よーく使うやつです。よーく見るやつです。もう新しくアプリ作るってなったらとりあえずこれの準備から。
ViewPager + Tablayout + DrawerLayout(NavigationView) + CoordinatorLayout + AppBarLayout

早速行きましょう!!!
あ、Githubにコード上げてあるのでもういいから見せろという人はどうぞ。
DesignSupportLibraryを
まずはGoogle様本社の方角に向かって礼をしながら依存関係を記しましょう。
def supportLibraryVersion = '24.1.1'
compile "com.android.support:design:$supportLibraryVersion"
バージョンを適宜変更してください。
ちなみにDesignSupportLibraryに関しましては解説とか特にないですがGitHubにサンプル集を乗せてるのでもしよければ参考にしてみてください。
Layoutを用意する
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_drawer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true"
android:focusableInTouchMode="true">
<android.support.design.widget.CoordinatorLayout
android:id="@+id/overview_coordinator_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@+id/main_toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
app:layout_scrollFlags="enterAlways|scroll" />
<android.support.design.widget.TabLayout
android:id="@+id/main_tab"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@color/colorAccent"
app:tabIndicatorColor="@color/colorPrimary"></android.support.design.widget.TabLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/main_viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
<android.support.design.widget.NavigationView
android:id="@+id/main_drawer_navigation"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@android:color/white"
app:headerLayout="@layout/layout_drawer_header"
app:menu="@menu/menu_drawer" />
</android.support.v4.widget.DrawerLayout>
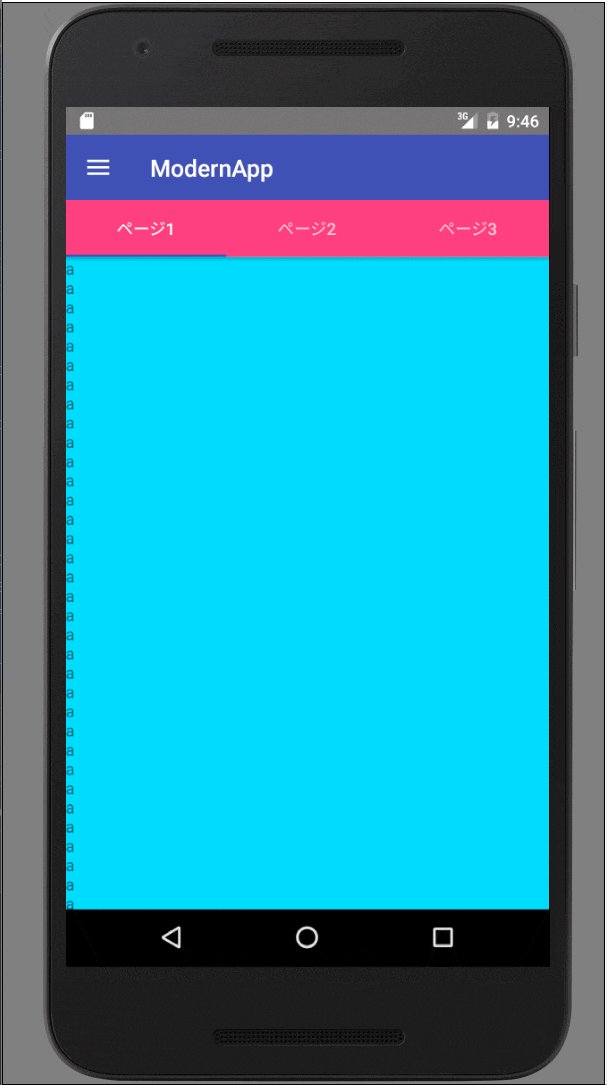
NavigationViewのレイアウトがないのでまだ赤いと思います。
詳しい説明は多分それぞれをググったら出てくるのでがっつりはしませんが、簡単に。
まず初めにレイアウト構成です。
DrawerLayout
-> CoordinatorLayout
-> AppBarLayout
->Toolbar
->TabLayout
->ViewPager
