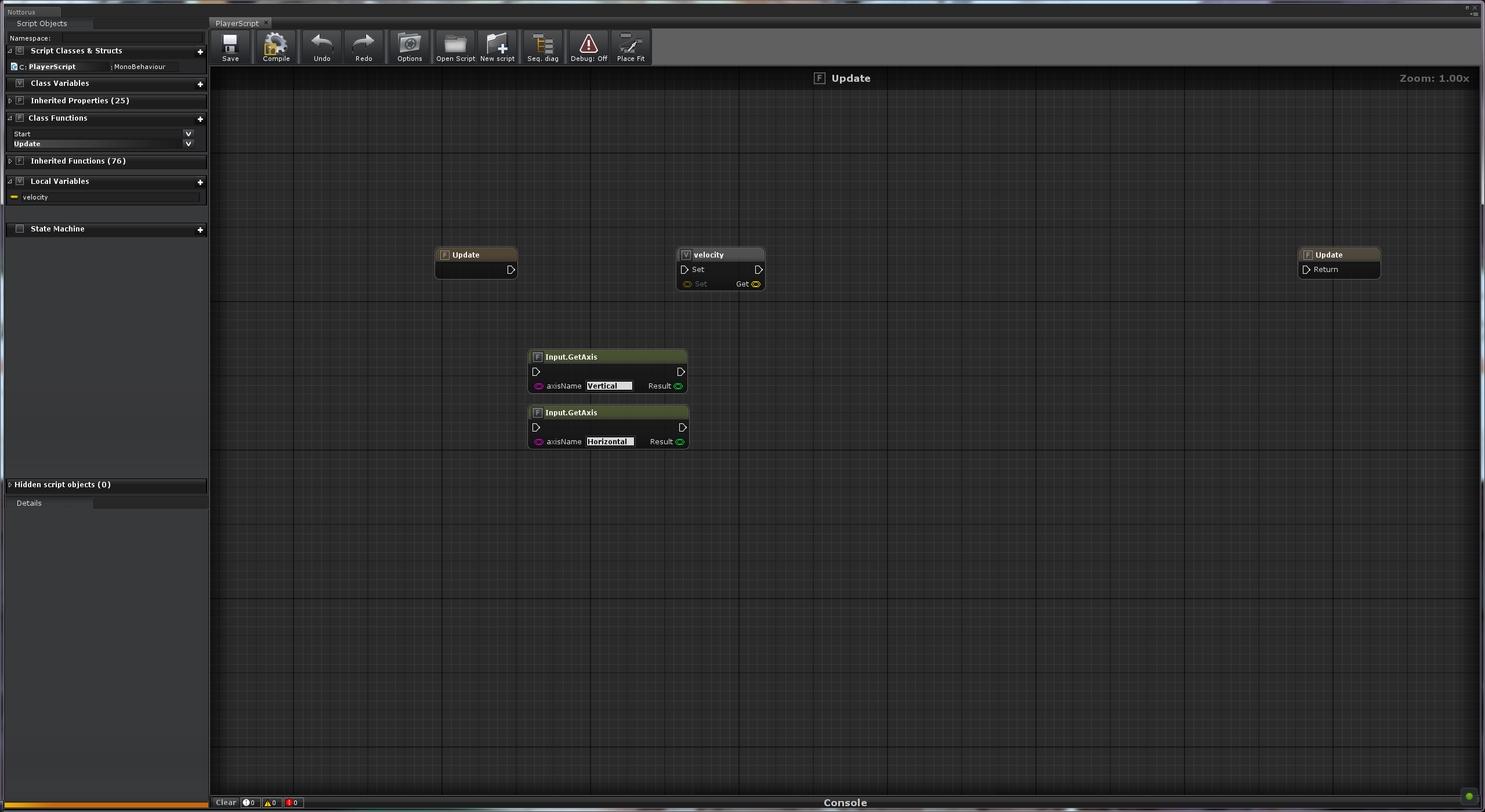
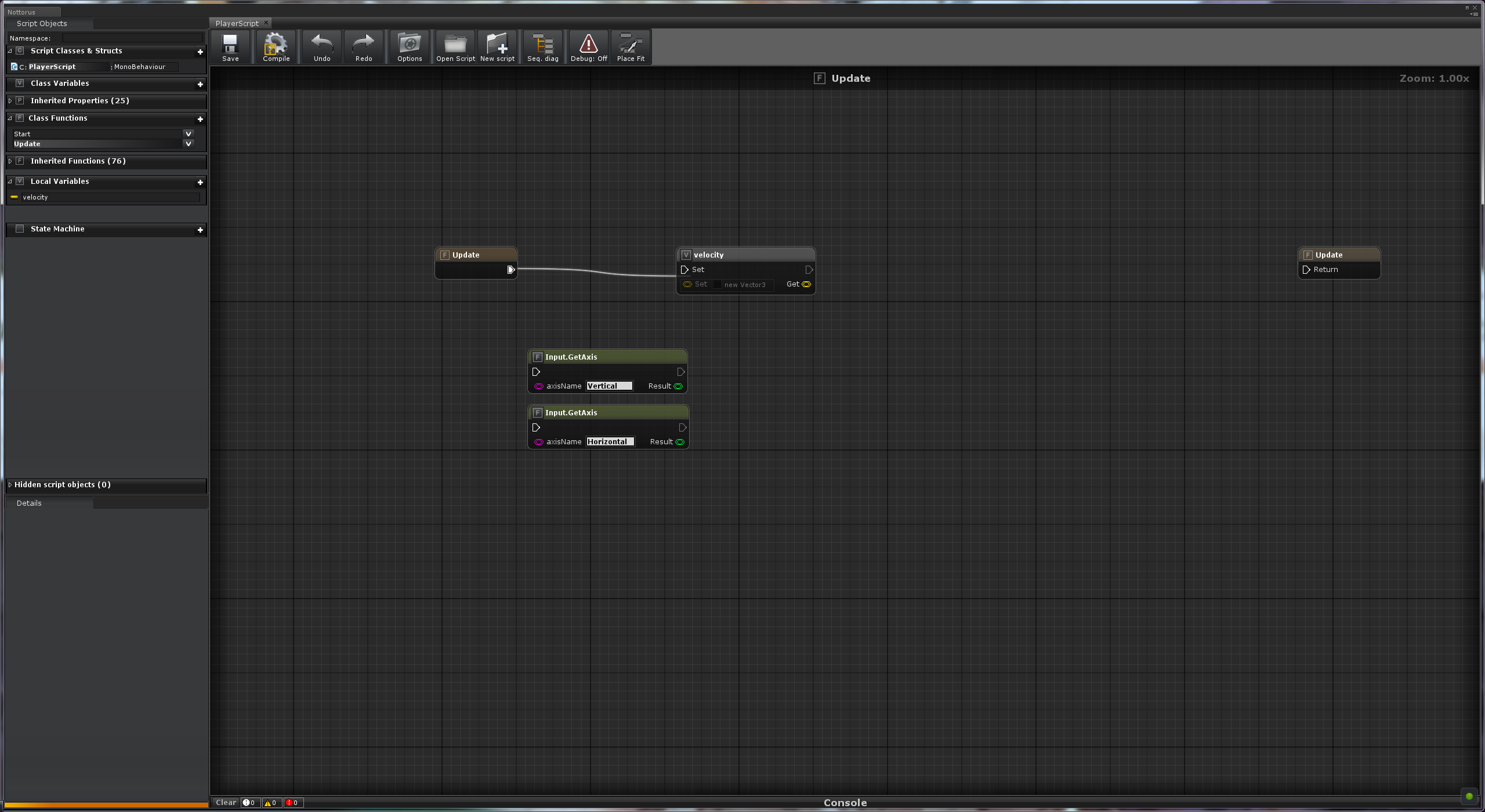
するとこのようにローカル変数が追加されます。このローカル変数に値を入れましょう。
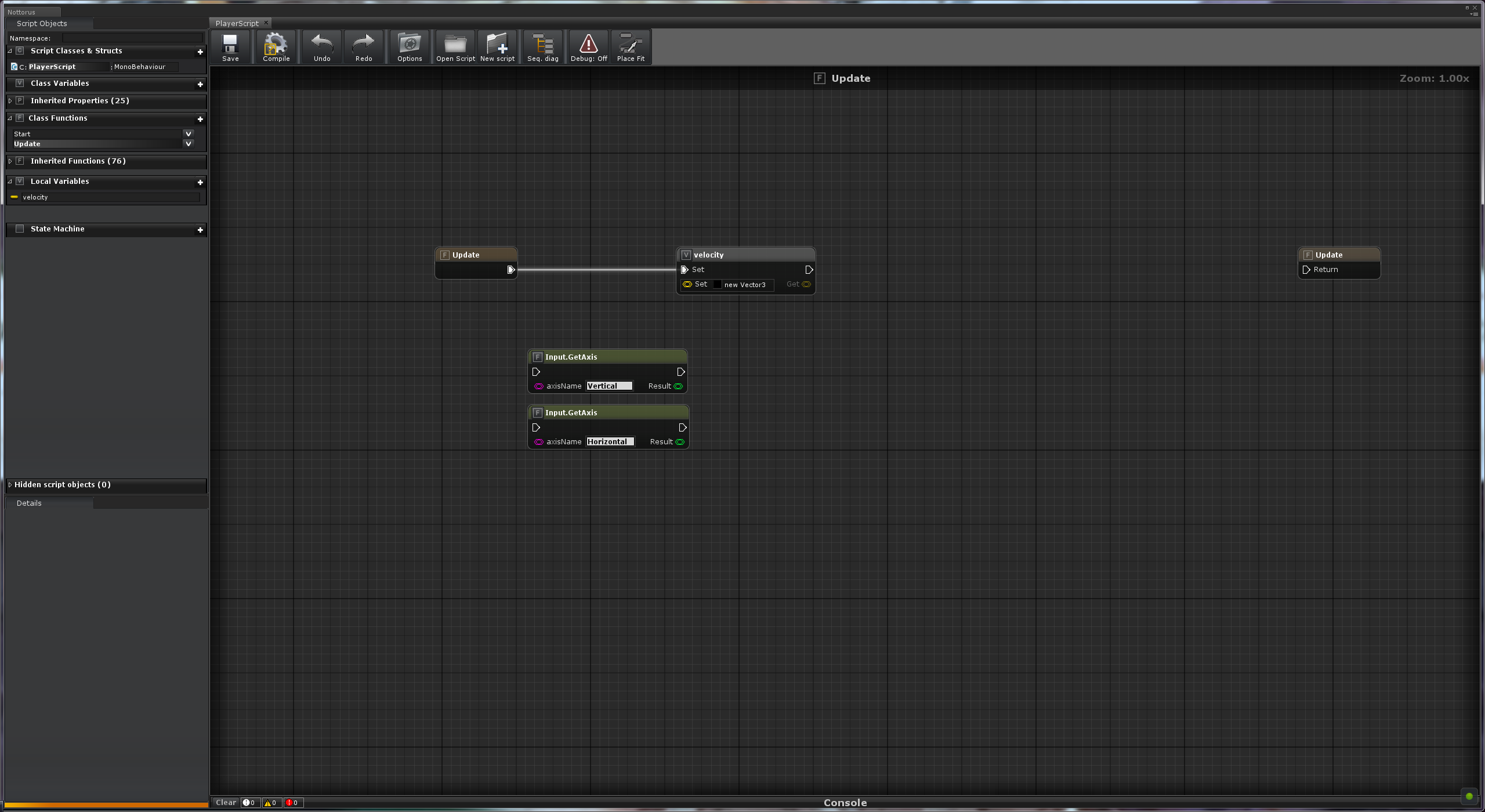
Updateの白矢印をクリックしたままドラッグすると線が伸びるので、ローカル変数の「Set」につなげます。
ローカル変数のセット上でドロップすると線がつながります。
これでローカル変数のセット処理を行うようになりました。
では新しいVector3を作成していきましょう。
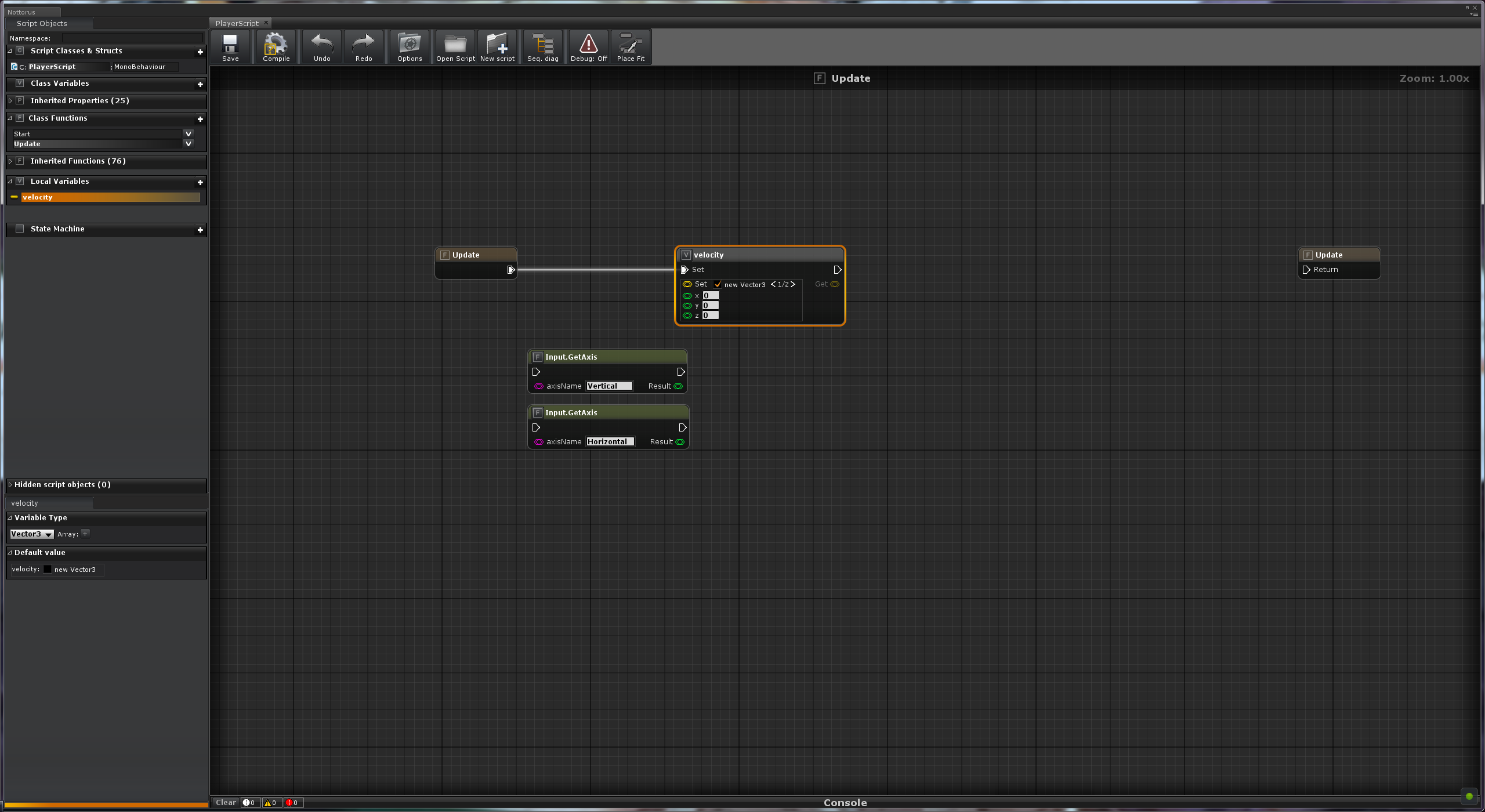
ローカル変数のnew Vector3のチェックボックスをクリックしてチェックを入れます。
するとこのようにx,y,zをセットできるピンが表示されます。
ここのxとzにInput.GetAxisで取得した値をセットしましょう。
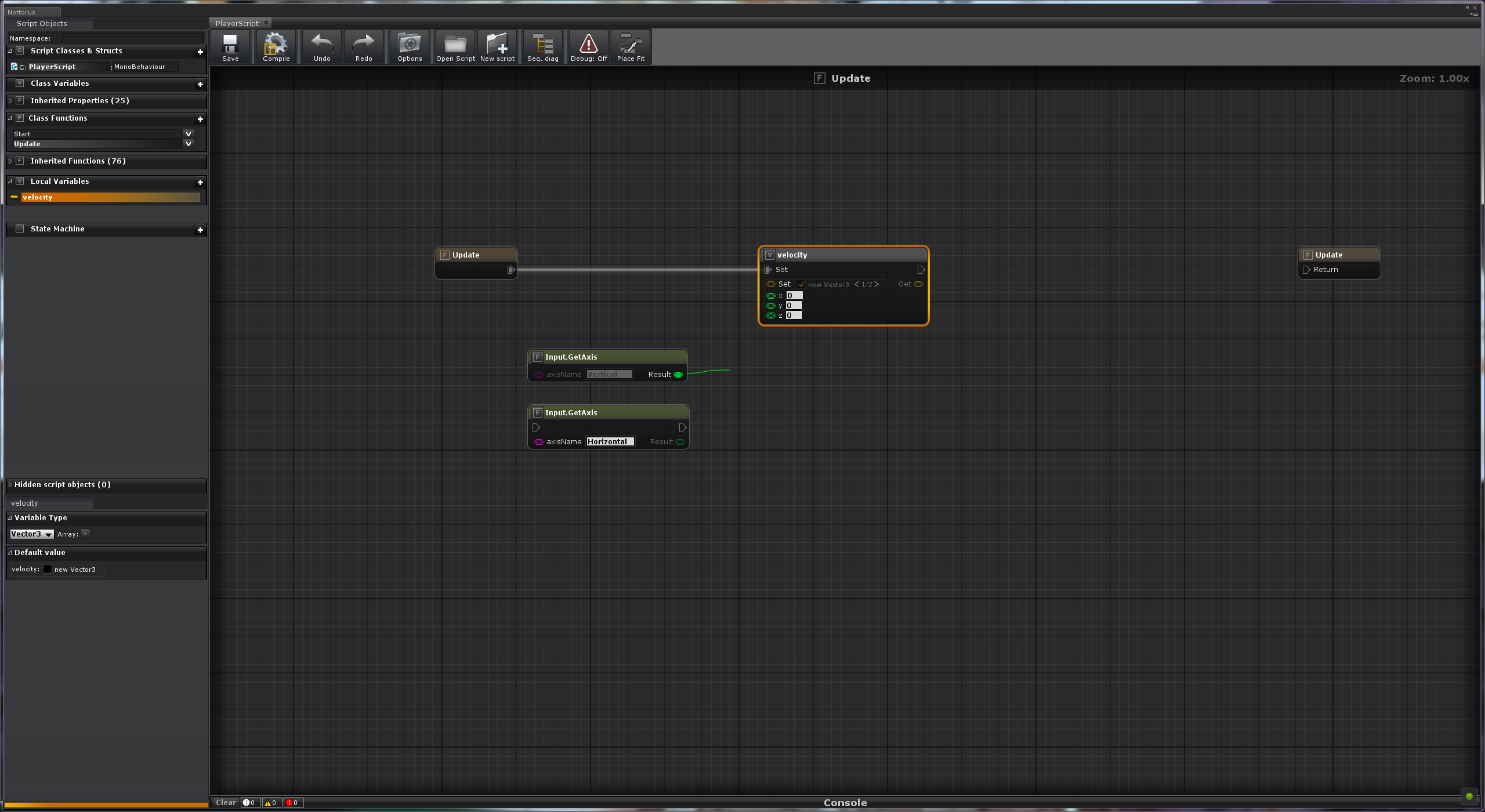
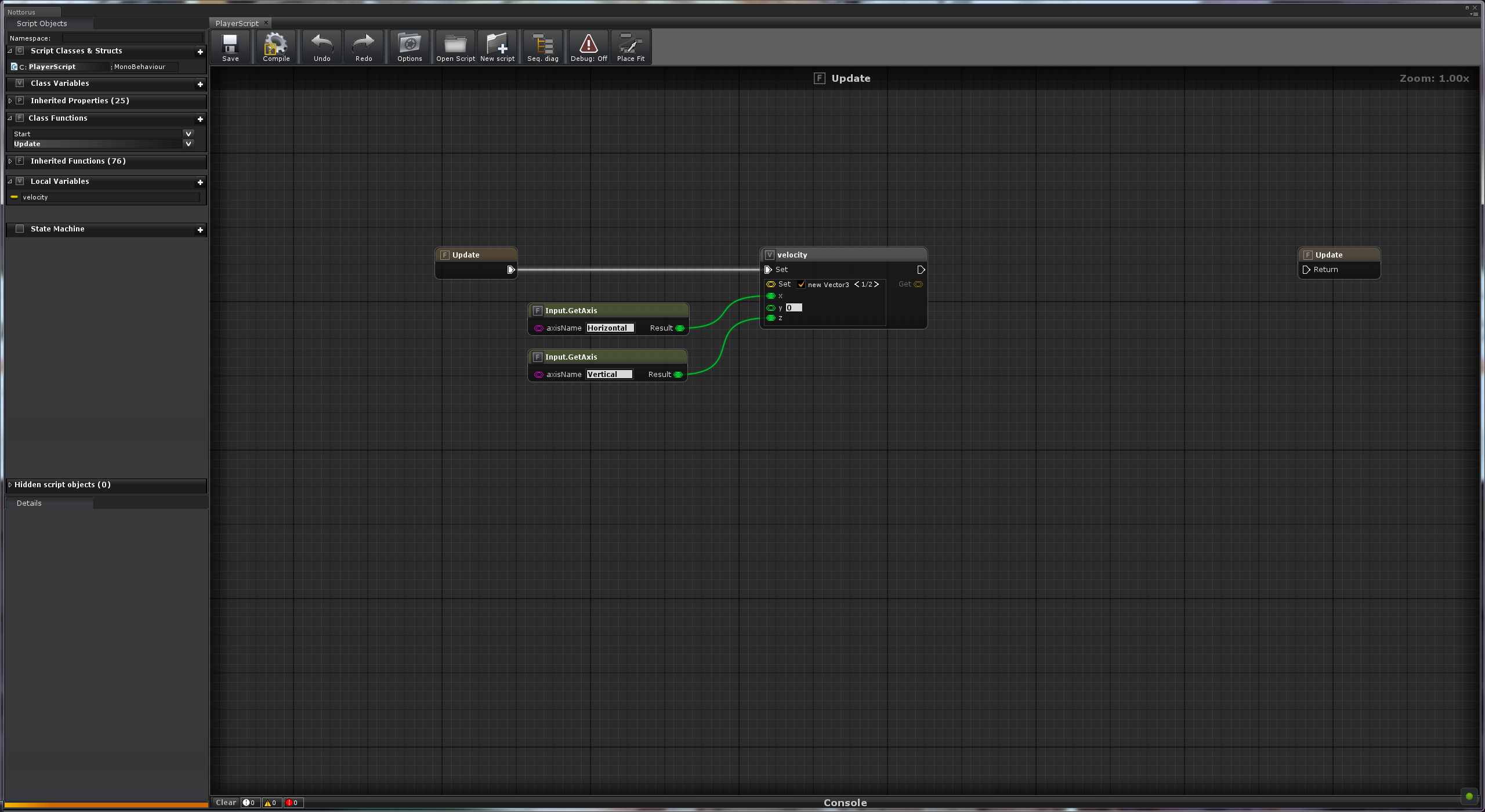
Input.GetAxisの緑ピン、Resultをクリックしてドラッグすると緑の線が表示されます。
これをローカル変数のX,Zの緑ピンに接続します。
このような感じです。

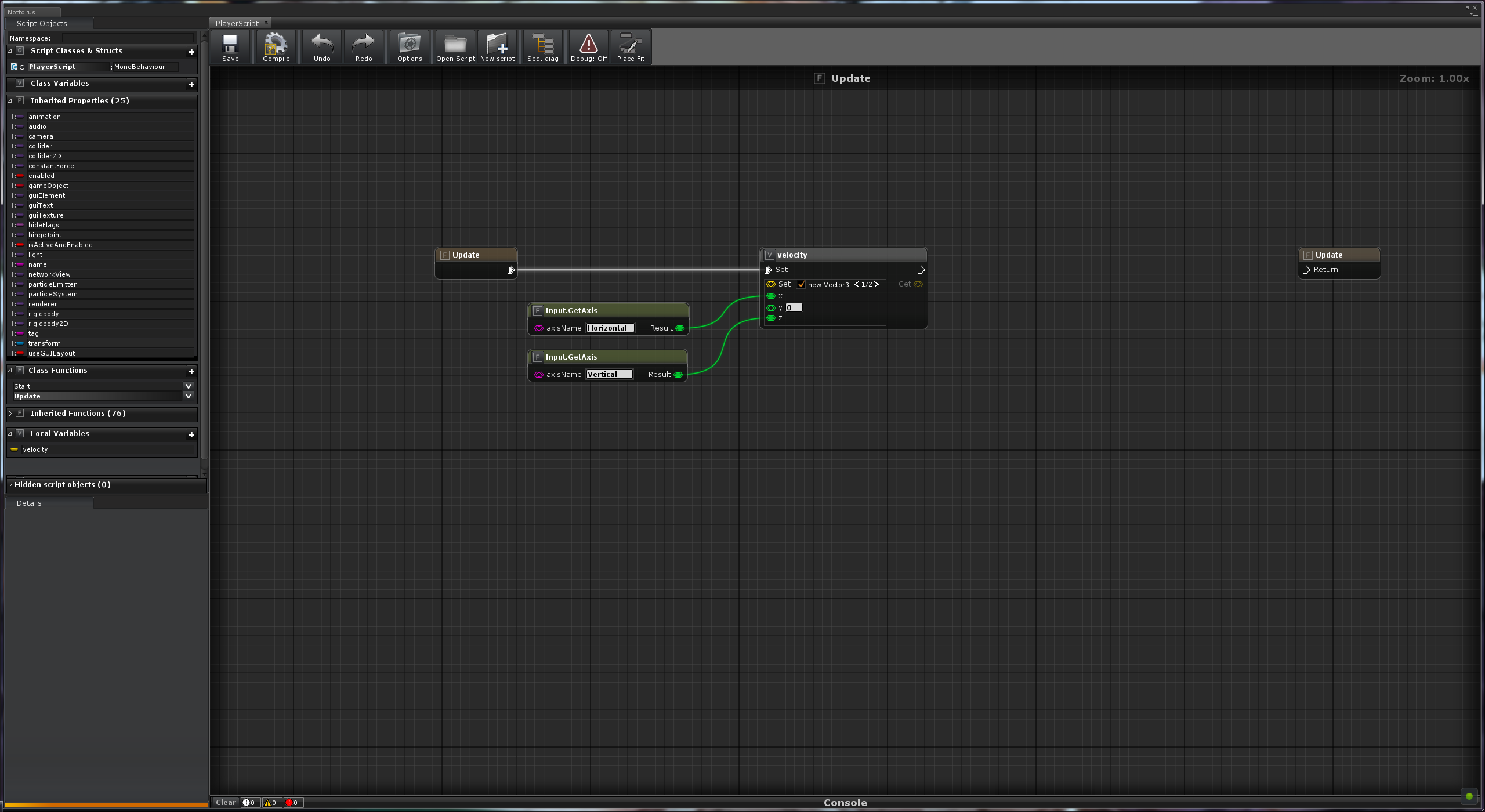
これでVector3のセットが終了しました。次はtrancformをいじくってキャラを移動する処理を追加します。
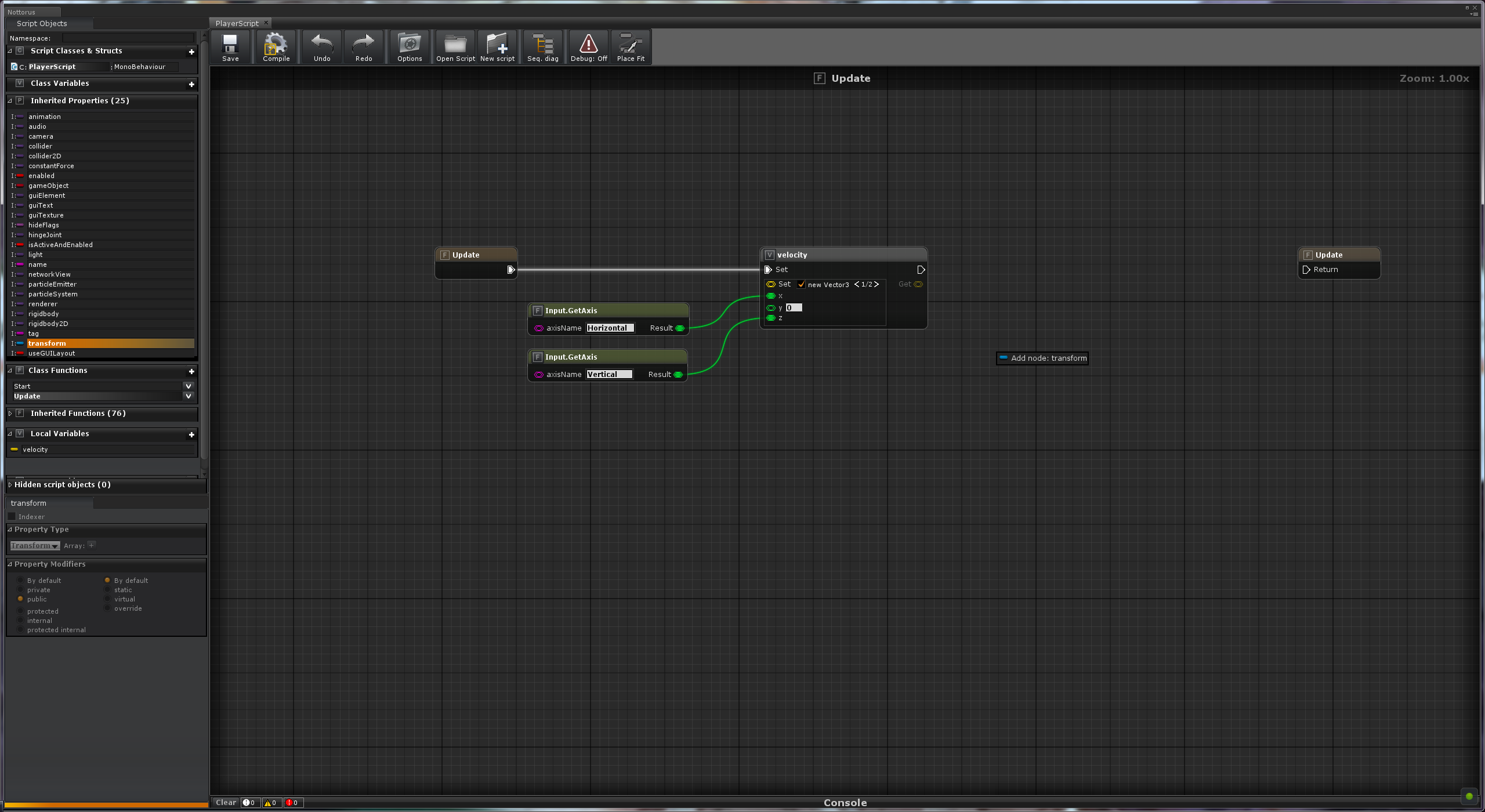
まず、trancesformを取り出しましょう。InheritedPropertiesにあります。
