ウェブサイトやアプリケーション制作の現場で、非デザイナーが度々デザイナーからフィードバックをもらう内容をアバウトに4原則にまとめました。デザインは理論だそうで、以下に挙げるようなポイントさえ抑えれば非デザイナーでも「ハズさない」デザインをつくることができます(デザイナー談)。
追記[09/23/2015]:参考文献について
本記事は以下に掲載しております参考文献「ノンデザイナーズ・デザインブック(Robin Williams)」の前半部分における要所を引用して作成しています。デザイナーの方が非デザイナーにアドバイスする際に非常に有用な本らしく、私自身受けたフィードバックもこの本の内容に基づくものでした。予想していた数百倍の反響があり心底ビビっていますが、これをきっかけにデザインに興味をもち更に自分で勉強していくきっかけとなれれば本望です。わかりやすくデザインのポイントをまとめてくれた参考文献著者Robin Williamsに心から感謝します。
.
追記[09/29/2015]:引用について
以下参考文献からの引用部を背景灰色で記載。
また各項目における「実現方法」並びに「避けるべきこと」の項目は同著内挿入コメントより抜粋。
用語集
要素
書体・色・サイズ・線の太さ・形・空きなどデザインの基本構成要素ベースライン
活字の基準線。英語の文章では大文字の底辺が接する仮想線のことアラインメント
文章の縦列。左揃え・中央揃え・右揃えの三種類
4つの基本原則
-
コントラスト
デザインにとって統一感は時として仇になる。似たような配色やサイズの単なる繰り返しは読者の集中力をそぎ落とし、視線を外に追いやる。計算されたコントラストがまず読者を「 読む気にさせる 」
-
反復
色・形・質感・位置関係・線の太さ・書体・サイズ・画像などの視覚的要素を作品全体で 繰り返す。繰り返す要素は一部でも構わない。何にせよ反復することは「 組織化と一体化を強化する 」
-
整列
全ての要素が明確な意図を持って配置されているべきである。整えられた全ての他の要素との 視覚的な関連 は、「 クリアな印象 」を読者に与える。
-
近接
