最近インフラ障害が多く、AWSコンソールを開いてCloudWatchの無機質な画面とにらめっこしている毎日に刺激を加えるべく、かっこいい!(当社比)監視ボードもどきを作りたい!という夢をみて、
あれ? draw.ioって、結構簡単にかっこいいインフラ構成図とか作れるよね?それをそのまま監視ボードとして使えたら、かっこいい図を他人に描いてもらって、それをベースに監視できるのではないのか?そうなのか?!
そんな妄想がよぎったので、ちょっぴりやってみました。
その名も、
Drawatchio
です!
雰囲気
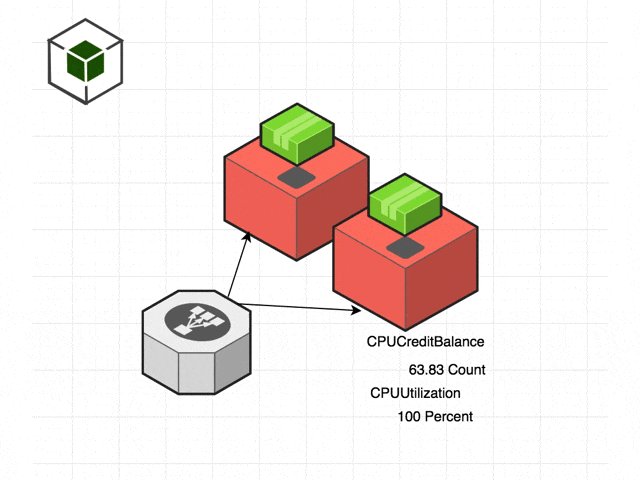
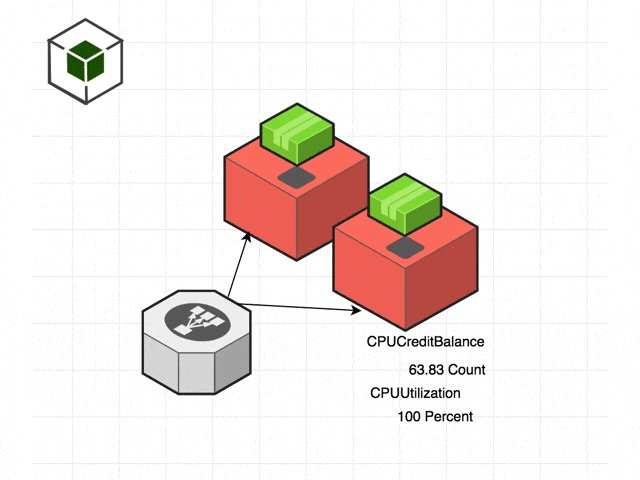
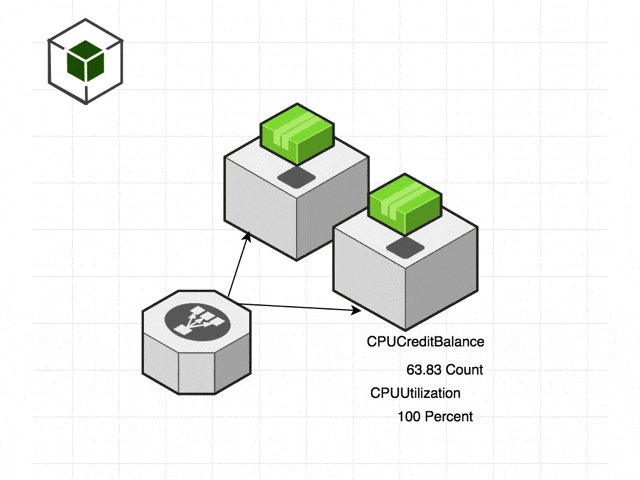
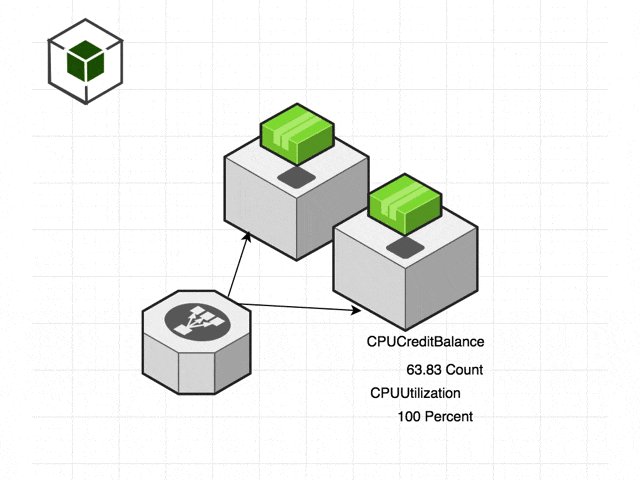
こんな感じで、CloudWatchのメトリクスを表示してくれたり、Alarmがあがると対象のインスタンスがチカチカしてくれたりして、インフラ構成図上のどの部分がいまヤバイのか?を、なんとなくかっこいい図ベースで教えてくる。そんな雰囲気です!