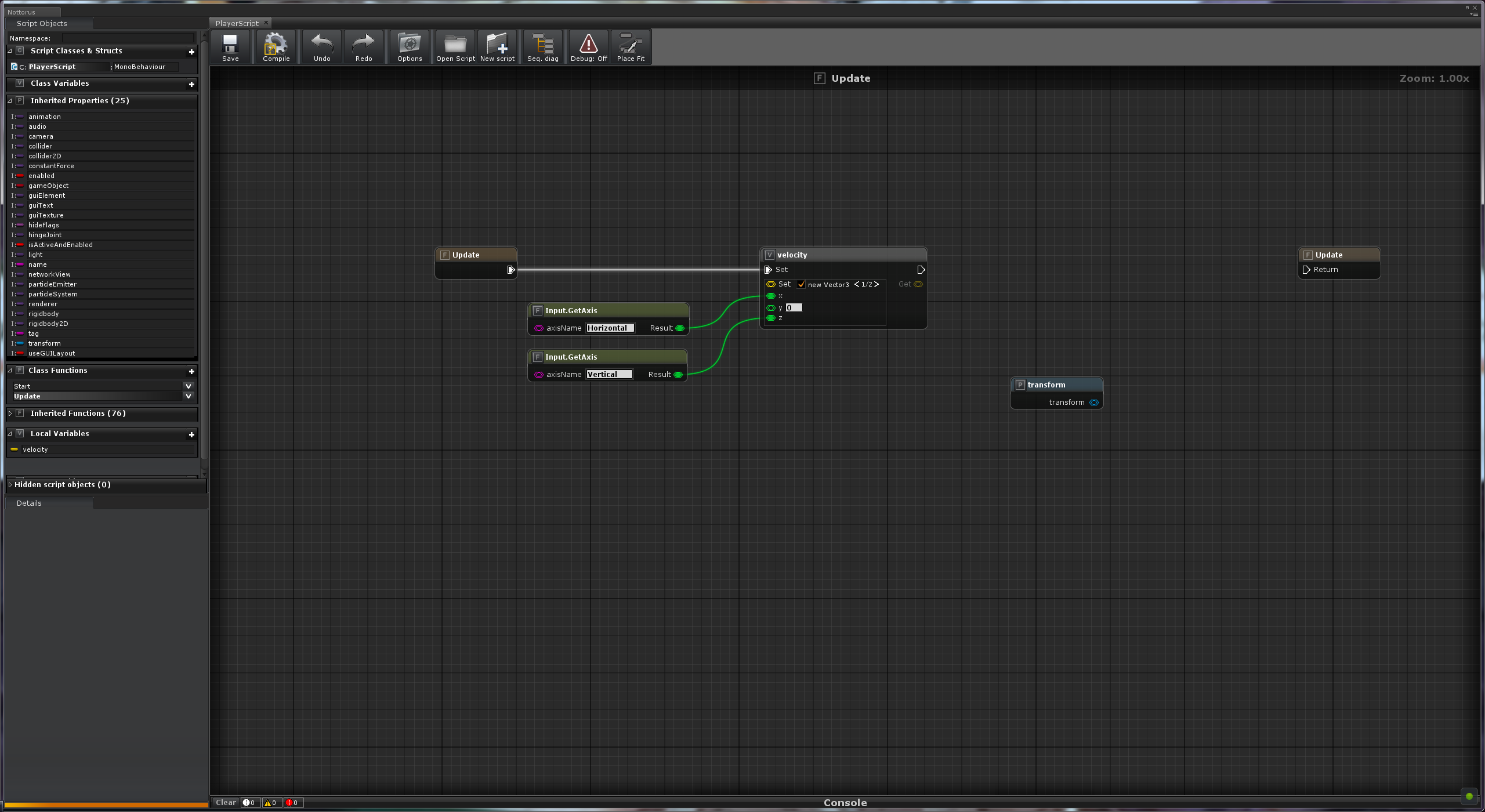
下から二番名にtransformがあるので、こいつをドラッグ&ドロップします。
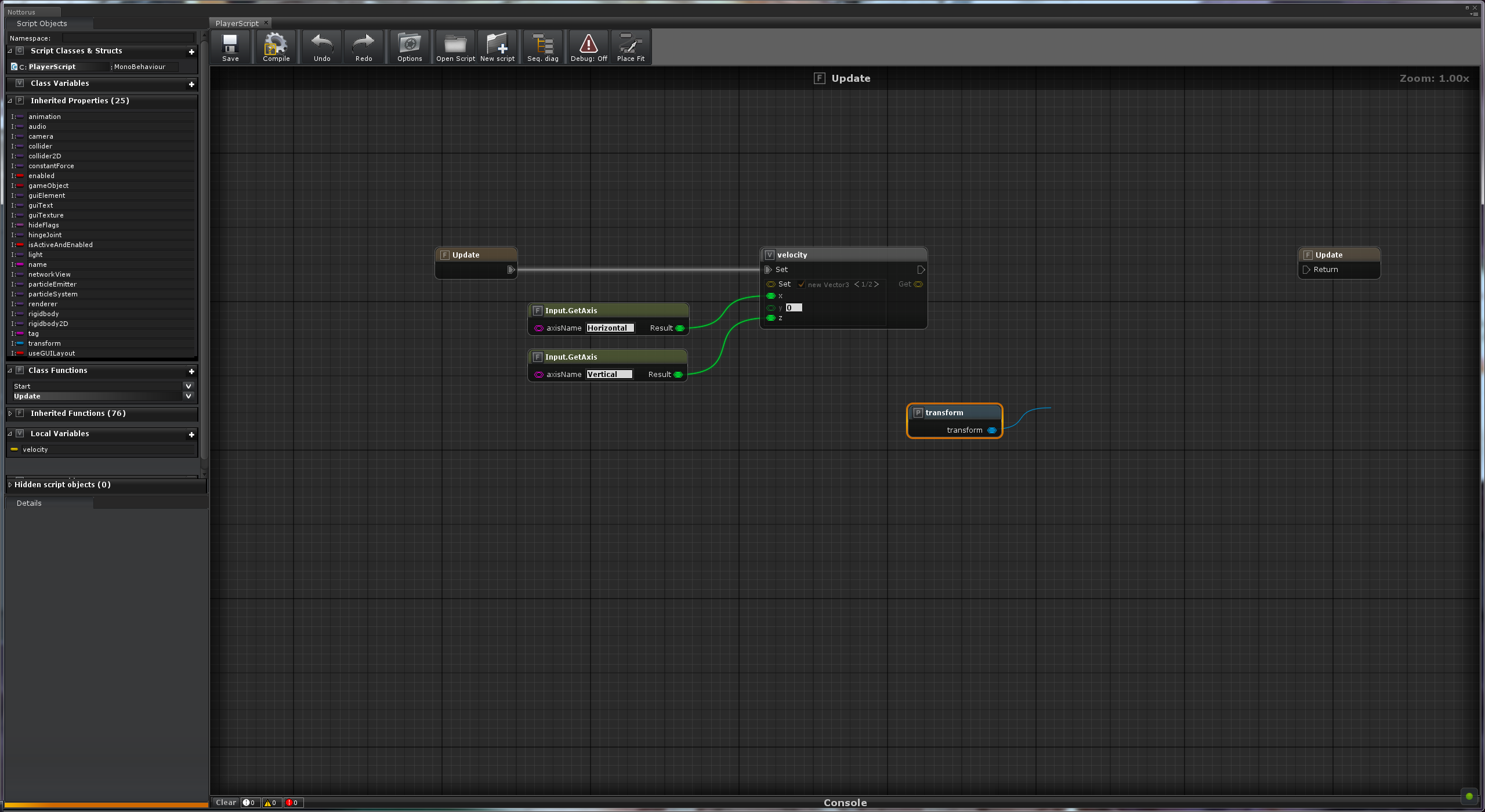
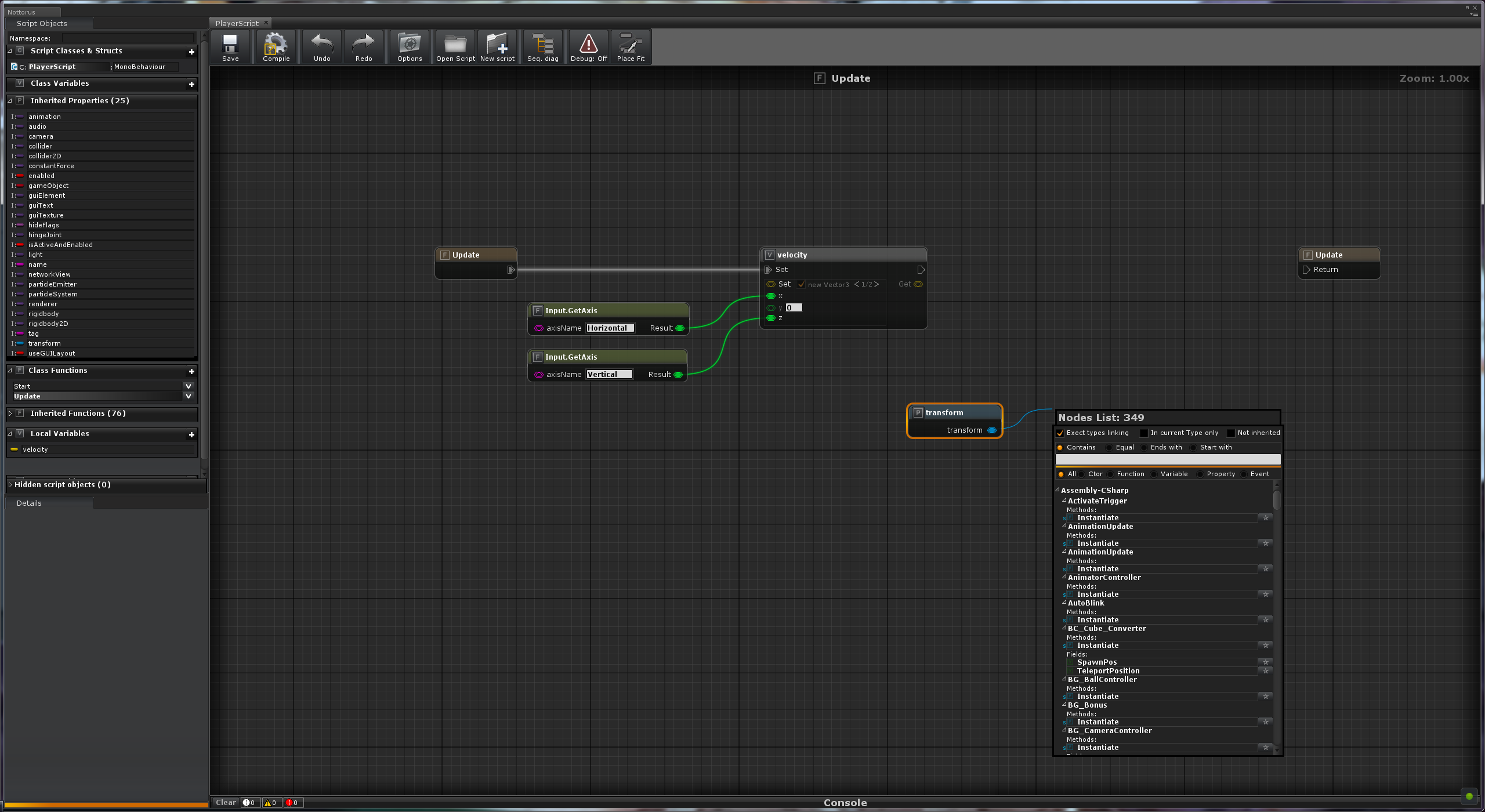
transformのpositionプロパティを使用したいので、transformピンをクリック後、適当な位置で離します。
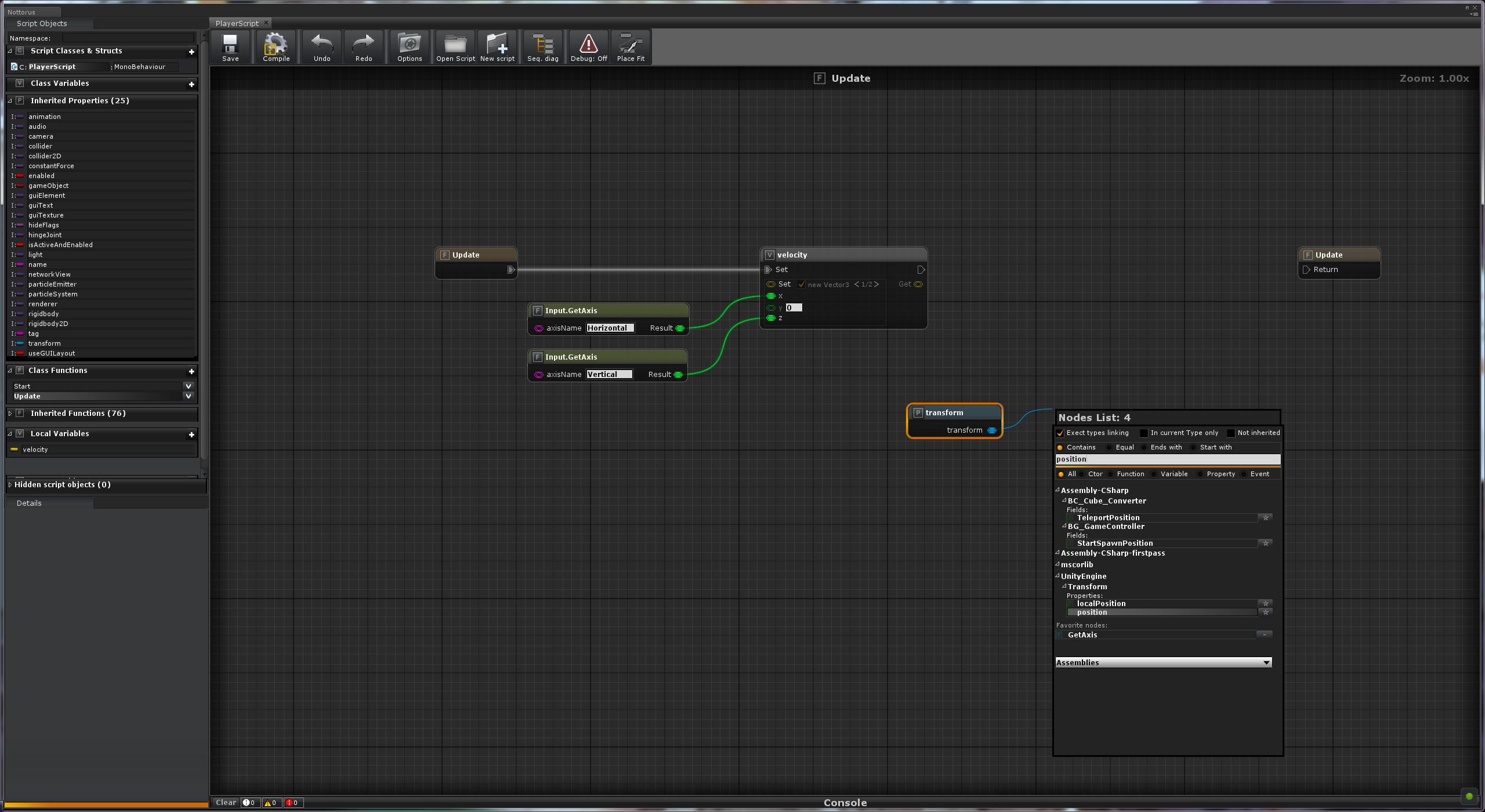
するとNodesListが開くので、positionを入力してプロパティを探しましょう。
ありました。positionをクリックします。
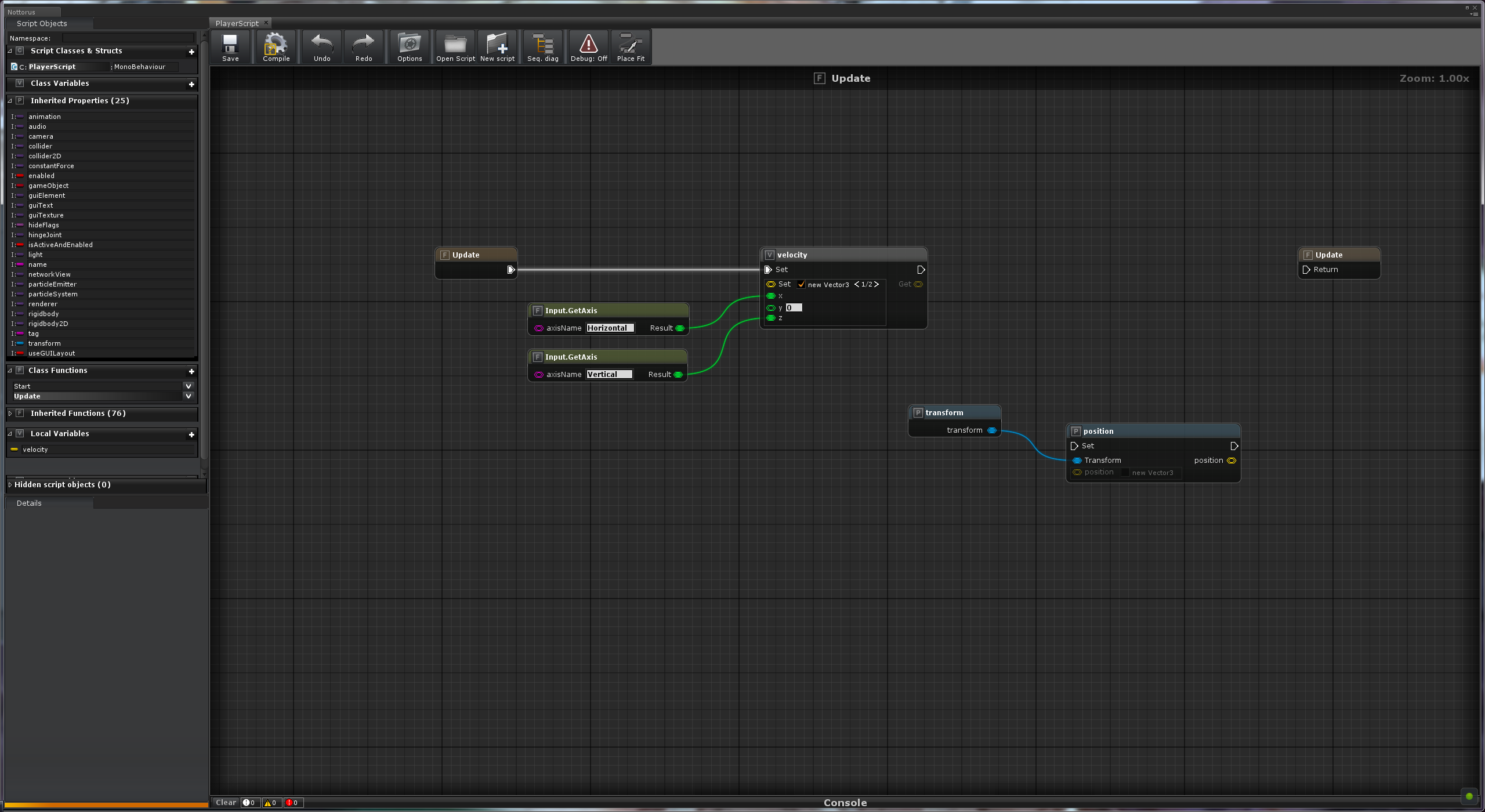
するとpositionプロパティがtransformピンに接続された状態で表示されます。
これはスクリプトで書くと、
trancform.position;
となります。これに先ほどの入力値を加えた上でpositionにセットしましょう。
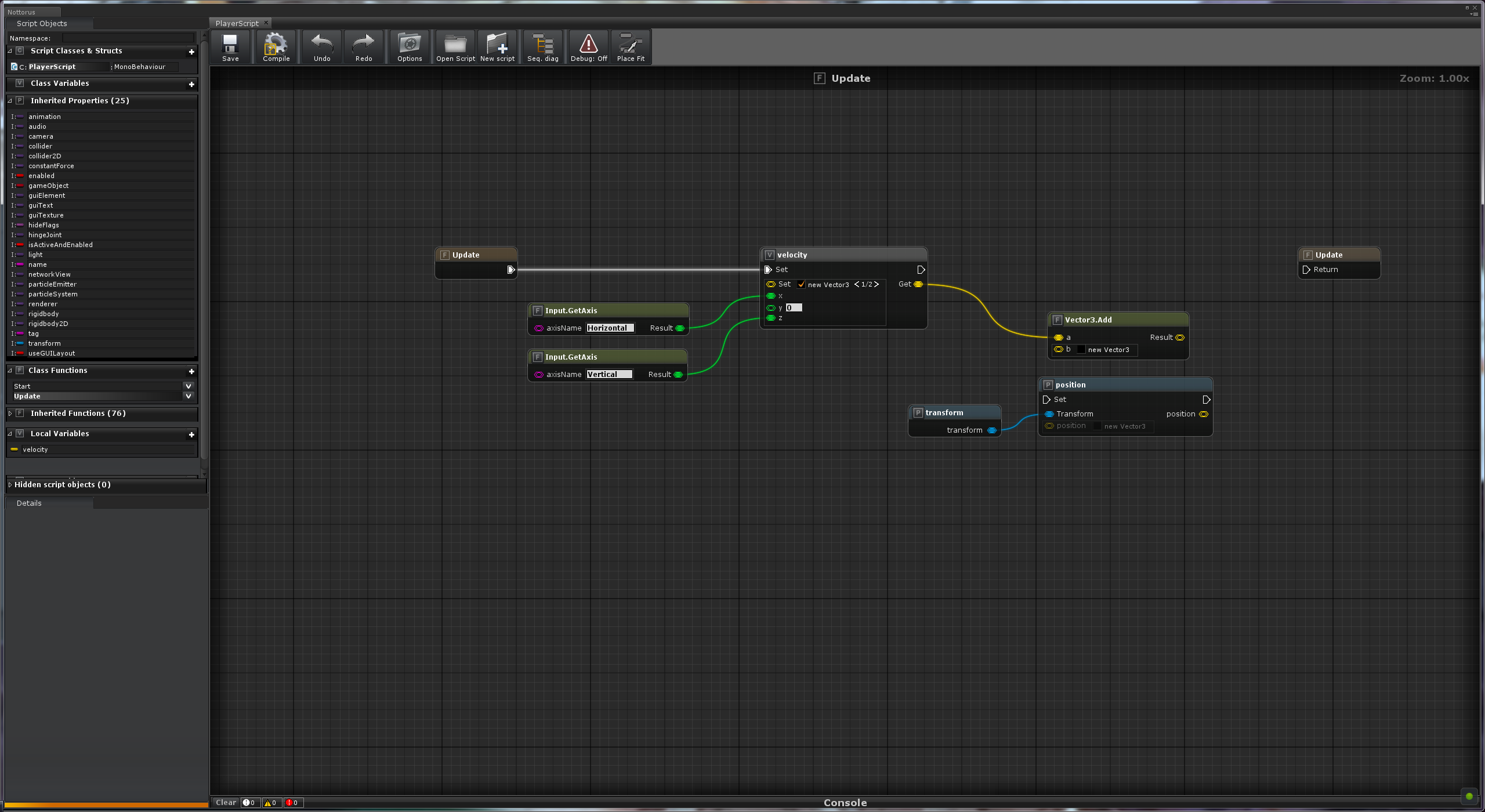
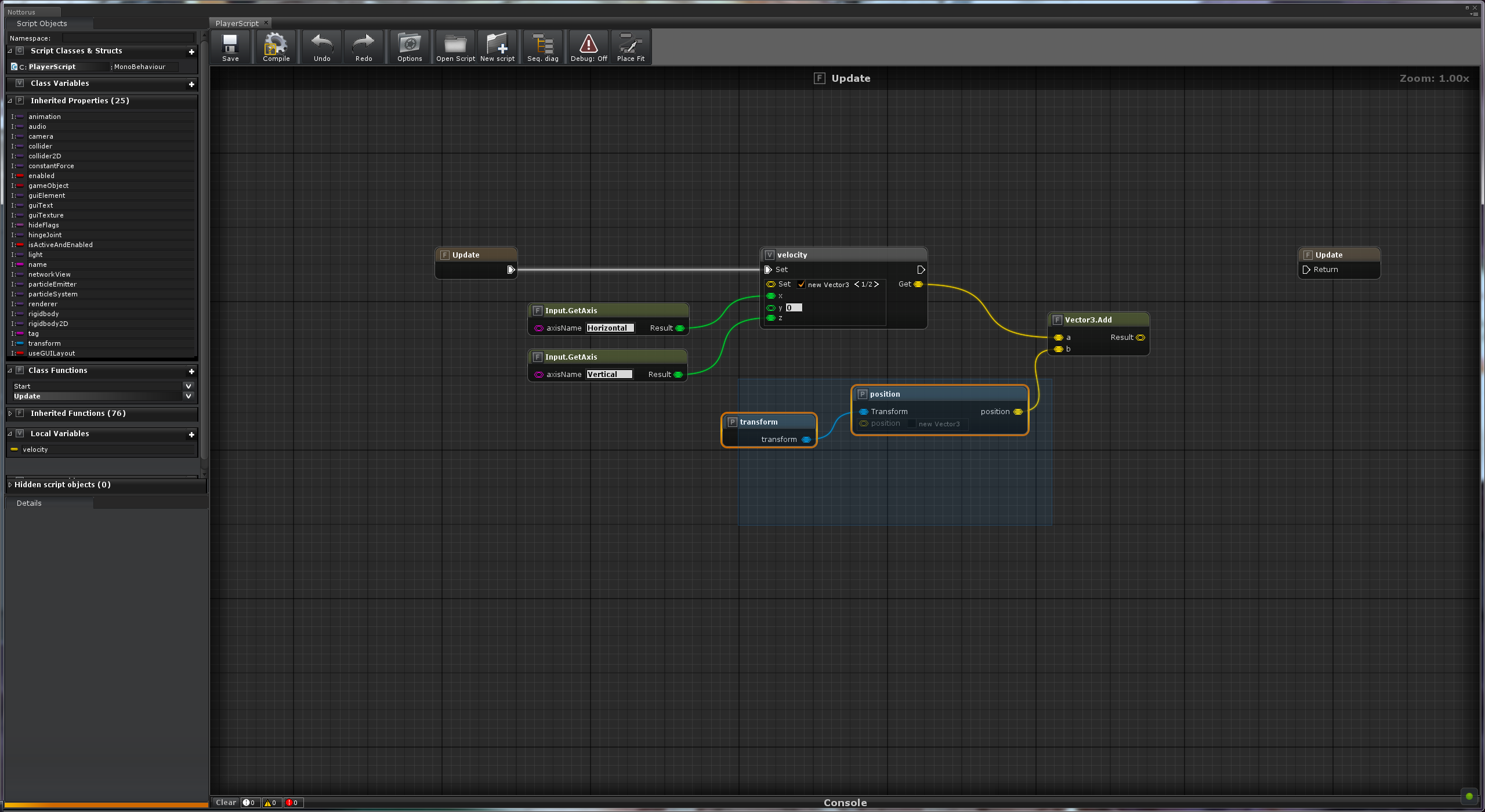
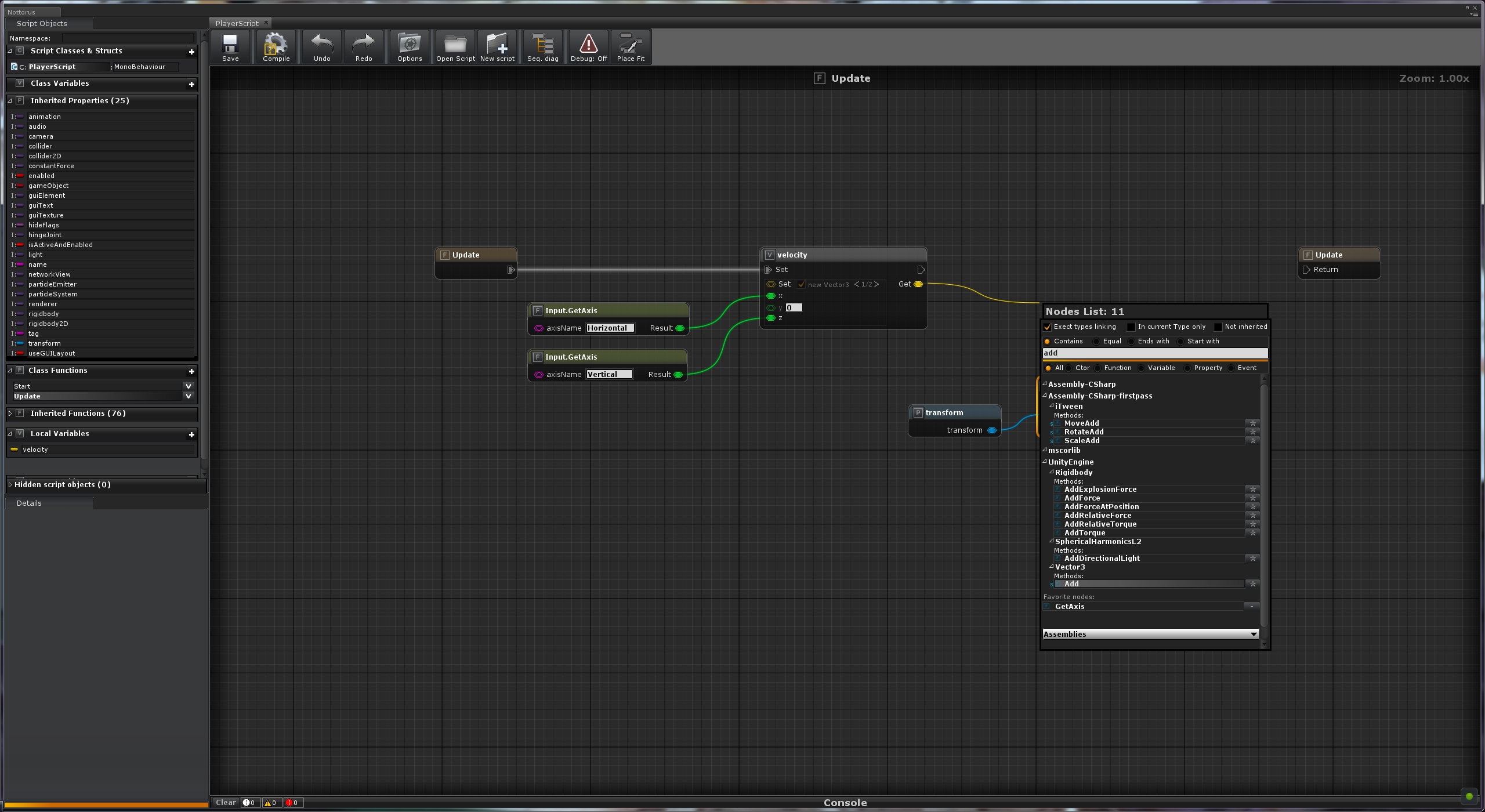
まず、ローカル変数のGetピンを引いた上で適当な場所にドロップして、開いたNodesListにaddを検索します。

Vector3にAddというのが表示されているので、これをクリックします。
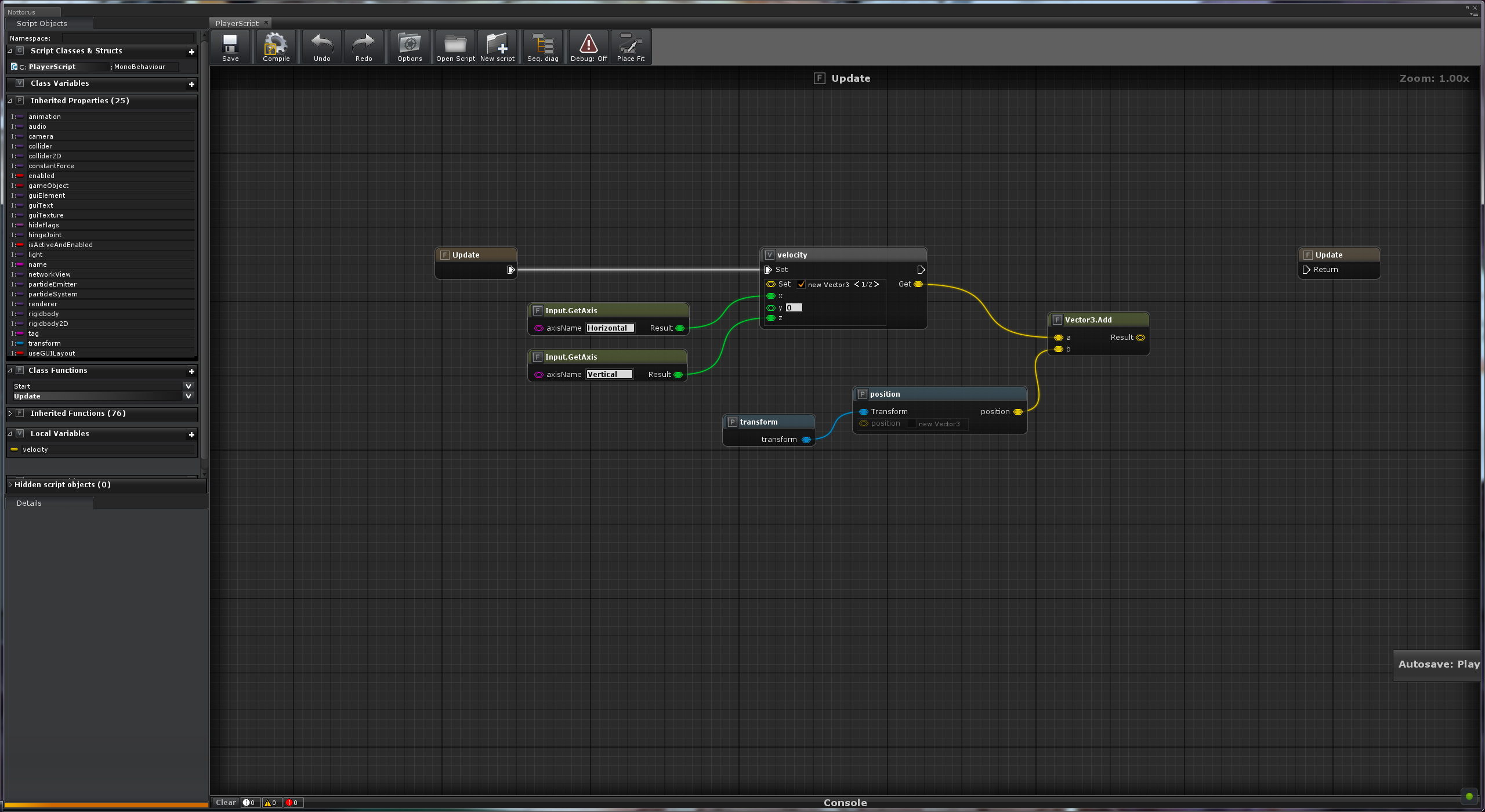
するとVector3.Addノードが追加されます。bにpositionピンを接続します。

これをスクリプトで書くと
velocity + trancform.position;
