始めに
***時系列グラフ(time series chart)***とは文献1で冒頭に明記されているよに、下記の特徴をもった折れ線グラフです
- データは x軸上で等間隔ではない
- x軸 のラベルはデータとは無関係
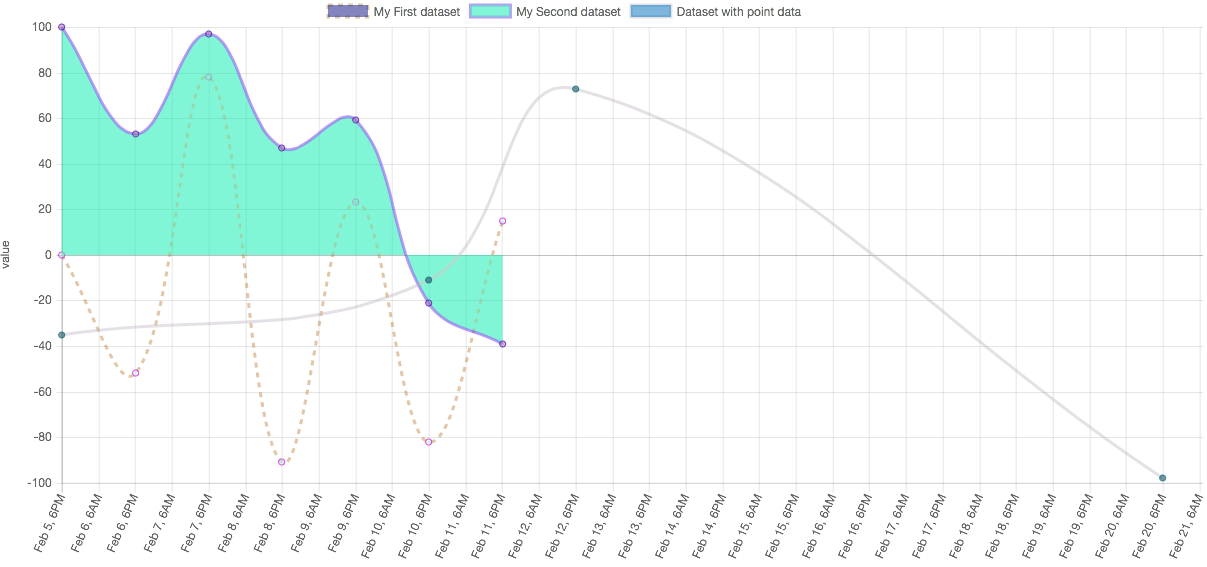
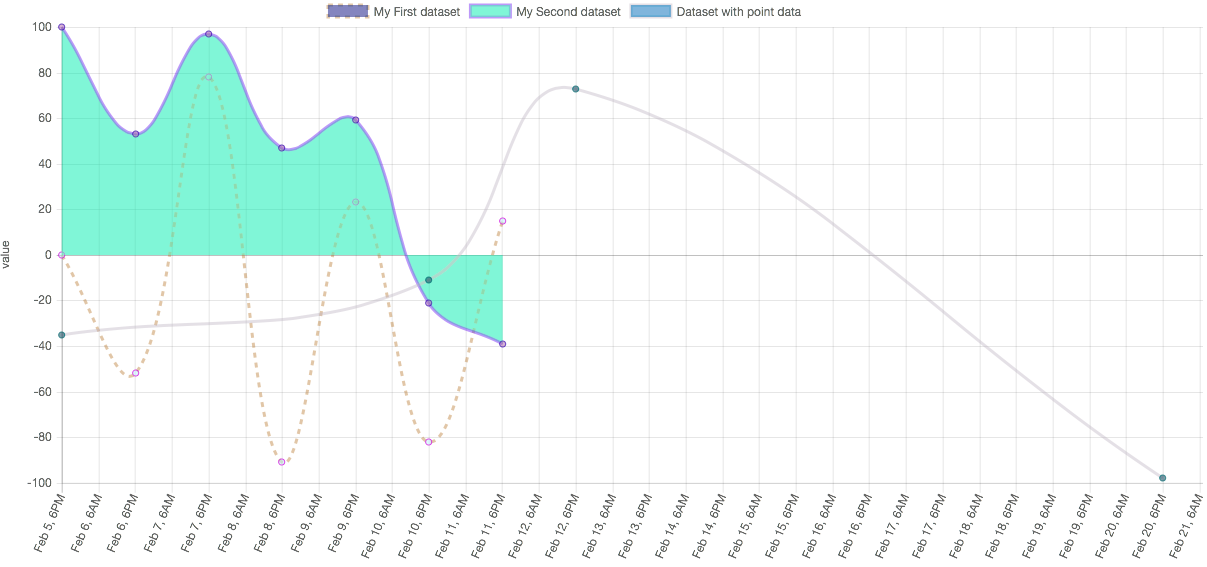
下のグラフ(Chart.js v2.0 の sample です)で、青い実線と破線が通常の折れ線グラフ、 灰色の線が時系列グラフです
きれいなグラフが手軽にかける Chart.js ですが、これまで時系列グラフとか散布図とかがなく、v2.0 のロードマップでした(
現在 beta-2で上記のように時系列グラフの描画がうごいているようですので、僭越ながらその旨こちらでご報告させていただきます次第です
2016.05.02 補足:
V2.0 リリースされたみたいですね
時系列グラフのサンプルプログラムの実行する際の注意
