はじめに
みなさんこんにちは!
今回は、2015年の6月に公開されて、1年と少し経つ LINE Login をRailsで作ったwebアプリケーション内に組み込んでいこうと思います!
LINE Loginとは
LINE Loginとは皆さんが開発したwebアプリケーションのログイン時に、 LINEのアカウントを使ってログインできるようにしてくれるプラットフォーム です。
FacebookやGoogleのものは結構よく見ますね。ポケモンGOはGoogleのアカウントを使いますが、それのLINE版だと思っておいてください。
導入方法
まずは、おおまかな導入方法を説明していきます。導入のステップは以下の4つです。
① アカウント作成
② CHANNEL作成
③ OmniAuth設定
④ コントローラー設定
⑤ リダイレクトURLの設定
⑥ モデル作成
⑦ コントローラーとモデルの調整
⑧ ビュー(おまけ)
⑨ 本番環境で使う(おまけ)
アカウント作成
まずは開発者用のアカウントの設定します。
※この時点で普通のLINEのアカウントを持っていない人は登録しましょう。
まずはこちらのLINE Business Centerで開発者用のアカウントを設定しましょう。
サイトにアクセスしたら、右上のログインボタンを押して、一般のLINEアカウントでアクセスします。そうしましたら、アカウント情報と企業情報を埋めます。
そうすると、開発者用のアカウントのマイページみたいなとこに飛ぶと思うので、このページの一番下にある、ビジネスアカウントを作成するというところをクリックしましょう。
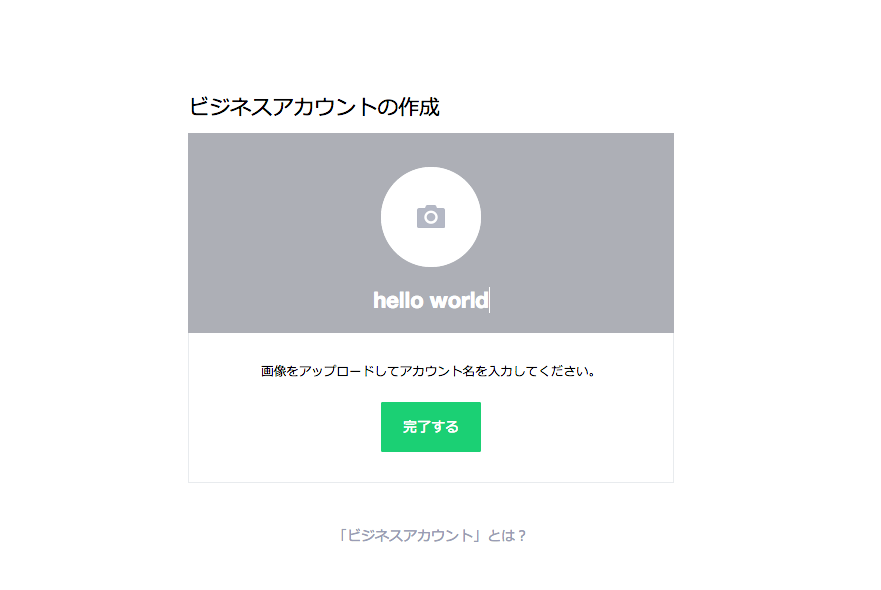
そうするとこんな感じの画面に飛びます。ビジネスアカウントはサービスのアカウントという意味です。
