この記事はVASILY DEVELOPERS BLOGにも同じ内容で投稿しています。よろしければ他の記事も御覧ください。
普段のアプリ開発において、バックエンドチームから「○○のページで△△のデータ取得するためにリクエストしているURLってどんなの?」と聞かれることがよくあります。
その都度、APIリクエストとリクエスト結果をprintで表示するフラグをONにしてアプリをビルドするということをしていたため、かなり手間がかかっていました。
こういった作業を楽にするためにネットワークデバッグライブラリをいくつか比較してみました。
ライブラリ
ResponseDetective
https://github.com/netguru/ResponseDetective
NSURLSessionのリクエストやレスポンスをデバッガのログに流してくれるライブラリです。
特徴・利点
フルSwiftで書かれており、NSURLProtocolのメソッドに割り込んでログを落とす事ができます。
また、HTML, JSON, imageなどのレスポンスのタイプによって処理を分けることができます。
欠点
通信のデリゲートを受け取ることはできますが、デフォルトでは何もログを落とさないため、printも自分で書きます。
その結果、そこそこのコード量になってしまいますし、printを書くということは、ログを見るためにその都度ビルドが必要になってしまいます。
Wireshark
https://www.wireshark.org/
Windows, OSXどちらでも使えるパケットキャプチャツールです。

特徴・利点
Remote Virtual Interface(RVI)を使って、UUIDごとの端末の通信をキャプチャできます。
あくまでパケットキャプチャツールなので、アプリにコーディングは不要。
Androidにも使えますし、他社製アプリの通信もキャプチャすることができます。
欠点
httpsの通信はドメインを見ることはできますが、エントリーポイントやレスポンスは暗号化されたままで、見ることはできません。
自分のアプリであれば、httpsの通信も見ることができるようです。
Charles
https://www.charlesproxy.com/