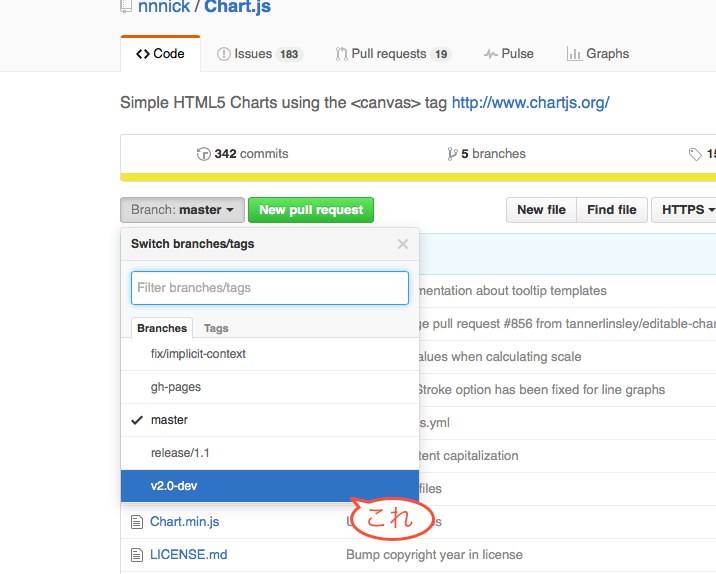
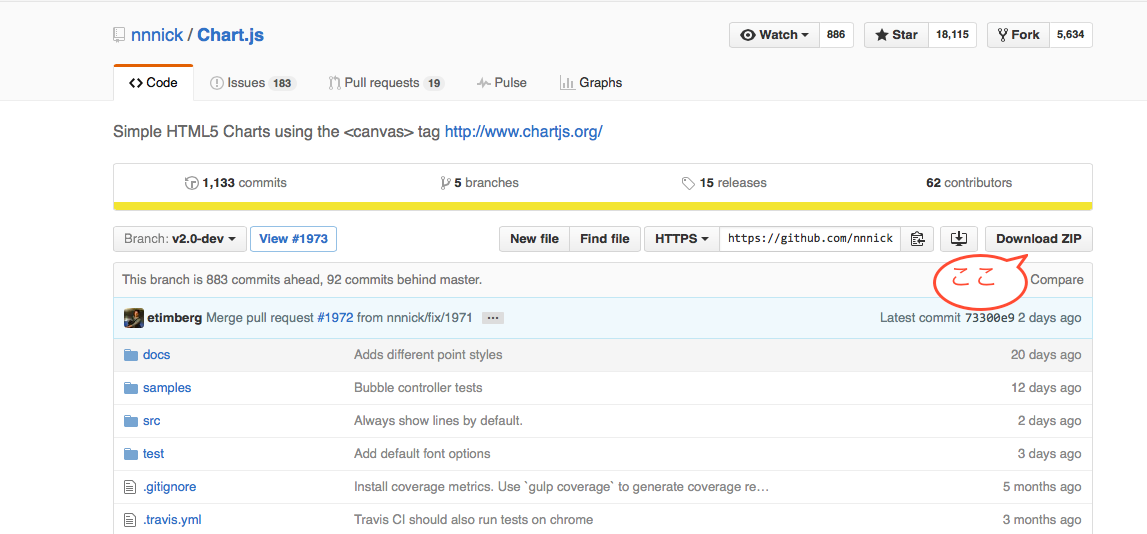
chart.js の github で v2.0-dev を選択して
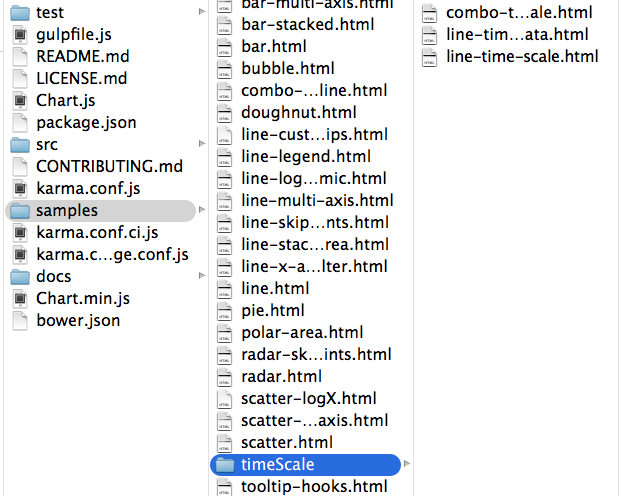
samples の html を適当に選んでブラウザで開くとみなキレイなグラフをかいてくれるのですが
timeScale フォルダ配下の html、例えば line-time-scale.html を開くと下記のように真っ白なキャンパスが描画されるだけです
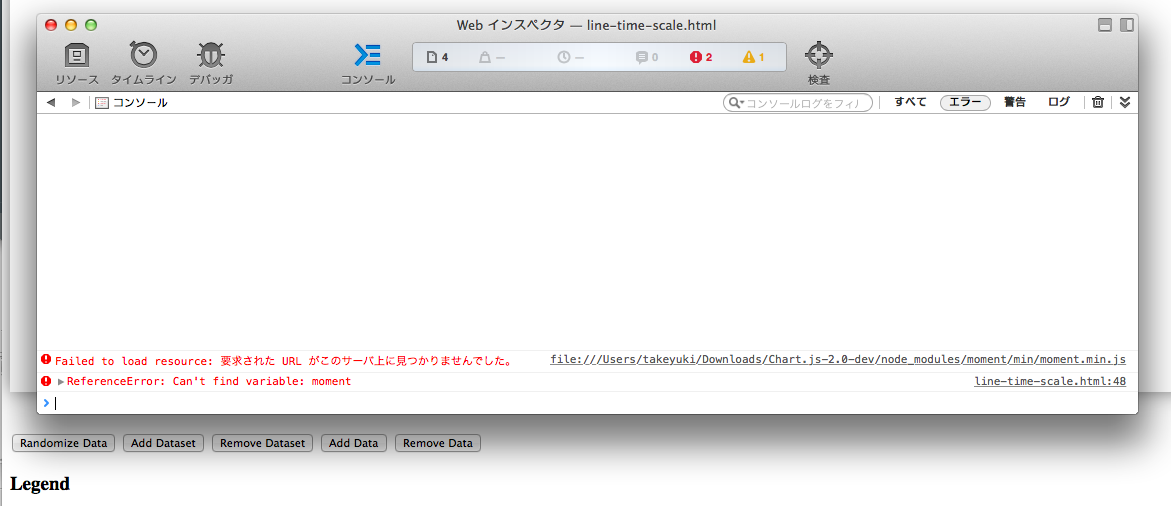
デバッガでみてみると moment.js がない事が原因のようです

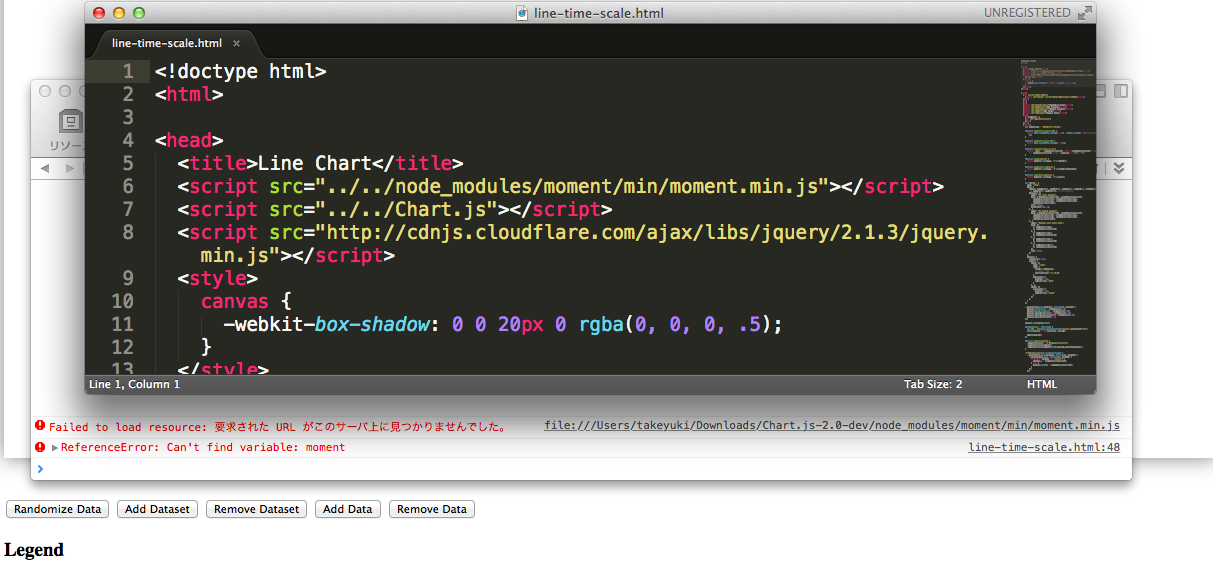
ソースを見ると node_modules 配下の moment.js を使っています

