はじめに
私はデザイナーです。普段はもっぱらデザイナーとして会社で働いています。(デザインとコーディングが仕事)
会社だとエンジニアさんが実装してくださるので、こういうことを考えるシーンって少ないとは思います。
でも、こういうサイトを作りたい!とプライベートで感じた時、かなりの壁を感じないでしょうか?(少なくとも自分はすごく感じました。)
もうやってみるしかない!という気持ちで今回は作成することにしました笑
これを見たら、他のデザイナーさんも簡単に作成出来る、そんな記事になればいいなーと思います!
念のため、この環境で始めますっていう情報を共有
- パソコン:MacBook Pro 2016(macOS Sierra 10.12.5)
- サーバー:コアサーバー(プランはCore-Mini)
1.まずは開発するために必要な準備を。
ローカルサーバーとして有名な、MAMPを導入します。(Windowsの方ならXAMPPが有名ですね!)
ダウンロードはこちらから:https://www.mamp.info/en/downloads/
ダウンロード&インストールが終わったら、アプリケーションを起動させましょう。

↑こんな画面が表示されていたらOKです!

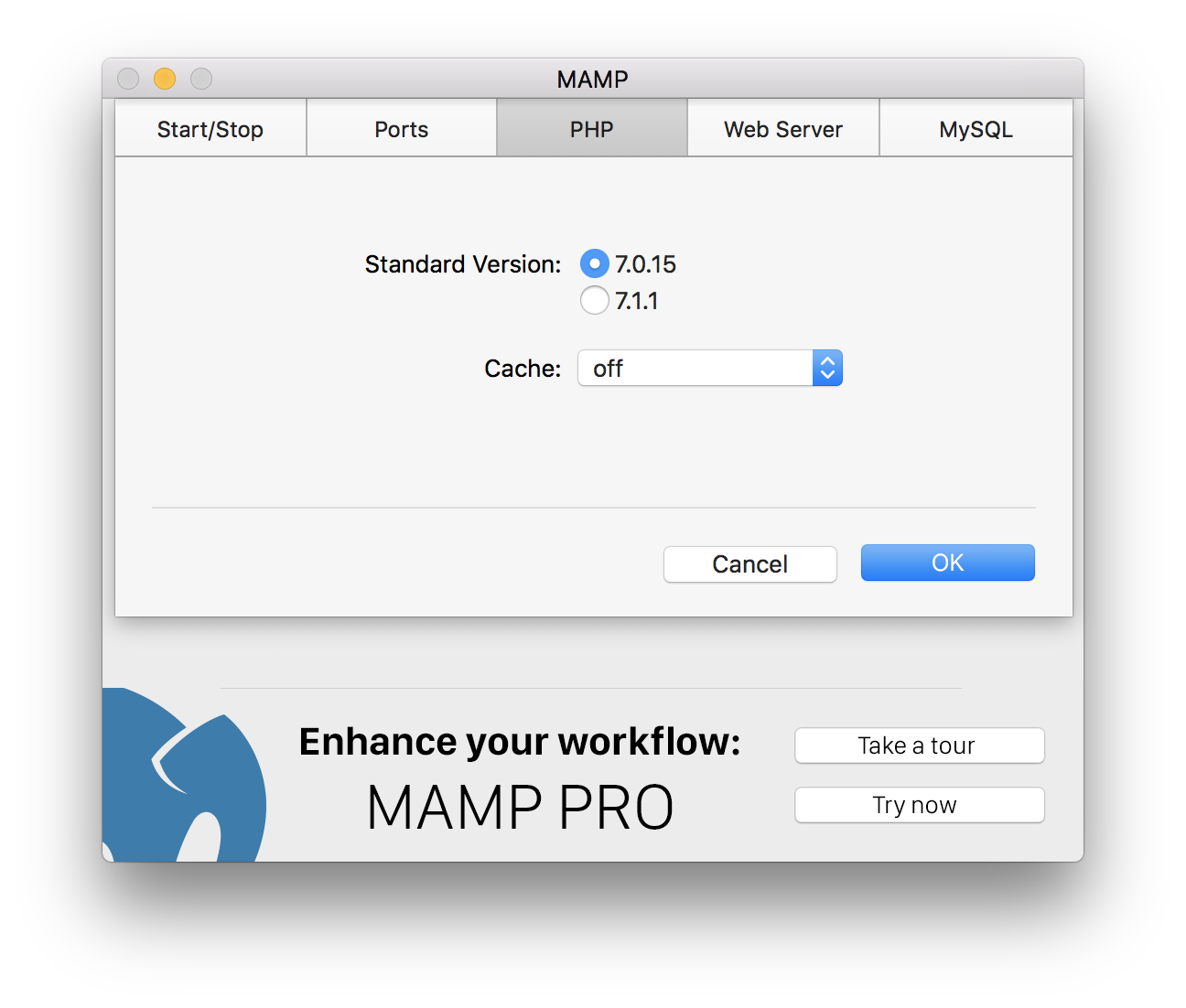
先ほどの画面で、「Preferences」をクリックして、「PHP」というタブをクリックします。そしたら、PHPのバージョンを選べますので、「7.0.15」を選択してください。
バージョンが古い方を選ぶ理由ですが、この後に必要なphpMyAdminが7.1.1だと対応していないためです。
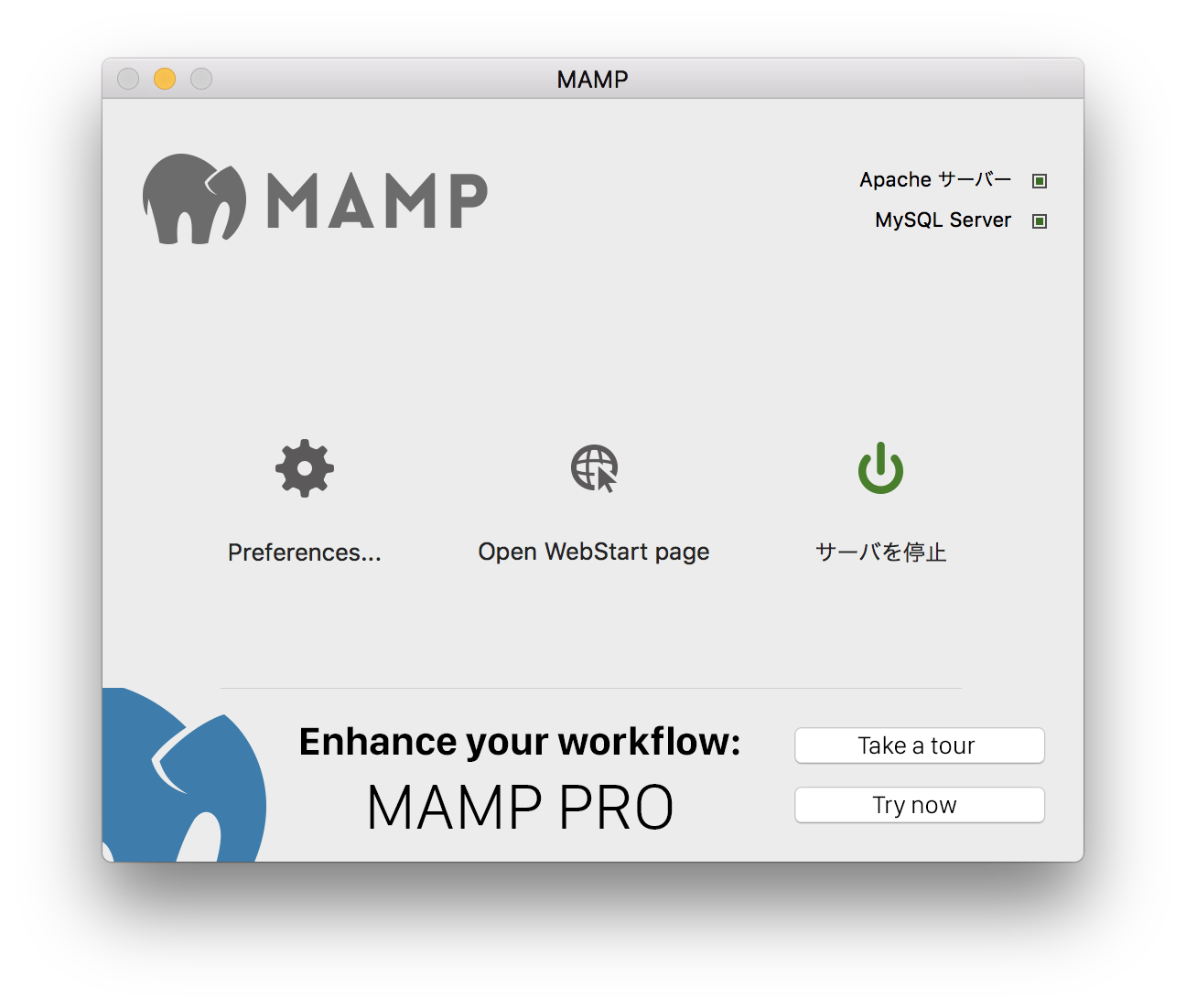
「OK」をクリックして、早速、「サーバーを起動」をクリックしてみましょう。