となります。ただ、これはただ単に足しただけなので、positionの値が変更されたわけではありません。
この値をもう一度transform.positionにセットする必要があります。
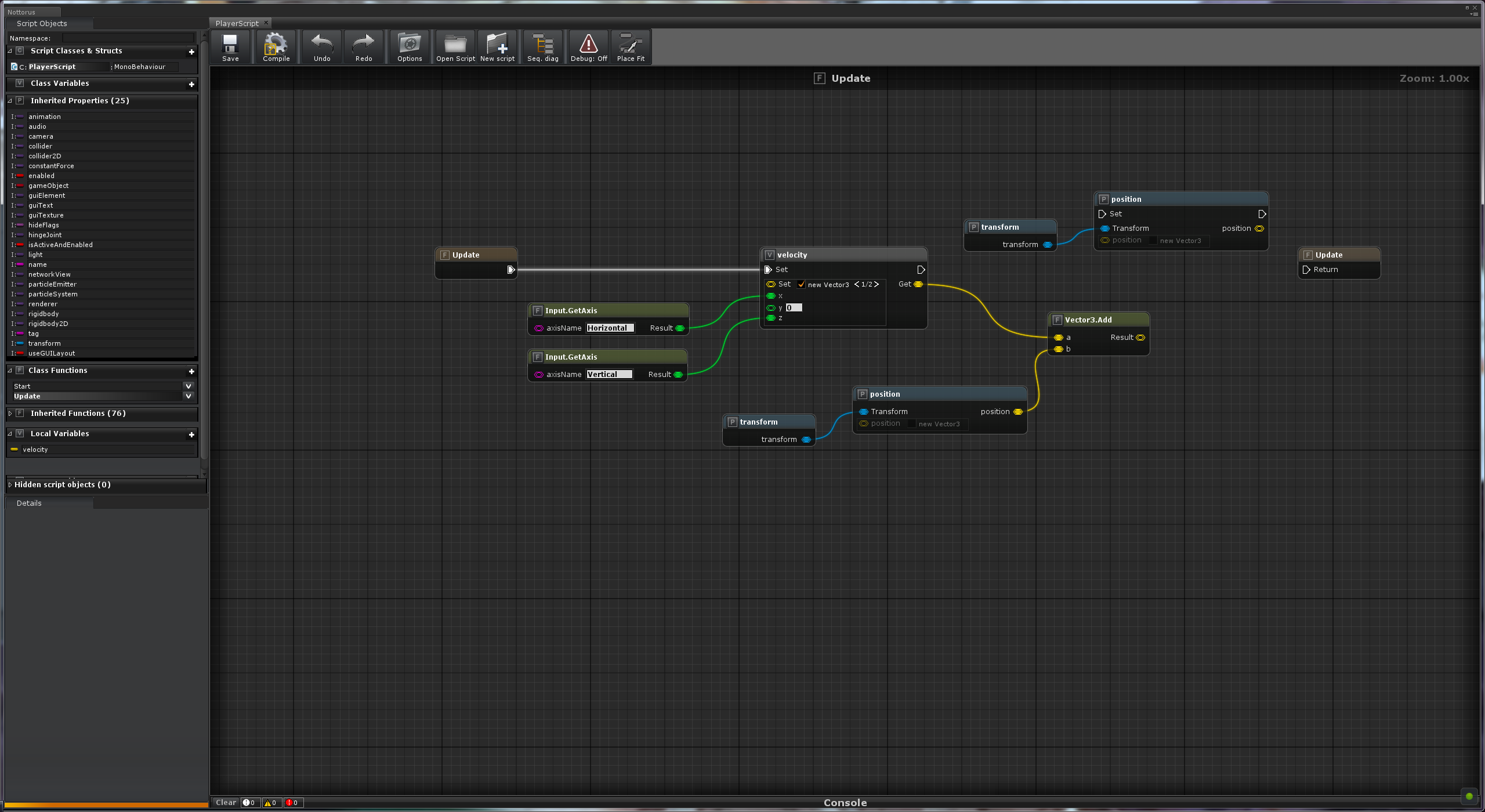
エディタの空いている部分でドラッグすると青い四角が表示されるので、tranceformとpositionノードをかぶせましょう。これで選択状態になります。
選択された状態でCtrl+Cでコピーし、適当な位置でCtrl+vで貼り付けます。
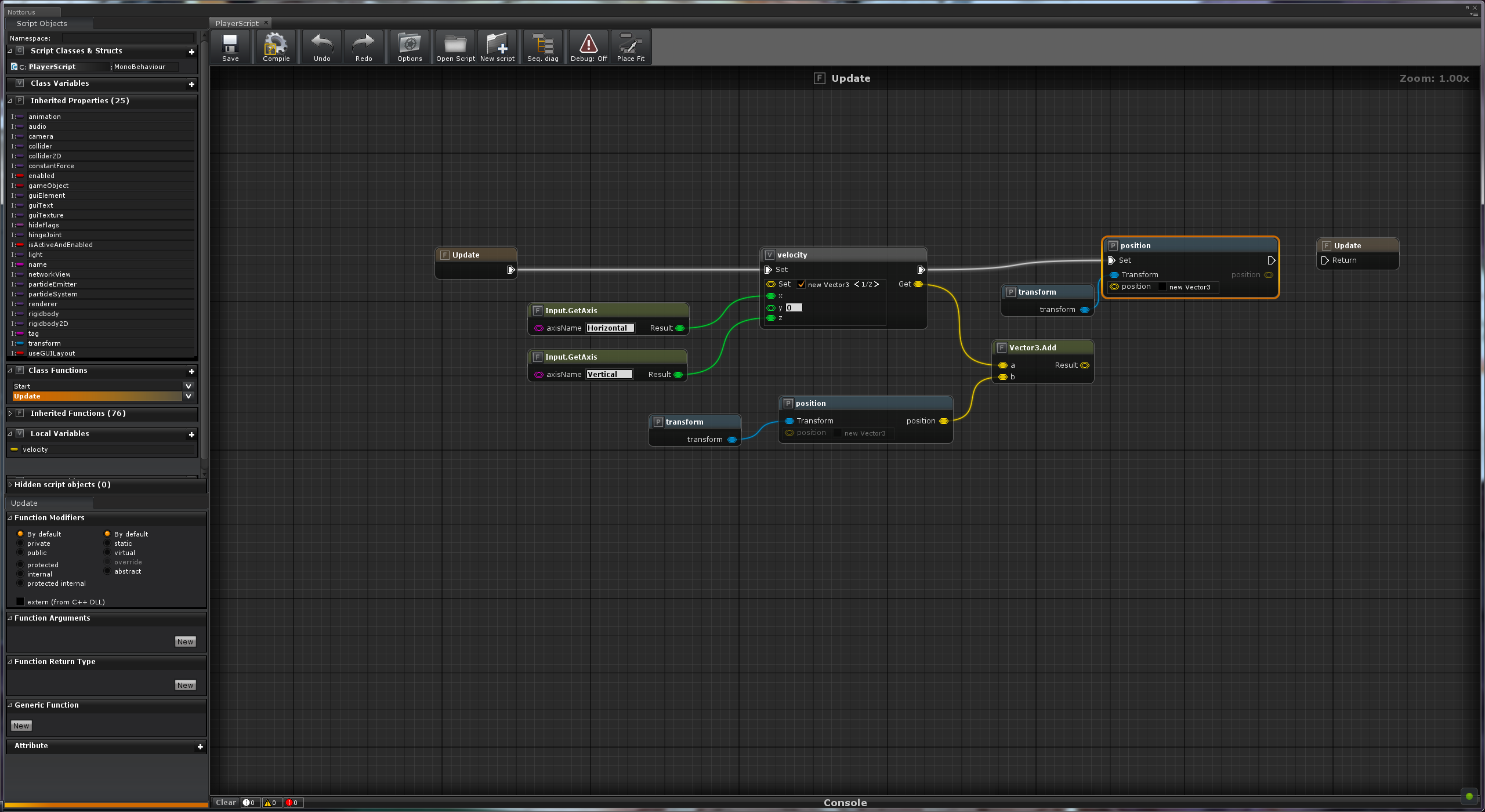
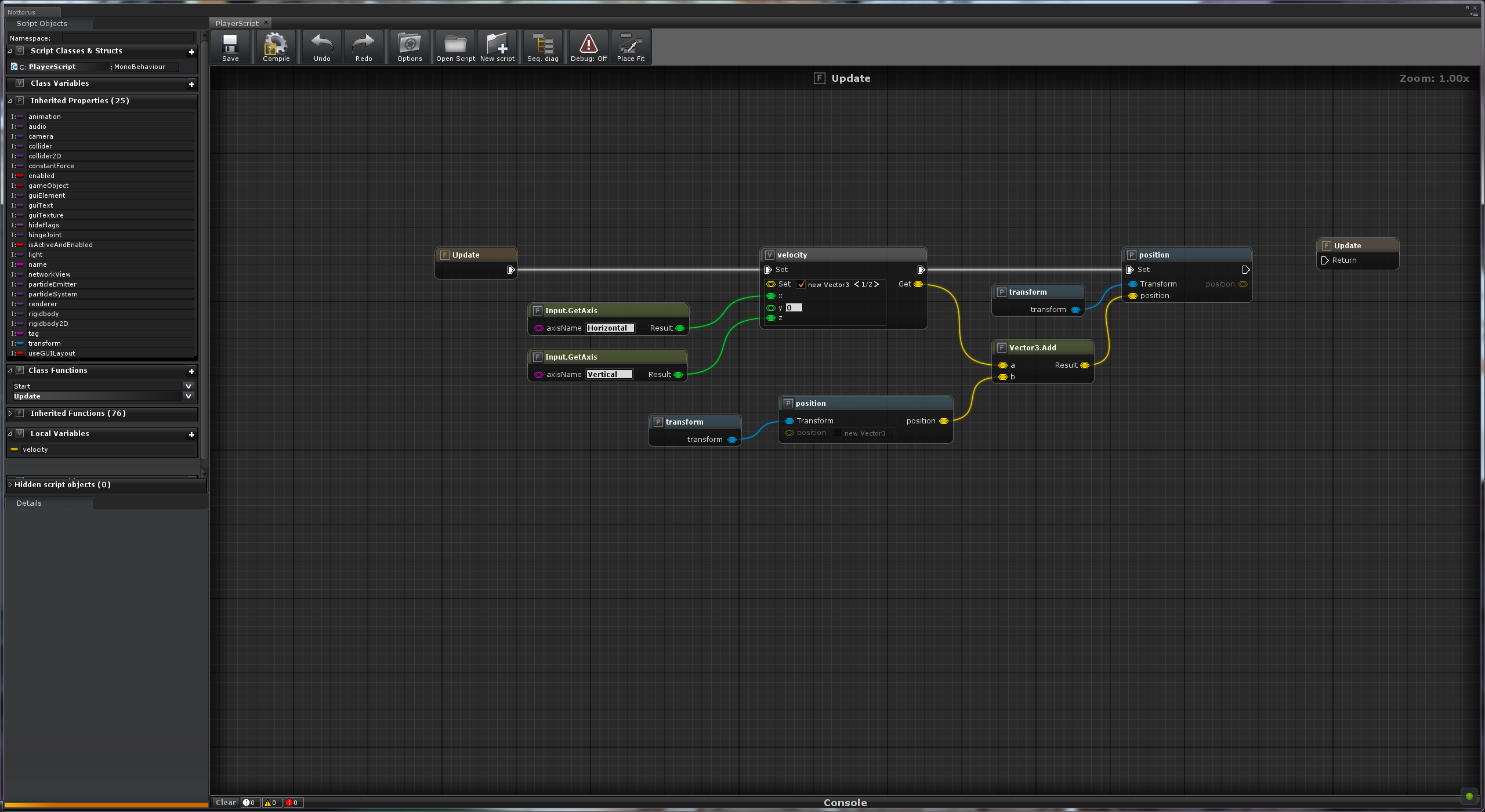
今度はローカル変数の白矢印から、複製したpositionのsetピンに接続します。
次にVector3.AddのResultピンを複製したpositionピンのpositionに接続します。
これをスクリプトで書くと
trancform.position = velocity + trancform.position;
になります。これで変数の代入が出来ました。
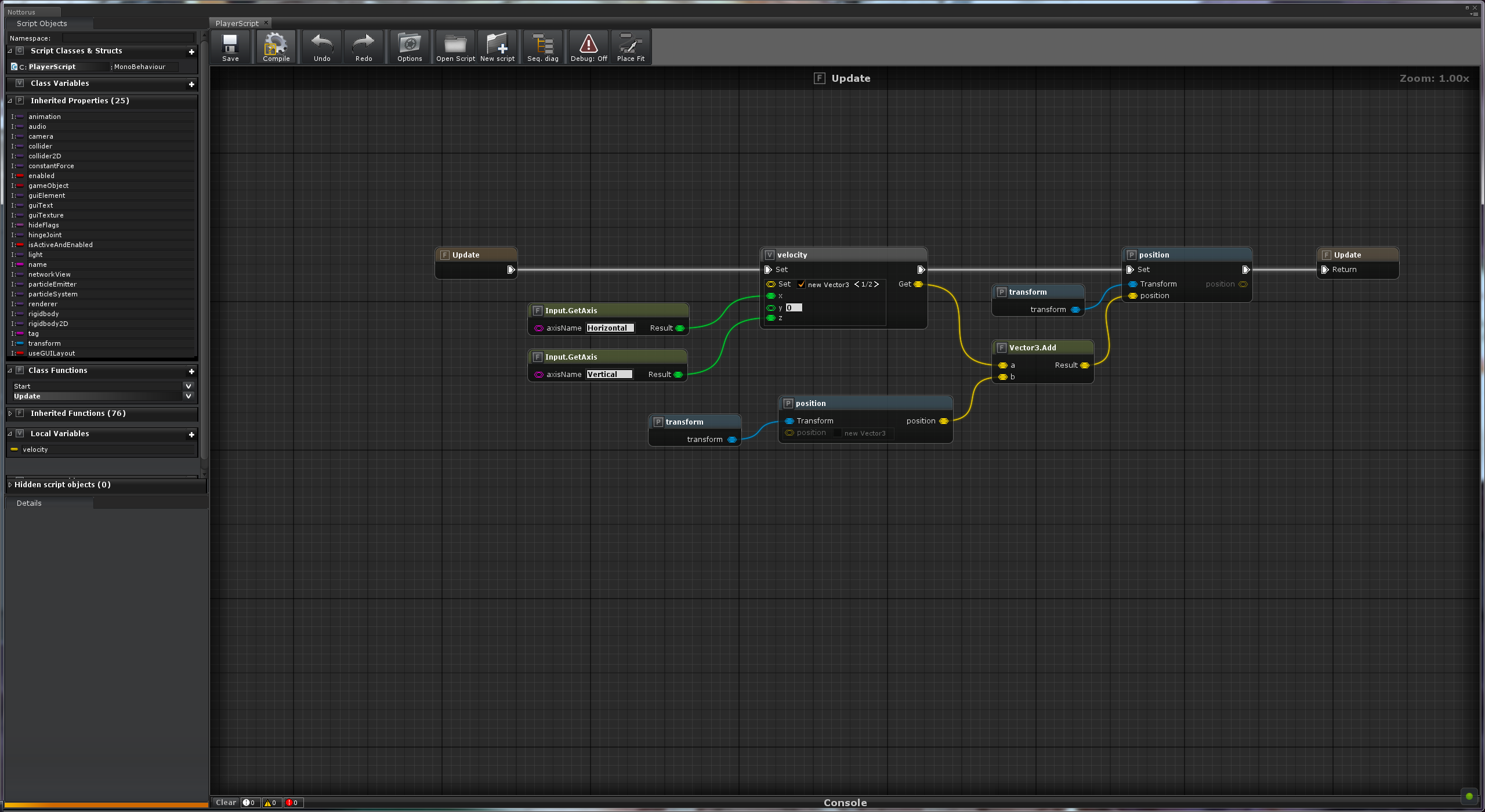
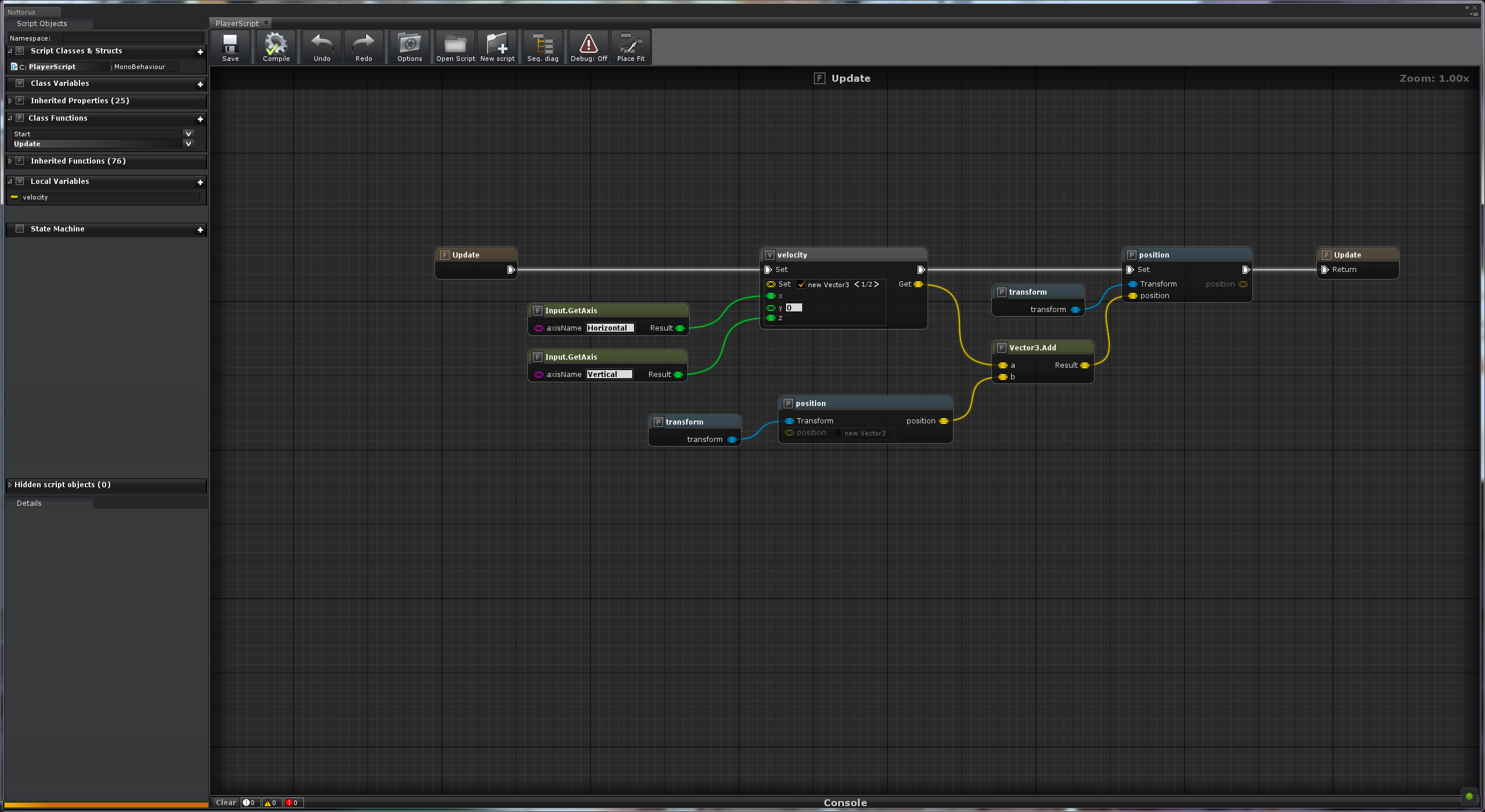
以上で移動処理の実装が終了したので、最後にUpdateのReturmピンに接続します。
これで一通りの実装が終了しました。ただこれではプレハブにスクリプトが貼り付けないので、コンパイルしてC#スクリプトを生成します。
上にCompileというボタンがあるので、これをクリックします。
エラーがなければ黄色い?から緑のチェックに変わります。
ntsファイルを保存したところに同名のC#スクリプトがあるはずです。
これでスクリプトの生成が終了しました。