なので自分の名前ではなく、サービスおよびアプリケーションの名前と画像を登録しましょう。
これでアカウントのセッティングは終了です。
CHANNEL作成
次はCHANNELを作成しましょう。
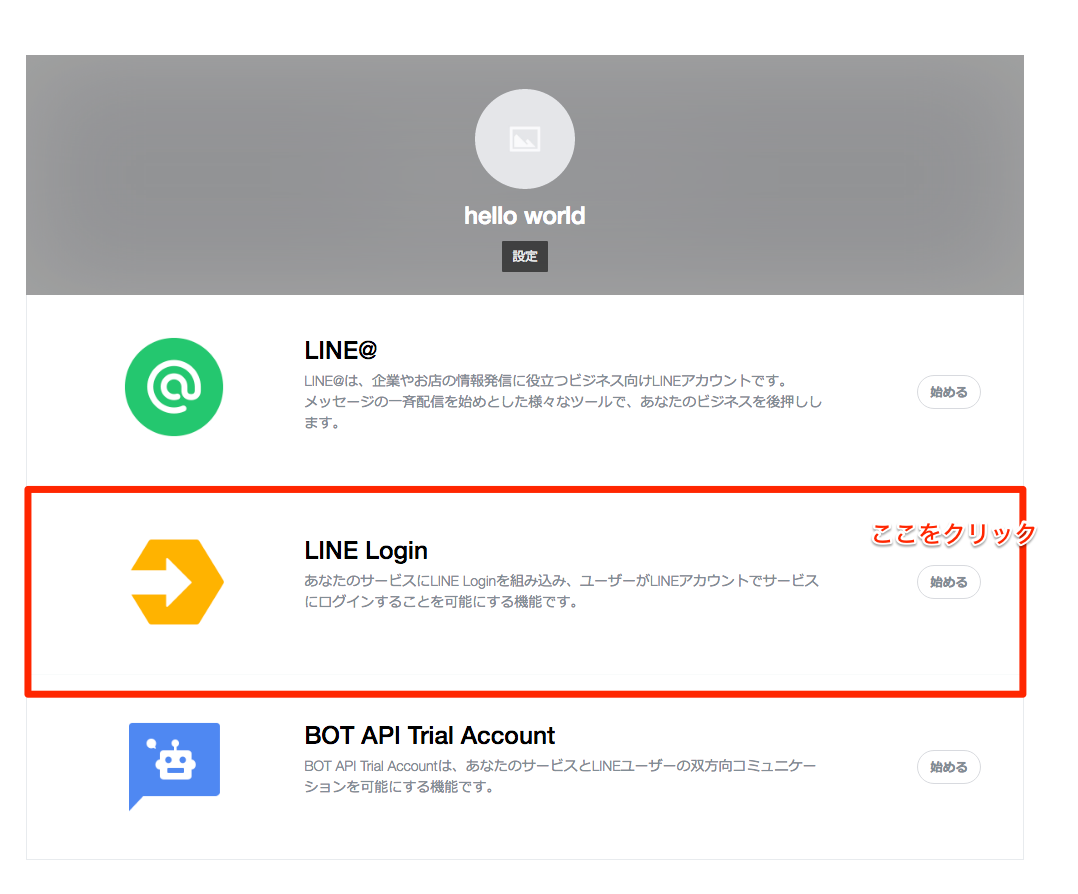
先ほどのビジネスアカウントの完了するというボタンを押すと、下記のようなページに飛びます。
ここではそのアプリケーション内で使いたいAPIを選べるようですね。ここではもちろんLINE Loginを選びましょう。
そうすると。LINE Loginの説明ページみたいなとこに飛びます。ここははいはいと読み飛ばし、ページ最後の利用開始ボタンをクリックしてください。
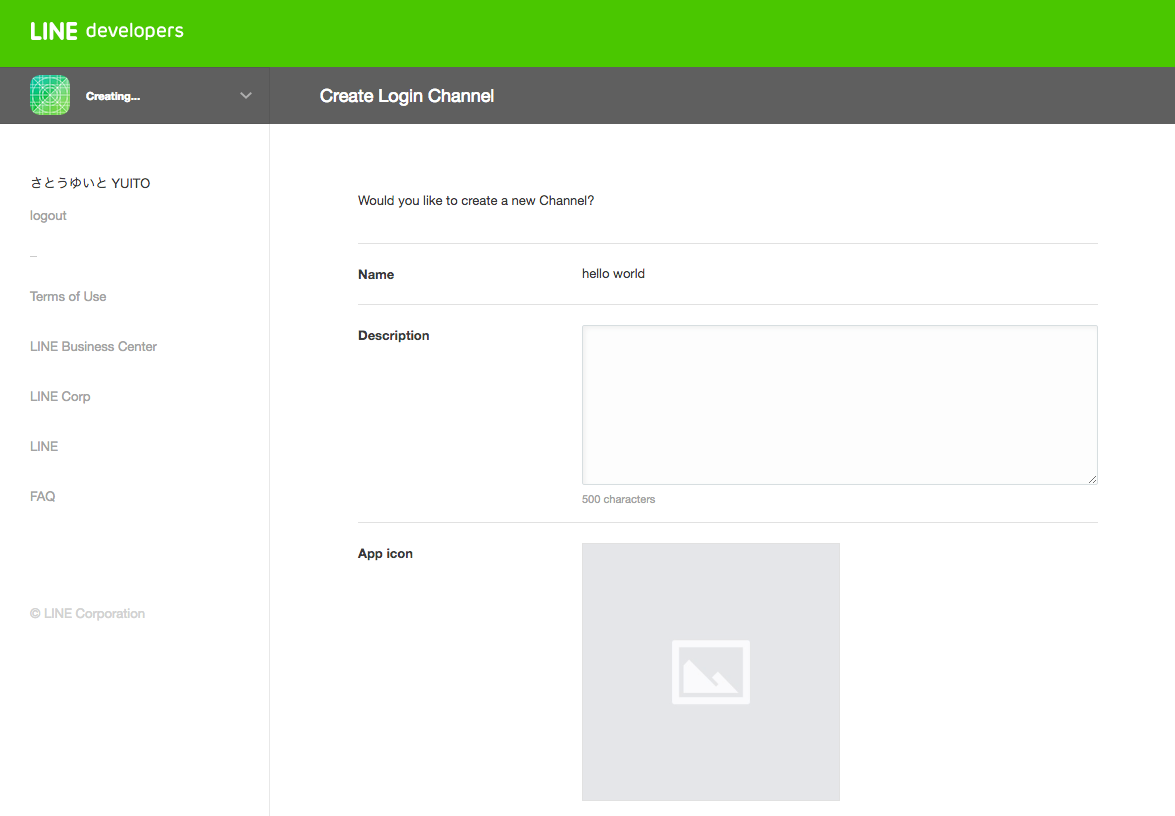
どうやらここからCHANNELというものをつくっていくことのなりそうですね。
CHANNELとはLINE LOGINのAPIにアプリケーションを識別させるための、設定みたいなものだと思っといてください。
ここでリダイレクトURLなどの設定をしますし、idなども発行されます。
ここは適当に、Description、App icon、Contact Mailing List Addressを埋めてください。
Application Typeのところは今回はwebアプリケーションなのでwebにチェックを入れて次に進みましょう。
これでひととおりのCHANNELの設定は終了です。リダイレクトURLも設定しなくてはいけないのですが、ここで一旦アプリケーションのファイルの方に戻りましょう。
OmniAuth設定
ここからはアプリケーションの設定をしていきます。アプリケーションとLINE LoginのAPIを繋げるには OmniAuth(オムニオース)認証というプロトコルを使用します。
