まず、はじめに
本来であれば、以下の様なことをしっかりと考えるべきです。
どうやったら使いやすいかな…。どうやったら私たちが提供したい「体験」をしてもらえるのか…。
利用するユーザーさんはどんなシーンで、どのように操作するだろう…。その時に求めているものは何なのか…。
このペルソナ(大きく言うとターゲット)に対しては、こういう設計がいいのか…ダメなのか…。
私たちのWebサイトのゴールである地点まで行ってくれるのか…。(コンバージョンしてくれるのか。)
しかし、私はこの記事では単純に「いいな!」と思ったデザインを取り上げていきます。
どういうところがいいと思ったのかを添えて、色んなWebサイトをストックしていきます。
1.トンボ鉛筆(→サイトを見る)
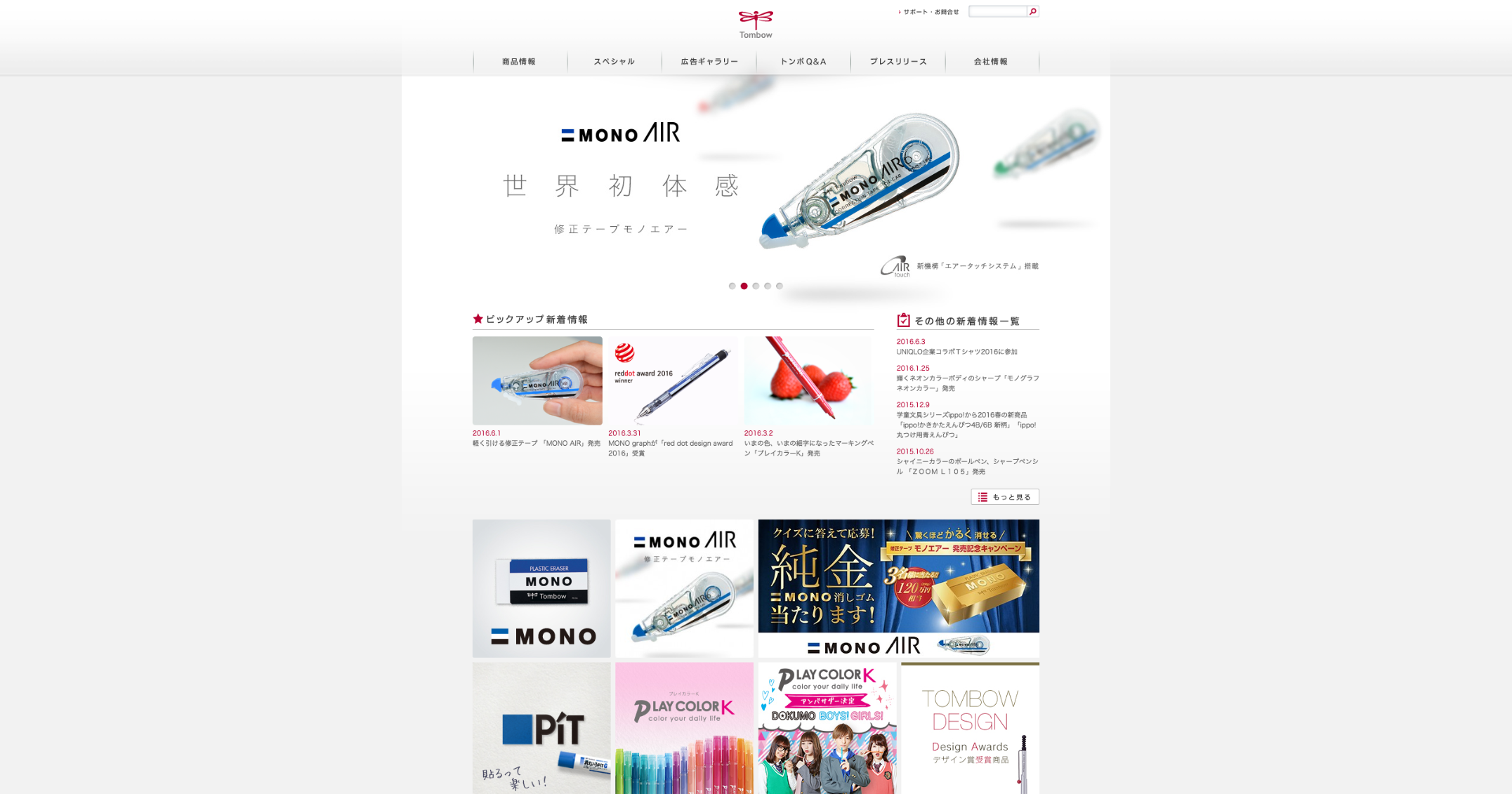
ファーストビューはこんな感じ
ここが、いいね!
