※この記事はbaserCMS Advent Calendar 2013の9日目の記事です。
baserCMS v3.0.0の新機能 エディタプラグイン
2013年12月にv3.0.0がリリースされた国産オープンソースCMSのbaserCMSのプラグインを作ってみました。
v3.0.0になっていろいろと機能が増えましたが個人的に気に入っているのが、エディタつまり管理画面の記事入力を変更できるようにするプラグイン機能です。
baserCMSはcakePHPベースなのでViewをフォルダ側で上書きすることができます(詳しくないので仕組みは省略)。なので管理画面のView自体を上書いてしまえば管理画面の変更も可能ではあったのですが、それをプラグインとしてエディタだけ単体でインストールや有効化や無効化ができるようになりました。 しかもかなりシンプルに!
AceEditor for baserCMS を作ってみました。
githubにリポジトリを公開しているのでDLして使えます。
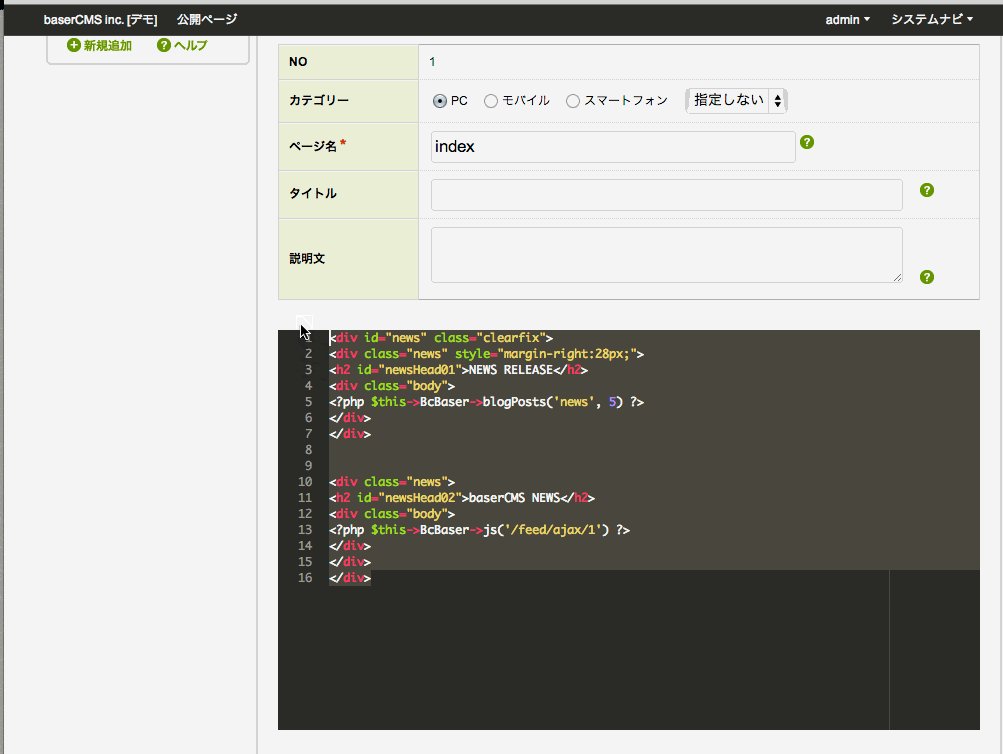
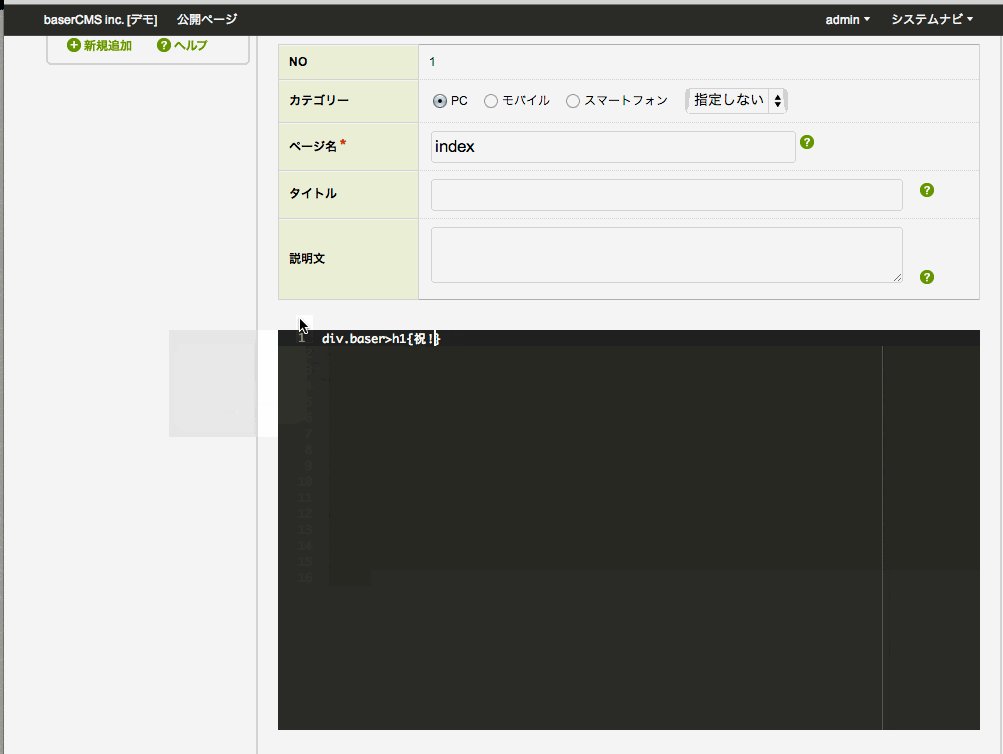
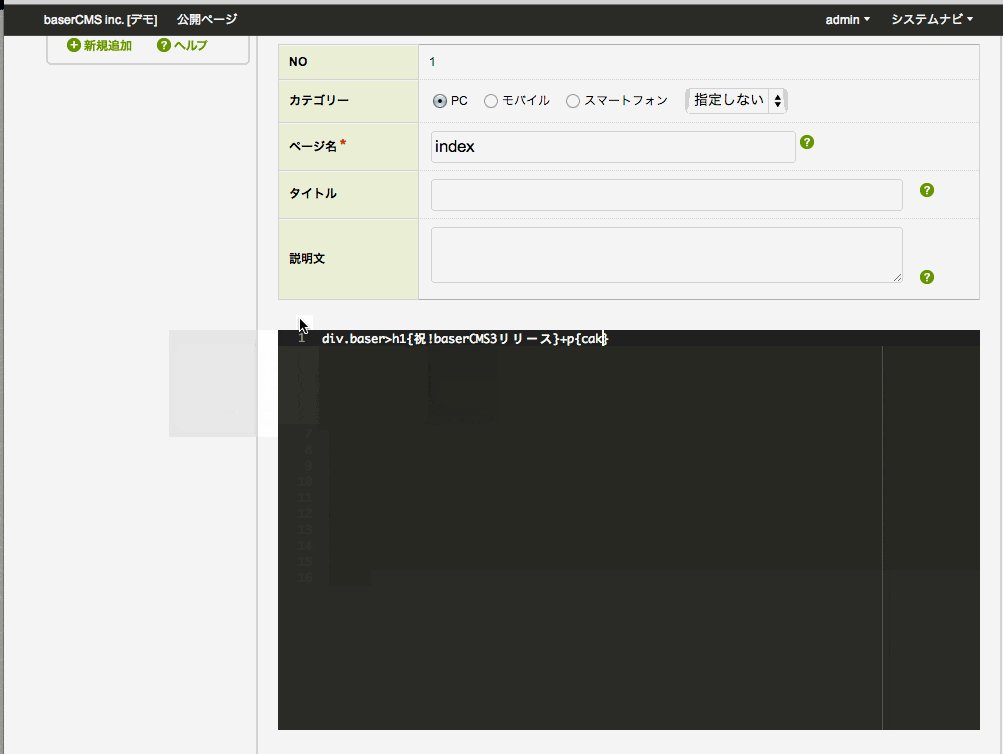