-> NavigationView
といった形です。
一番の親要素はDrawerLayoutです。
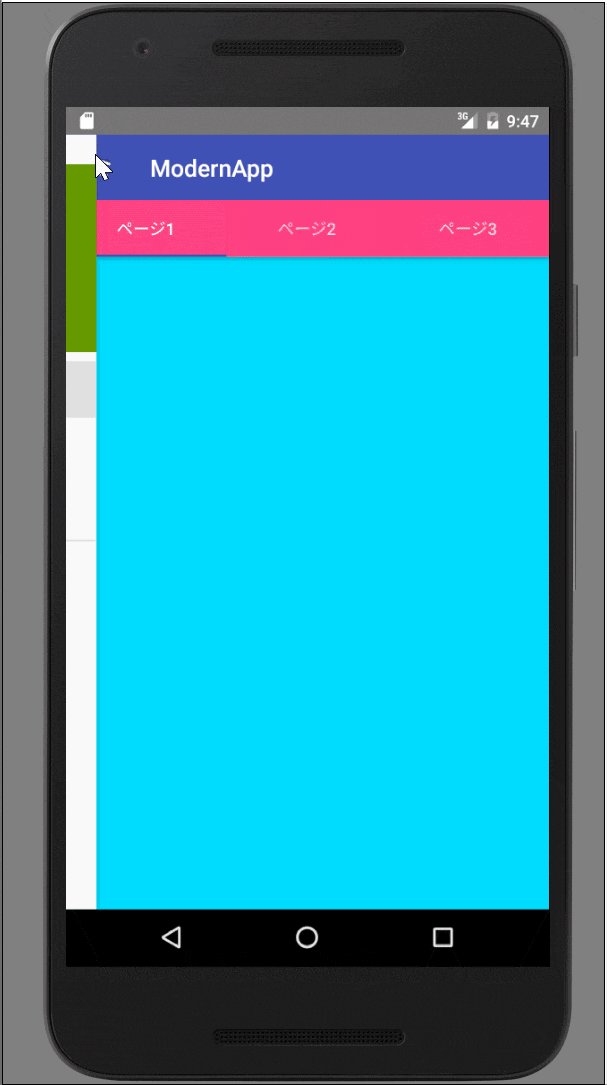
DrawerLayoutはSupportLibraryで追加されたものではありません。supportv4です。ハンバーガーメニュー🍔を押すと横からシュッて出てくるやつを実装するためのLayoutです。
SupportLibraryではNavigationViewが追加されました。今回横からシュってでてくるやつはこのNavigationViewです。ちなみに出てくるやつはViewやLayoutGroupであれば別になんでもいいです。よく使うのはこのNavigationViewかRecyclerView(ListView)でしょう。
NavigationViewはmenuを用いて実装するものですので静的データを乗せる場合に適しています。ヘッダーやフッターも簡単に実装できます。
動的データを使用する場合は私はRecyclerView等を用いると実装しやすいでしょう。用途に合わせて使い分けてください。
僕はその辺はあんまり詳しくないですがUXのことを考えるとふつうdrawerは静的な情報を表示するべきなのでNavigationViewを用いるといいでしょう。
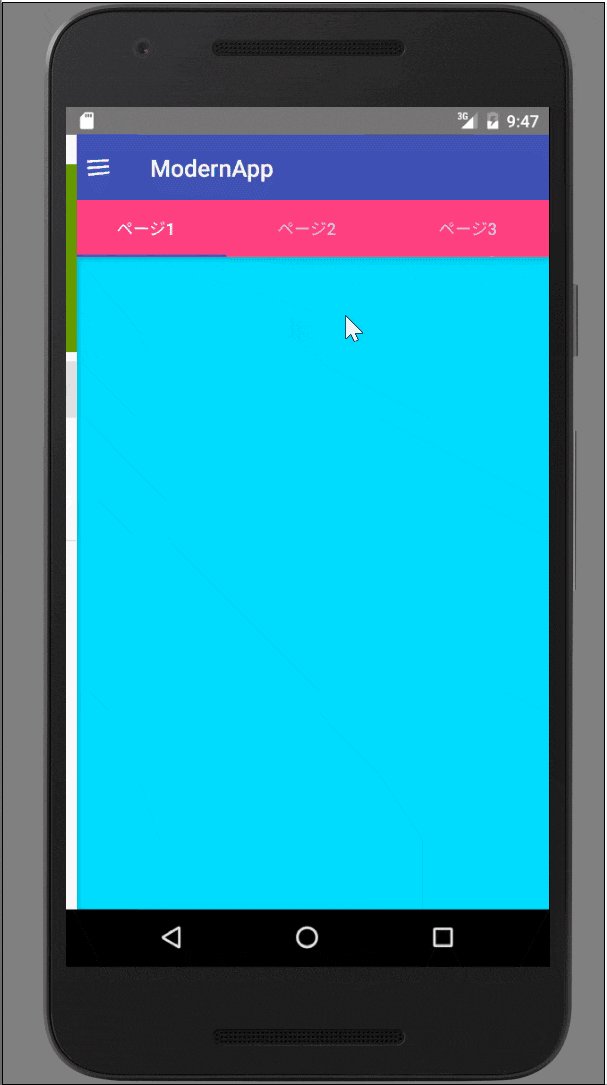
もう一つの子要素、CoordinatorLayoutはListっぽいやつを上下したらToolbarが小さくなったり消えたりしたことありませんか?あれをしてくれるやつです。

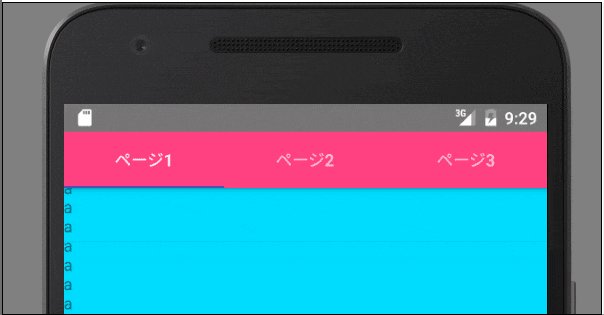
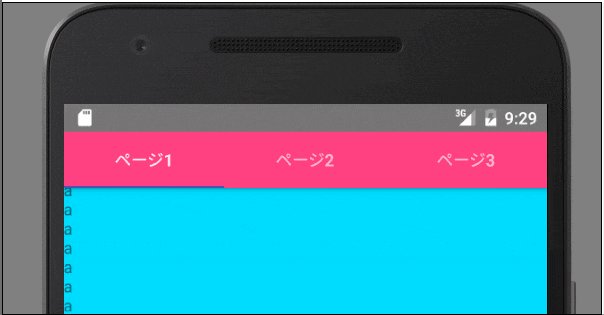
AppBarLayoutは↑でいった伸縮する要素を入れるLayoutです。その中の子要素のToolBarに「app:layout_scrollFlags="enterAlways|scroll"」といった記述がありますがこれは下のlistが動いたら消えるぜ、って意味です。
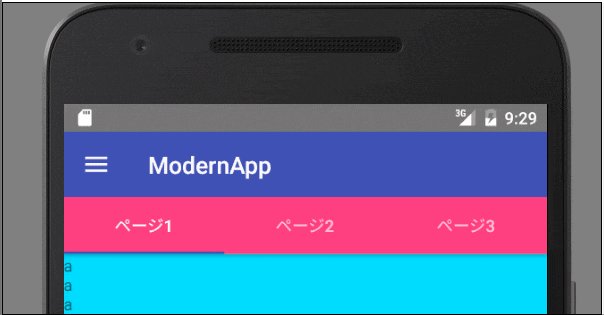
AppBarLayoutの中にあるもう一つの要素であるTablayoutはそれらの記述がないためスクロールしても残ります。
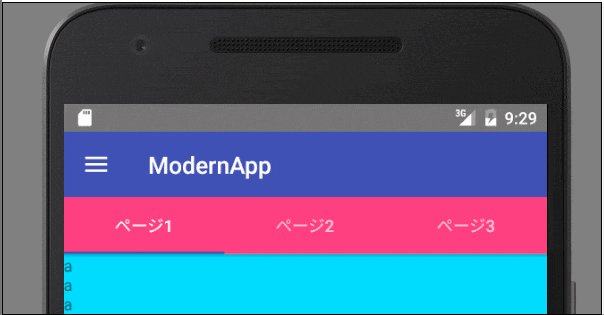
↑のgifを見ていただければ。
TabLayoutはToolbarの下とかにいてViewPagerをフリックしたら次にどの要素が表示されるかとかを示してくれるやつです。
ViewPagerStripeみたいなやつの強い版です。
正直.xmlまで実装できればあとは皆さん実装したことあると思うので下は参考程度に。Githubはこちらです。
じゃあ実際に実装していきましょう。
NavigationDrawerのlayout
赤いところからなんとかしていきましょう。
先述通りNavigationViewはmenuでlayoutを指定します。
のでres->menuディレクトリ(なければ作る)に見た目を定義します。
また、今回はHeaderも用意します。
見た目はなんでもいいですが参考程度に私のものを。
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/menu_manage"
android:icon="@android:drawable/ic_menu_manage"
android:title="" />
<item
android:id="@+id/menu_gallery"
android:icon="@android:drawable/ic_menu_gallery"
android:title="ギャラリー" />
<item
android:id="@+id/menu_alert"