このように、ApatchサーバーとMySQL Serverに緑色のマークが付いたら起動が出来たということです!
同時にブラウザでページが表示されると思います。

この画面は表示されましたか?この画面が表示されていたら問題ありません!

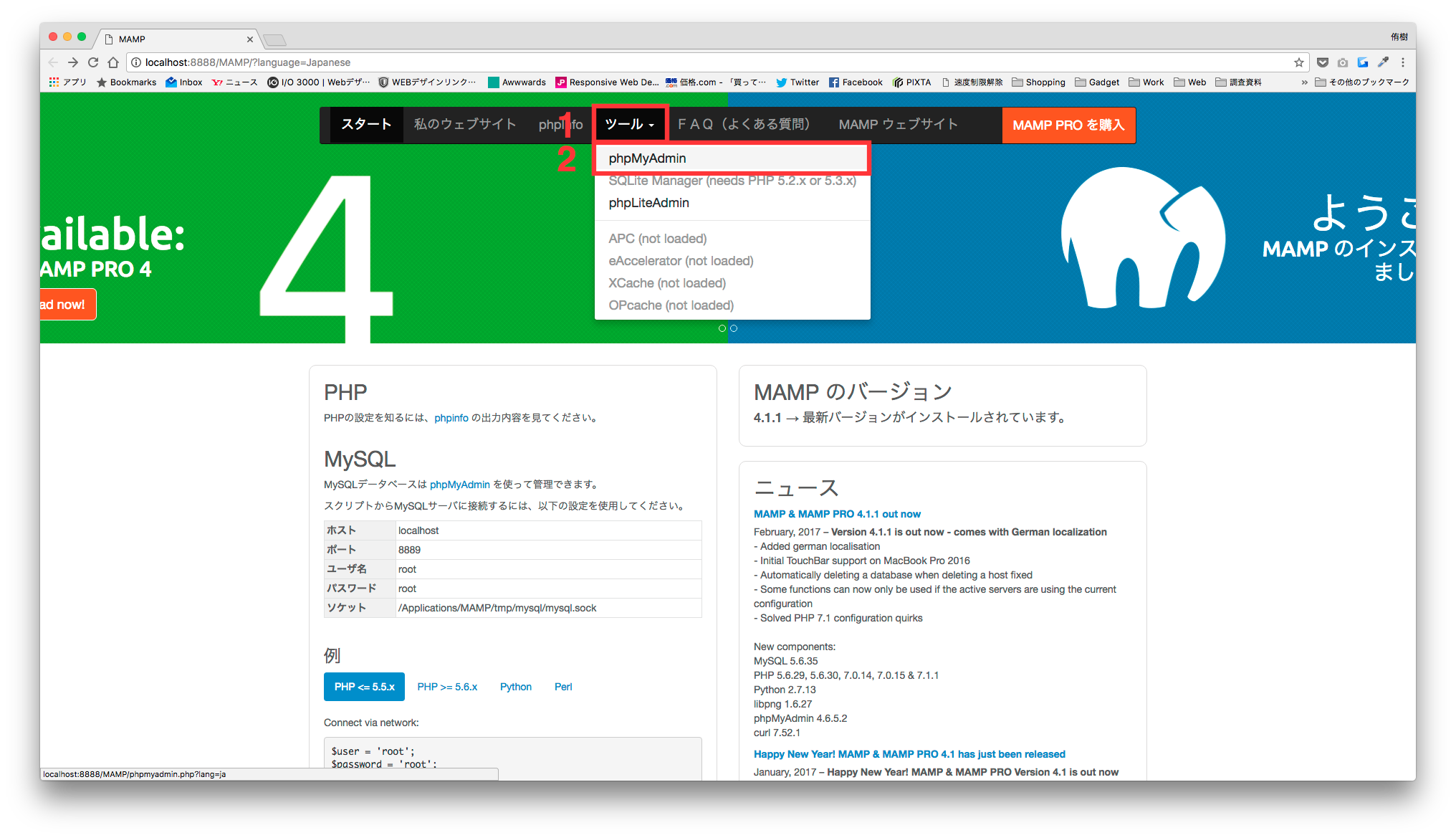
では、グローバルナビの「ツール」をクリックして、「phpMyAdmin」をクリックします。