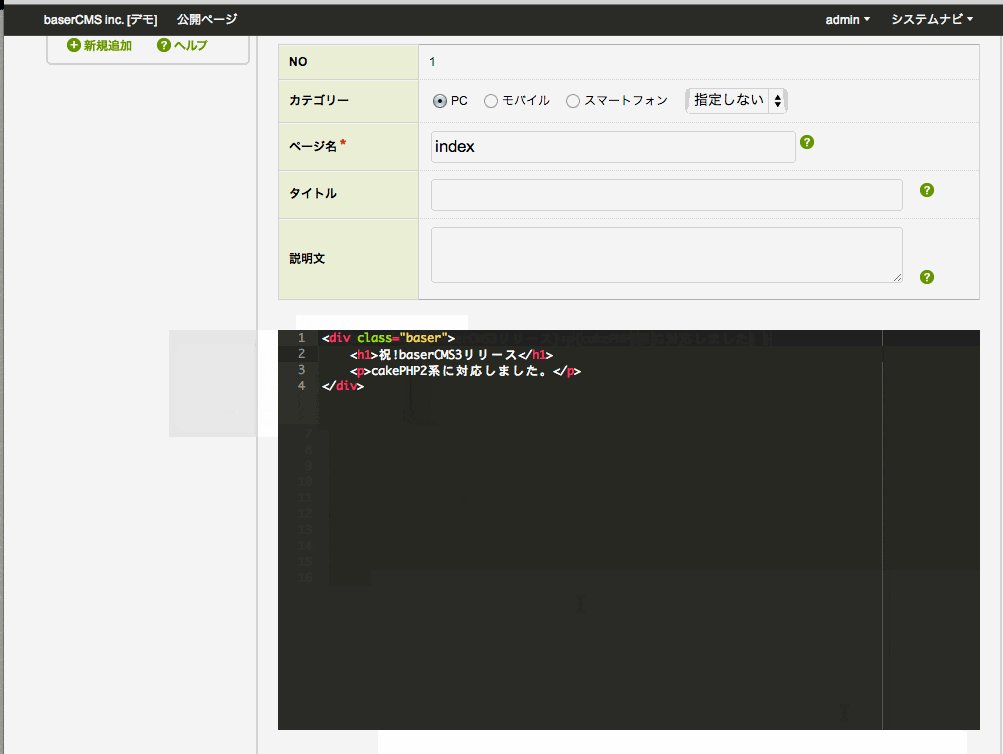
このプラグインは、入力のテキストエリアをWYSIWYGではなくAceというブラウザ上で動くプログラミング用テキストエディタに置き換えただけのものです。AceはGithubやWikipediaで導入実績のある世界最高峰のブラウザベースエディタです。シンタックスハイライトはもちろんのことHTML編集ではEmmetが使えます(これがホント便利)。
インストール方法
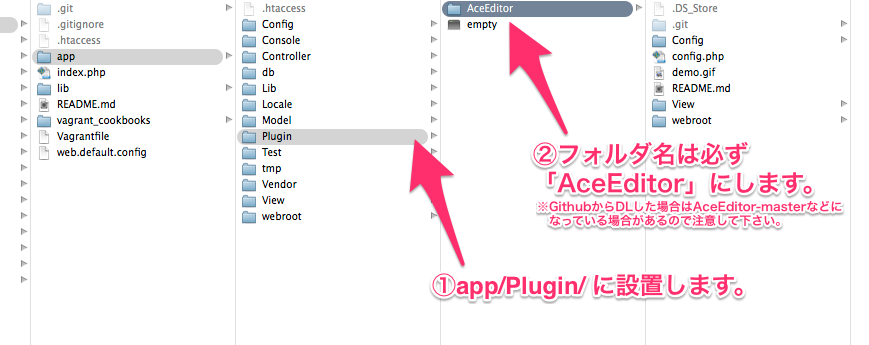