OmniAuthとはLINEだけでなく、既に登録済みのSNSアカウントを利用して、あるサービスに登録する事ができる仕組みを提供しているプロトコルです。
railsのgemが用意されているので、使っていきましょう。
gem 'omniauth-line'
を追加してbundle installします。
次はアプリケーションのアクセスキーとアクセスシークレットの設定をしていきます。
こんな感じで
production: &production
line:
key: hogehoge1234
secret: hogesecret1234
development: &development
line:
key: hogehoge1234
secret: hogesecret1234
test:
<<: *development
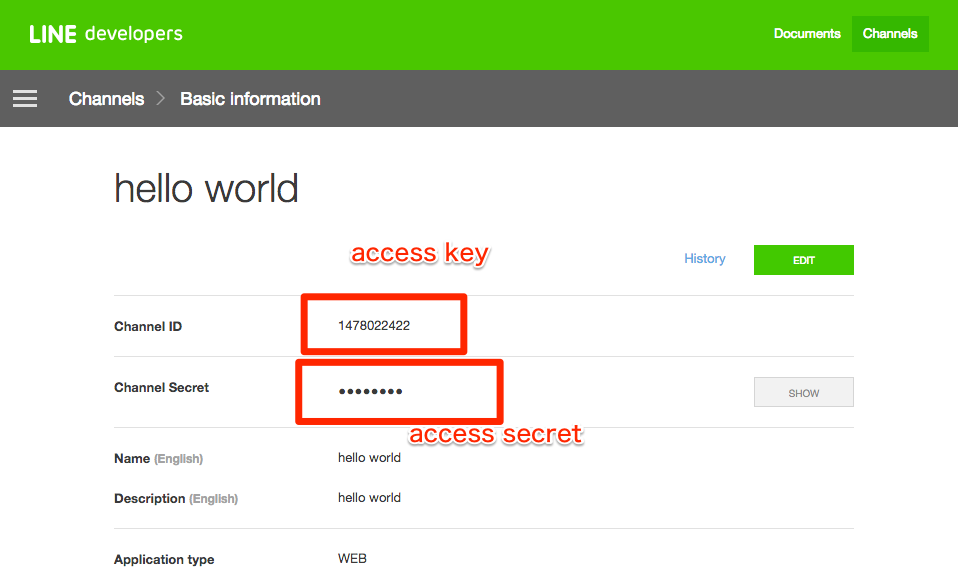
設定します。このkeyとsecretの値はどこから引っ張ってくるのかと言うと先ほどのCHANNELの、、、
この部分から引っ張ってきます。access secretの値は右のshowボタンを押して表示しましょう。
このファイルはくれぐれもpublicリポジトリとかにプッシュしないように
そうしましたら次は、deviseの設定ファイルをいじっていきましょう。
※今回の記事ではログイン機能としてdeviseを使ってuserモデルを生成しているという前提で進んでいきます。
Devise.setup do |config|
#中略
OAUTH_CONFIG = YAML.load_file("#{Rails.root}/config/settings.yml")[Rails.env].symbolize_keys!
