Holoensに触らせていただく機会を頂いたので、友人たちと共に題意のUWPのアプリを作成した。
こんな感じのものができました↓

概要
Hololens上で室内の経路表示を行う。壁に接近したときには警告(ソナー)音を鳴らし、その音は壁との距離によって音の間隔が変わる。
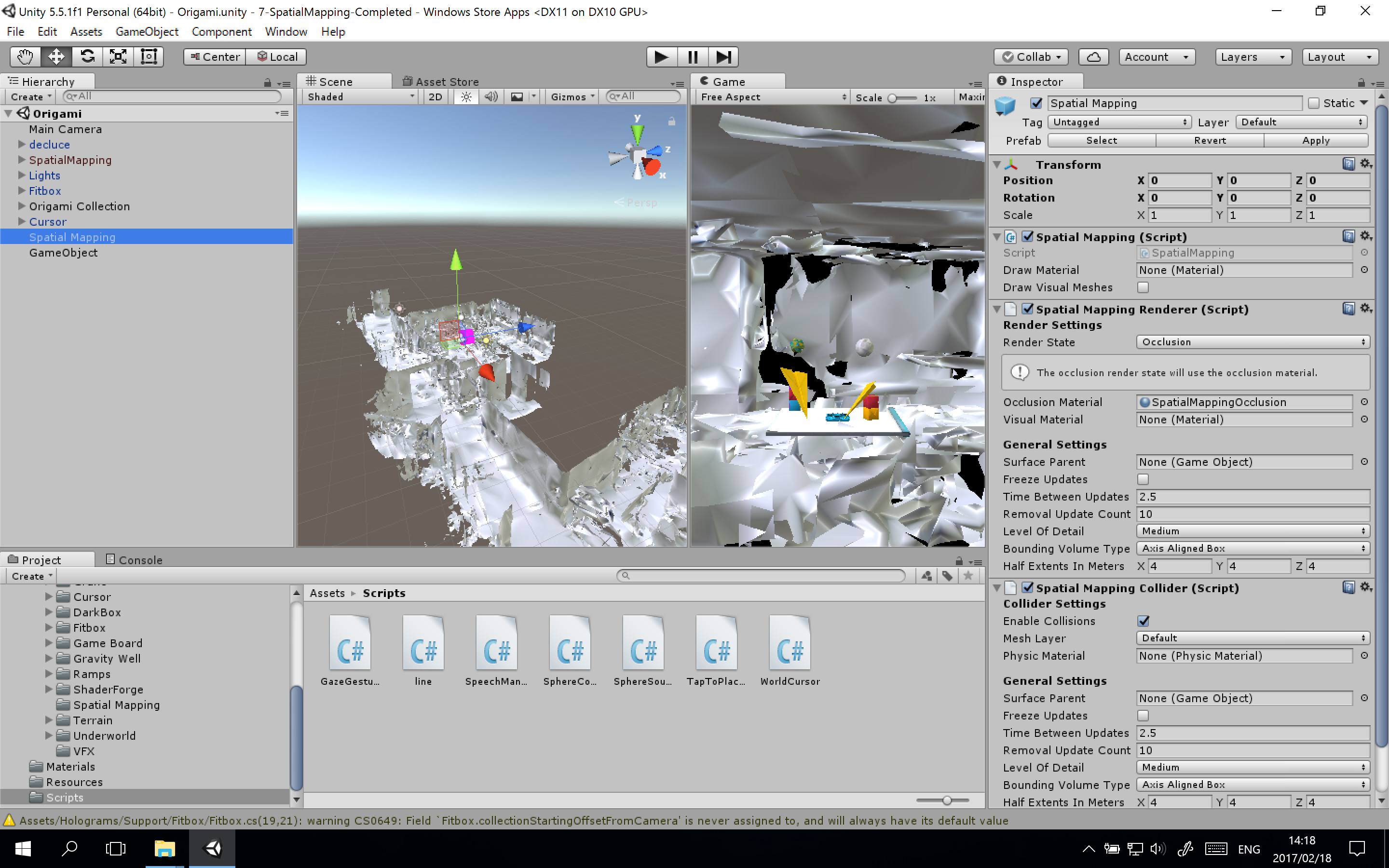
実現方法として、経路表示を行う屋内を予めマッピングしておき、そのオブジェクト上に経路のオブジェクトを配置する。現在の壁はspatial mappingの直下に空間メッシュが生成されるので、ここに取得済みのオブジェクトを重ねることで経路表示を行っている。また、World Anchorという機能を用いて、起動毎に現在の壁に取得済みのオブジェクトを重ね合わせる処理を不要とした。
