はじめに
最近React Nativeアプリリリースのお手伝いをしてました。
でも、やはり色々発生して、困ったことになりがちで、少しでもググりやすくするために本質的な問題を知る方法を備忘録で記載していきます。
Android編
ビルドするとおちる……
react-native run-android
した時に出てくる
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output.
こいつの見方です。
cd android
./gradlew installDebug --stacktrace
これをすることによってエラーの詳細を見ることができます。
まるで
react-native run-android --stacktrace
できそうな雰囲気があるのでよくこれやって、ああもう・・・ってなります。
ネィティブ側で問題が起こってるときに起きやすいです。直近では、gradleで入れようとしてるパッケージ被ってるよとかでこれでした。。
あとは、apkのパスおかしくない?とかも出てきます。
apkにすると落ちる……
実機にインストールするとなぜか落ちるあれです。
大概の場合、サイニングに失敗しているか、ビルドプロセスでnode_modulesがおかしなことになっているとなります。
直近だと、一部のモジュールにsymlinkはっててこれが発生しました。実体じゃないとだめだったので、実態にして事なきを得ました。
これは、実機に接続して、
react-native run-android --configuration=release
古いバージョン(0.41以前)だと
react-native run-android --variant=release
こちらで見ることができます。
このコマンド実行するとapkを作成して、実機にインストールすることができます。がその時のログを見ることができます。
apkつくって実機でインストールするより効率的です。
実機で落ちる……
実機と接続したまま、
react-native run-android
して実機を動かします。apkにした場合のみ問題が発生する場合は、
react-native run-android --variant=release
こっちをやります。
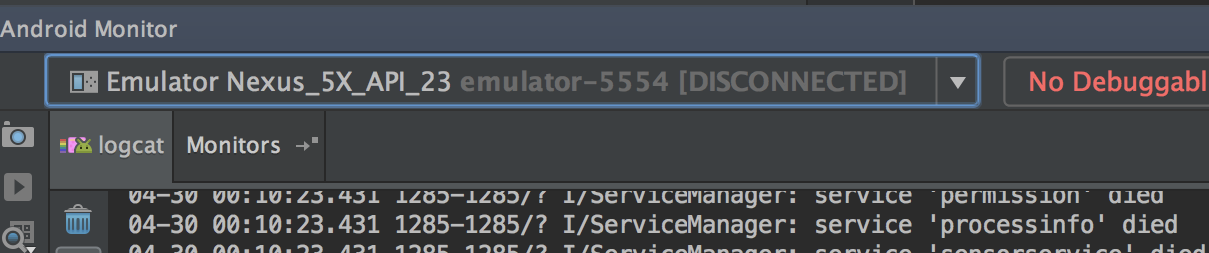
その後AndroidStudioを立ち上げで、画面左下のAndroid monitorをクリック。

たちが上がったAndroid monitorで自分のデバイスを選択することでログを見ることができます。

これを使うとアプリが落ちた要因が、わかります。
直近だと、アプリを立ち上げていじると落ちるってことがありました。そして、その原因はメモリリークで、画面に表示されてないけど、回り続けているローディングアニメーションだったので、ローディングアニメーションは表示されるとき以外はアンマウントするという方法で回避しました。
よくわからないけど、実機でうまく動かない……
これは結構あります。
実機接続して動かして
react-native log-android
で仕込んでいたログを見ることができます。
また、実機を振ると開発者メニューがでるので、そこで、
終わりに
iOSから基本的につくるからかAndroidでは不思議と色々問題が発生します。
おまけ
cd android
./gradlew clean
ビルドしたネイティブファイルをクリーン。