android:icon="@android:drawable/ic_dialog_alert"
android:title="アラート" />
</group>
<item android:title="その他">
<menu android:checkableBehavior="single">
<item
android:id="@+id/menu_save"
android:title="セーブ" />
<item
android:id="@+id/menu_setting"
android:title="設定" />
</menu>
</item>
</menu>
まぁてきとうに。
あとはHeaderですね。こちらはlayoutに配置します。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="160dp"
android:layout_marginTop="25dp"
android:background="@android:color/holo_green_dark"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="6dp"
android:gravity="bottom"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="佐々木"
android:textColor="@android:color/white"
android:textSize="20sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="example@example.com"
android:textColor="@android:color/white"
android:textSize="16sp" />
</LinearLayout>
</LinearLayout>
参考程度に。
Fragmentを準備
特に変わったことはしません。
public class ExampleFragment extends Fragment {
private final static String BACKGROUND_COLOR = "background_color";
public static ExampleFragment newInstance(@ColorRes int IdRes) {
ExampleFragment frag = new ExampleFragment();
Bundle b = new Bundle();
b.putInt(BACKGROUND_COLOR, IdRes);
frag.setArguments(b);
return frag;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_main, null);
LinearLayout linearLayout = (LinearLayout) view.findViewById(R.id.fragment_main_linearlayout);
linearLayout.setBackgroundResource(getArguments().getInt(BACKGROUND_COLOR));
return view;
}
}
PagerAdapterも用意します。
public class ExampleFragmentPagerAdapter extends FragmentPagerAdapter {
public ExampleFragmentPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
return ExampleFragment.newInstance(android.R.color.holo_blue_bright);