OSX上で動くHTTPプロキシツールです。
![]()
多くのiOSエンジニアが使っているのではないでしょうか。
インストール手順はこちらのQiitaの記事が参考になります。

特徴・利点
Wiresharkと同様、アプリに対する実装は不要です。
通信を内容を見るだけではなく、ブレークポイントを仕掛けたり、レスポンスをローカルファイルの別の値に変更したりすることができるので、APIの異常系のテストにも使えます。
またWiresharkと違って、httpsの通信の中身を見ることができます。
欠点
30日は無料で使えますが、それ以降はライセンスの購入が必要になります。
1ライセンス最大$50ですが、豊富な機能を考えるとその価値があると思います。
PonyDebugger
特徴・利点
iOSアプリ内部にライブラリを実装し、OSX側で立ち上げたサーバを介してGoogle ChromeのDeveloper Tool通信やView階層を見ることができます。
ChromeのDeveloper Toolを使い慣れている人にはとても親しみやすく見やすいです。
欠点
OSX側にpythonのサーバを立ち上げるのですが、これの環境構築に手間取りました。(OSX側のサーバインストールのエラーについてのissueが何種類もありました。今回参考になったissue。)
2013年から運用されているObjective-Cのライブラリで、もはや積極的にメンテナンスされていません。
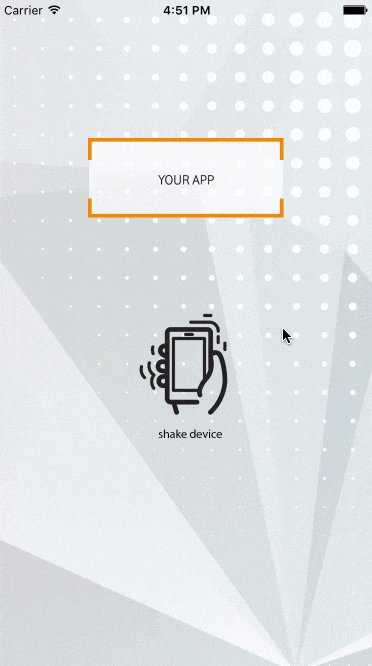
netfox
https://github.com/kasketis/netfox
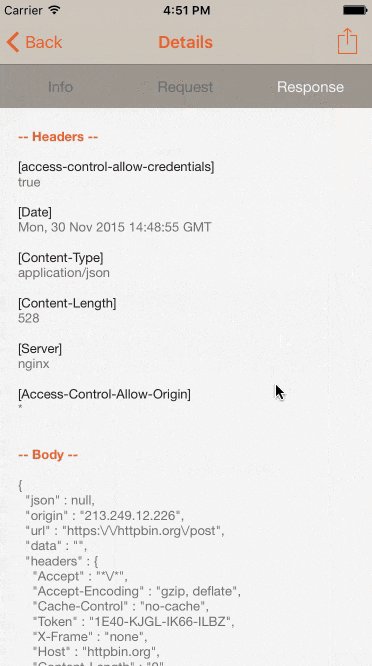
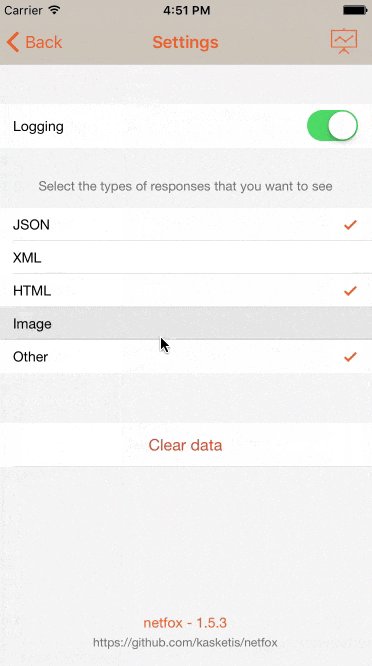
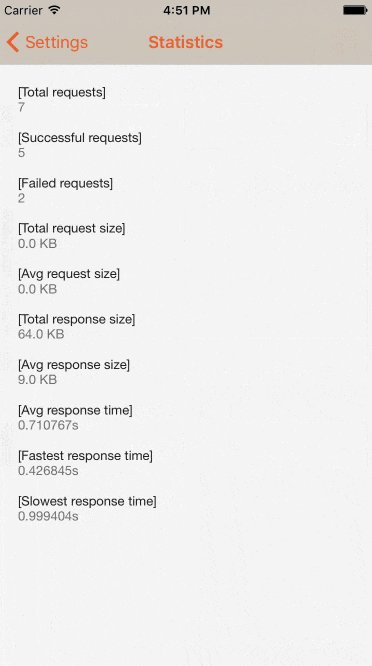
Swiftで書かれたの通信監視ライブラリ、通信結果をアプリ上で確認することができます。
特徴・利点
セットアップは、AppDelegateに一行書くだけです。
アプリをシェイクするとリクエストしたURLリストがモーダル表示されます。