ソースコード
https://github.com/MaruTama/Hololens_Navigator.git
point2AVG -> 回帰直線の式を計算する。
AVGpointLine -> 回帰直線の描画。
BaseSetpointSetup -> ワールドアンカーを探索して、あったら、そのポジションにマッピングデータを配置する。
InstantSE -> 効果音の生成
MultiRayCast -> 回帰直線を生成するためのレイキャスト
poxity -> 壁の接近によってソナー音を鳴らす
sound -> 距離によって音の生成速度を帰る
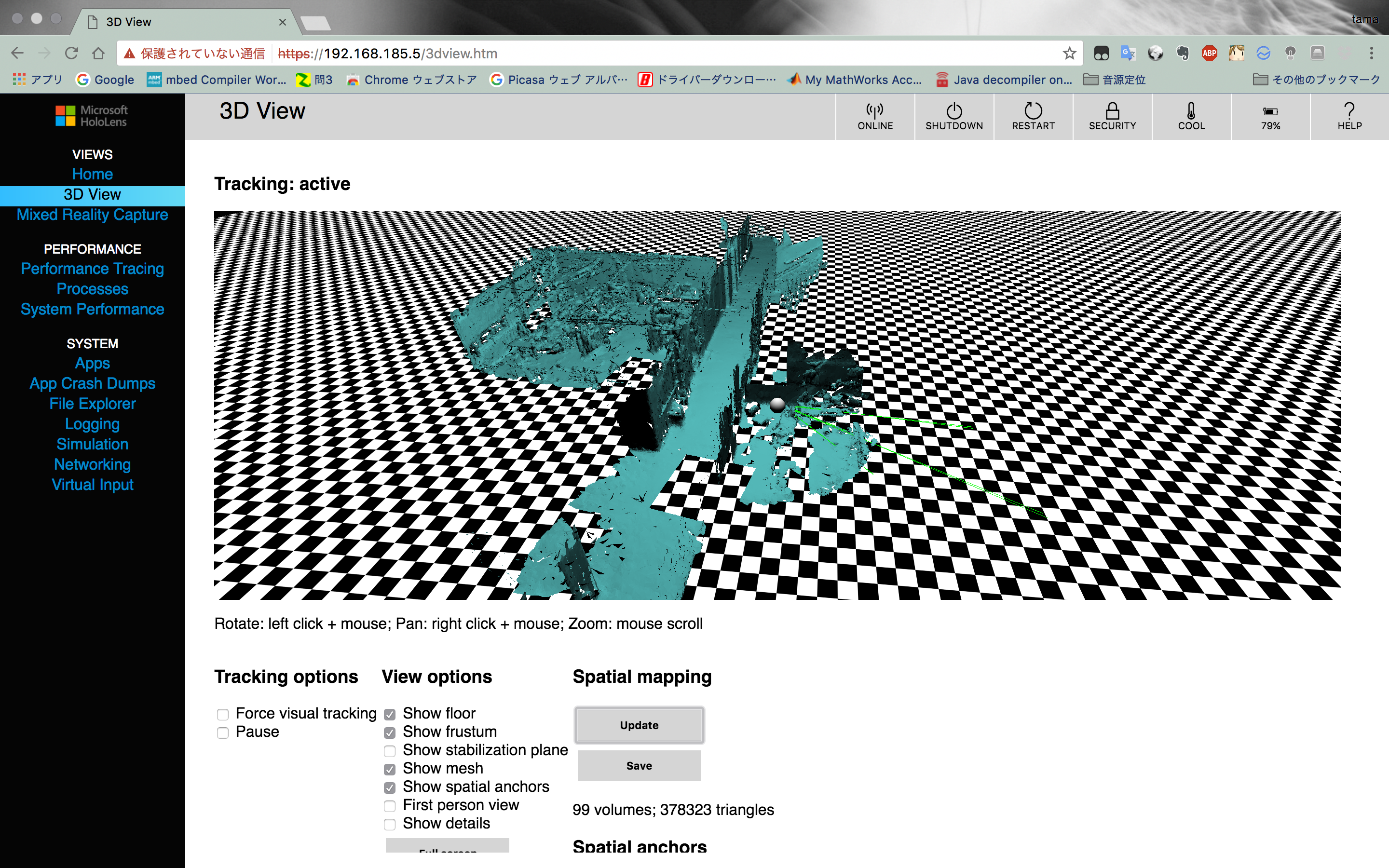