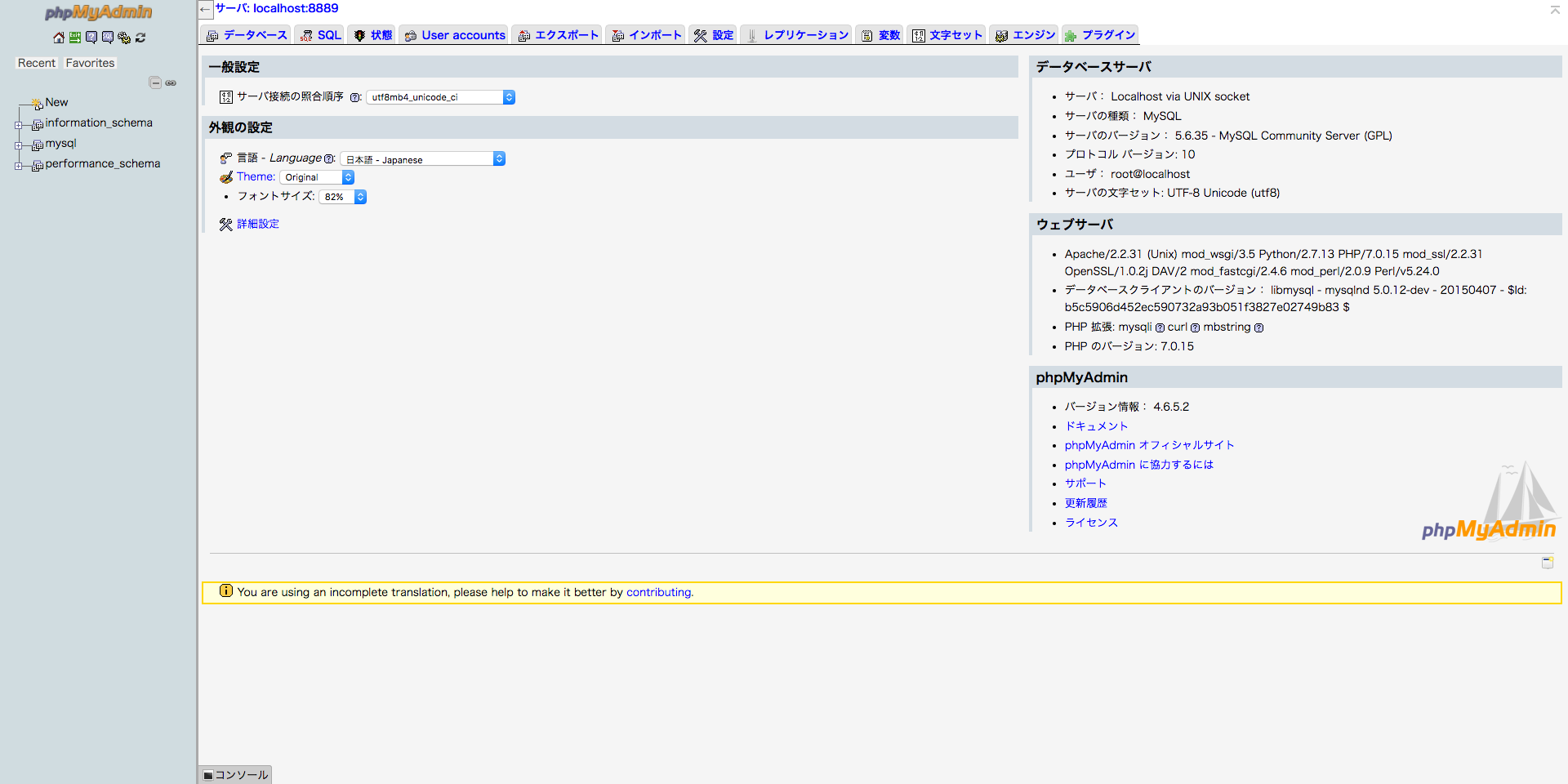
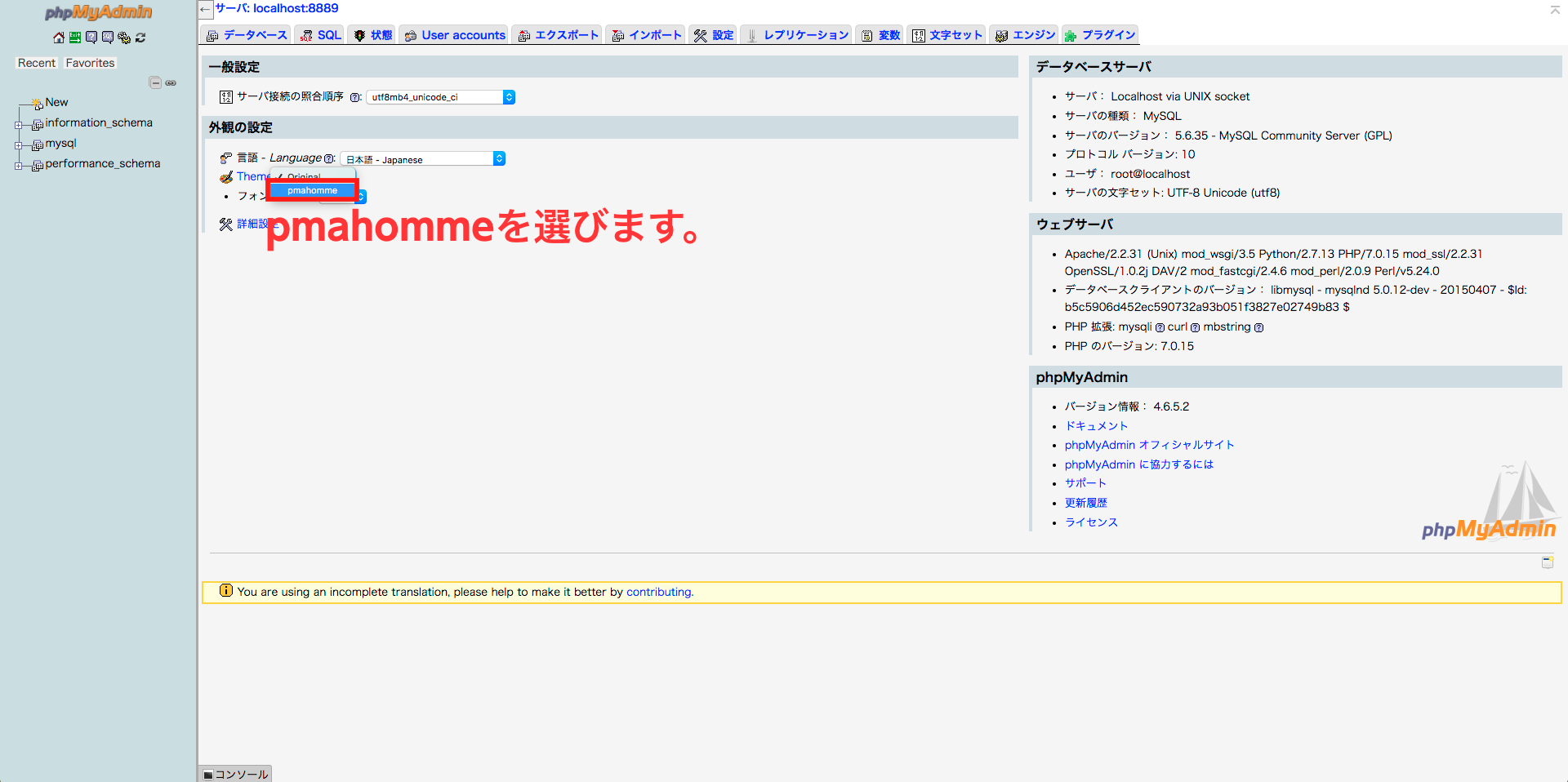
そうすると、上の画面が表示されると思います。デザインが悪すぎるので、管理画面のデザインを先に変えてしまいましょう。

