Railsアプリケーションにおけるフロントエンド開発について、下記のようなことをやろうとするとbrowserify/webpackなどでビルドして〜といった記事をよく見ます。
- ES2015で書きたい
- フロントエンドのライブラリ管理にnpmを使いたい
が、browserifyとかwebpackとかちょっと敷居が高いと感じる人も多いのではないでしょうか?
今回はそんな人でもさくっと導入できるsprockets-commonerというgemを紹介します。
実行環境
- Ruby v2.3.3
- Rails v5.0.1
- npm v3.10.3
Rubyはv2系、npmはv3系以上が必須となっています。
今回はRails5で確認していますが、Rails4でも問題なく動作するはずです。
Railsでプロジェクト作成
まずはプロジェクトを作成します。
$ rails new rails-es2015-sample -B -T -C
Gemを追加してbundle install
Gemfileに下記を追記してbundle installします。
gem 'sprockets-commoner'
babel周りの設定
package.jsonを作成
以下のコマンドを実行してpackage.jsonを作成します。
$ npm -y init
続けて、babel-core, babel-preset-es2015をインストールします。
$ npm install --save-dev babel-core@6 babel-preset-es2015
インストール完了後
{
"name": "rails-es2015-sample",
"version": "1.0.0",
"description": "This README would normally document whatever steps are necessary to get the application up and running.",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.18.2",
"babel-preset-es2015": "^6.18.0"
}
}
.babelrcファイルを作成
下記の内容で.babelrcファイルを作成します。
{
"presets": ["es2015"]
}
基本的な設定は以上です。
試す
では、試しにnpmでVuejsをインストールして利用してみます。
$ npm install --save vue
適当に画面を作ります
$ rails g controller home index
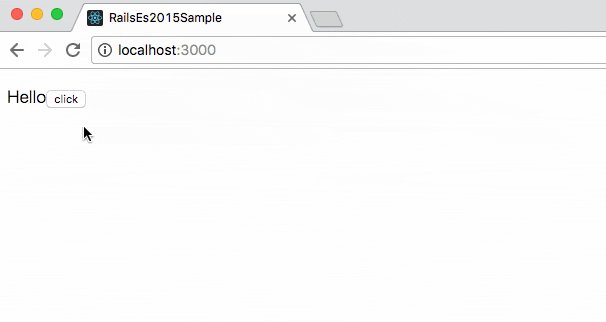
erbファイルを下記のように書き換えます
<div id="app">
<p>{{msg}}<button @click="say">click</button></p>
</div>
下記のファイルを追加します。
import Vue from 'vue/dist/vue';
new Vue({
data: {
msg: 'Hello'
},
methods: {
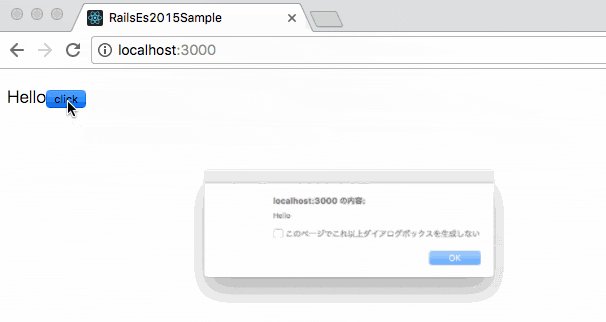
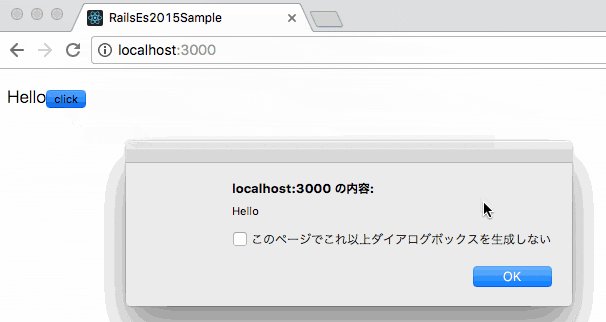
say () {
alert('Hello');
}
}
}).$mount('#app');
ではサーバを起動して画面を確認してみます。
$ rails s
動いてます!
まとめ
sprockets-commonerを使うことで簡単にES2015を利用することができました。
とりあえずrailsでES2015使いたいという場合におすすめです。