マッピングデータの作成
HoloLensにアクセスして、「update」を押すと開始する。
作成後は「save」のボタンを押すと、objファイルが落ちてくる。

マッピングデータの読み込みについて
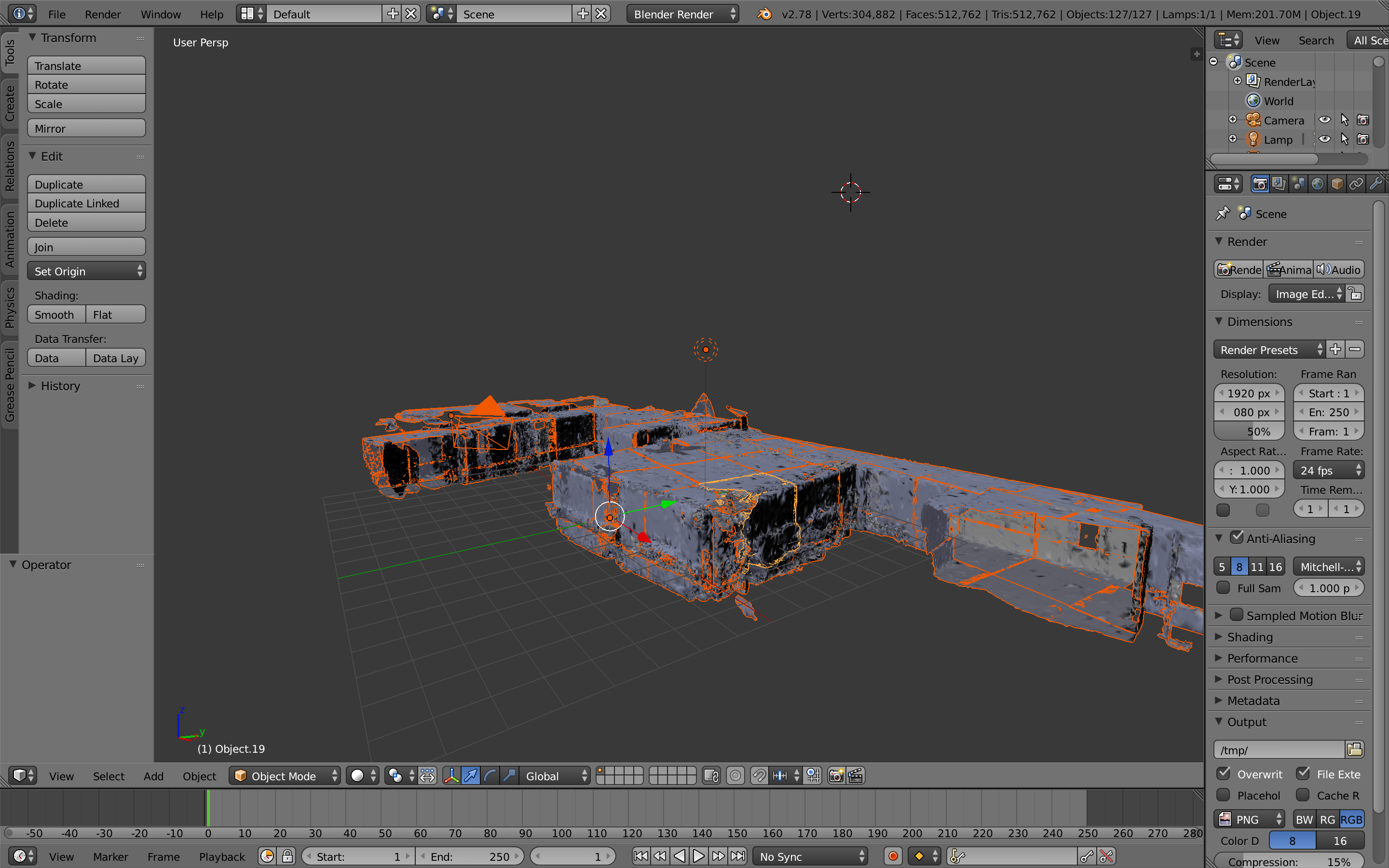
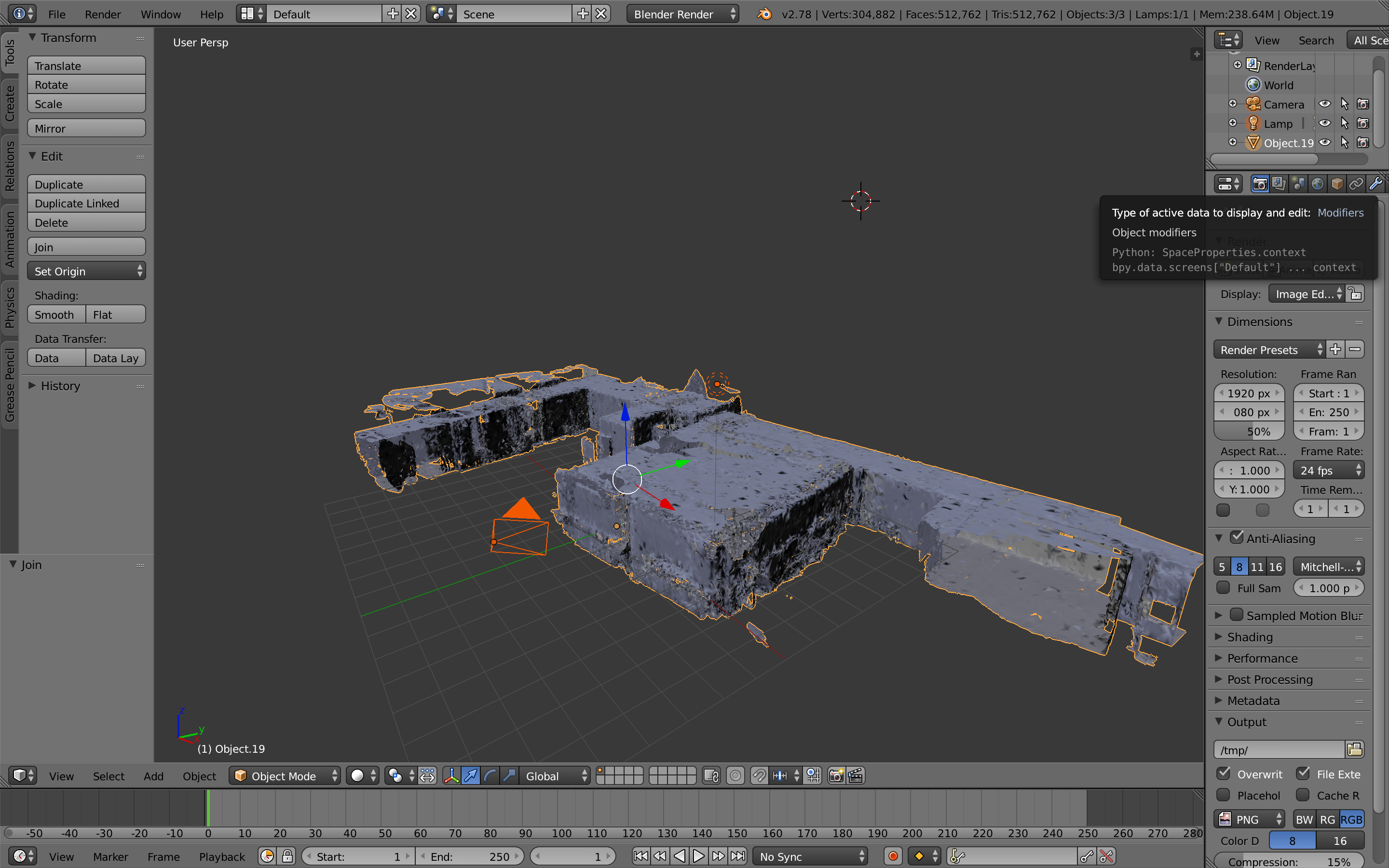
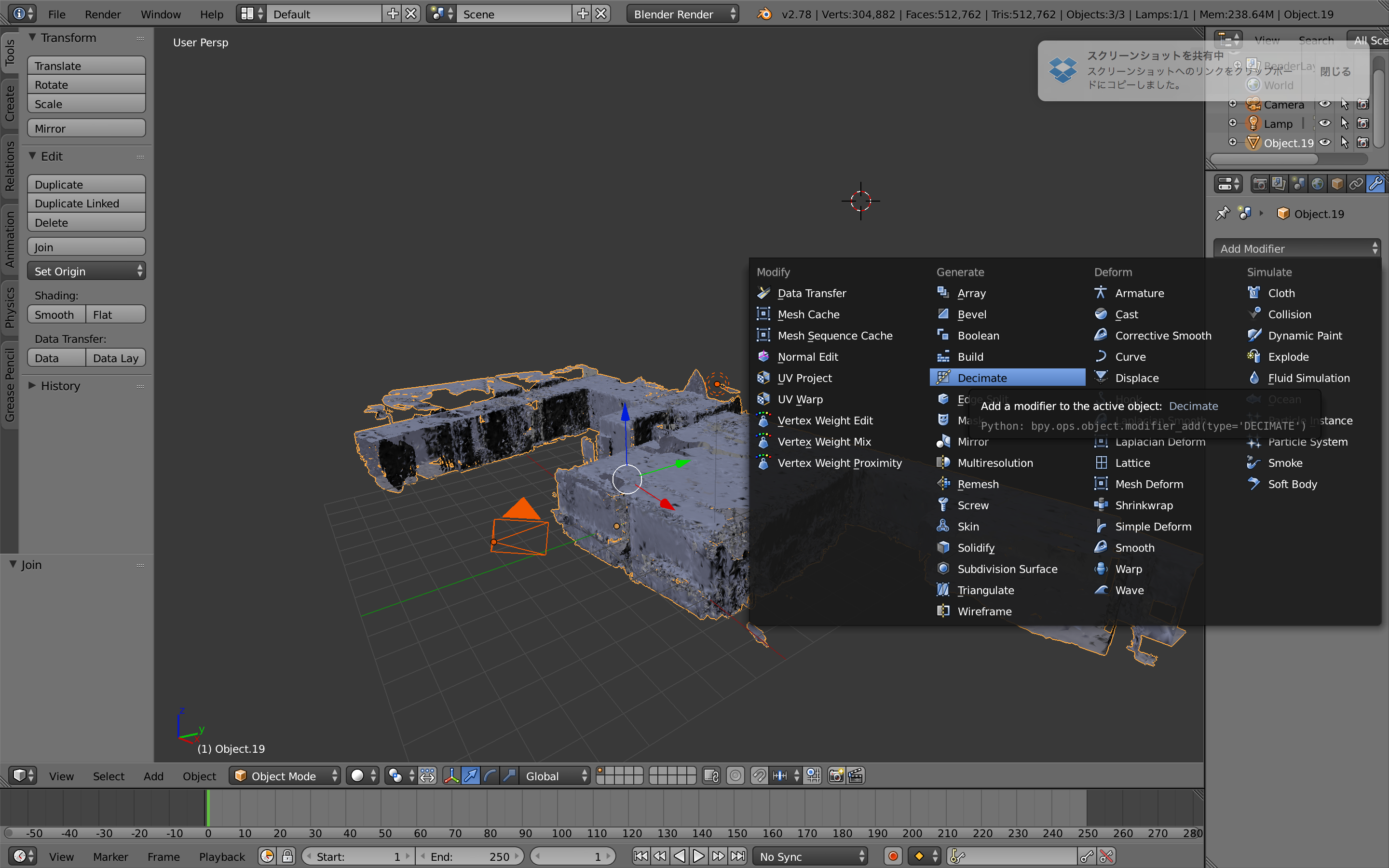
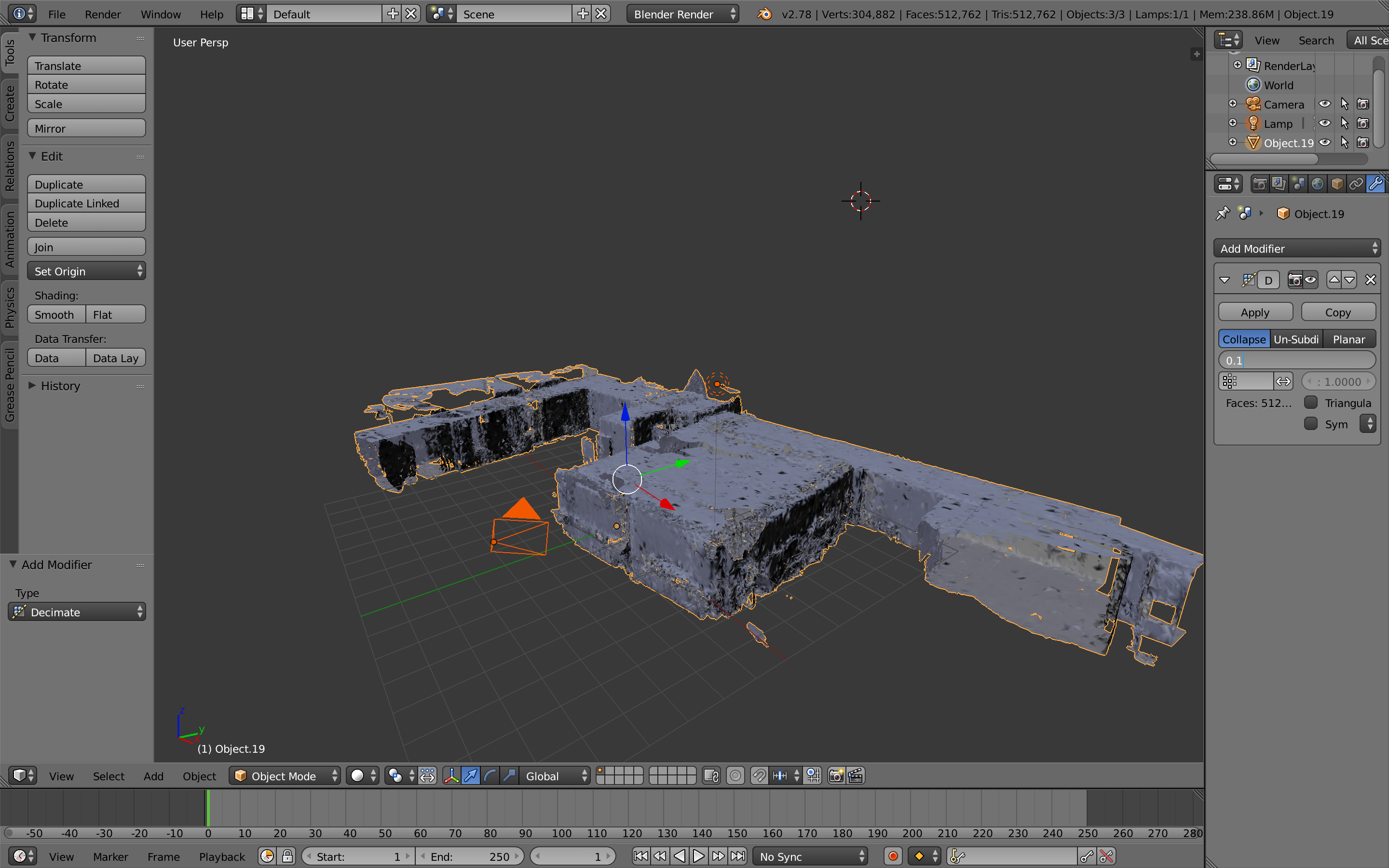
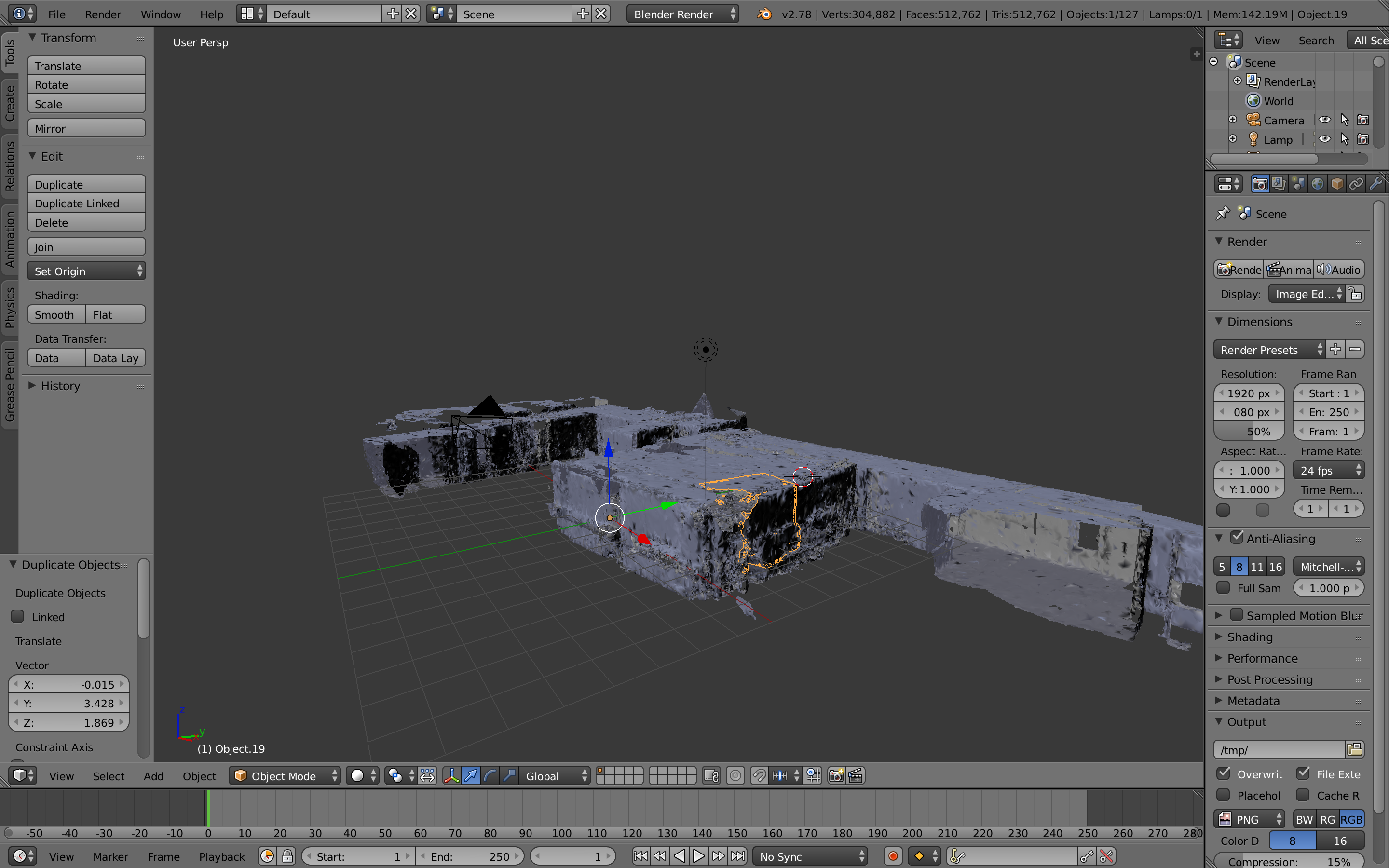
