※これは iOS/Android モバイルデータベース Realm についての記事です。詳しくは以下をご参照ください。
Webサイト: realm.io、Facebookグループ: Realm Japan User Group、質問: Slack Channel
--
https://realm.io/jp/docs/swift/latest/ の DynamicFramework のインストールの 3,4 の手順がわかりにくいので補足します。
3.について
Framework Search Paths に RealmSwift.framework のパスを追加しないと、ユニットテストで import RealmSwift をした時に見つからないと怒られる。
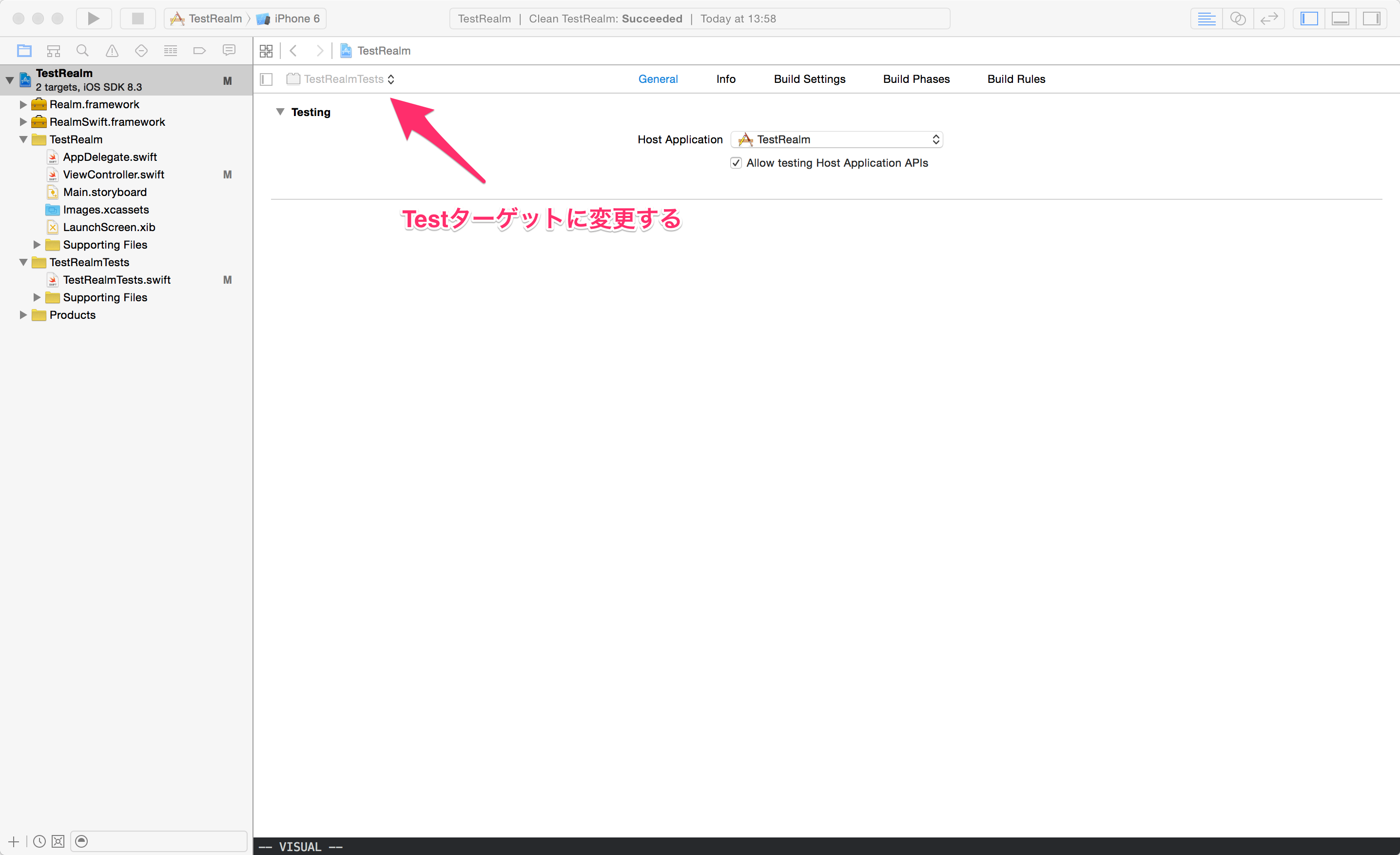