欲しいものを見つけやすい。画像をいっぱい使っている。
文具メーカーでは、他には見たことがないですね。
こんなに大きな画像でしっかりと新しい製品、定番の製品を掲載してくれているので、文房具が欲しくなります。
探しやすいグローバルナビゲーション
文字だけではなく画像も大きく表示されて、直感的に探しやすいグローバルナビゲーションだと感じました。
2.がんこクリニック(→サイトを見る)
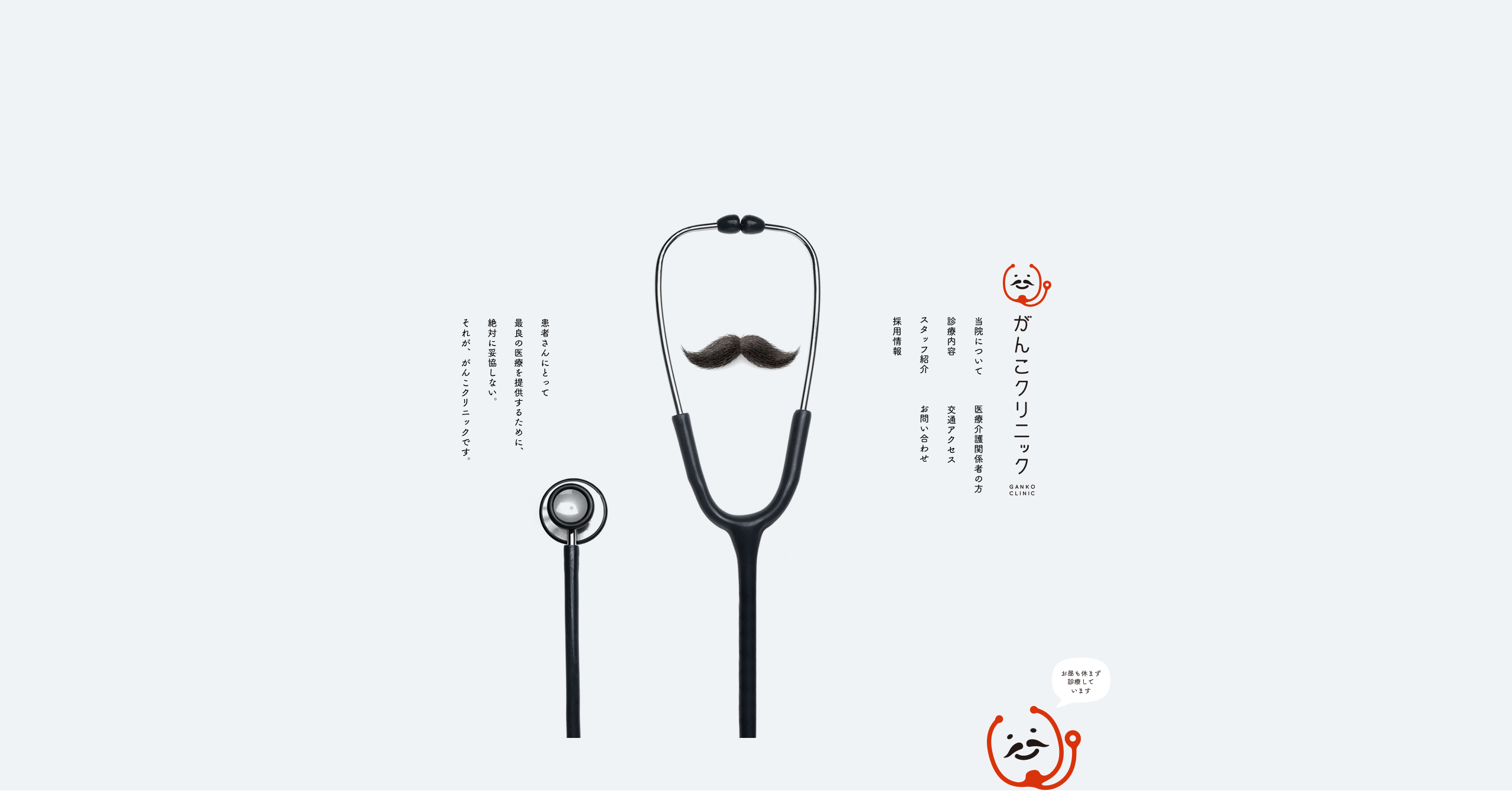
ファーストビューはこんな感じ
ここが、いいね!
え、本当に病院?と思わせるようなデザイン
まず、第一印象がとても親しみやすいと思われないでしょうか?
どんな病院だろうと思って、Webサイトを見てみると、何かこの病院は他とは違うという印象を持たれますよね。
そこがとてもいいと思いました。
何故ならば、病院というと、「出来れば行きたくない」「固い」というような印象を持っている方も少なくないと思います。
それを覆すことで、「行きたい病院」に繋がる、はじめの一歩になると考えました。
とにかく現場がよく見える
このWebサイトはとにかく写真が多用されています。
最初に行く病院って不安ですよね。そんな不安が少しは軽くならないでしょうか?