そこで、以下のいずれかの方法で moment を用意します(1. が普通だとは思いますが... なんか事情があるのなら 2. でも OK)
- chart.js の root directory で npm install
- moment.js をダウンロードしてきて、それを使うようにサンプルプログラムを変更
恥ずかしい話しなのですが、しばらくこれに気がついていなくて、time series はまだなのかな〜、とか勘違いしてました ^^;
v1.0 からの変更点
時系列グラフが moment.js に depend している他、私が気がついた範囲でv1.0 からいろいろな変更点があるようです。
-
v1.0 では Chart を new して、Chart の Line メソッドでグラフを描画していたが、v2.0 では Chart を new する際の configパラメタでグラフの種別を指定し、new のタイミングで描画。Line メソッドはもうない
-
動的に変化する Chart を書く際、v1.0 では chart.datasets の point と、chart.scales を書き換えることでもできていましたが(普通は addData, removeData を使うのでしょうけど一気に全部書き換えたい時に上の方法は便利でした)、それらの場所がchart.config.data 配下に変わっている
変更点一覧は現時点ではドキュメントにまとまっていないようですが、それを用意することが v2.0 の issue に上がっているようです
references
- New chart type: Time Series #1059 feature の定義
- Chart.Scatter plugin として提供されていました
- 2.0.0-beta2 昨年暮れにリリースされました
- momentjs moment.js の本家です
- Moment.jsを使う moment.js の大変分かりやすい記事
- Any docs on how to migrate from version 1 to 2.0(beta)? 変更ドキュメントないじゃん!という issue