はじめに
ティラノスクリプトでは、吉里吉里・KAGと似た形式のタグを扱うことが出来ます。
あくまで“似た形式”であり、やはり吉里吉里・KAGとは異なる部分があります。
その中でも、当記事ではbuttonタグのホバー画像に焦点を当てて解説していきます。
当記事の最後では、吉里吉里式(連結式)でホバー・マウスダウン画像を実装するためのプラグインも紹介していますので、興味のある方は導入してみてください。
ティラノスクリプトと吉里吉里のbuttonタグ
二者の実装時での違いは、**「画像を分離させるか連結させるか」**です。
まずは、それぞれのbuttonタグにおけるホバー画像の実装方法を紹介します。
ティラノスクリプトの場合
ティラノスクリプトのbuttonタグ
buttonタグのgraphicパラメータに通常時用の画像を、そしてenterimgパラメータにホバー用の画像を指定することで、ホバー画像を実装することが出来ます。
以下に、ティラノスクリプトのサンプルゲーム(2017/06/14現在最新 Ver455)を編集し、ホバー画像を実装した例を掲載します。
[button x=166 y=304 graphic="title/button_start.gif" enterimg="title/button_start_enter.gif" target="gamestart"]
吉里吉里の場合
吉里吉里のbuttonタグ
ホバー画像を実装するためのパラメータは存在しません。では、どのようにホバー画像を実装するのかというと……
(KAGタグリファレンスより引用)
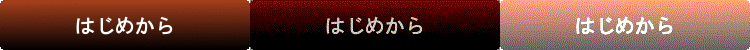
つまり、以下のような連結画像をbuttonタグのgraphicパラメータに指定するだけで、ホバー・マウスダウン画像を実装できるということです。

(ティラノスクリプトのサンプルゲーム、Title画面のボタンを加工したもの)
[button x=166 y=304 graphic="title/button_start.png" target="gamestart"]
実装例はティラノスクリプトと同じになるため、省略します。
※以降は、説明を簡略化するため、ティラノスクリプトの別画像ホバー実装方式を『分離式』、吉里吉里の画像連結ホバー実装方式を『連結式』と称します。
メモリ使用量の比較
では本題です。『分離式』と『連結式』、両者のメモリ使用量を観察してみます。
以下のGIFアニメーションの右上ウィンドウ(タスクマネージャー)に表示されている項目のうち、右端の数値がメモリ使用量です。
『分離式』
『連結式』
はっきりとメモリ使用量の増加具合に差が生まれています。
また**『連結式』ではメモリ使用量がほぼ増加していません**。
なぜメモリ使用量に差が生じるのか
『分離式』でマウスホバーを実装した場合、以下のような手続きが発生します。
- 初期動作として、通常画像を読み込み、表示する
- マウスエンター(マウスがボタンに乗った状態)を検知したら → ホバー画像を読み込み、表示する
- マウスリーブ(マウスがボタンから離れること)を検知したら → 通常画像を読み込み、表示する
『連結式』の場合、次のようになります。
- 初期動作として、連結画像を読み込み、表示する
- マウスエンターを検知したら → ホバー画像が見えるように、画像の位置をスライドする
- マウスリーブを検知したら → 画像*元の位置にスライドする
『連結式』では、初めの一回のみ"画像読み込み"が行われる。
一方『分離式』では、ホバー操作のたび何度も"画像読み込み"が行われる。
この差が、メモリ使用量に差につながっているのです。
メモリ使用量の増加について
上記のGIFアニメで利用したボタン画像は4KBほどの大変小さなファイルですので、問題になるほどのメモリ使用量に達することはありません。しかしこれが、より大きなサイズの画像だった場合、"画像読み込み"で増加するメモリ使用量の幅は明らかに大きくなります。
「ボタンホバーの繰り返しにより、メモリ使用量が100MBから1GBにも増加する」なんて問題を抱えたゲームならば、PCのスペックによっては強制終了してしまう可能性もあるのです。
実際の所、メモリ使用量が莫大に増加するほどのボタン画像を実装する製作者は、中々いないと思います。また、ボタンホバーを何十回と繰り返すユーザーも、中々いないと思います。
ですからこの程度のメモリ消費は気にせずとも、問題にはならない場合がほとんどでしょう。
ただし、「ティラノスクリプトのbuttonタグのホバーでは、多少なりともメモリ使用量が増加してしまう」「あまりに増加すると、強制終了の可能性もある」ということだけは念頭に入れておくべきだと思います。
『連結式』ボタンを実装するプラグイン
最後に、『連結式』でグラフィカルボタンのホバー・マウスダウン画像を実装できるタグを作成、プラグイン化したので紹介致します。
興味のある方は、以下のリンクからプラグインの紹介ページにジャンプできるので、ぜひぜひ御覧ください。