CDNはたいてい敷居が高くて、「ちょっと試す」わけにはいかないもの。ですが、ファストリーはクラウドサービスでは一般的な無料アカウント(デベロッパーアカウント)を提供してます。FastlyでCDNを試してみましょう。
1. Fastlyデベロッパープランへの申し込み
Fastlyの無料アカウントにサインアップしましょう。
- Fastlyのサインアップ用ページへ行く https://www.fastly.com/signup
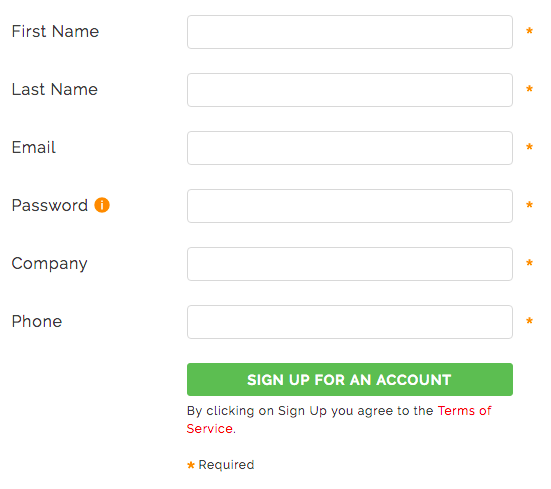
- 入力フォーム(→図1)に必要な情報を入力する
- SIGN UP FOR AN ACCOUNT ボタンをクリックする
- Welcome to the future of content delivery.「コンテンツ配信の未来へようこそ」と表示されます
入力フォームの項目はすべて必須です。First Name(名)、Last Name(姓)、Email(メールアドレス)、Password(パスワード:6文字以上)、Company(会社名)、Phone(電話番号)をすべて半角の英数字と記号で指定してください。
2. メールアドレスの確認
サインアップ時に指定したメールアドレスに、確認用のメールが届きます。
- メールボックスをチェックする
- support@fastly.comからのメールを開く(件名:Please Verify Your Fastly Account)
- リンクをクリックする(Please confirm your email here「ここクリックしてメールアドレスを確認してください」)
- Log in to Fastly「ログインしてください」という画面(→図2)が表示されます
- 先ほど指定したメールアドレスとパスワードを使ってログインします
ログインできたら、アカウント作成が完了です。
ページ内で次のダイアログ(図3. ログイン完了)が表示されていたら、ダイアログ右上の × 印をクリックして閉じてください。