- DLしてきたプラグインフォルダを一式
app/Pluginへ移動します。 - フォルダ名は
AceEditorに必ずします。
- 管理画面を開いて「プラグイン管理」画面を開きます。
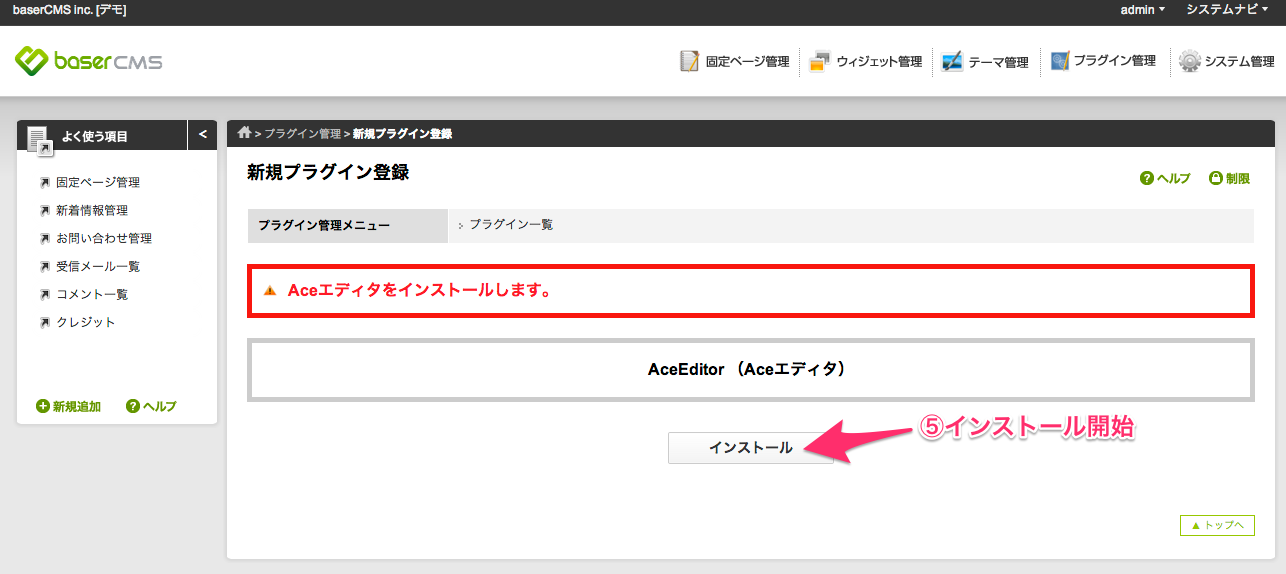
- インストールアイコンをクリックしてインストール画面へ移動します。
- インストールします。一瞬で完了するはずです。
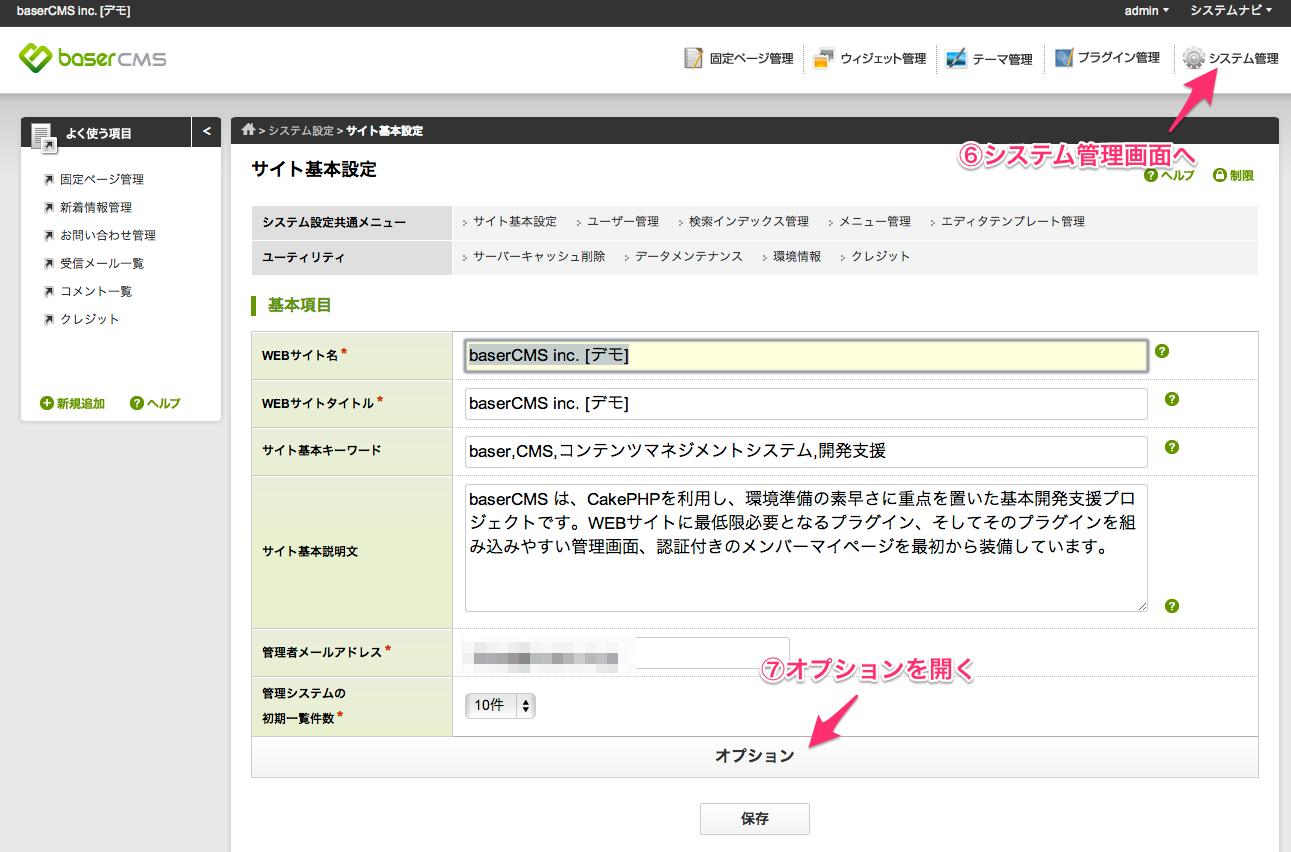
- 「システム管理」画面を開きます。
- オプションを開きます。