また、ジェスチャーが既存機能と衝突する場合は、カスタマイズすることもできます。
欠点
モーダル表示で確認するため、リアルタイムでURLを確認できません。
AlamofireやAPIKitなど、利用しているライブラリによってはひと手間かけないと通信ログを取れません。
mitmproxy
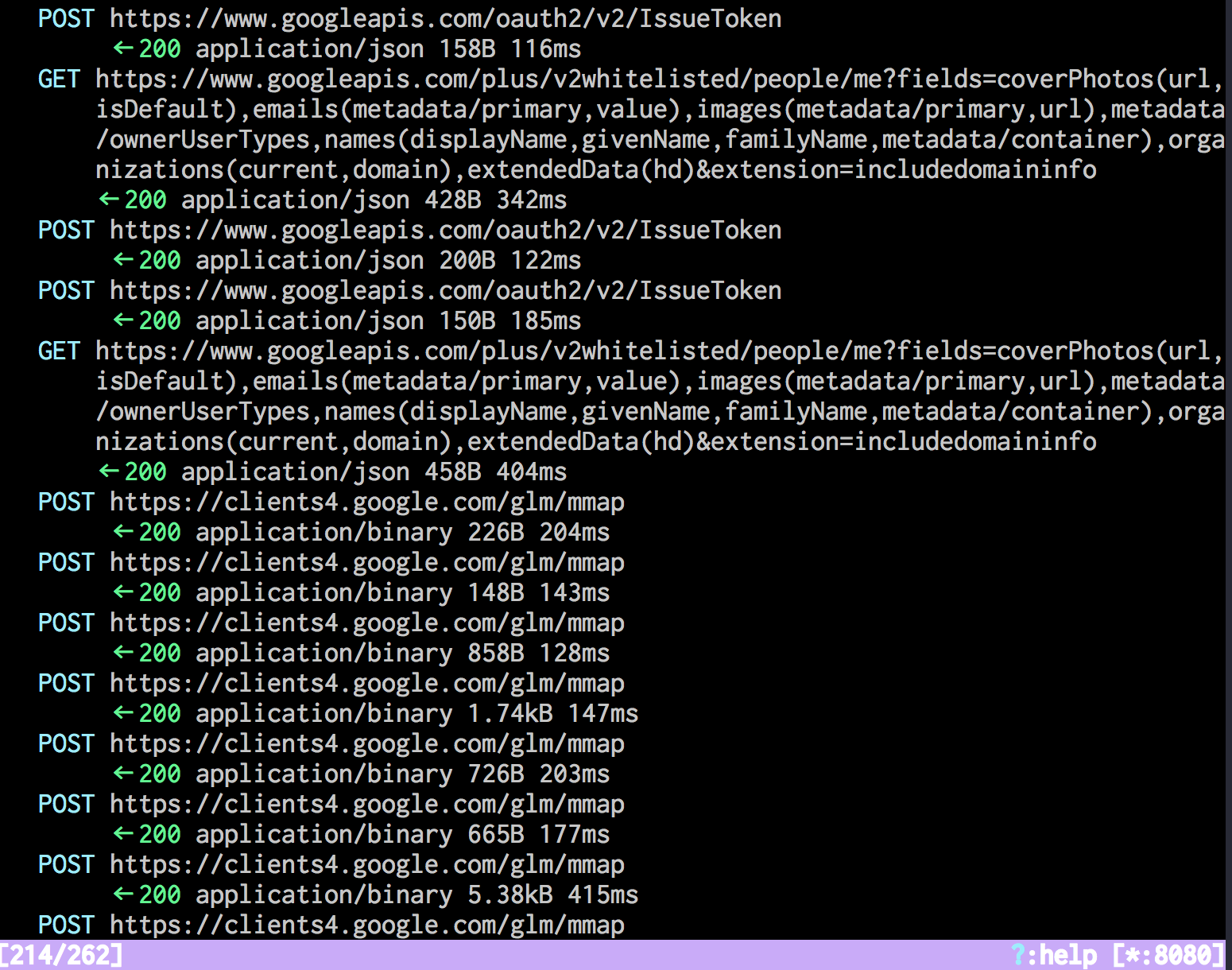
OS X, Linux 上で動作する、CUIのHTTPプロキシです。Pythonでできています。
特徴・利点
Charles同様SSLのリクエストの中身を確認することができます。
リクエストのインターセプトや書き換えはもちろんのこと、Pythonスクリプトで動的にレスポンスを書き換えることができます。
ターミナルからキーボード操作で扱えるのも嬉しいですが、一番嬉しいのはここまで使えて無料であることです。
また、公式ドキュメントも充実しています。
欠点
なし
まとめ
ここまでのライブラリのメリット/デメリットを簡単にまとめました。
| ライブラリ | メリット | デメリット |
|---|---|---|
| ResponseDetective | カスタマイズ性が高い | アプリ実装多め |
| Wireshark | アプリ実装不要 | https不可 |
| Charles | アプリ実装不要・設定が簡単・高機能 | 有料 |
| PonyDebugger | ChromeのDeveloper Toolが見やすい | 古い・メンテ少ない |
| netfox | アプリ実装は一行だけ | リアルタイムに通信を見れない |
| mitmproxy | アプリ実装不要・CUI・無料でSSLも確認できる | なし |
僕の場合は最終的に Charlesにお金を払うことに決めました。 mitmroxy を使うことに決めました。
冒頭であったように、「○○のページで△△のデータ取得するためにリクエストしているURLってどんなの?」となった場合でも、アプリをビルドすることなく、リクエストしているURLをすぐに確認することができます。
また、Xcodeとは別のツールであることで、APIリクエストとそのレスポンスがXcodeの狭いデバッグエリアを占領することがなくなり、ログがかなり見やすくなりました。