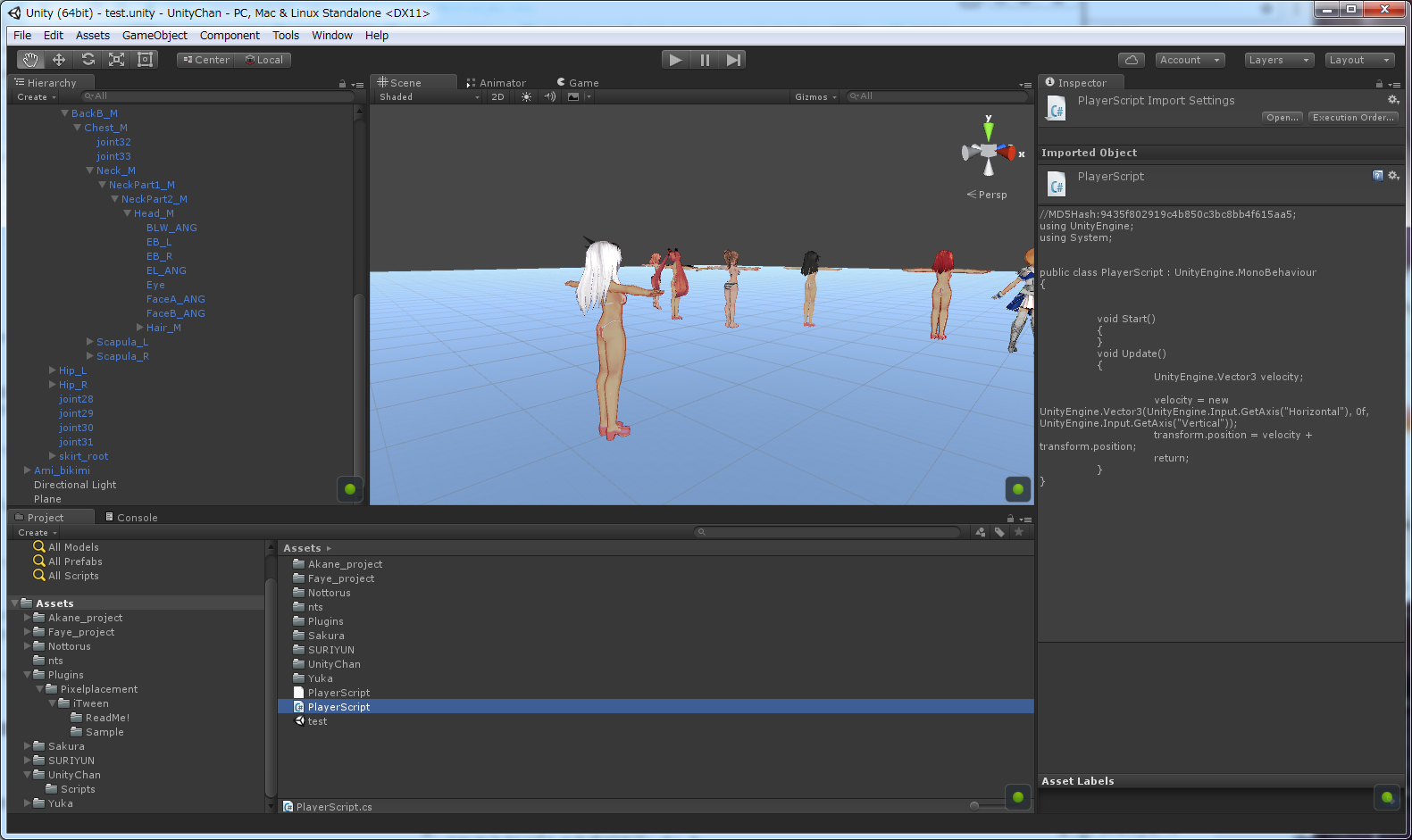
プレハブにアタッチしてちゃんと動くか確認しましょう。
無事動きました!
生成されたC#スクリプトを見てみましょう。
public class PlayerScript : UnityEngine.MonoBehaviour
{
void Start()
{
}
void Update()
{
UnityEngine.Vector3 velocity;
velocity = new UnityEngine.Vector3(UnityEngine.Input.GetAxis("Horizontal"), 0f, UnityEngine.Input.GetAxis("Vertical"));
transform.position = velocity + transform.position;
return;
}
}
ある程度ちゃんとしたスクリプトが生成されていることに驚きです。
これぐらいなら別にノードスクリプトでなくてもOKですが、視覚的に処理が分かりやすいのがノードベースのよさなので、初心者はAPIを見ながら実装すると覚えやすいかもです。
#コメントのつけ方
Nottorusではコメントもつけられます。
まずはコメントを付けたい部分を選択します。
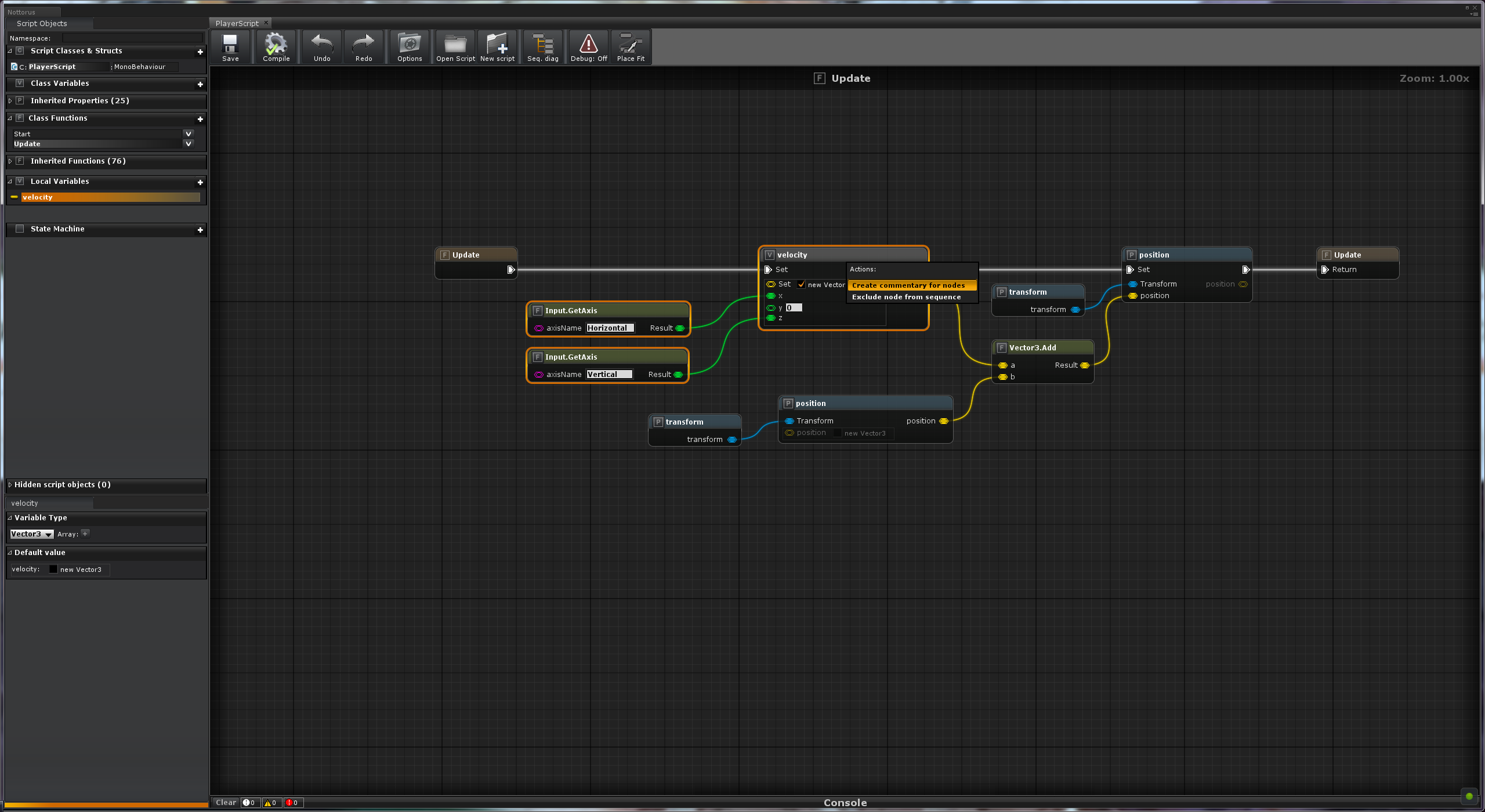
選択したノードの上で右クリックをします。
Actionsが開くので、Create commentary for nodesを選択しましょう。

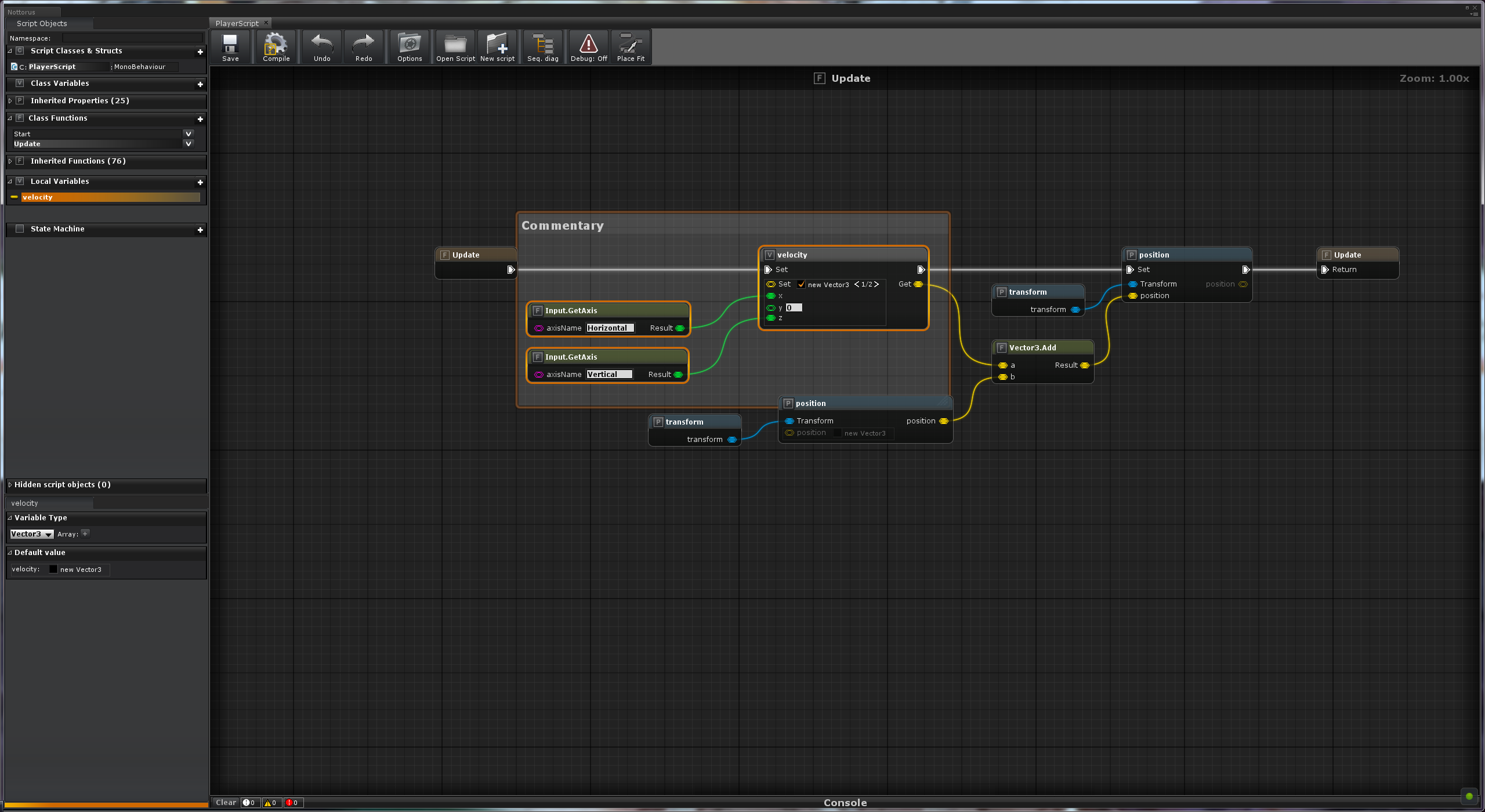
するとコメントノードが展開されます。
適当にコメントを付けます。
コメントノードに入れられたノードは、コメントノードをドラッグすると一緒にドラッグされます。
これで見やすいように位置調整しましょう。