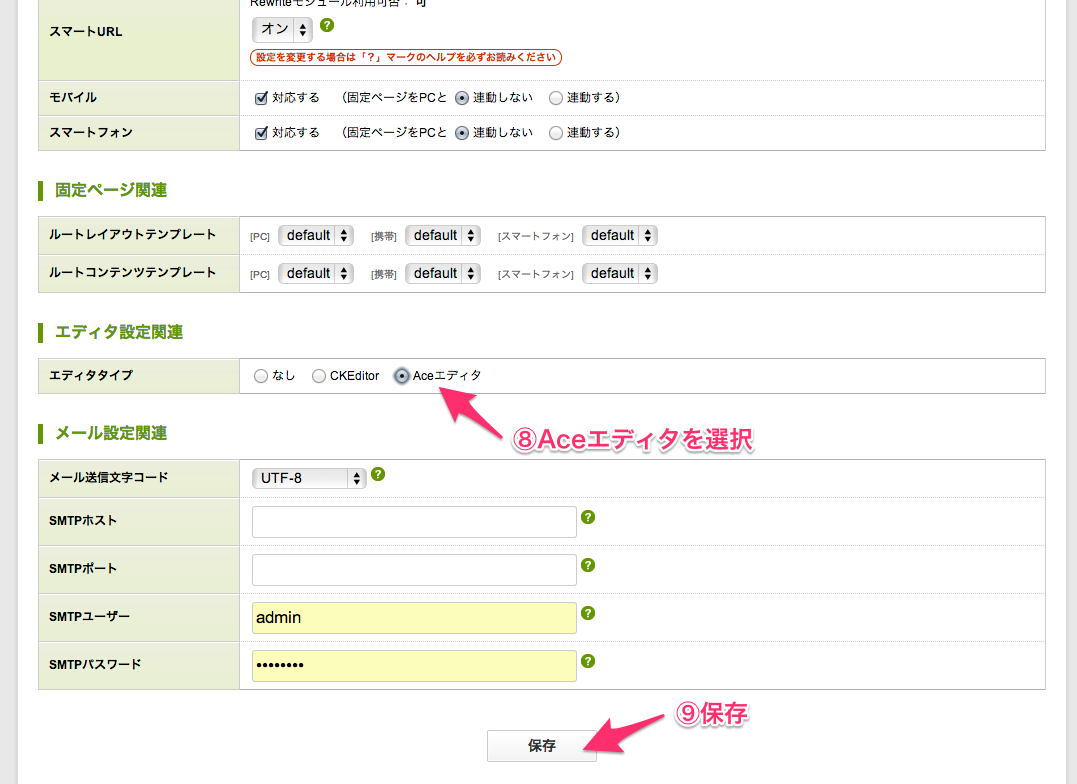
- エディタ設定関連のエディタタイプに「Aceエディタ」が表れるのでそれを選択します。(ここでいつでもWYSIWYGや通常のプレーンテキストエディタに切り替えられます。便利ですね♪)
- 保存して完了です。
これでAceEditorが使えます;-)
WYSIWYGが使いづらい・性に合わないという方は是非
ご利用下さい。
バグなどございましたらgithub issueへご連絡下さい。
来週は
今回のをベースに エディタプラグインの作り方 を書こうと思います。
よろしくどうぞ。