はじめに
今回の情報はPreview版のMarketPlaceを元にしています。本リリースになった場合には異なる可能性があります。
事前準備
MarketPlaceにエクステンションを公開するためには、MicrosoftアカウントとVisual Studio Team Servicesに、メールアドレスを事前登録しておく必要があります。まだアカウントがない方は下記のサイトから作成しておいてください。
Microsoftアカウント
Visual Studio Team Services
Personal Access Tokenの生成
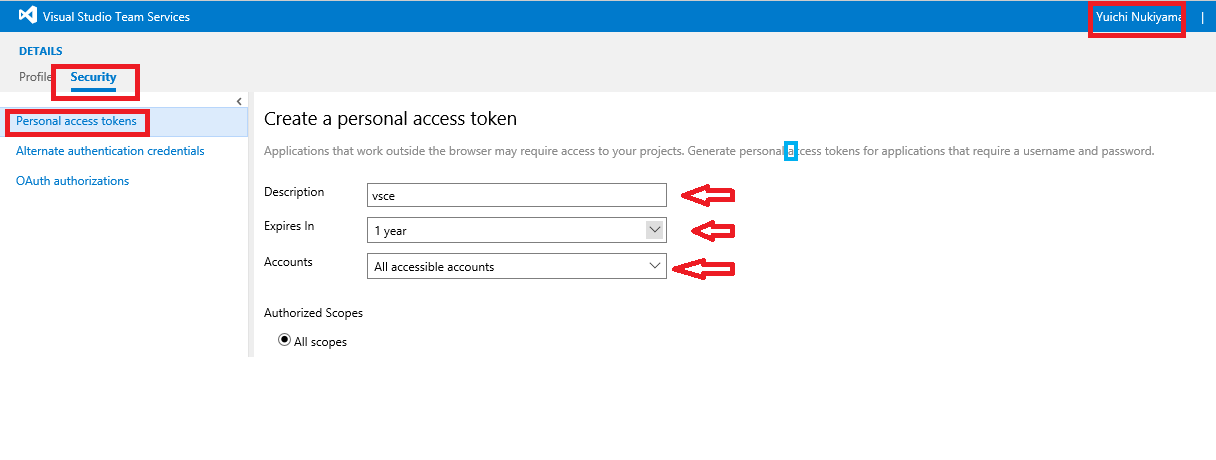
アカウントの準備ができたら、公開のためのAcccess Tokenを VS Tema Servicesのサイトから生成します。
まずは画面右上の自アカウントからMy Profileを選んで、左ペインで[Security]-[Persinal Access Tokens]画面で[Add]ボタンをクリックすると上図の画面にたどり着きます。公式アカウントによると[Accounts]はall accessible accounts、[Authorized Scopes]はAll scopesにしないと動作しないらしいので注意してください。
後は、この画面で[Create Token]ボタンをクリックするだけです。Tokenは1回しか表示されないのでメモの取り忘れにはご注意を!!
package.jsonの設定
package.jsonファイルの設定で最重要項目はpublisherです。publisherは後述のvsceの設定と同じ名前にしないと後々エラーになってしまいます(大文字小文字も区別している気がします。間違いだったらごめんなさい)。また、iconを指定するとMarketPlaceにアイコンを表示できます。アイコンは128*128の正方形指定があります。また、galleryBannerを書いておくと、MarketPlace内のバナーをカスタマイズできます。
"publisher": "yuichinukiyama",
"icon": "images/spellIcon.svg",
"galleryBanner": {
"color": "#5c2d91",
"theme": "dark"
}
MarketPlaceへの公開
準備ができたらいよいよMarketPlaceにエクステンションを公開します。公開用ツールとして、vsceが提供されているので、インストールしておきます。
npm install -g vsce
Publisherの設定
コマンドプロンプトからpubliserの登録とログインをします。下記のコマンドを実行する際には、Personal Access Tokenの入力が求められます。繰り返しになりますが、Personal Access Tokenは1回しか表示されないので、忘れてしまった方はTokenを再度登録しなしておく必要があります。
vsce create-publisher publisher名
vsce login publisher名
packageの作成
作ったエクステンションをMarketlaceに公開せずに配布したい場合には、パッケージの生成をします(ということは、Marketplaceに公開するなら省略可能です)。そのためには、エクステンションのルートディレクトリに移動した後、以下のコマンドを実行します。
vsce package
公開
ここまで来れば後はもう公開できます。同じくルートディレクトリでpublishコマンドをたたくだけです。なお、Personal Acccess Token発効後にpubliser名を変更したりするとエラーになってしまいます。その際は、MarketPlaceのmanage Pageから調整できます(vsixファイルを生成済みであれば、manage Pageからも公開できます)。
vsce publish
publishコマンドを実行すれば、package.jsonやREADME.mdを元に、MarketPlace内にページが自動生成されるともに、VS Codeからもインストールできるようになります。
MarketPlace上のエクステンションをインストールする
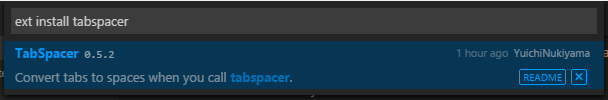
Marketplace上のエクステンションは、公開直後からVS Codeでインストール可能になります。コマンドで、[ext install エクステンション名]を記述して、ダウンロードボタンを押すだけです(以下の画面ショットはダウンロード後なので、右下のアイコンがアンインストールになっています)。

参考
vsce - Publishing Tool Reference
[Extension Manifest File - package.json](Extension Manifest File - package.json)
TabSpacer(MarketPlace)
TabSpacer(GitHub)