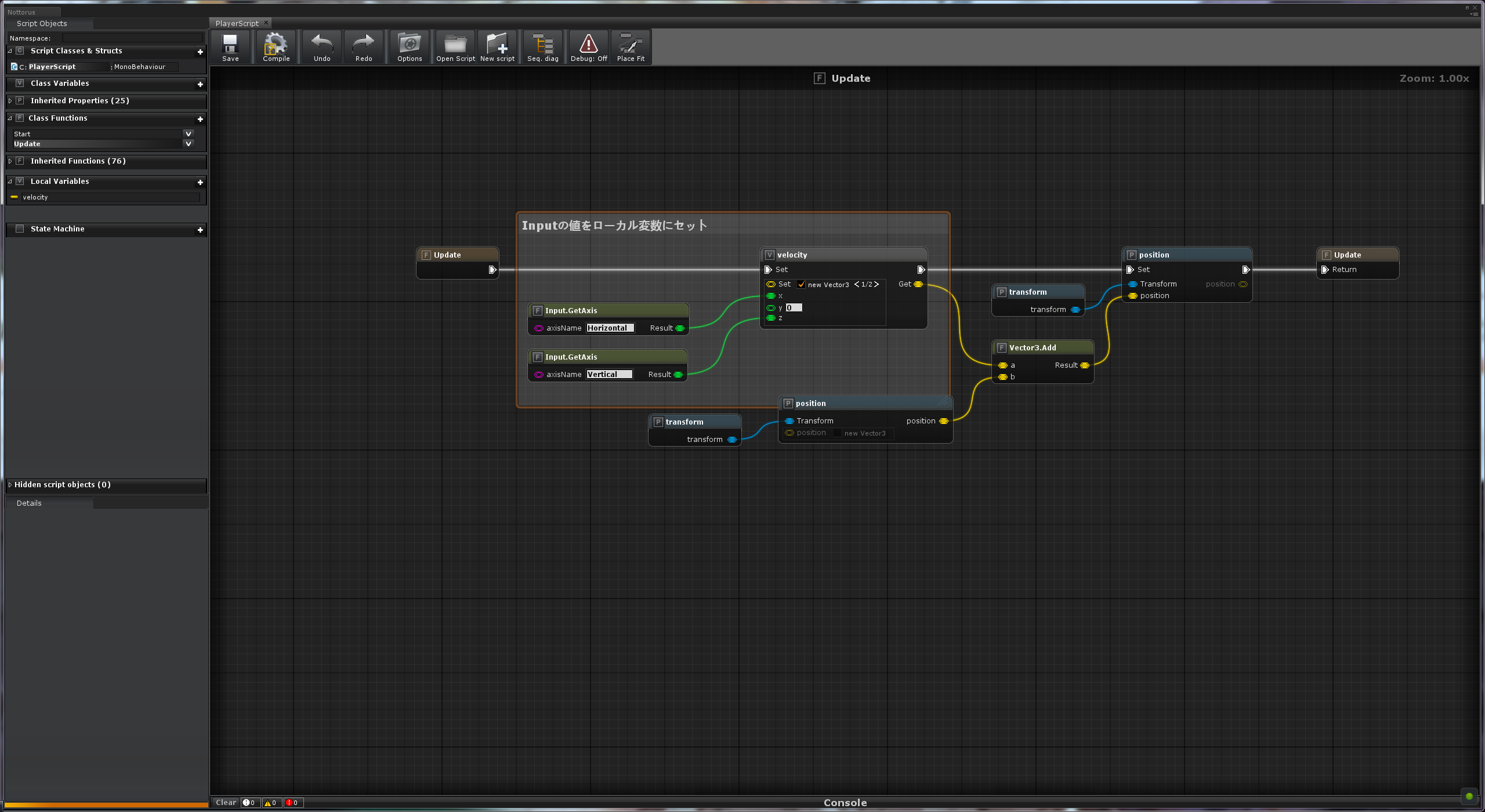
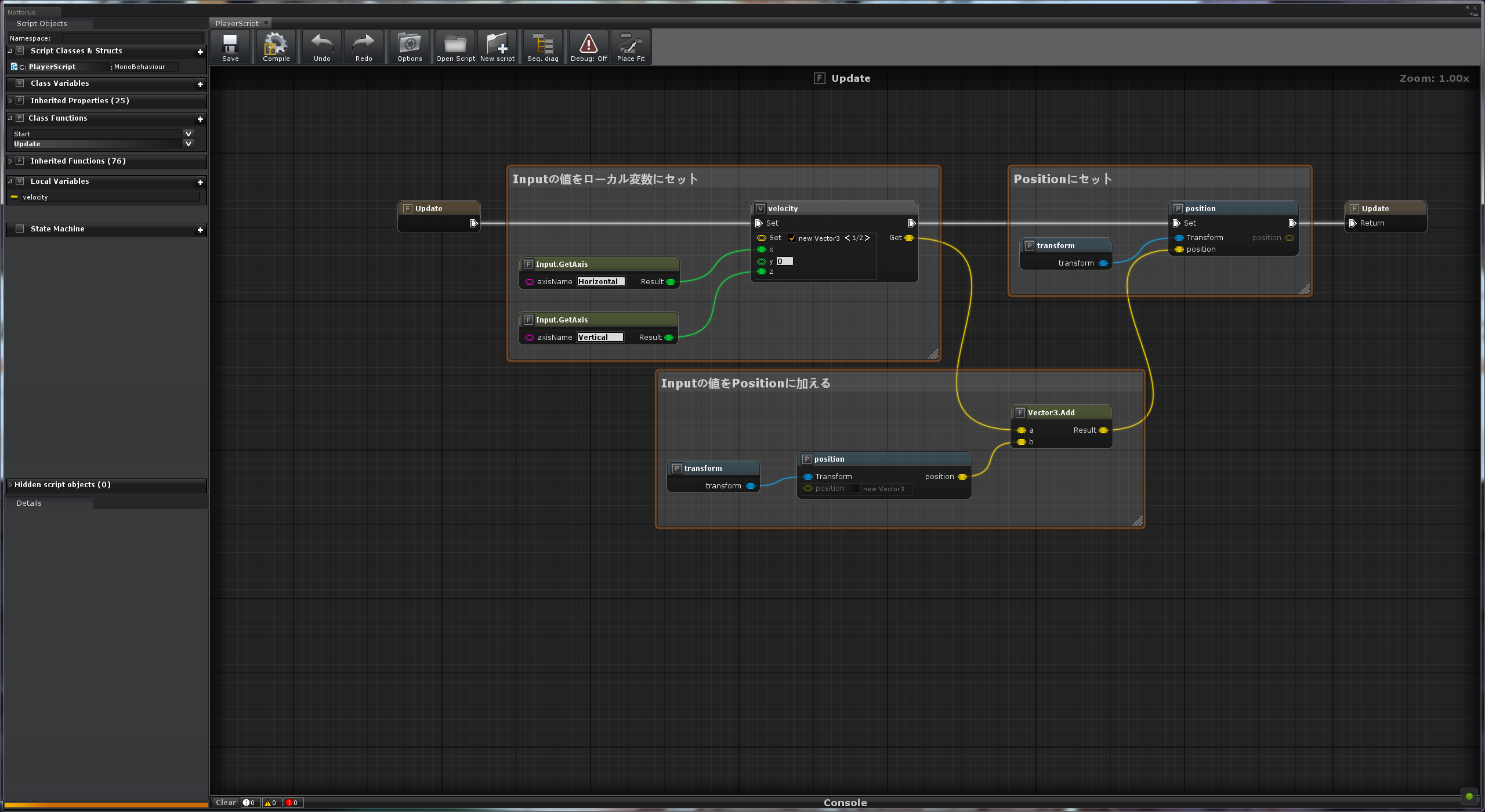
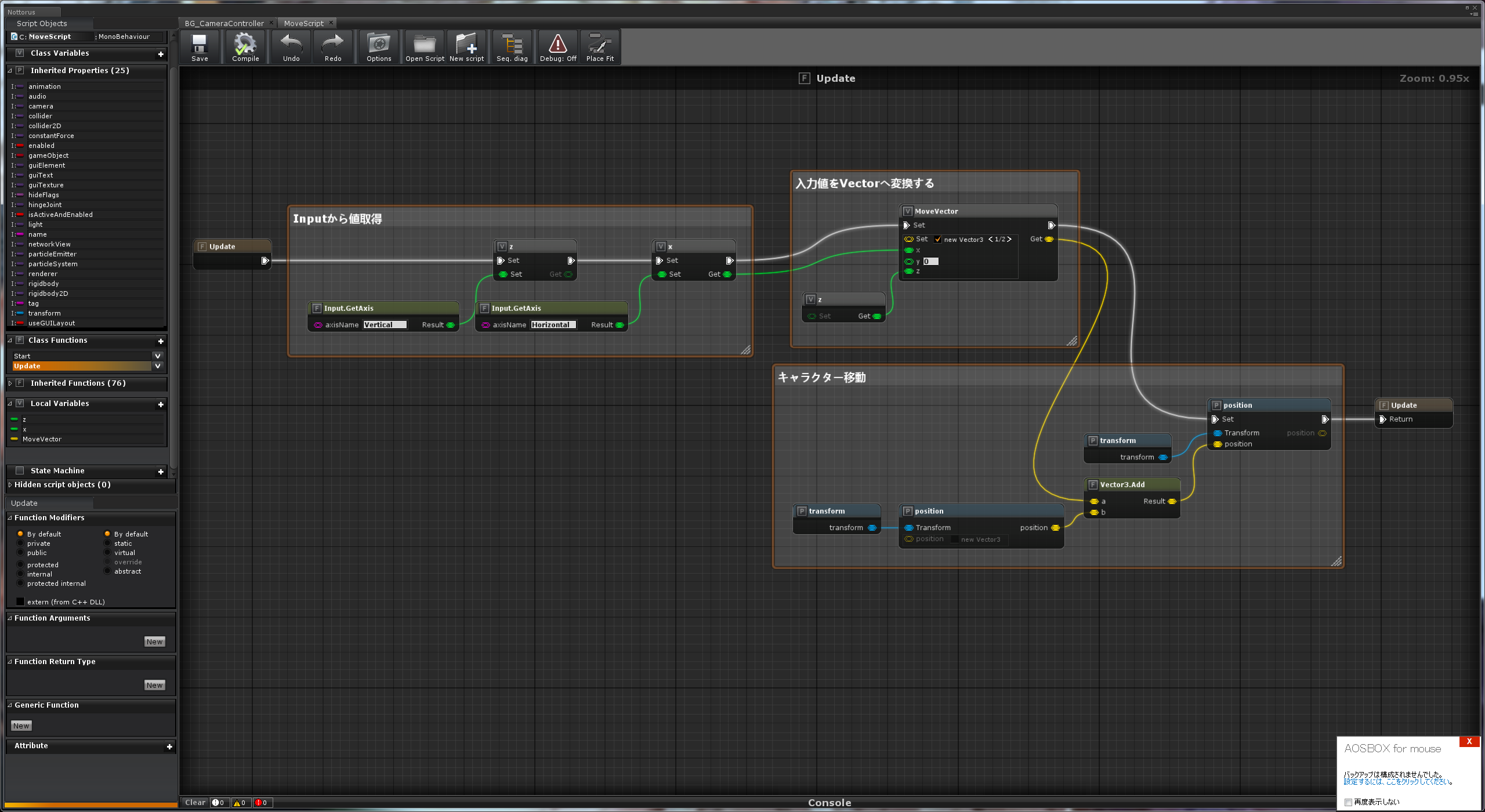
こんな感じにしました。この状態でスクリプトをコンパイルすると、コメントが付きます。
public class PlayerScript : UnityEngine.MonoBehaviour
{
void Start()
{
}
void Update()
{
UnityEngine.Vector3 velocity;
///Inputの値をローカル変数にセット
velocity = new UnityEngine.Vector3(UnityEngine.Input.GetAxis("Horizontal"), 0f, UnityEngine.Input.GetAxis("Vertical"));
///Positionにセット
transform.position = velocity + transform.position;
return;
}
}
スクリプトのほうも分かりやすくなったと思います。
#デバッグ
スクリプトをデバッグ用でコンパイルすると、Nottorus内で処理の流れをリアルタイムで視覚化した状態でデバッグできます。
これが個人的に非常にありがたい機能でもあり、ビジュアルスクリプトを好むようになった理由でもあります。
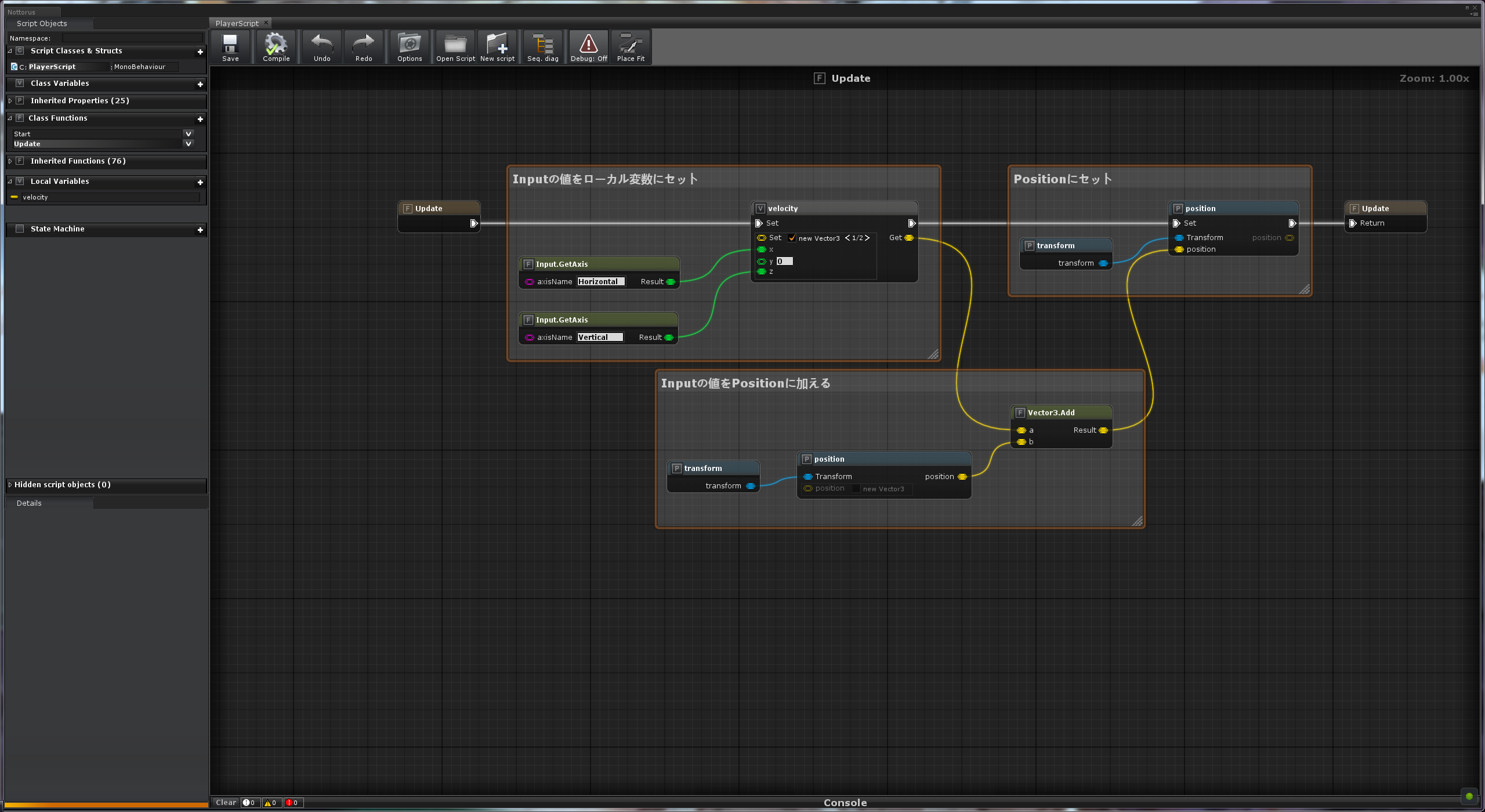
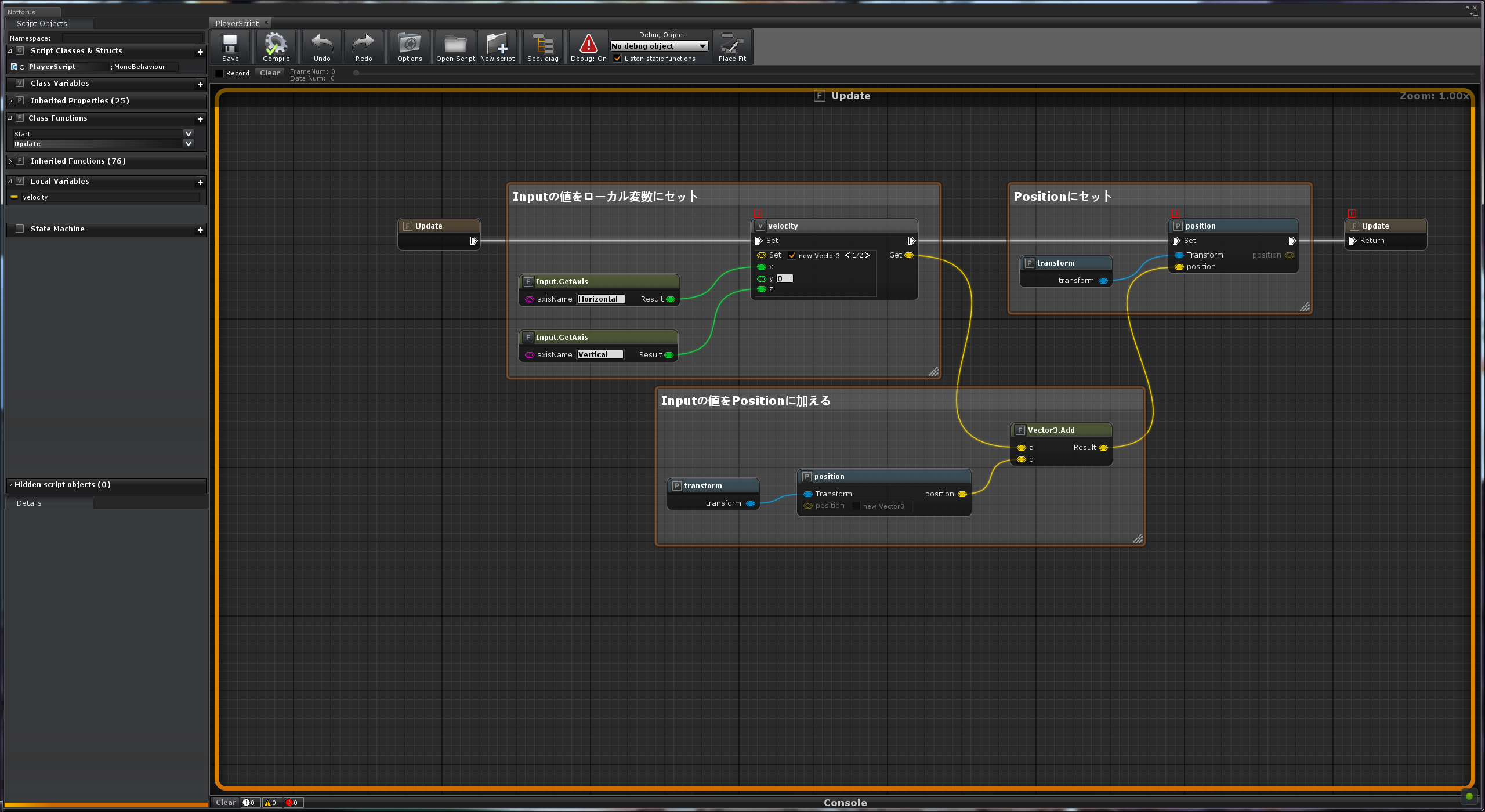
上にあるデバッグがoffになっているので、選択してonにしましょう。
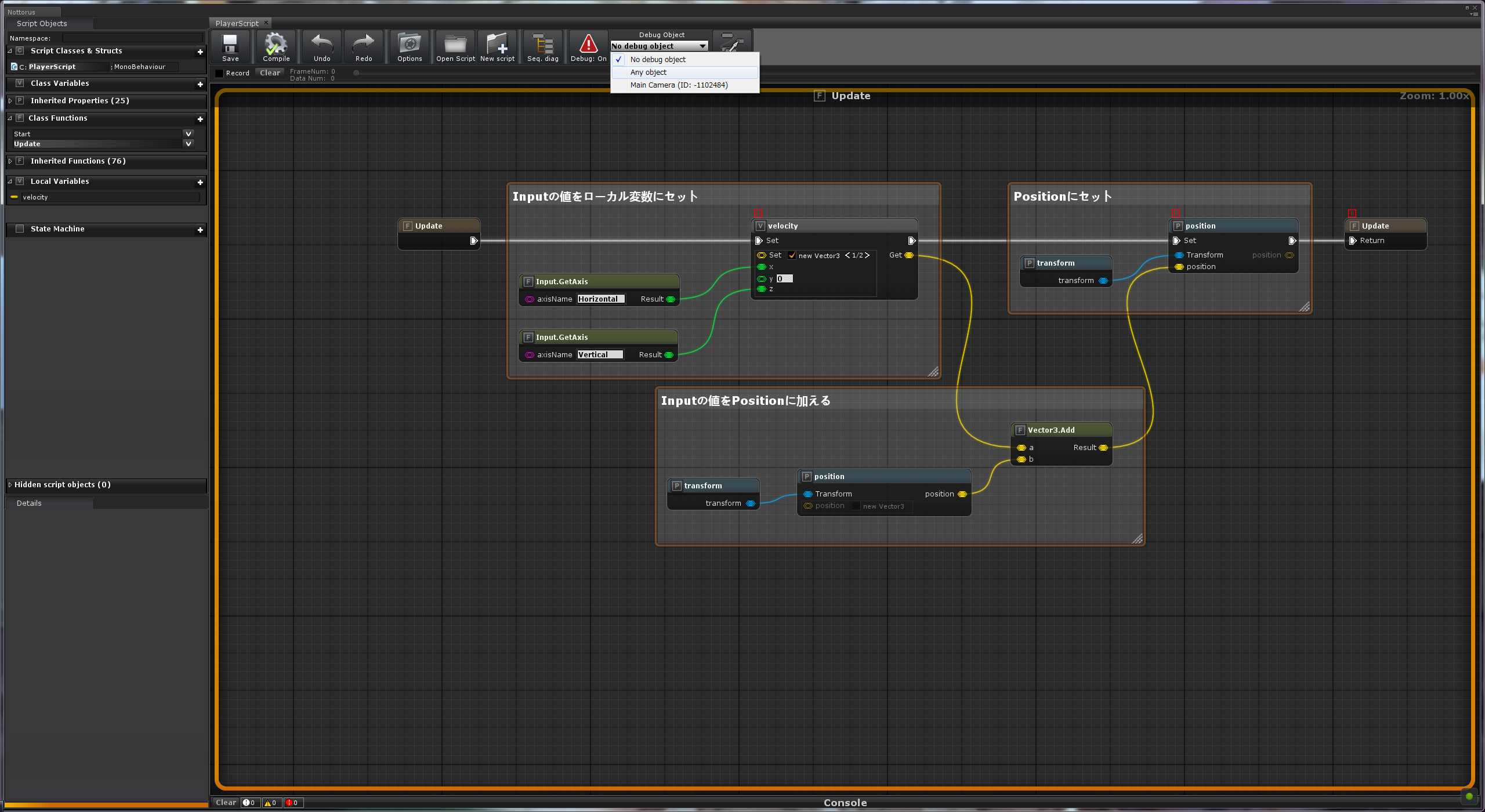
クリックするとDebugObjectが出るので、選択してデバッグしたいオブジェクトを選択します。