「すごく優しそう」「安心できる」などの気持ちが出てきます。
そんな表現をされているところがすごくいいなぁと思いました。
3.大正大学(→サイトを見る)
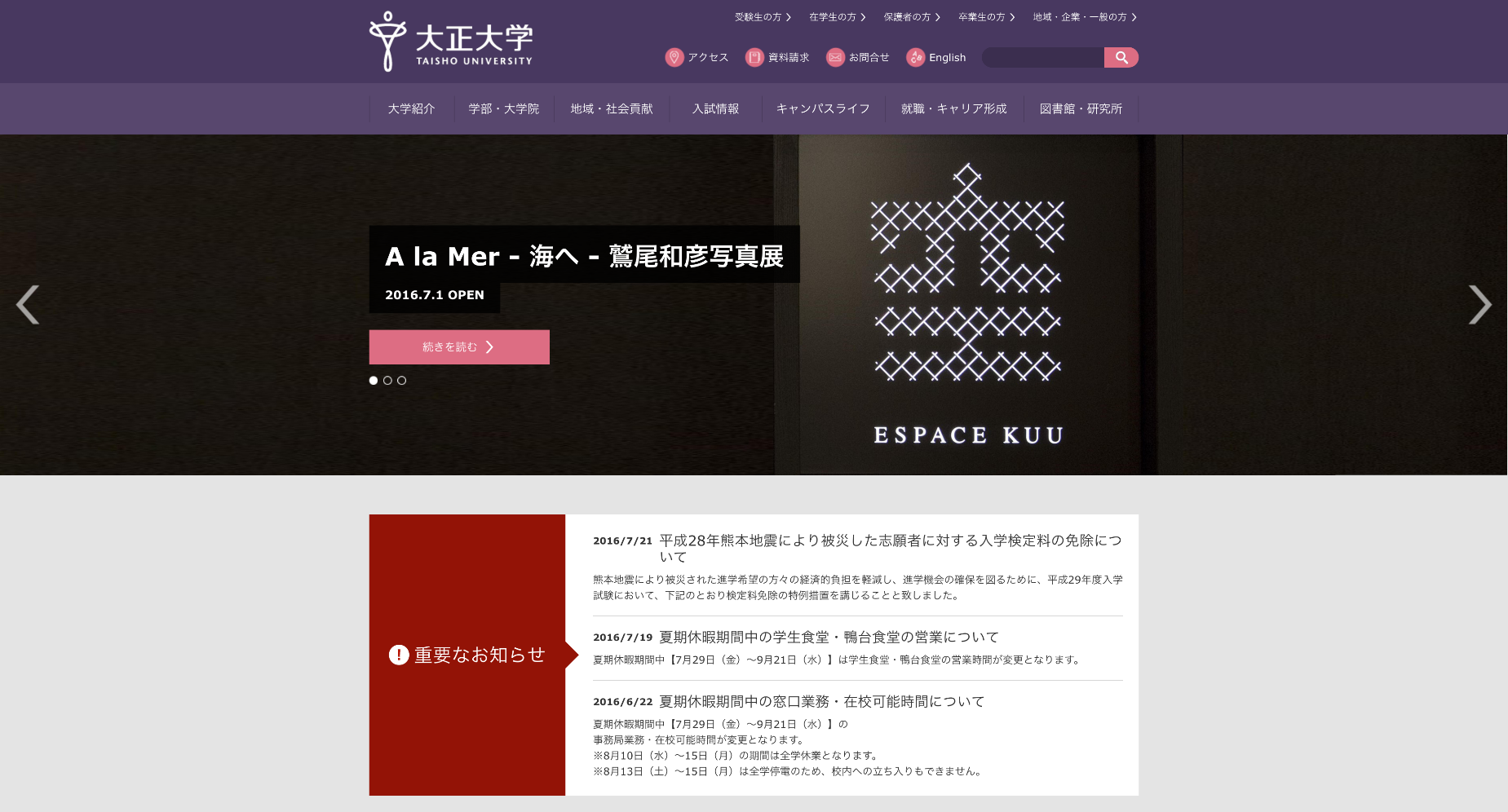
ファーストビューはこんな感じ
ここが、いいね!
見たい情報をすぐに見れるグローバルナビゲーション
よくあるグローバルナビゲーションだと自分が見たい情報を見つけるのに苦労した経験はないでしょうか?
でも、この大正大学さんのWebサイトでは、画像も含んだ大きな表示で見つけやすいです。
情報の整理についてもとても分かりやすいです。
重要なことを見逃さない。埋もれない設計。
情報がごちゃごちゃしていないですし、色もはっきりとしているので、重要な内容を見逃すことはありません。
全体的に一貫して、埋もれない設計をしていますよね。
まとめ
今週は3つのサイトをピックアップして、どこがいいなぁーと思ったのか、自分なりの感想を書かせていただきました。
Webサイトを作成していて、困ったことがあった時、少しでも参考になるストックとなれば幸いです。
次週も是非ご覧ください!