config.omniauth :line, OAUTH_CONFIG[:line]['key'], OAUTH_CONFIG[:line]['secret']
end
config.omniauth :プロバイダー名, access_key, access_secret
の順番になっていることに注意してください。
コントローラー設定
次はコントローラーを作成します。omniauth_callbacks_controllerをrailsコマンドで作成した後、
class OmniauthCallbacksController < Devise::OmniauthCallbacksController
def line; ; end
end
こんな感じでDevise::OmniauthCallbacksControllerを継承させて、あとはlineのアクションを定義しましょう。
ルーティングは、
devise_for :users, controllers: {
omniauth_callbacks: "omniauth_callbacks"
}
上記の記述を追加します。
routingを確認すると、
user_line_omniauth_authorize GET|POST /users/auth/line(.:format) omniauth_callbacks#passthru
user_line_omniauth_callback GET|POST /users/auth/line/callback(.:format) omniauth_callbacks#line
こんな感じになっているかと思います。
実際のLINEログイン認証の流れは
users/auth/lineにリクエストを飛ばす→LINEのログイン画面に行く→emailアドレスとパスワードでログイン→認証許可を聞かれる→LINE Login APIが認証→users/auth/line/callback(リダイレクトURL)にリクエストが飛ぶ。
という流れになります。
ということは、users/auth/line/callbackをリダイレクトURLとして先ほど作ったCHANNELに登録しておけばよさそうですね。
リダイレクトURLの設定
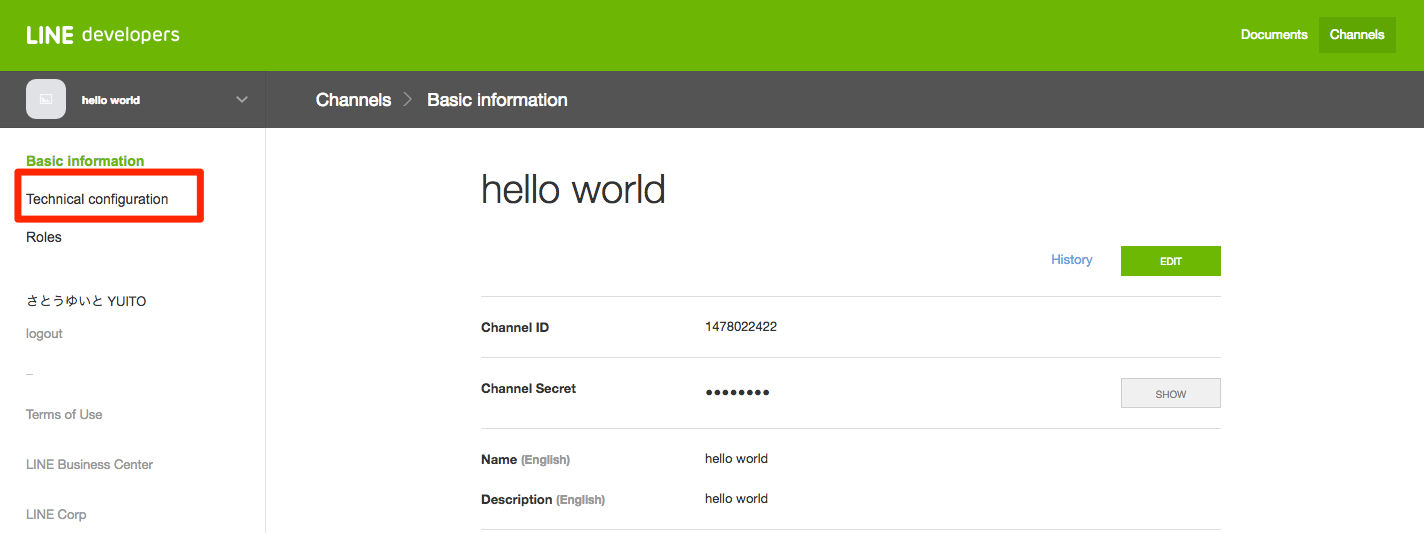
では、先ほどのCHANNELのページに移って、
ここのTechnical configurationをクリックして、
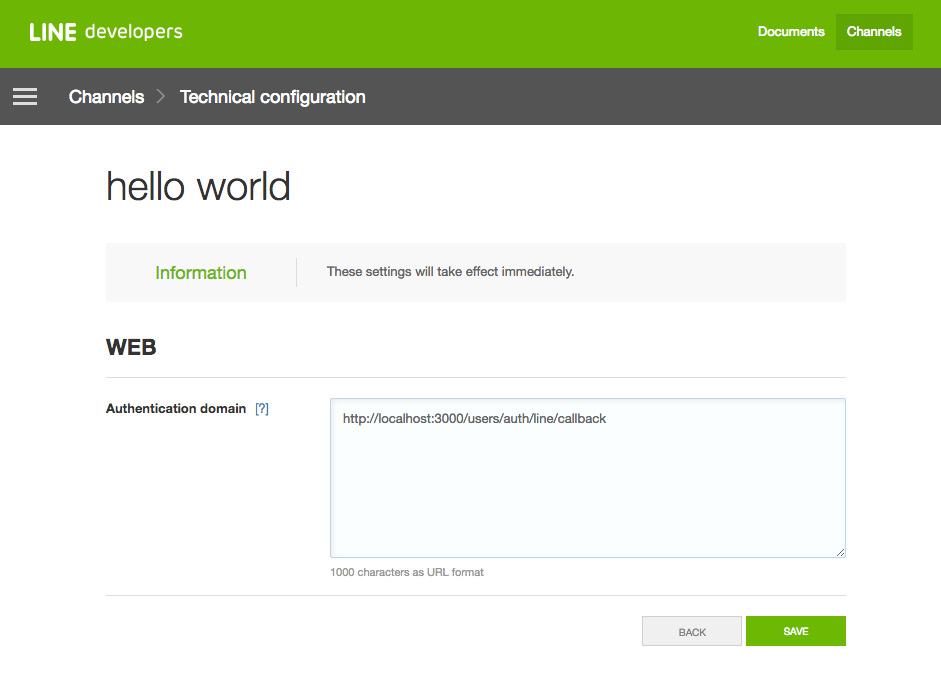
こんな感じで入力してみましょう。
...これでは実はできないんです。。。
LINE LoginのリダイレクトURLはまさかの、、
httpsじゃないと動かない
んです。
もう一度言います。LINE LOGINは
httpsじゃないと動かないのです。
httpsは簡単に言うとセキュリティの強化されたhttp通信ですね。最後のsはsecurityのsだと思っておいてください。
要はセキュリティがしっかりしたサイトじゃないと使わせない、ということですね。高飛車ですね。
ではここで皆さんは、「development環境でhttps通信なんかできねーよオワタ」な人もいると思います。でも大丈夫。ちゃんと今回は良いものを用意しておきました。
今回はローカル環境で無理やりhttps通信をするために ngrok というものを使います。読み方は「エヌジーロック」が主流らしいですね。
ngrokとは、localhostで動いているサーバーを外部からアクセスできるようにリレーしてくれるツールです。平たくいうと、ローカルで動いていて本来そのパソコンからしかアクセスできないのに無理やり他のPCやスマホからアクセスできるようなURLを発行するツールみたいなものです。
ではさっそく使えるようにしていきましょう。
インストール
brew install ngrok
使い方
アプリのディレクトリで、、、