case 1:
return ExampleFragment.newInstance(android.R.color.holo_green_light);
case 2:
return ExampleFragment.newInstance(android.R.color.holo_red_dark);
}
return null;
}
@Override
public int getCount() {
return 3;
}
@Override
public CharSequence getPageTitle(int position) {
return "ページ" + (position + 1);
}
}
見慣れないのはgetPageTitleくらいでしょうか?
ここで名前を指定してあげることでTabLayoutが表示してくれます。
最後にMainActivity
最後にMainActivity何とかしてあげます。
public class MainActivity extends AppCompatActivity {
private Toolbar toolbar;
private DrawerLayout drawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setViews();
}
private void setViews() {
toolbar = (Toolbar) findViewById(R.id.main_toolbar);
setSupportActionBar(toolbar);
FragmentManager manager = getSupportFragmentManager();
ViewPager viewPager = (ViewPager) findViewById(R.id.main_viewpager);
ExampleFragmentPagerAdapter adapter = new ExampleFragmentPagerAdapter(manager);
viewPager.setAdapter(adapter);
setDrawer();
TabLayout tabLayout = (TabLayout) findViewById(R.id.main_tab);
tabLayout.setupWithViewPager(viewPager);
}
private void setDrawer() {
drawerLayout = (DrawerLayout) findViewById(R.id.main_drawer);
NavigationView navigationView = (NavigationView) findViewById(R.id.main_drawer_navigation);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(
this, drawerLayout, toolbar, R.string.app_name, R.string.app_name);
drawerLayout.setDrawerListener(toggle);
toggle.syncState();
navigationView.setNavigationItemSelectedListener(select);
}
private NavigationView.OnNavigationItemSelectedListener select = new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
//本来ならここで分岐の処理を
drawerLayout.closeDrawers();
return true;
}
};
}
以上です。
Gitにコードを公開しているので動かしてみたい人はぜひどうぞ。
Github