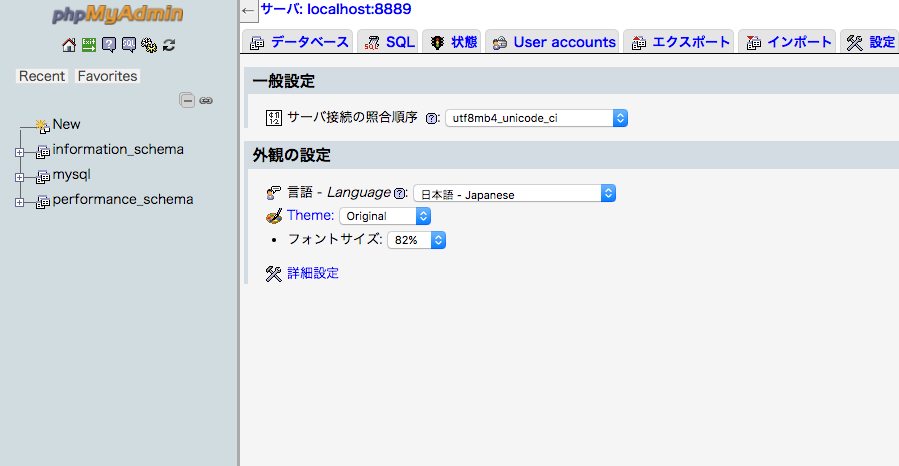
外観の設定の中に「Theme」という項目があるので、そこを変更しましょう。

「pmahomme」というテーマを選んでください。

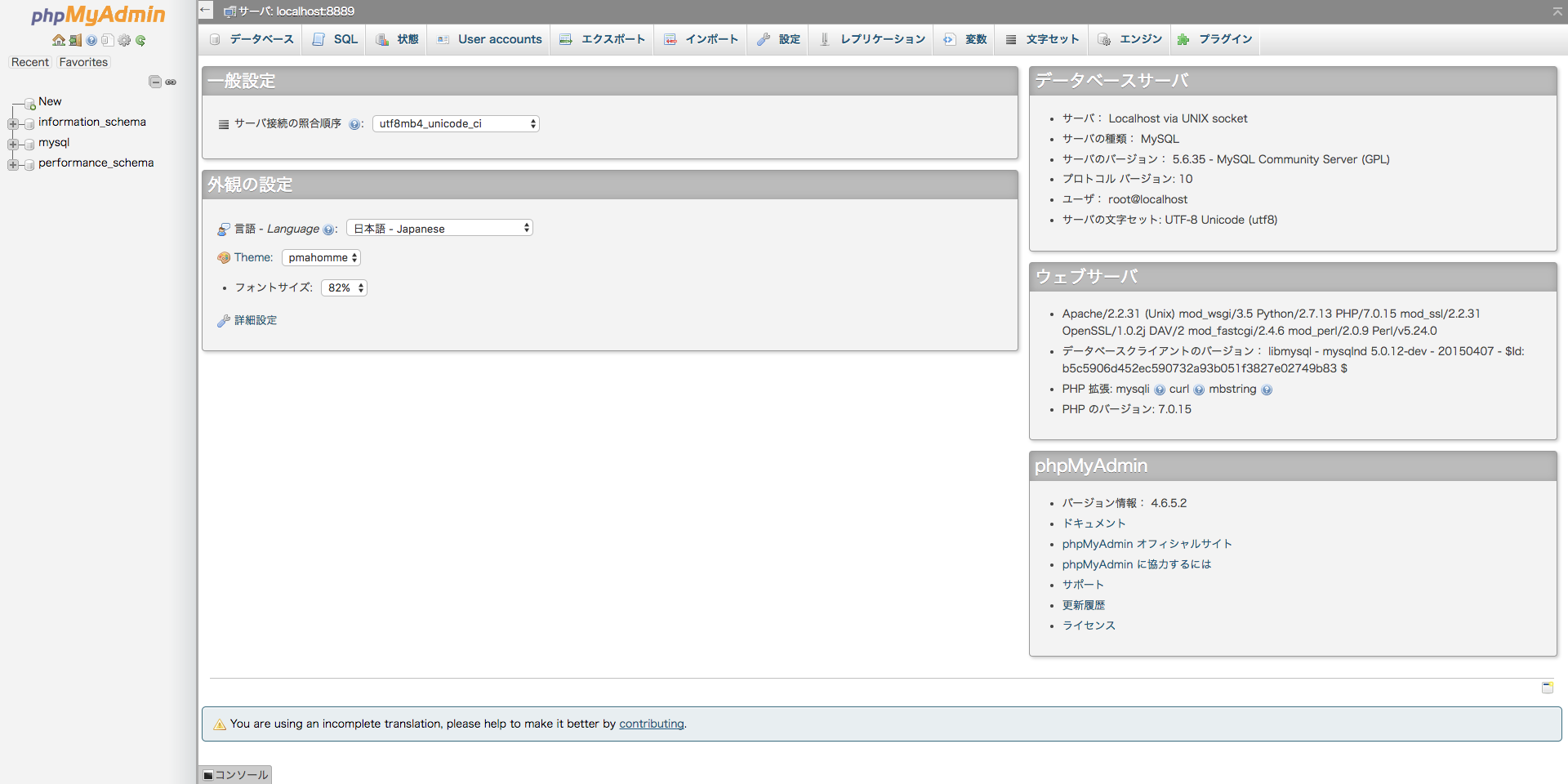
すると一気にクールになりました!では、この画面で作業を続けていきましょう。
2.データベースを準備する