簡単な仕組み
draw.ioは、どうやらmxGraphというのをベースにして作られているもようでして、それをAPIとして使って、Pluginが作れるらしいのです。
draw.io Online Blog draw.io API
https://support.draw.io/display/DOB/2016/04/28/draw.io+API
ということは、Javascriptをガリガリ書いてもいいっぽいっていうことっぽいので、じゃあ、Amazon CognitoであれしてAmazon CloudWatchに簡単にアクセスできるじゃないか!連携できるじゃないか?!
と妄想しました。
つまり
draw.io <=> Javascript製 Plugin <=> Amazon Cognitoで認証 <=> Amazon CloudWatch API
と連携できますよね逆に。
ただし!Javascriptが苦手なわたくしですので、、、
結構微妙なコード書いちゃってますので、、、
ツッコミ・プルリク等々お待ちしております!
使い方
結構簡単に使えます!
まず図を書く
あたりまえですが、「かっこいい」、とにかく「かっこいい」図を draw.ioを使って描いてください。
これが出来ないと、はっきり言ってこの後のステップは完全に無意味なものになります。ふつーのやつで十分になっちゃいます。
CognitoでIdentity poolを作る
ググればいっぱい出てくるので、軽くだけふれておきます!
Cognitoの画面を開いて、"Manage Federated Identities"を押します
適当な名前で、Identity poolを作ります。今回は説明を簡単にするために、認証無しでつながるようにするために、"Enable access to unauthenticated identities"にします。
が!これは、後述のロールを誰にでも付与するという意味になるので、本番でやるときにはちゃんと認証したものしか通さないようにしましょう。
そして、Cognitoでの認証時(今回は認証なし時も)に付与するロールを作成する画面になるので、今回はデフォルトのまま作っておきます。
作成後に、Sample Codeの画面でも他の画面でも良いのですが、"Identity Pool ID"が表示されたところでメモしておきます。Cognitoを利用するために、このIDを後に利用します。
Cognitoで作ったIAMロールにCloudWatchのアクセスを許可する
ロールを作成しましたが、まだなんの権限もないので、CloudWatchの読み取り権限を与えます。
こちらも当然ですが、認証無しでCloudWatchReadOnlyAccessなんて与えてしまうと、みんな俺のCloudWatch見放題!という露出狂みたいな状態になってしまうので、十分にセキュリティには注意して、CognitoとIAMの設定を行ってください!2度言いませんが、大事なことですよ!
CloudWatchのAlarmを作ったり、メトリクスを覚えておいたりする
CloudWatchを使って監視等々していれば当然かと思いますが、おらのインフラがピンチ!という時のAlarmを作成しておきます。CPUがあれだとか、SQSのキューの数がヤバイとか、ScaleOutしすぎちゃってるとか、そういうあれです。このAlarmの名前を後ほど使います。
また、表示させたいメトリクスもあたりをつけておきます。
さっき描いた図にCognitoとCloudWatchのパラメータを埋め込む
そして、ここからは、
Drawatchio 独自の設定です。
先ほど描いたかっこいい図に、メタデータとしてCognitoとCloudWatchの情報を埋め込んでいきます。
具体的には、 Drawatchio か、後述の動画を見ていただければと思いますが、対象のオブジェクトを右クリックして、"Edit Data..."からプロパティを追加していきます。そんな感じの仕様にしてみてますとりあえず。
draw.ioにPluginの設定をする
埋め込んだメタデータをもとに、CloudWatchと連携してくれるようにPluginを設定します。
メニューから、 => Extras => Plugins...
を開いて、
https://sdk.amazonaws.com/js/aws-sdk-2.7.20.min.js
https://cdn.rawgit.com/yaggytter/drawatchio/dfb31691/web/js/drawatchio.js
の2つを追加して、draw.ioを再読込(ページリロード)します。
監視開始!
いよいよ監視開始です!
適当なオブジェクトを右クリックして、"Start Monitoring"を押してください。
設定したメトリクスが取得されていたら、監視できているはずです!
設定の雰囲気の動画
こちらに、「CognitoとCloudWatchのパラメータを埋め込む」以降の作業を動画にしたものを置いておきましたので、もしご興味あればご覧ください!
安心してください。CognitoのIDはすでに無効にしてあります!
枕は高くなりません
これで安心度が上がるかと思いきや、一切あがらないのでご注意を。です。
だとしても!
気が重い監視・運用系業務を少しでも楽しくしていきましょう!
それではこのへんで、キーボードを置かせていただきます。