・Test ターゲットに変更する。
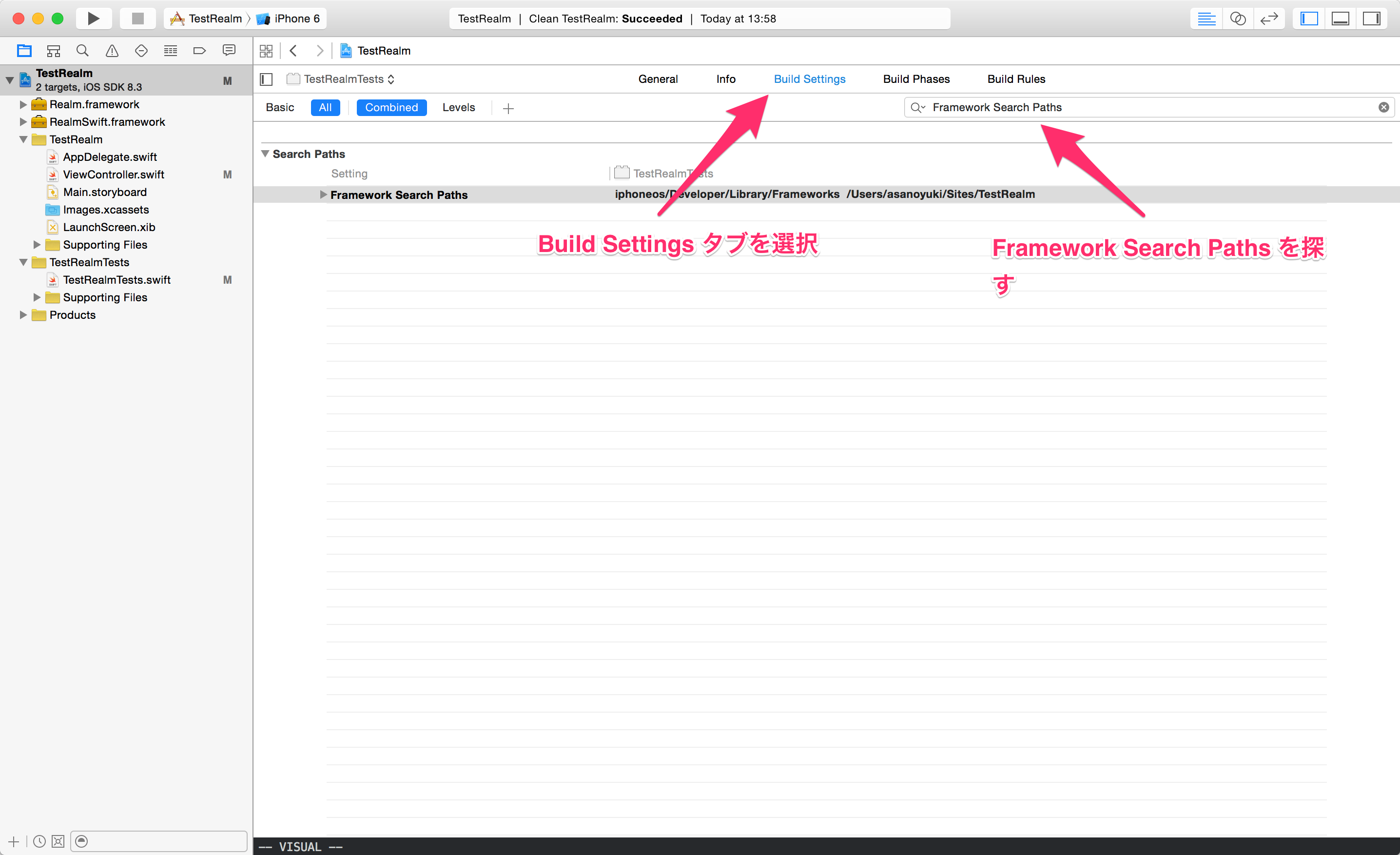
・Builde Settings タブにある。Framework Search Paths を追加する。
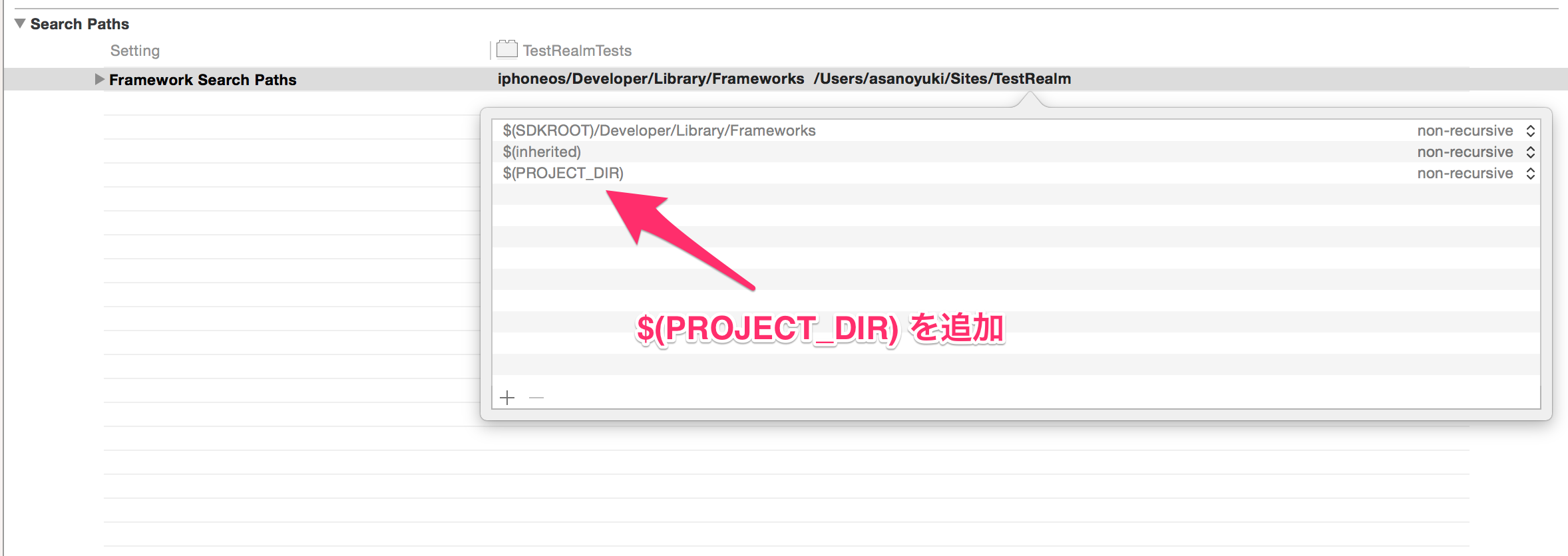