図3. ログイン完了(新コントロールパネル説明のダイアログ)

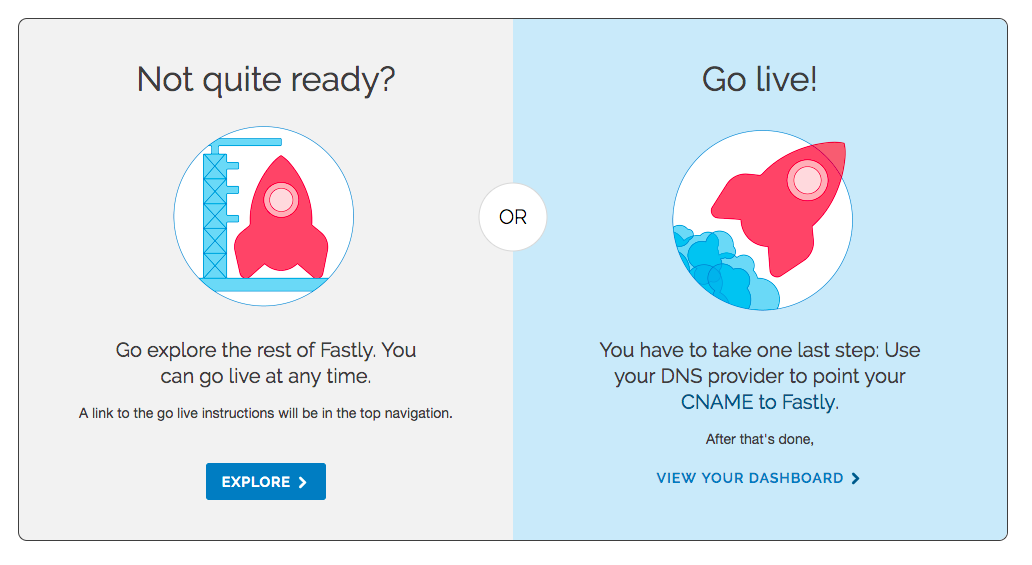
ダイアログを閉じた時点で表示される、設定作業スタート画面はこのようになっています。
3. サービス設定
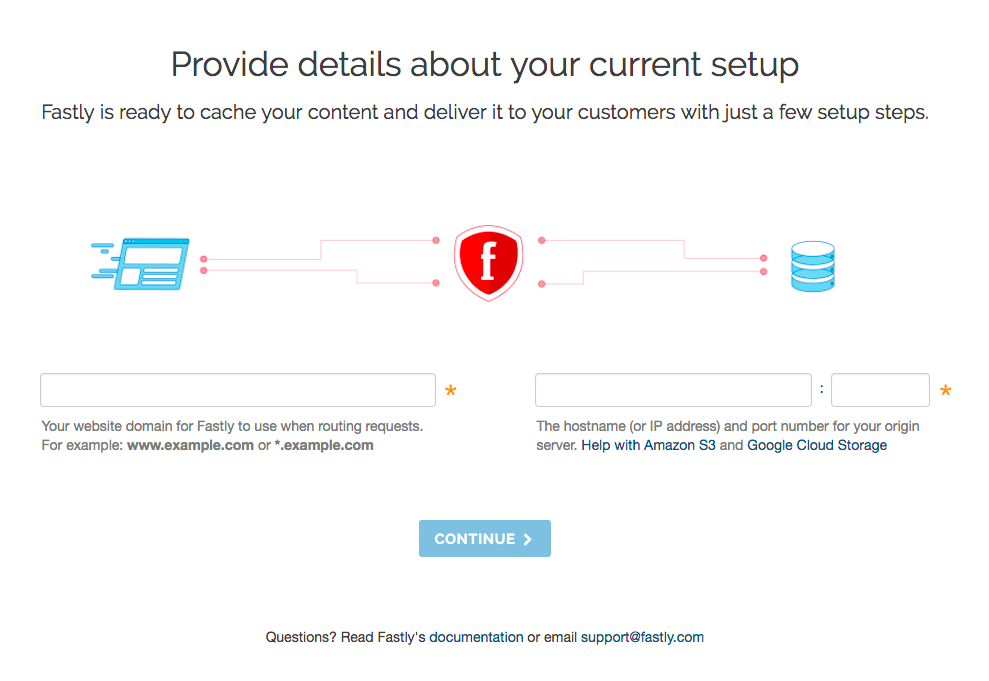
設定スタート画面(図4)より、CDNの設定を行いましょう。以下では、http://www.example.com というサイトを Fastly 経由で配信するという前提で説明します。
- 画面左側の空欄には、CDNで配信するサイトのドメイン名を入力します。
- 画面右側の空欄には、CDNで配信するサイトのオリジンサーバーのIPアドレスとポート番号を入力します。
- Continueボタンをクリックします。
- 次の画面が表示されます。
-
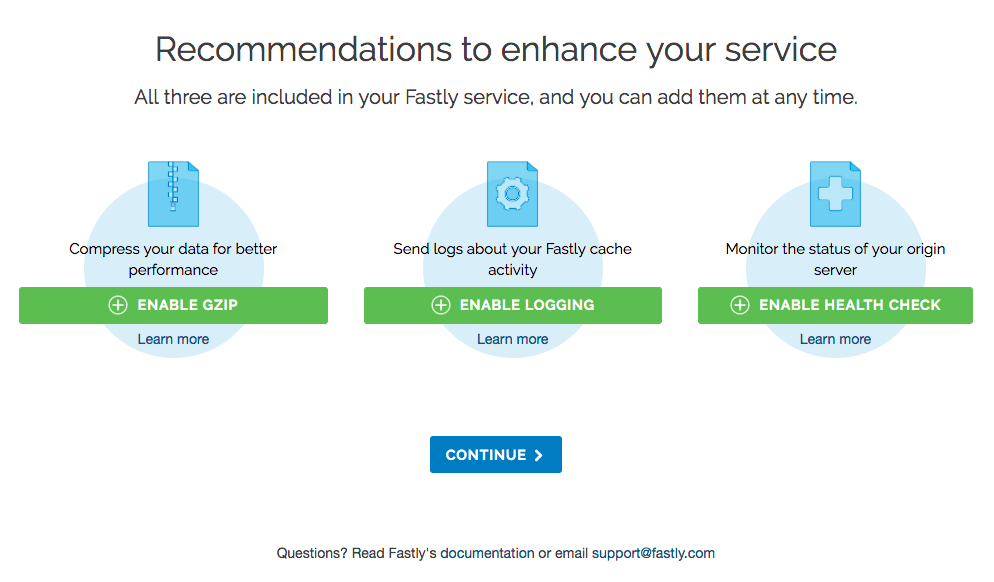
この画面(図5)では、追加機能(圧縮、ログ、ヘルスチェック)を設定することができますが、ここではどれも設定せず、Continueボタンをクリックします。
-
設定が完了すると、次の画面(図6)が表示されます。
4. 動作確認
あなたのウェブサイト上のコンテンツを、CDN経由で配信してみましょう。
本番環境にFastlyを用いる場合は、ネームサーバーの変更が必要ですが、ここでは自分のパソコンだけで動作確認してみます。
hostsファイルを書き換えることで、そのパソコン上のみで Fastly 経由の配信を試すことができます。hostsファイルを利用したCDNの導入前テストにてその方法を説明していますので、参考にしてください。
関連ドキュメント
- Sign Up Fastlyのサインアップ用ページ
- Startup Guide ここで説明したプロセスの詳細
- Documentation Fastlyのドキュメント