LINE Notifyで実現するLINEのなんちゃってslack化
エンジニア同士でコミュニケーションを取る際、最近はslackやChatWorkを使うとBOTがいろいろやってくれて恐ろしく便利です。
この便利さを非エンジニア界隈の人たちとのコミュニケーションで享受したい!
と思っても、slackなんかみんな使ってくれません。
なんで英語?LINEでいいじゃん
デスヨネー。でも違うんだ、そうじゃないんだ。
飲み会の出欠明日だけどお前返信返してないじゃん
今日のカラオケ忘れてた?今家ってどういうことやねん
こういう悲しみを僕たちはslackで乗り越えて来たのに!
そう、BOTのお陰でな!
ならば、LINEグループにBOTを追加していつも通りスクリプトで便利通知流そうよ!
というのが今回のお話です。
事前準備
今回、通知を流すためのBOTには LINE Notify を使用します。
LINE Notify
このLINE Notifyを使用すれば、GitHubやMackerelからの通知をLINEで受けることが出来ます!
LINEでサーバーの死活監視情報なんて受けたくないですね。絶対やりません
とりあえずトークンさえ入手してしまえばメッセージはHTTP/POSTで叩きつけるだけです。
非常に簡単です。
トークンの取得に関してはこの方の記事を参考にしました。
わかりやすい
LINE Notify を AWS Lambda (Node.js) から利用してみた
ルームに垂れ流すので流したいルームを選択して下さい
表示されるトークンを利用するので必ず控えて下さい
実装
トークンが取得出来たらBOTの実装に移ります。
今回は当日忘れてたブッチを回避するために翌日の予定を呟くBOTを作成しようと思います。
動きとしては、 Googleカレンダーに入っている明日の予定を指定した時間に呟くものとします
事前にBOT用にGoogleのアカウントでも取っておくなりしておくと色々遊べそうです。
Googleカレンダーの予定をつぶやかせるので実装にはGASを使います。
カレンダーからタイトルだけ取得して通知しています
var AuthorizationCode ='Bearer <取得したトークン>';
function main(){
var msg = getCalendarEvent();
Logger.log(msg);
if(msg !== '[info]'){
sendHttpPost(msg);
}
}
// 翌日の日付を{year:'yyyy', month:'mm', date:'dd'}の形式で返す
function nextDate(year, month, date) {
var d = new Date(year, month - 1, date);
d.setDate(d.getDate() + 1);
return {
year: d.getFullYear(),
month: d.getMonth() + 1,
date: d.getDate()
};
}
// Calendarから予定翌日の予定のTitleを取得し、メッセージとして返却する
function getCalendarEvent(){
var message;
// 翌日の日付を取得
var today = new Date();
var yyyy = today.getFullYear();
var mm = today.getMonth()+1;
var dd = today.getDate();
var td = nextDate(yyyy, mm, dd);
var targetDate = td.year + '/' + td.month + '/' + td.date;
// googleCalendarからeventTitleを取得
var myCals=CalendarApp.getCalendarById('hogehoge@gmail.com');
var myEvents=myCals.getEventsForDay(new Date(targetDate));
var strBody = '[info]'
// eventがあればメッセージに格納
if(myEvents){
for(var i=0;i<myEvents.length;i++){
var strTitle = myEvents[i].getTitle();
strBody = strBody + '\n' + strTitle + '\n';
}
message = strBody;
}
return message;
}
// LINE NotifyにHTTP POSTでメッセージを送信する
function sendHttpPost(postMassage) {
var payload ={
"message": postMassage
};
var options ={
"method" : "post",
"headers": {
Authorization: AuthorizationCode,
},
"payload" : payload
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
}
このmain関数に時間主導型のトリガーを設定することで時限BOTが動き始めます。
API仕様はなんと日本語で公開されています。
HTTP/POSTで https://notifyapi.line.me/api/notify 宛に叩きつけるだけです。
注意点としては、リクエストヘッダにAuthorizationで取得したトークンを指定する必要がある程度です。
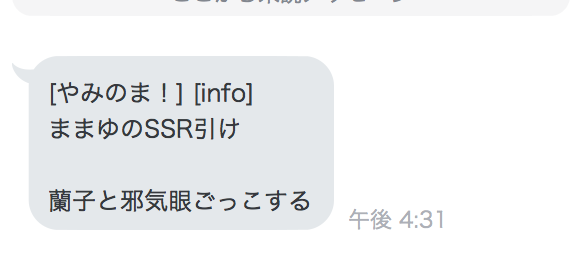
実際に動かすとこんな感じで送りつけられてくる
まとめ
IFTTTと連携させたりAWS Lambdaや今回のGASでスクリプトを回すことでLINEに情報を流すことができるのは、非エンジニア界隈とのやり取りでは非常に便利だと思います。
参考
https://notify-bot.line.me
http://qiita.com/hkusu/items/75aca4e92eaf02c00db5