ngrok http 3000
※3000は適宜使用しているポート番号に置き換えてください。
そうするとこんな画面になると思います。
ngrok by @inconshreveable (Ctrl+C to quit)
Tunnel Status online
Update update available (version 2.1.14, Ctrl-U to update)
Version 2.1.3
Region United States (us)
Web Interface http://127.0.0.1:4040
Forwarding http://39dbff9b.ngrok.io -> localhost:3000
Forwarding https://39dbff9b.ngrok.io -> localhost:3000
これで外部からアクセスできるurlを発行しました。今回はhttpsを使いたいので、https://39dbff9b.ngrok.io
をコピペしておきます。ためしに手持ちのスマホでこのurlを開いてみましょう。ちゃんと開きます。あ、rails sは忘れずに。
あとcommand + cで終了するまではこのurlを使えますので、立ち上げっぱなしにしておいて、先程のTechnical configurationのところに、
https://39dbff9b.ngrok.io
を記入しましょう。
これでLINE Loginのapiにアクセスできるようになりました。次は取ってきたデータを保存するためのモデルを作っていきましょう。
モデル作成
まずはモデルの設計から考えましょう。LINEやFacebookなど、それぞれのproviderに対し、1つ1つモデルを作ってもいいが、統一的に扱えるように、SocialProfileという名前のモデルを作ったほうがいいですね。後々違うSNSログインをつけるかもしれないので。
ここらへんの設計の考え方は、
awakiwaさんの RailsでいろんなSNSとOAuth連携/ログインする方法 の記事を大いに参考にさせて頂いております。これから作っていくコントローラーもそうですね。ありがとうございます。
詳しい説明は上記の記事に任せて、早速モデルとテーブルを作ります。以下のコマンドを入力してください。
rails g model SocialProfile user:references provider uid name nickname email url image_url description other:text credentials:text raw_info:text
その後、
add_index :social_profiles, [:provider, :uid], unique: true
を加えて、
class User < ActiveRecord::Base
devise :omniauthable
has_many :social_profiles, dependent: :destroy
def social_profile(provider)
social_profiles.select{ |sp| sp.provider == provider.to_s }.first
end
end
こんな感じで書きます。
これでモデルの作成は終了です。
次はコントローラーとモデルを同時に中身を書いていきます。
コントローラーとモデルの調整
ではまずコントローラーの中身を書いていきましょう。
class OmniauthCallbacksController < Devise::OmniauthCallbacksController
def line; basic_action end
private
def basic_action
@omniauth = request.env['omniauth.auth']
if @omniauth.present?