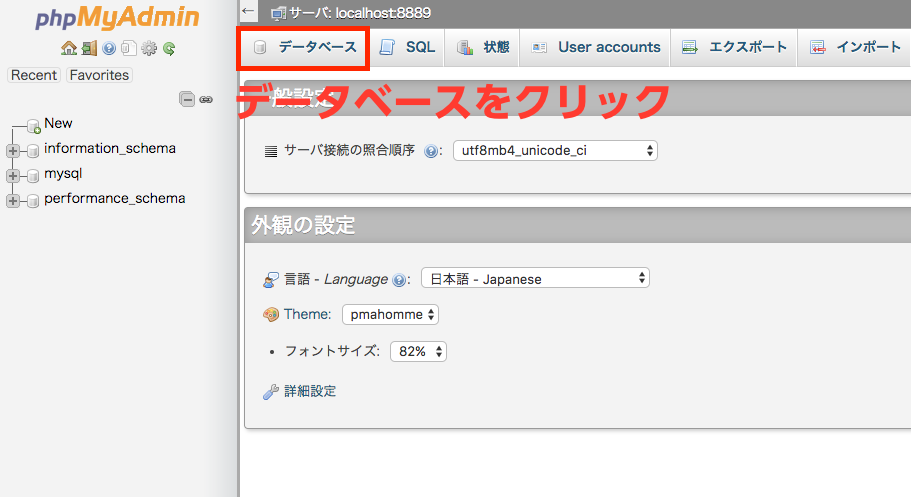
まずは「データベース」をクリックします。

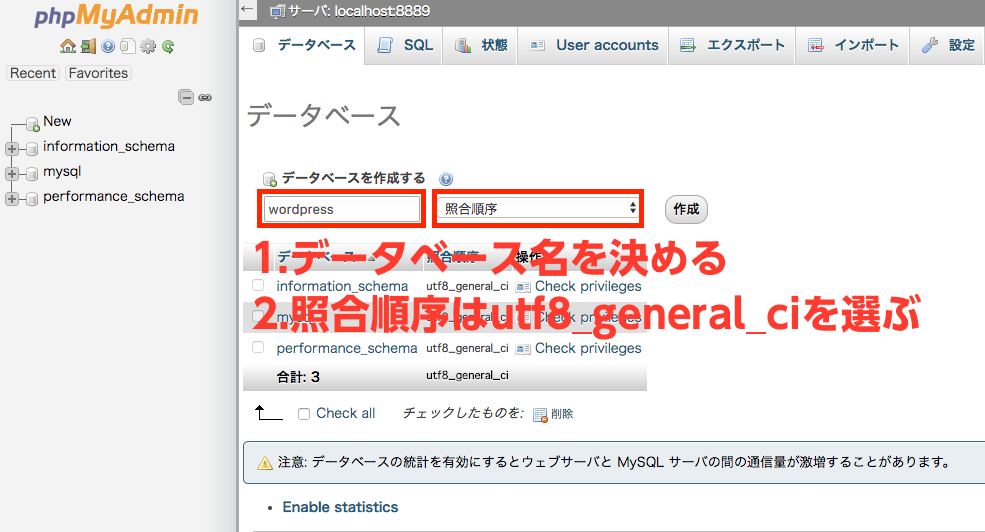
では、左側から。
データベース名は任意で決めてください。(例:wordpressなど)
右側の照合順序は「utf8_general_ci」を選んでください。
データベースを作成したら、WordPressをダウンロードしてくる準備はOKです!
3.WordPressをダウンロードする

WordPressのウェブサイトからWordPressの最新版をダウンロードしましょう!
https://ja.wordpress.org/
ダウンロードが出来たら、解凍して、MAMPのhtdocsフォルダに移動しなければいけません。
特に設定していない場合は…htdocsフォルダは/Applications/MAMP/にあると思います。そこに解凍したフォルダごと入れましょう。

移動できましたか?
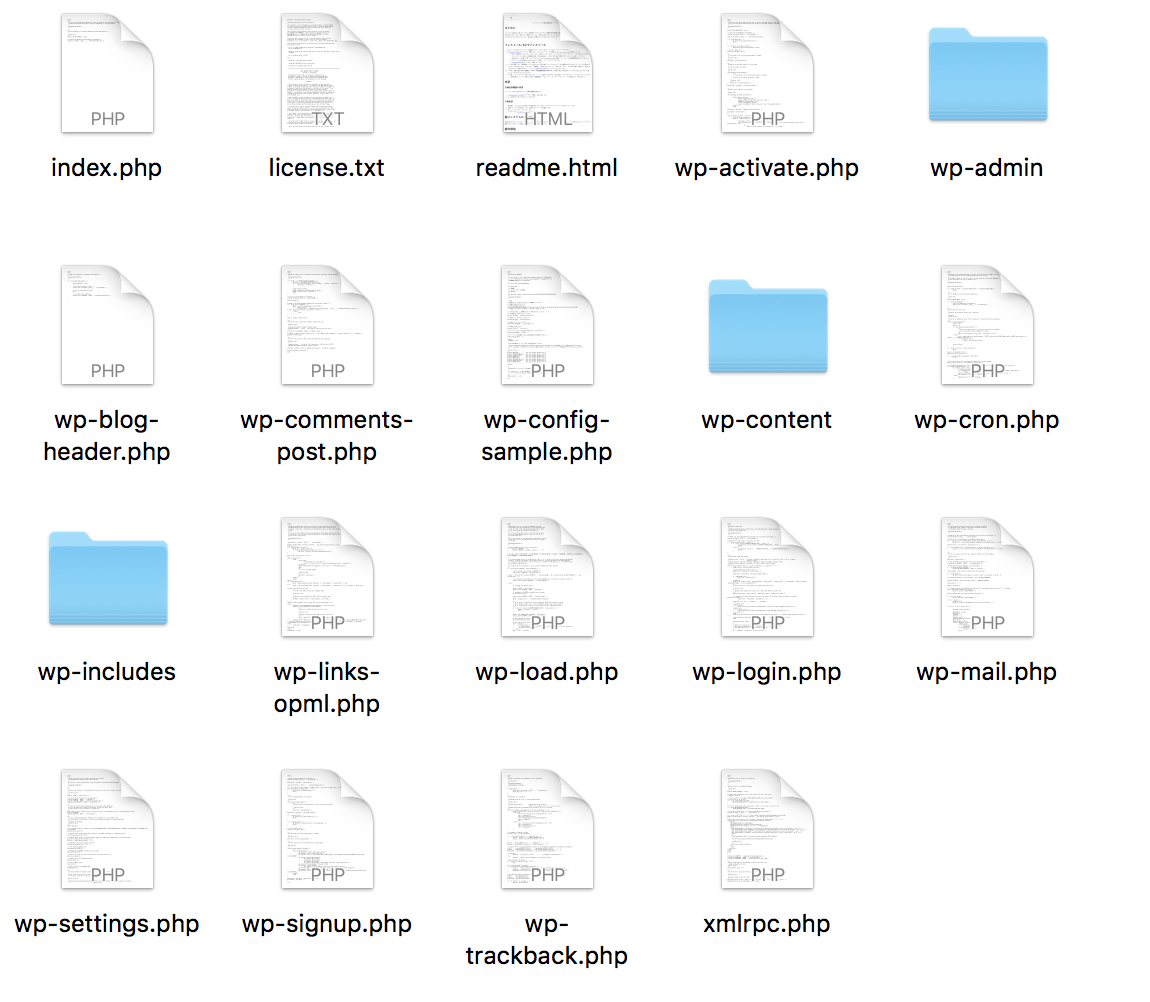
移動が出来たら、フォルダを開いてみてください。上の図のようなファイルが並んでいるかと思います。
「wp-config-sample.php」というファイルがあるので、まずはファイル名を変更して、「wp-config.php」にします。
では、このファイルをテキストエディタなどで開いて、パソコンの中のデータベースと同じものにする必要があります。
// ** MySQL 設定 - この情報はホスティング先から入手してください。 ** //
/** WordPress のためのデータベース名 */
define('DB_NAME', 'wordpress'); //ここにデータベース名を入れます。先ほど任意で設定したデータベース名です。
/** MySQL データベースのユーザー名 */
define('DB_USER', 'root'); //初期だと「root」で。
/** MySQL データベースのパスワード */
define('DB_PASSWORD', 'root'); //初期だと「root」で。
/** MySQL のホスト名 */
define('DB_HOST', 'localhost'); //特に変更は要らないかと。
/** データベースのテーブルを作成する際のデータベースの文字セット */
define('DB_CHARSET', 'utf8'); //特に変更は要らないかと。
/** データベースの照合順序 (ほとんどの場合変更する必要はありません) */
define('DB_COLLATE', ''); //特に変更は要らないかと。
こういう感じで編集してみました。
保存したら、ブラウザを開いて、http://localhost:8888/mysite/wp-admin/install.php
にアクセスしましょう。