・$(PROJECT_DIR) を追加する。
※ もし他のところに RealmSwift.framework がある場合は、そこまでのパスを追加する。
1.のステップで Copy items if needed に正しくチェックを入れているとプロジェクトのディレクトリにコピーされるので、$(PROJECT_DIR) で大丈夫だと思います。
これで import RealmSwift ができるようになる。
4.について
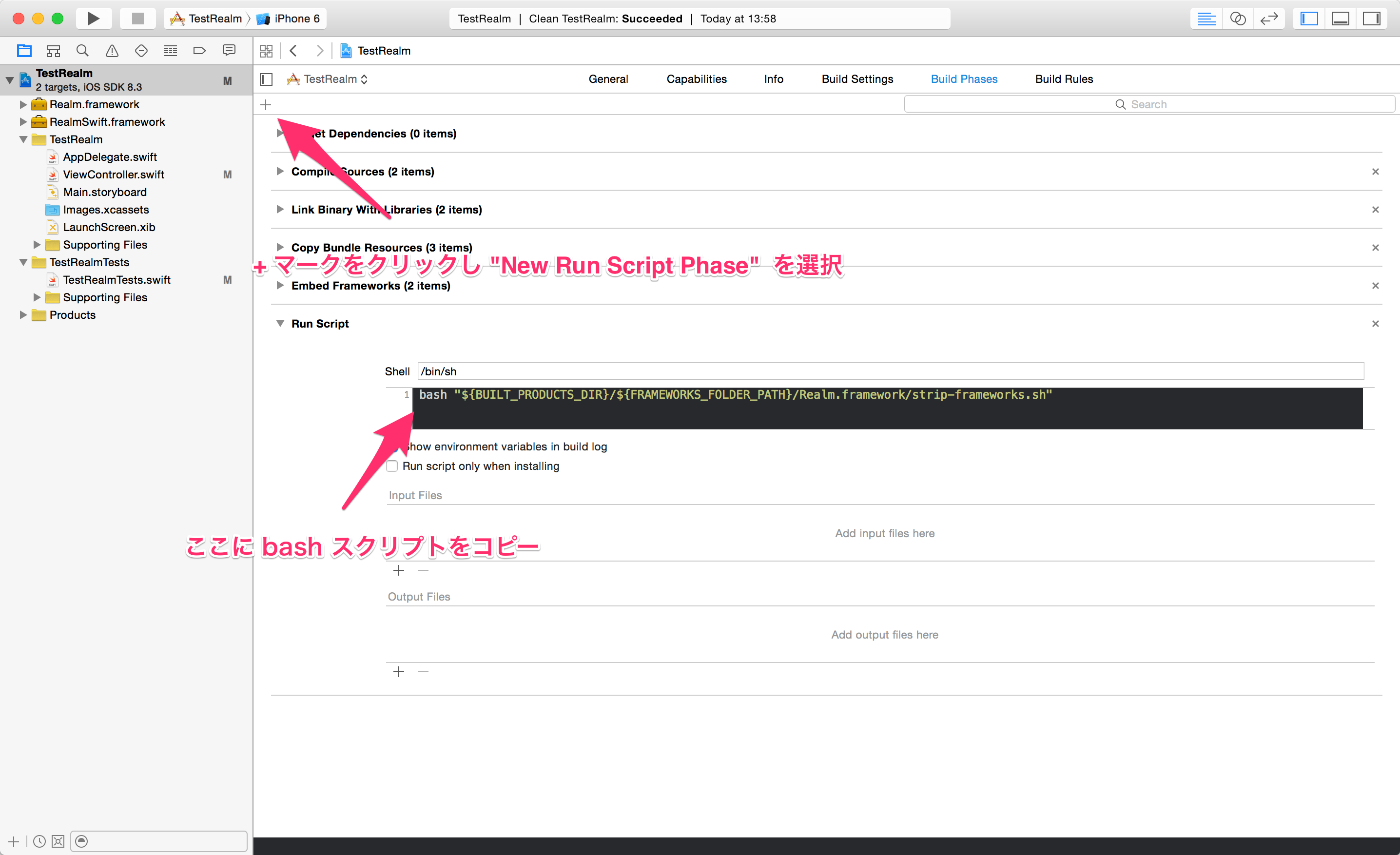
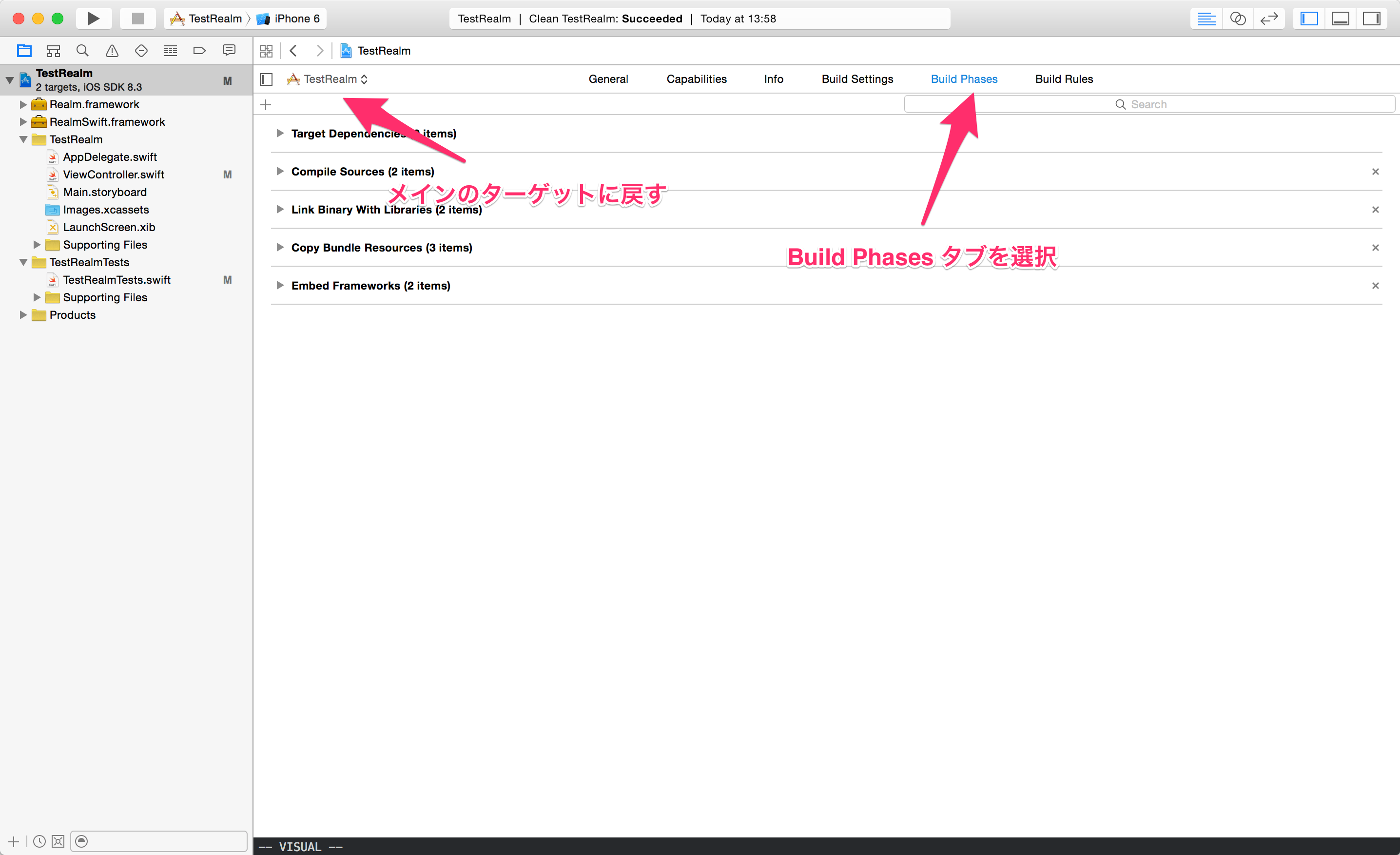
・メインのターゲットに戻して、Build Phase タブを選択する。

これで不要なバイナリが取り除けて、正しくサブミットできるようになります。