数も少ないので、Any objectを選択しました。
これでコンパイルした上でGameを起動します。
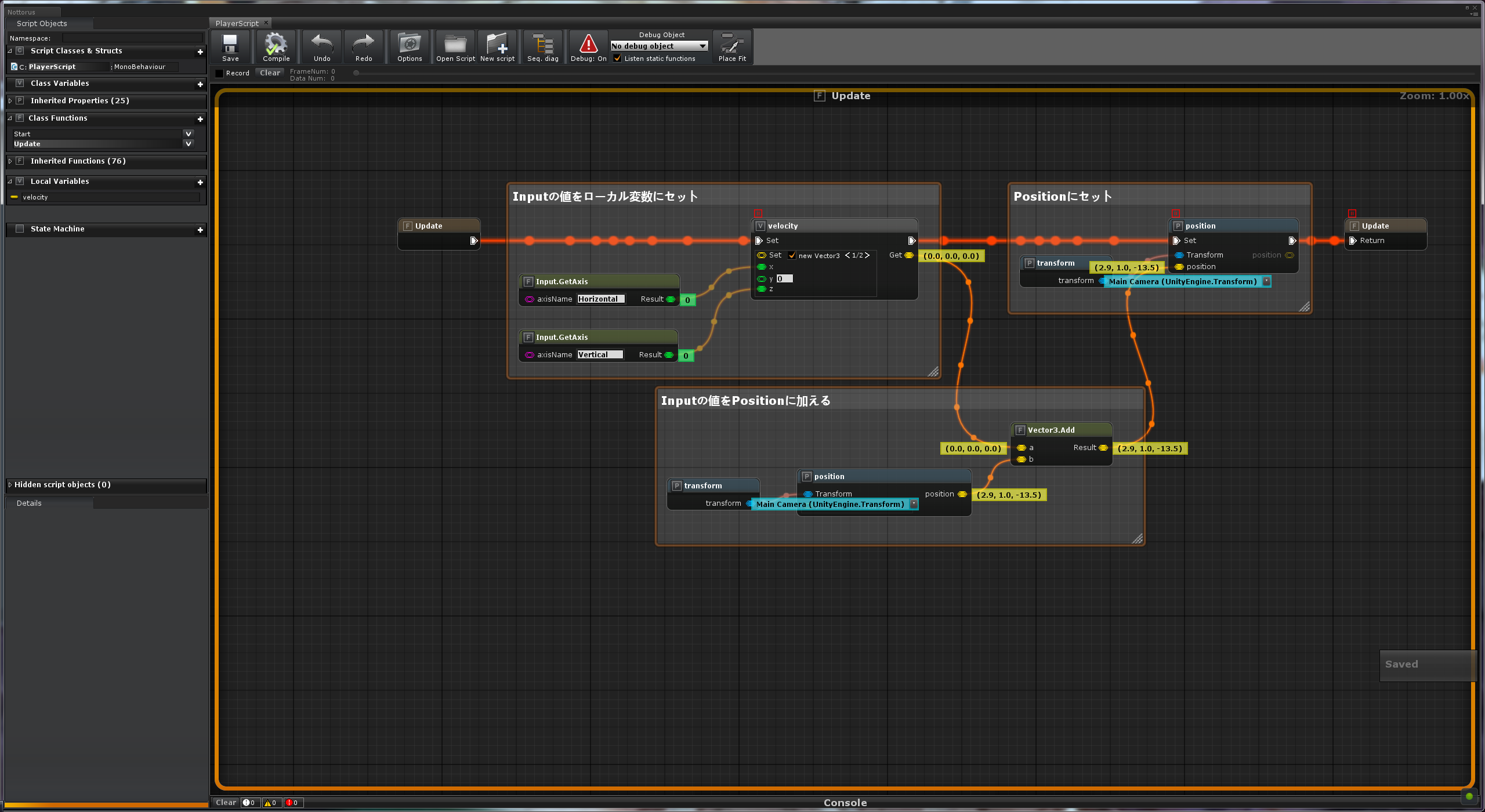
するとこのように、処理の流れ、出力値が視覚化されるのでおかしな値になっている部分が探しやすくなります。
ただ、Debugをonにした状態でコンパイルしたスクリプトはかなりすごいことになっているので、リリースする時はちゃんとDebugをoffにして再コンパイルしましょう。
public class PlayerScript : UnityEngine.MonoBehaviour
{
void Start()
{
}
void Update()
{
UnityEngine.Vector3 velocity;
#if UNITY_EDITOR
#if NottorusDebug
BP_Utils.InvokeSequenceNode(103, 113, this, "PlayerScript", null, false);//Debug sequence
#endif
#endif
///Inputの値をローカル変数にセット
var _TempVar_112_1 = UnityEngine.Input.GetAxis("Horizontal");
#if UNITY_EDITOR
#if NottorusDebug
BP_Utils.InvokeSequenceNode(112, 0, this, "PlayerScript", _TempVar_112_1, true);// Debug Pin value
#endif
#endif
var _TempVar_111_2 = UnityEngine.Input.GetAxis("Vertical");
#if UNITY_EDITOR
#if NottorusDebug