上の画像のような画面が表示されましたか?
そしたら無事にデータベースを読み込めたということです!
WordPressの設定に進みましょう。
4.WordPressを設定する
まずは、先ほどのようこそ画面に情報を入力しましょう!
- サイトのタイトル
- ユーザー名
- パスワード
- メールアドレス
- 検索エンジンでの表示
について設定をします。
なんと、これで完了です(笑)
一瞬でしたね!

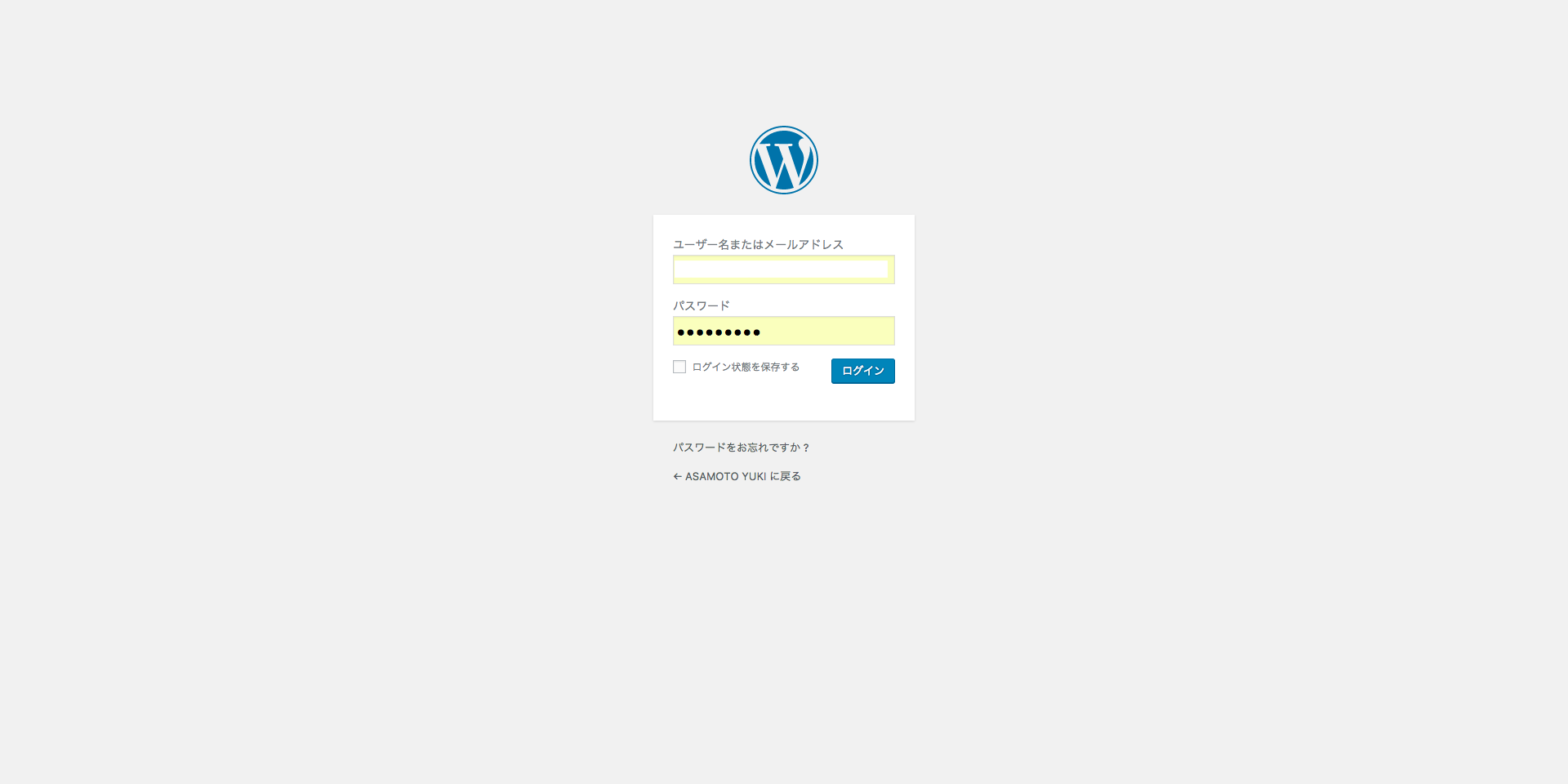
では、続いてログイン画面へ。
先ほど設定したユーザー名とパスワードでログインしましょう!

