サイズの取得
 {: style=”width: 200px; vertical-align:middle;”}
{: style=”width: 200px; vertical-align:middle;”}
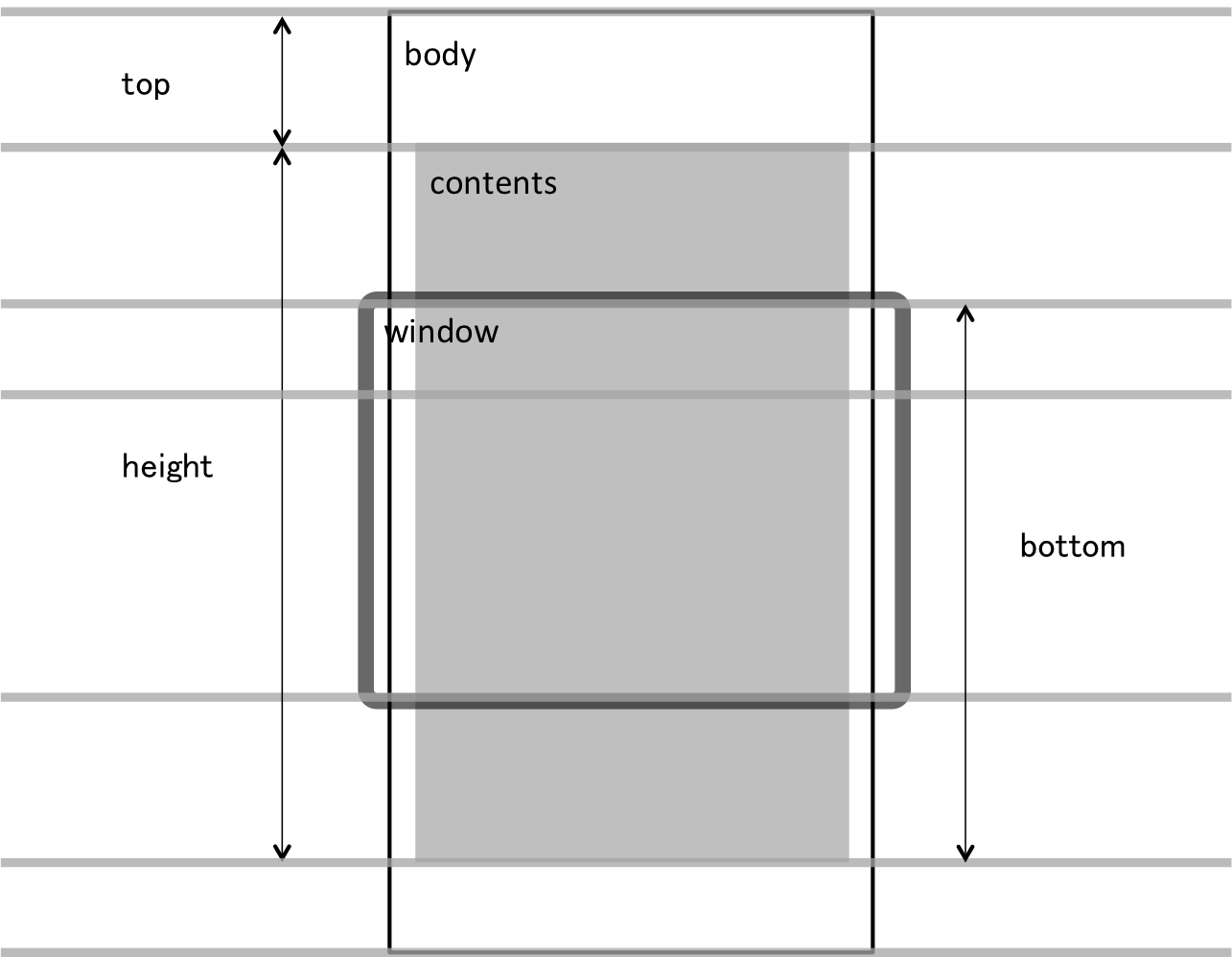
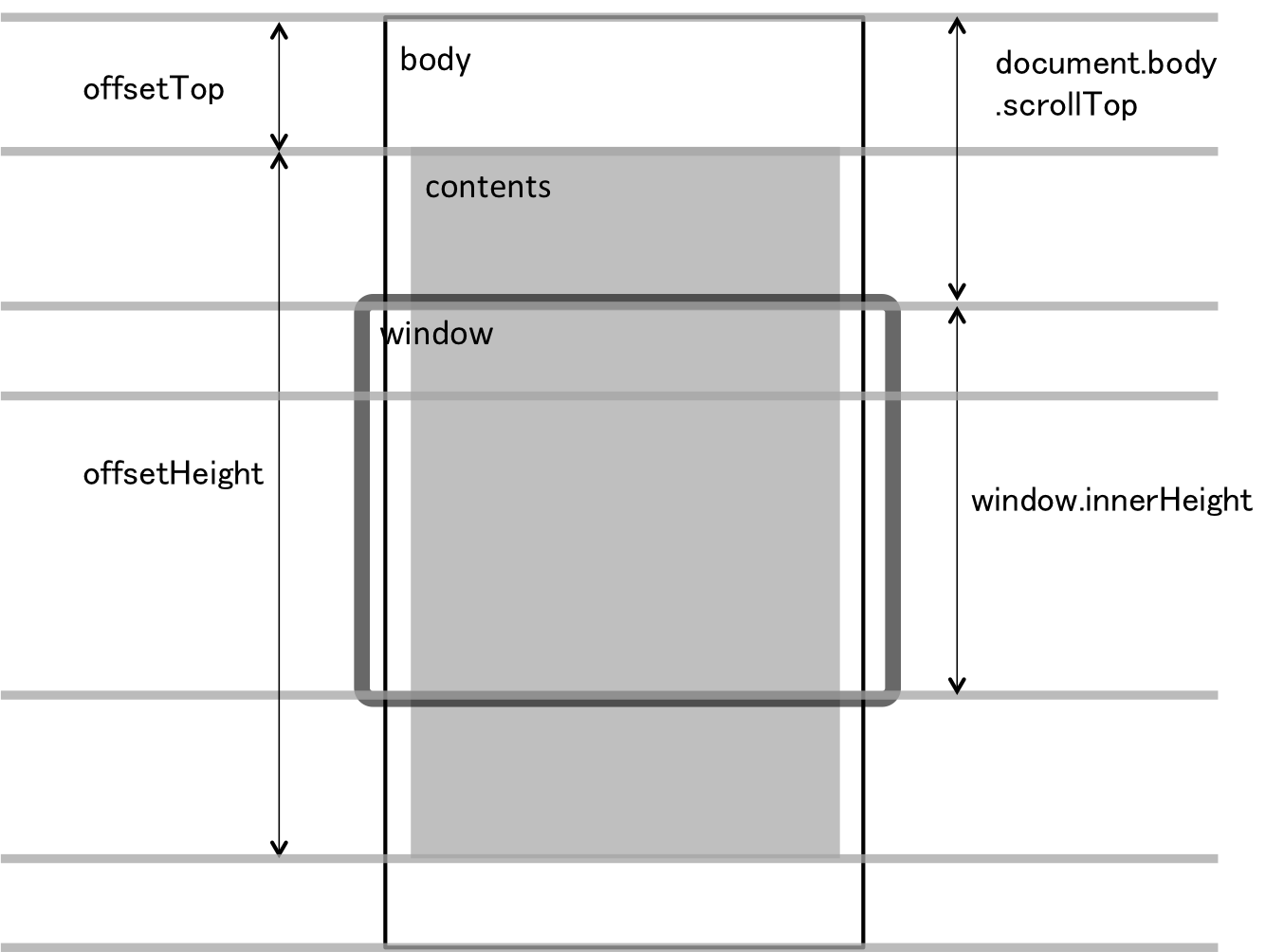
offsetTop:要素が始まる場所と上の要素の位置
offsetHeight:指定した要素の高さ
document.body.scrollTop:windowのtopから、要素のtopまでの位置
window.innerHeight:ウィンドウの高さ
getBoundingClientRect
getBoundingClientRect(This is an experimental technology)
example
$('div')[1].getBoundingClientRect()
ClientRect {height: 1338, width: 320, left: 0, bottom: 1241, right: 320…}
bottom: 1241
height: 1338
left: 0
right: 320
top: -97
width: 320