unity の読み込み時には頂点数が多く読み込めなかったため、blenderを用いて、頂点数を1/10にした。40万->4万
取得したobjファイルを読み込むと、オブジェクトが分散しているので一つに結合する。
モデルの読み込み↓

自分と壁の距離測定
現在の壁はspatial mappingの直下に空間メッシュとその判定が生成される。
壁との距離の計測は、Raycastという仮想的な線を利用して衝突検出をする機能を用いて、
カメラ位置(自位置)とレイを飛ばした際に衝突したオブジェクト(現在の壁の空間メッシュ)の位置(hitInfo.point)から距離を計算している。

— たま (@mukimuki_tamago) 2017年3月13日
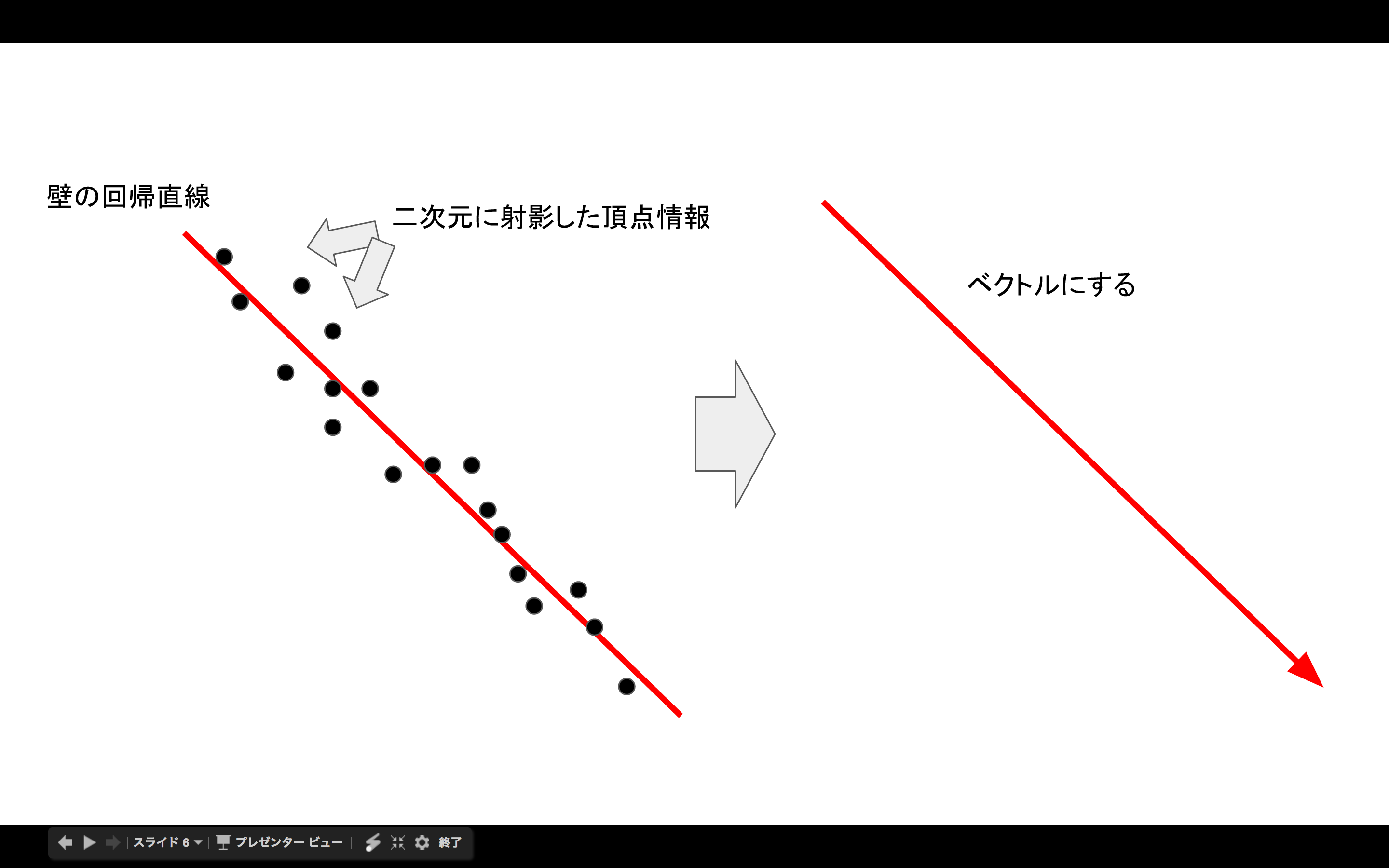
回帰直線を用いて、現在の壁を直線(ベクトル)にする。
現在の壁はspatial mappingのメッシュから頂点情報を取得する。spatial mappingが現在の壁なので、そこへRayを飛ばして衝突が起きた点を取得する。それらを平面上に射影して、回帰直線を作成する。つまり、凸凹の壁を高さ要素を消して、凸凹の壁を直線にする。そして、取得した直線をベクトルに変換して、unity上で扱いやすいようにする。

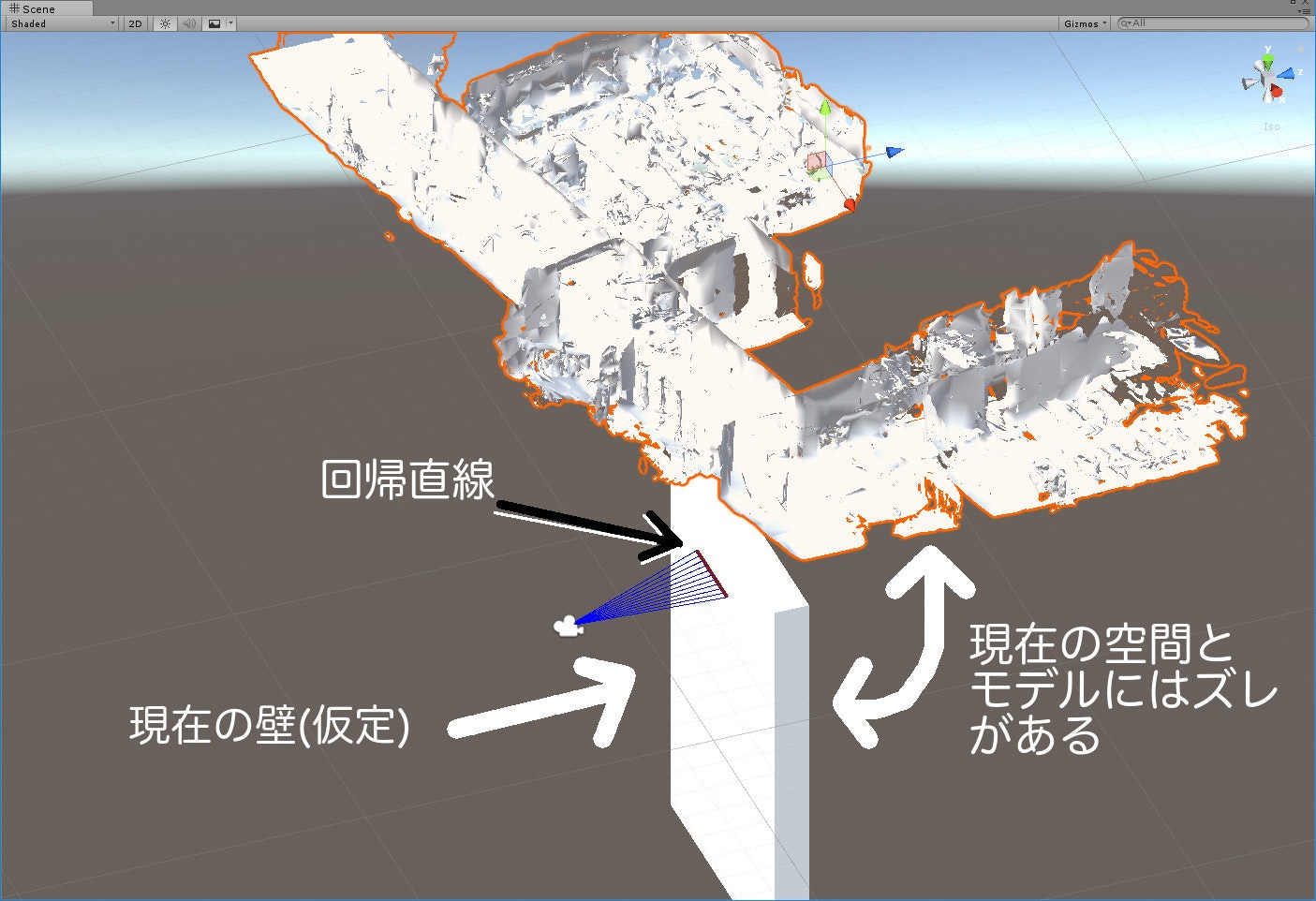
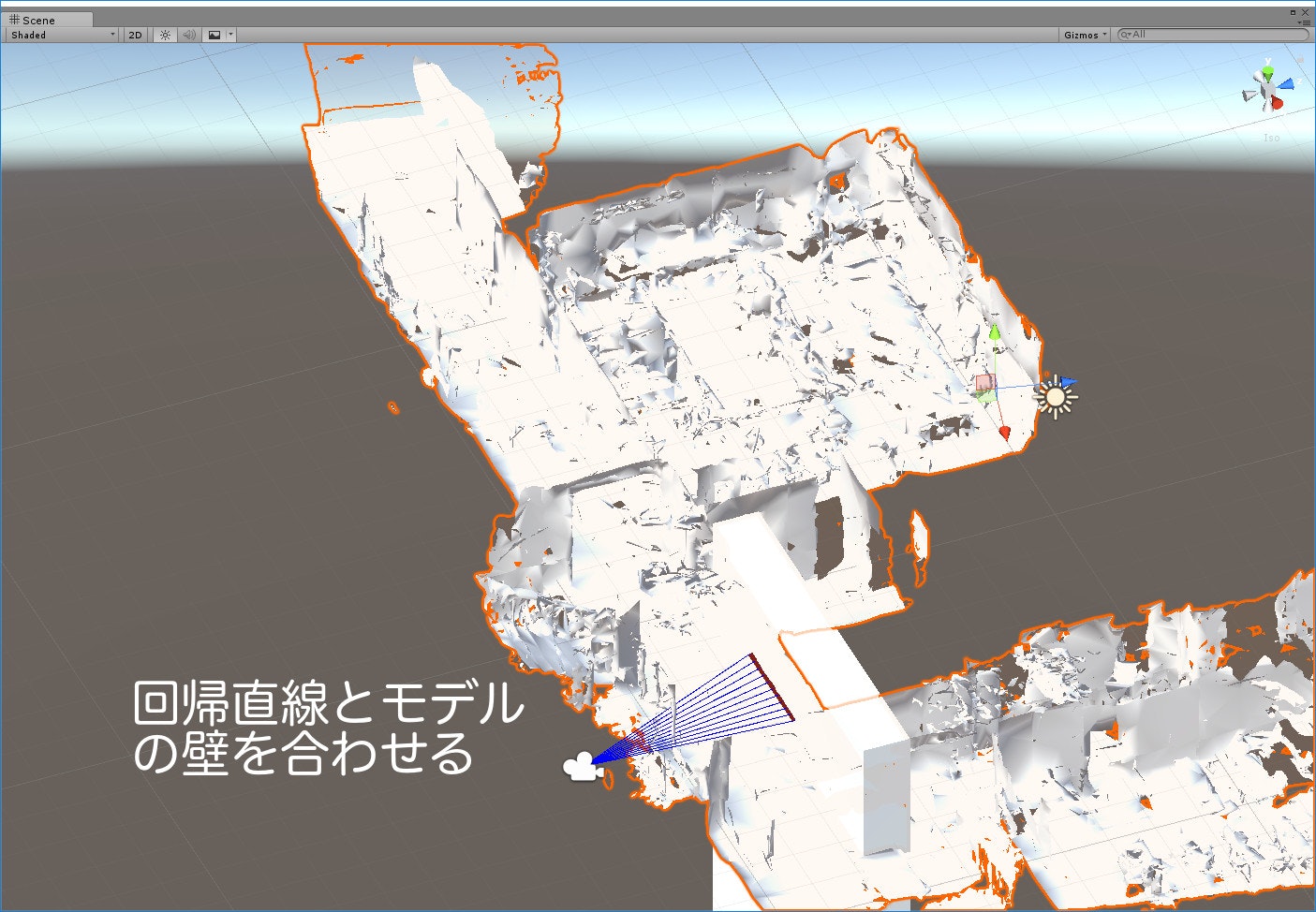
現在の壁とマッピングデータの壁を揃える。