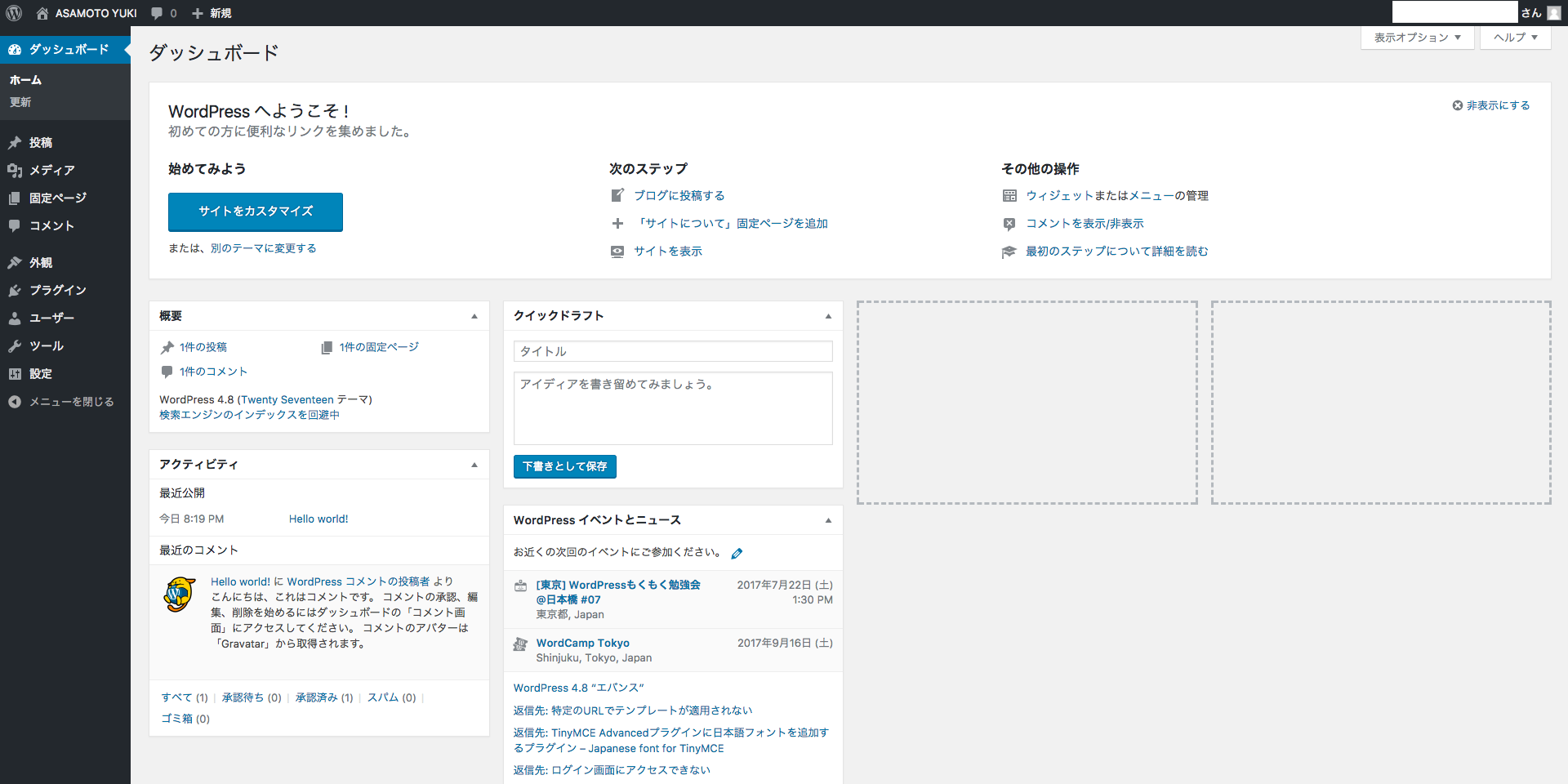
無事に管理画面を見れました!
左上のWordPressのロゴの横にある、家のマークを押したら、初期の状態のデザインを確認できます。
今回はここまで!
ここまで出来たら、「#1.ローカルに環境を作る」は完了です!
次の投稿では、いよいよWordPressのテーマを作っていきます!次の投稿をお待ち下さい!