@profile = SocialProfile.where(provider: @omniauth['provider'], uid: @omniauth['uid']).first
if @profile
@profile.set_values(@omniauth)
sign_in(:user, @profile.user)
else
@profile = SocialProfile.new(provider: @omniauth['provider'], uid: @omniauth['uid'])
email = @omniauth['info']['email'] ? @omniauth['info']['email'] : Faker::Internet.email
@profile.user = current_user || User.create!(email: email, name: @omniauth['info']['name'], password: Devise.friendly_token[0, 20])
@profile.set_values(@omniauth)
sign_in(:user, @profile.user)
redirect_to edit_user_path(@profile.user.id) and return
end
end
redirect_to root_path
end
end
※良いコード募集中です。
LINE Loginは調べるとemail情報を取ってくることができないらしいので(もし取ってくるやり方知ってる方いたら教えてくださいm(__)m)、SNSのアカウント毎にユーザーを作るようにします。(ほんとはemail情報で参照して、ひとつのアカウントに複数のSNSアカウントを結び付けれればいいですね)
また、既にSocialProfilesのレコードがある場合はサインイン、ない場合はサインアップに飛べるように書いてあります。バリデーションの都合上、ランダムのemailを作成しておりますが、ユーザーのレコードを作成したときの条件分岐のところはユーザーの編集画面に飛ばすなどの工夫も必要ですね。
次はモデルの記述をしていきます。
class SocialProfile < ActiveRecord::Base
belongs_to :user
def set_values(omniauth)
return if provider.to_s != omniauth['provider'].to_s || uid != omniauth['uid']
credentials = omniauth['credentials']
info = omniauth['info']
self.access_token = credentials['refresh_token']
self.access_secret = credentials['secret']
self.credentials = credentials.to_json
self.name = info['name']
self.set_values_by_raw_info(omniauth['extra']['raw_info'])
end
def set_values_by_raw_info(raw_info)
self.raw_info = raw_info.to_json
self.save!
end
end
こんな形でset_valuesメソッドを定義させて、先程のコントローラー内で呼び出して上げれば、トークンなどの情報を保存することができますね。
あとは、もう
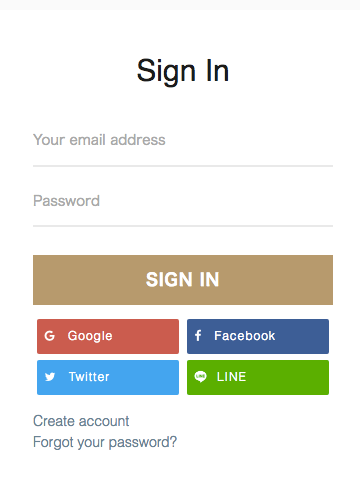
<%= link_to "LINE Login", user_line_omniauth_authorize_path %>
こんな感じでどこかのビューでパスを呼び出してあげれば完成です。ためしてみましょう!!!!