その取得した回帰直線をベクトルに変更して、LookRotationで軸を揃えて、現在の壁とマッピングデータの壁を合わせる。 QuaternionクラスのLookRotationを用いて取得した回帰直線のベクトルにモデルの軸を揃えた。


そして、マッピングデータ上に経路のオブジェクトを置く。
— たま (@mukimuki_tamago) 2017年3月9日
壁に接近したときの処理
unity上で自位置から全方向にRayを飛ばして衝突したオブジェクトとの距離を調べる。もし、設定した閾値以下になったらその方向にAudio Clipを置いている。距離が近くなると音の周期を短くしている。
動画はモデルの高さの配置に失敗したときのもの。
— たま (@mukimuki_tamago) 2017年3月9日使用素材 : [潜水艦 ソナー音 【単発.ver】](http://commons.nicovideo.jp/material/nc105921 "潜水艦 ソナー音 【単発.ver】")
コンポーネントの追従
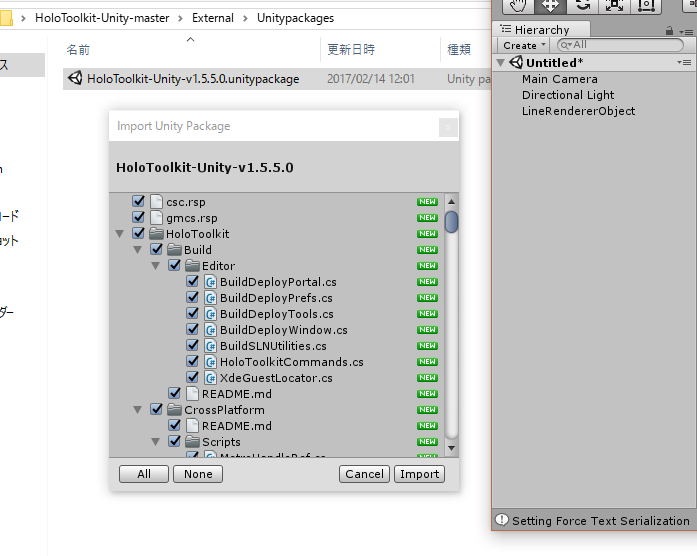
HoloTooolkitをインポート。(unitypacageファイルをドラック&ドラック)
Unity5.5からHoloLensに標準対応しているが、UI関連のコンポーネントは含まれていないのでインポートする。

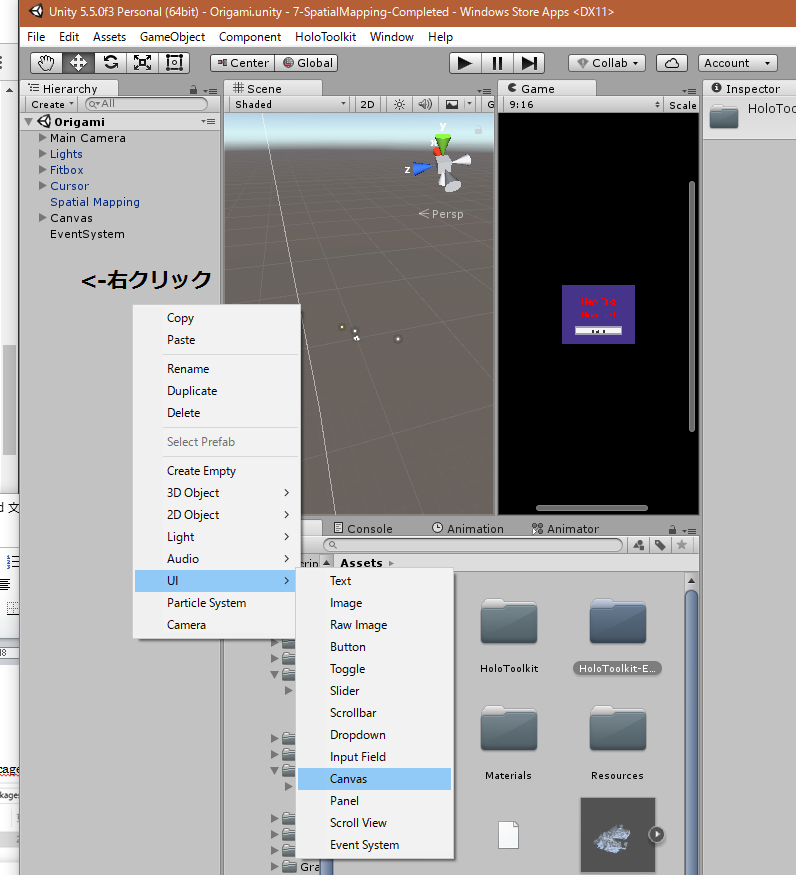