BP_Utils.InvokeSequenceNode(111, 0, this, "PlayerScript", _TempVar_111_2, true);// Debug Pin value
#endif
#endif
velocity = new UnityEngine.Vector3(_TempVar_112_1, 0f, _TempVar_111_2);
#if UNITY_EDITOR
#if NottorusDebug
BP_Utils.InvokeSequenceNode(113, 120, this, "PlayerScript", null, false);//Debug sequence
#endif
#endif
///Positionにセット
#if UNITY_EDITOR
#if NottorusDebug
BP_Utils.InvokeSequenceNode(119, 0, this, "PlayerScript", transform, true);// Debug Pin value
#endif
#endif
#if UNITY_EDITOR
#if NottorusDebug
BP_Utils.InvokeSequenceNode(113, 0, this, "PlayerScript", velocity, true);// Debug Pin value
#endif
#endif
#if UNITY_EDITOR
#if NottorusDebug
BP_Utils.InvokeSequenceNode(114, 0, this, "PlayerScript", transform, true);// Debug Pin value
#endif
#endif
#if UNITY_EDITOR
#if NottorusDebug
BP_Utils.InvokeSequenceNode(115, 0, this, "PlayerScript", transform.position, true);// Debug Pin value
#endif
#endif
var _TempVar_116_3 = velocity + transform.position;
#if UNITY_EDITOR
#if NottorusDebug
BP_Utils.InvokeSequenceNode(116, 0, this, "PlayerScript", _TempVar_116_3, true);// Debug Pin value
#endif
#endif
transform.position = _TempVar_116_3;
#if UNITY_EDITOR
#if NottorusDebug
BP_Utils.InvokeSequenceNode(120, 104, this, "PlayerScript", null, false);//Debug sequence
#endif
#endif
return;
}
}
#まとめ
Nottorusの簡単な使い方を記述しました。かなり素晴らしいアセットであるといえます。
ただし、UE4のブループリントと比べると割と処理落ちしたり、ノードがまとめる機能が見当たらなかったり、検索部分が弱かったりするのでちょっともの足りない部分があります。
Nottorus実装で苦労した点は3日目の記事で紹介します。
それでもビジュアルスクリプトは開発の効率化を図る上で非常に有効だと思うため、皆様も是非Nottorusを買って素敵な面白いゲームを効率よく開発しましょう。
あとUnityでデフォルトでビジュアルスクリプトが使えることを個人的に願っています。
明日はRyu8179さんが、公式の「Best Practices > Optimizing Unity UI」の中から何かを翻訳した記事を書くそうです。
期待しています!