ビュー(おまけ)
参考までに、、、
<li class="sns_login_btn" id="line_login">
<%= link_to (user_line_omniauth_authorize_path) do %>
<p class="sns_btn_inner">
<span class="line-img">
<%= image_tag( "content/line_64.png", :size => "20x20" ) %>
</span>
<span class="sns_msg">LINE</span>
</p>
<% end %>
</li>
.line-img{
margin-right: 4px;
}
.line-img img{
width: 17px;
height: 17px;
margin: 1px 0px 3px -3px;
}
# line_login{
background: #00B900;
color: #ffffff;
}
# line_login .sns_btn_inner{
color: #ffffff;
}
.sns_btn_inner{
font-size: 1.2rem;
color: #FFFFFF;
letter-spacing: 1px;
line-height: 34px;
}
こんな感じで書きました。自分で作ったもののコピペなので、詳しい作り方は、 こちら で確認お願いします。
本番環境で使う(おまけ)
本番環境で使う場合は、LINE Developerの申請を通す必要があります。
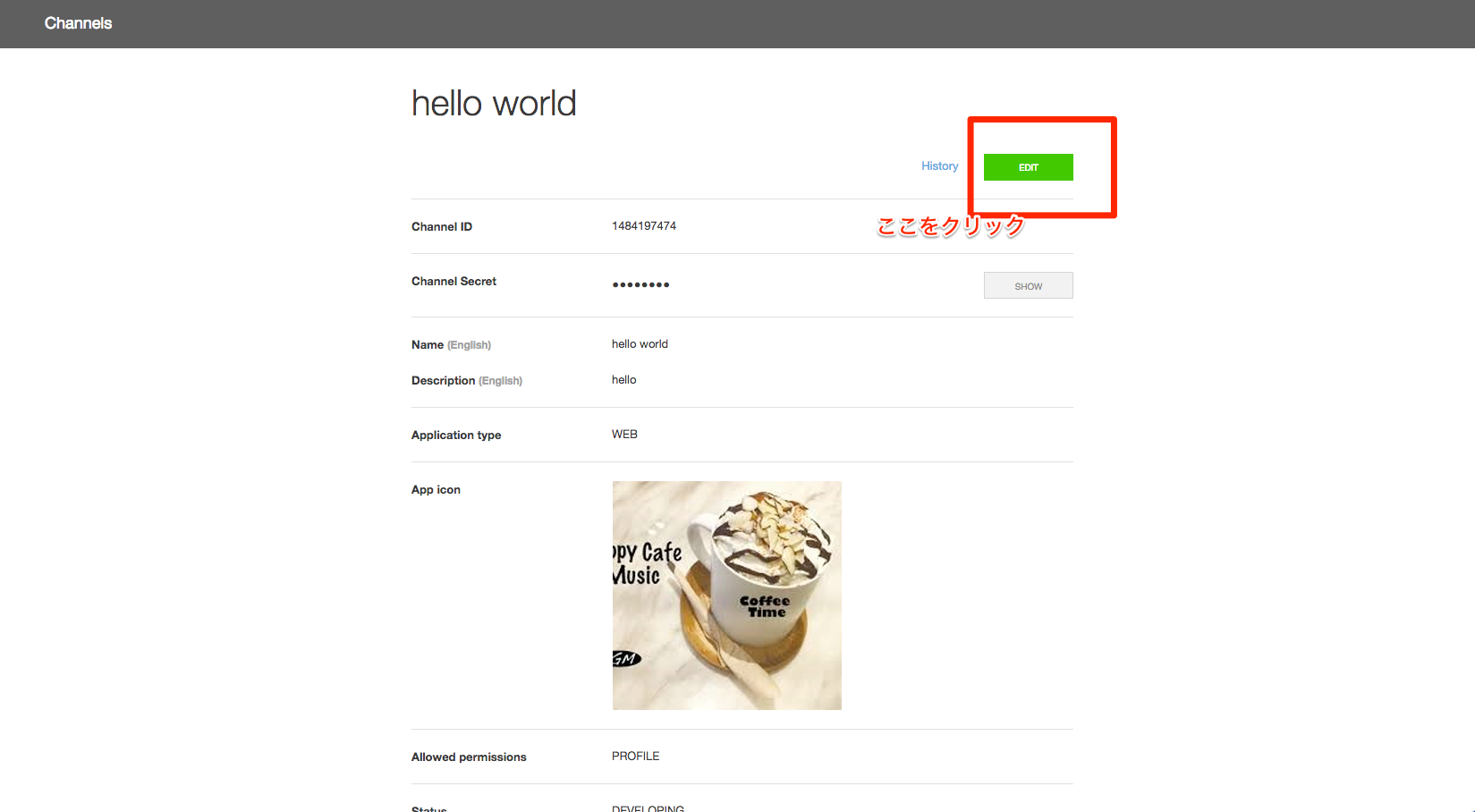