関連する項目は物理的な距離を近づけてひとつのカタマリにしよう。項目が互いに近接している時、それらは ひとつの視覚的なまとまり として認識される。近接は情報の組織化に役立ち、混乱を減らし読者に「 明快な論理構造を提供する 」
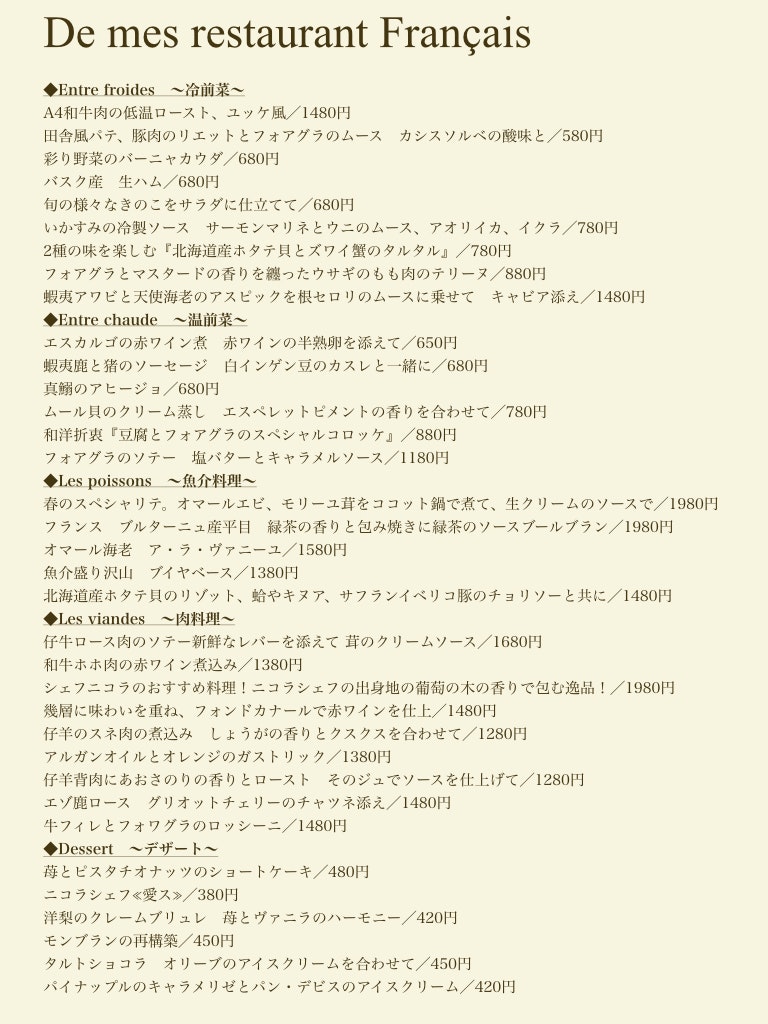
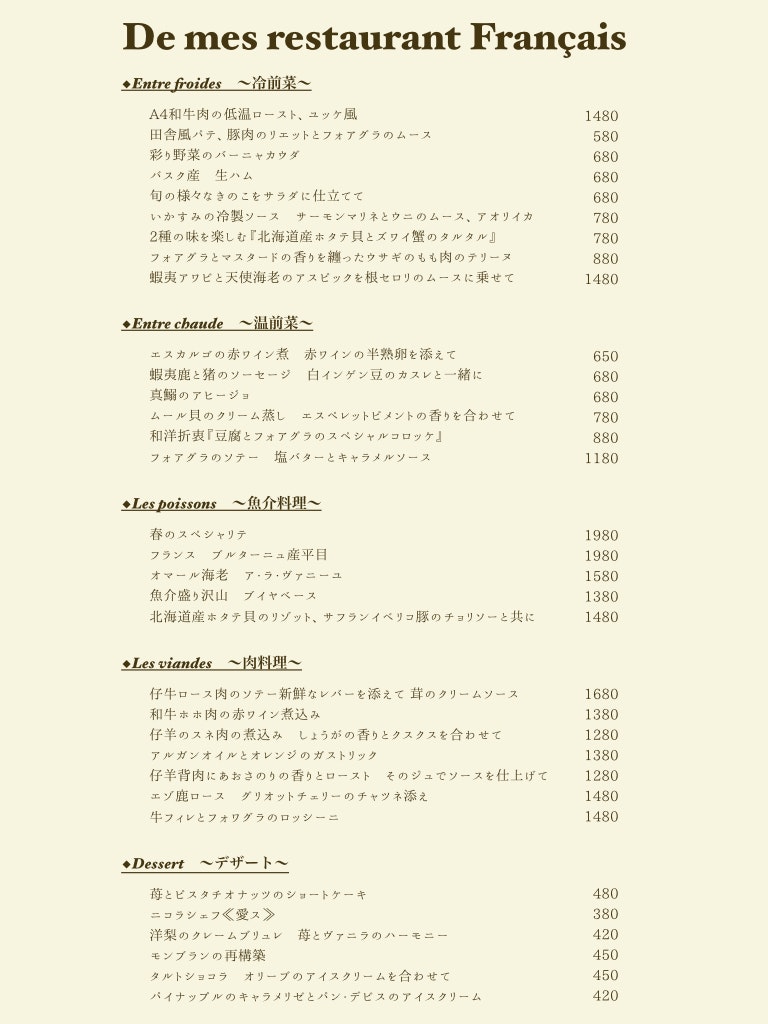
【原則1】近接
近接の基本的な目的は「 組織化 」にあります。関連する要素を近づけてグループ化するだけで、自動的に組織構造が出来上がるのです。組織だてられた情報は、読まれやすくまた記憶にも残りやすくなります。
-
実現方法
視覚ユニットの数 に気を配りましょう。 目線が止まった回数は視覚ユニットの数です。- 関連する項目同士を近接させ視覚的にグループ化する。補足情報同士もグループ化し離す
- 遠くからデザインを俯瞰し 視線が止まった回数を数え、新たに近接によりまとめる余地が無いか考える
- 英文の場合大文字の乱用は止める
- 空白を開けることでグループ化するのが難しい時はインデントも効果的に使える
- 時には画像やアイコンなどを枠からはみ出させ大胆に配置する
-
避けるべきこと
- 空いている真ん中や隅に要素を詰め込まない
- 同一のページ上に個別の要素を作り過ぎない
- 要素間に均等の空白を作らない (※各グループが上位グループの子要素である場合を除く)
- 見出し・小見出し・キャプション・画像などが本文のどの部分に関連するか読者が一瞬でも迷わないようにする
- 関連しない項目は離して配置し、異なる性質の要素間に関連を作らない
いくつか項目同士が近接している時、それらは視覚的にひとつのカタマリになります。視覚的にまとまっているものは「 知覚的にも 」ひとつのカタマリとしても見られてしまいます。裏を返せば、「 互いに関連する項目はグループ化すべき 」なのです。
「読者の視線の流れも意識しましょう」。どこから見始め、どのような道筋をたどり、どこで終わるのか。読み終わった後にどこに目が行くのか。始めから最後まで、全体の論理的な流れが目で追えなければなりません。
