TSLint v4
TSLintは、TypeScript専用のlinterでしたが、TSLint 4.0から、JavaScriptのlintができるようになりました ![]()
![]()
![]() とはいえ、ルールの数などでは、ESLintなどのJavaScript専用Linterにはかないません(ESLintにはTypeScript ESLint Parserという実験実装があるので、JavaScript専用というと怒られてしまうかもしれませんが
とはいえ、ルールの数などでは、ESLintなどのJavaScript専用Linterにはかないません(ESLintにはTypeScript ESLint Parserという実験実装があるので、JavaScript専用というと怒られてしまうかもしれませんが ![]() )。そのため、TSLintでJavaScriptのLintが役立つのは、TypeScriptプロジェクトの中に、TSに対応していないごく一部のJavaScriptファイルがある場合だけです(e.g. gulpのソースのみJSで記述している場合など)。効果は局所的ですが、一部のファイルのlintのためだけに、TSLintとESLintを併用しているプロジェクトには役立つはずです。
)。そのため、TSLintでJavaScriptのLintが役立つのは、TypeScriptプロジェクトの中に、TSに対応していないごく一部のJavaScriptファイルがある場合だけです(e.g. gulpのソースのみJSで記述している場合など)。効果は局所的ですが、一部のファイルのlintのためだけに、TSLintとESLintを併用しているプロジェクトには役立つはずです。
TSLintでJavaScriptをLint
それでは、いよいよTSLintでJavaScriptをLintしてみます。今回は手軽に検証できるように、VS CodeにVSCode-TSLintを入れてエディタ上に表示されるメッセージで確認します(VSCode-TSLintもJSに対応済みです)。必須環境はTSLint4.0以上とTypeScript2.0以上の2つだけです。この2つをローカル、またはグローバルにインストールします(以下の例ではローカルインストールにしています)。
npm init
npm install typescript
npm install tslint
続いて、tslint.jsonを作成して、新しく追加されたjsRulesプロパティを設定します。jsRulesに記述できるルール名はTypeScriptに適用するルール名と同じです。no-anyルールなど明らかにTypeScript専用のルール以外は、あらかたJavaScriptにも適用できます。
{
"jsRules": {
"class-name": true
}
}
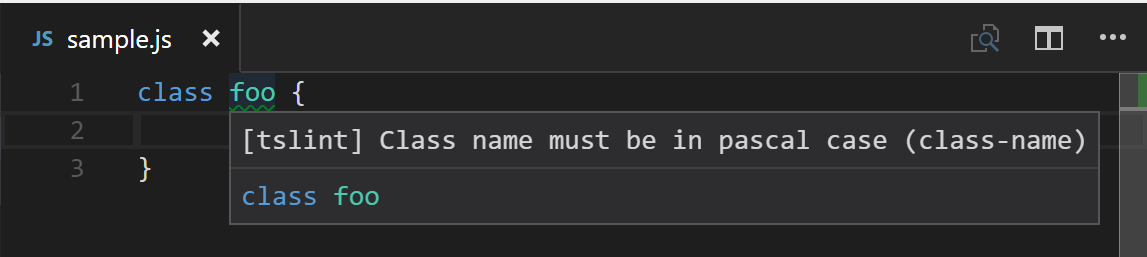
設定はこれだけです。なお、class-nameルールは、クラス名の大文字始まりを強制します。ルールに違反したfooクラスを作ってみます。
class foo {
}
今回はVSCode-TSLintを入れているので、VS Code上で見ると、エラーを通知してくれています。
jsRulesオプション
上述したように、tslint.jsonにjsRulesプロパティが追加されました。TypeScriptのみLintしたい場合は、従来の通りrulesプロパティのみを使います。ちなみに、jsRulesオプションが生まれたのは、TSとJSで異なるルールを適用したい場合を考えてのことです。
{
"rules": {
"no-any": true,
"no-var": true
},
"jsRules": {
"class-name": true
}
}
たとえば、上記のコード例では、TSにno-anyとno-varルールを適用しています。TS的には便利ですが、no-anyは型にまつわるルールのため、JSでは不要です。また、no-varはletやconstの使用を勧めるものですが、JSだとIEなどで実行できなくなるため必ずしも向いていません。そこで、JS向け個別設定ができるようにjsRulesプロパティが追加されました。
(おまけ)Lintの内部実装
Lintのアドベントカレンダーなので、少々内部実装の話を少しだけ。そもそもTypeScriptは、v1.8からJavaScriptをパースできるようになっていました。そのため、TSLintでは、JavaScriptをパースした構文木をTypeScript本体からもらっています。それに対して、TypeScriptと共通のルールを適用しているだけです。とはいえ、TypeScript固有の文法に対するルール(e.g. 型指定など)は当然使えません。実装の流れは大体このPRで追えます。