まずはチャンネルの管理画面まで行って、EDITをクリックします。
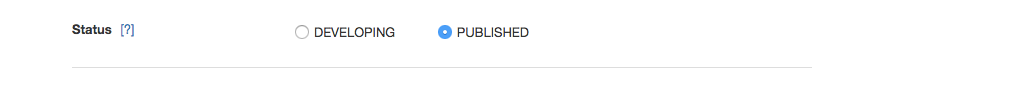
編集画面でStatusのチェックをpublishedにします。
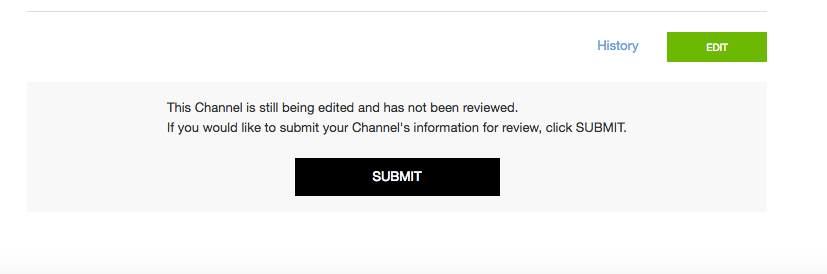
そうすると申請書を出せ、みたいな流れになるので、
ページ下部のSUBMITをクリック。
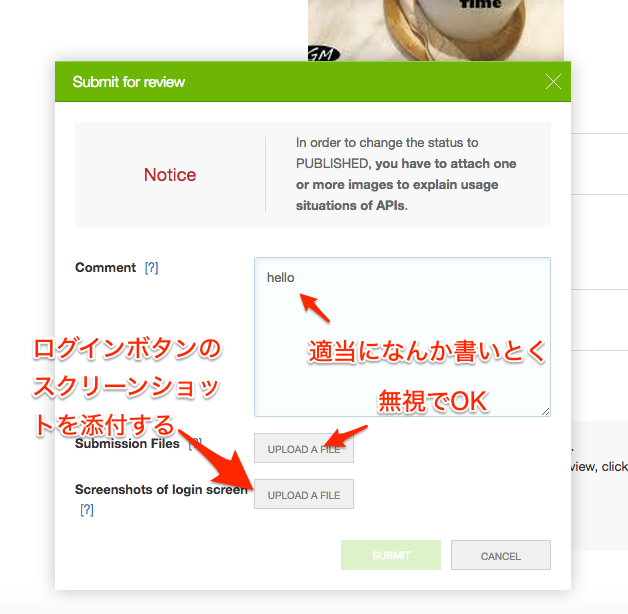
下記のようにポップアップで申請画面が出るので、以下のようにしてSUBMITを押してください。そうすると申請ができて、数日以内に結果が通ります。
なかなか申請が通らないことが多く、通らない理由は以下のだいたい以下の4つです。
①ログインボタンが規約通り作られていない。
②チャンネル管理画面でアプリの画像が登録されていない。
③faviconが登録されていない。
④iPhone用のアイコンが登録されていない。
ですのでちょっと色々他の記事見ながら頑張ってみてください!
わからない場合は申請画面のCommentの欄を使って質問すると返してくれます。
あれ本番環境でhttpsどうやって導入するの?? って方は、
GlobalSign とか対応が親切だったので使ってみてください。
お疲れ様でした!
どうだったでしょうか??
この記事によって、皆さんの作った自慢のサービスがLINEアカウントでログインできるようになれば幸いです。(LINE LOGIN関連の記事は絶望的に少ないので、、)
ミス等ありましたら、気軽にコメントくださると幸いです!