【原則2】整列
「 一体性 」はデザインの大切なコンセプトです。要素間に一体性を持たせるためには、個々の要素を結びつける視覚的な網が必要になります。ページ上の要素たちが空間的に離れていても、配置次第では関係し合い、一体化されているように見せることが可能になるのです。
-
実現方法
意識的に 要素を配置しましょう。空間的に離れていても揃えることのできる他の要素を必ず探しましょう。- 文章のベースラインを揃える
- 文章のアラインメントも揃える
- 中央揃えはソフトで穏やかな組織を形成し、左揃え・右揃えはハードでドラマティックな組織を形成する
- 中央揃えを使用する際には少なくとも、はっきりと中央揃えであることがわかるように工夫する
- 要素と要素の間のデコボコな「行き場の無い空白」を無くす
-
避けるべきこと
- 同一ページで2種類以上の文字揃えを用いない
- 中央揃えを無意識的に選択する癖を止める
- タイトル付きの長い文章を書く際には最初の段落はインデントしない
整列は、部屋のあちこちに散らばった洋服たちを整理し収納することによく似ています。「 一体化と組織化 」をするのです。
相応しい書体と組み合わされた「 力強い整列 」は、洗練さ・楽しさ・真剣さを生み出す主役ともなります。
【原則3】反復
デザイン全体を通して視覚的要素を反復すると、バラバラになっていた要素同士に「 一貫性 」が生まれます。反復は1ページの制作物でも役に立ちますが、複数のページの文書では必要不可欠なものです。
-
実現方法
既に存在する一貫性を より促進 させましょう。- ページの上辺と下辺の要素に同様のスタイルを指定して目線を反復させる
- 見出し・小見出しには共通の専用フォントを使用し組織構造を明確にする
- イラストや画像の一部のみ、または使われている柄や形だけをを反復することも可
- 全く同じものを繰り返さずともテイストさえ同じであれば反復になる
- 複数の制作物の間で反復を使用することによって強い一体感を与えられる
-
避けるべきこと
- 強迫的なほど反復を使用しない
反復は「 服装にアクセントを付けることと似ています 」。黒のイブニングドレスとシックな黒い帽子を着ている女性は、赤いハイヒール・赤い口紅・赤いコサージュで服装にアクセントを付けることができるでしょう。
要素を反復させることで「 一体化 」と「 視覚的なおもしろさ 」を加えることができます。もしページがおもしろそうに見えれば、読者に読んでもらえる可能性が高くなるのです。
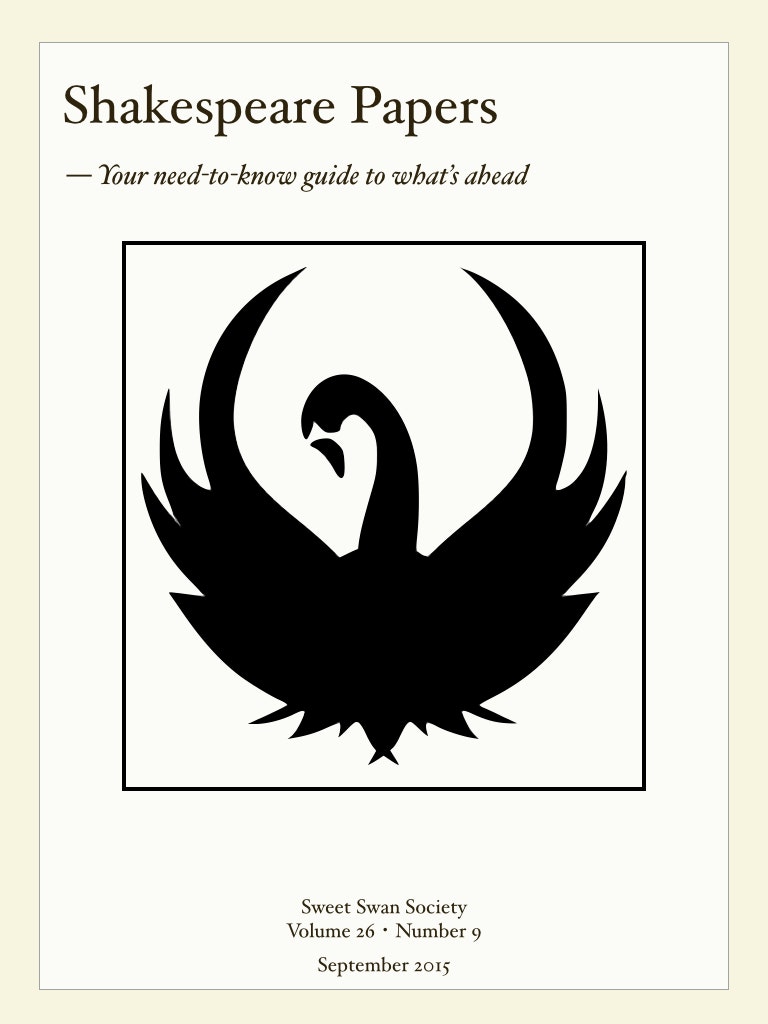
【原則4】コントラスト
ページ上のコントラストは私たちの「 目を引きつけます 」。2種類の書体や2種類の太さの罫線など、同じページ上に異なる要素を配置する際に似せてはいけません。ピッタリ同じか、はっきり違わせなければいけないのです。
-
実現方法
コントラストはおもしろみを作り出します。大切なのは 強調すること です。- 書体の選択・線の太さ・色・形・サイズ・空きには大きな差をつける
- 見出し・小見出しにはより強く太い書体を使う
- タイトルの背景に濃色の帯を引く
- ページ上の写真などの視線の先には大切な情報を配置する
- 大切な情報は読者が自然と焦点を合わせるよう工夫する
-
避けるべきこと
- 臆病にならずにやるならば本気でやる
- 太そうな線ともっと太そうな線ではコントラストにならない
- 茶色の本文と黒色の見出しではコントラストにならない
- よく似た書体を複数つかってはいけない
コントラストをつけると、読者に「 読んでもらいやすく 」かつ「 理解しやすい 」ページをつくることができます。そのためにはコントラストをつけることで「 おもしろみ 」と「 情報の組織性 」を付与しなければなりません。ぱっと見で興味を引かれ、読んでみたらある項目から次の項目への流れがすぐわかる、というデザインを目指しましょう。
実際に原則を使ってみてひとこと
日本語のよさ気なフォントがなかなか見つからない太郎。
太さのバリエーション幅広く用意されていて何なら斜体とかも使える、
セリフ&サンセリフのフォントがあれば是非とも使わせて頂きたい`,、('∀`) '`,、
参考文献&引用:ノンデザイナーズ・デザインブック(Robin Williams)