Canvasを追加。CanvasはUIを表示するための土台のようなもの。UIはすべてこの子に置く。HoloLens特有の機能ではなく、Unityにもともとある機能でほかのゲーム作りでも同様。

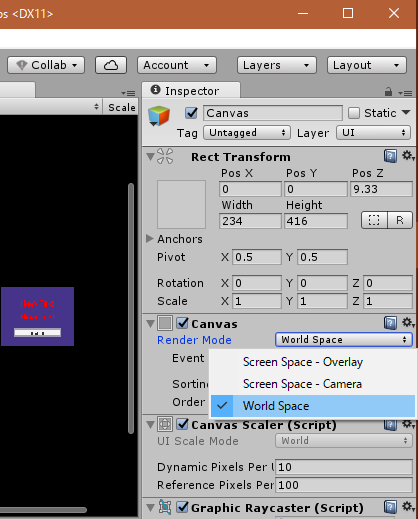
CanvasのInspectorビュー(右の設定)上のCanvasコンポーネントのRenderModeをWorldSpaceに変更。WorldSpaceにすると3d空間上にUIを表示できる。

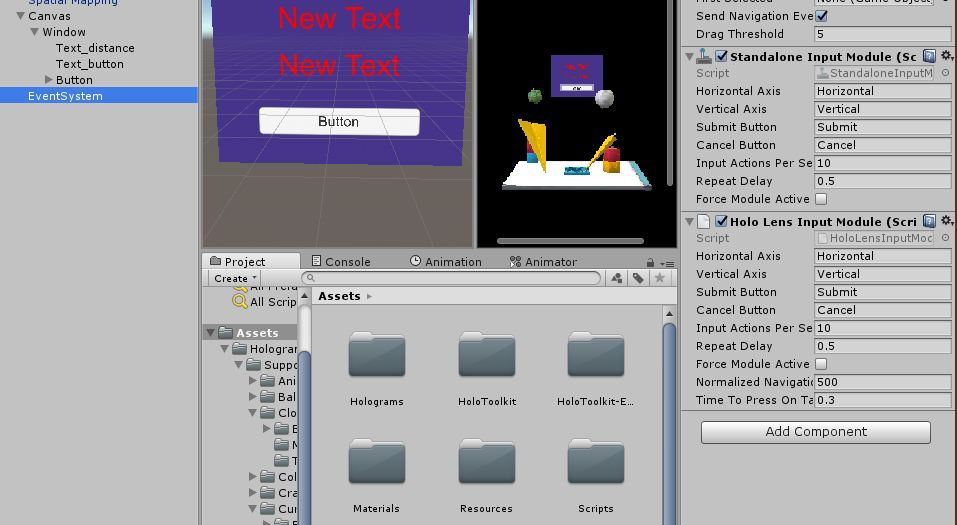
EventSystemオブジェクトにHoloLensInputModuleを追加。たぶん、これによってUIのタッチやクリックのイベントを拾えるようになっている。

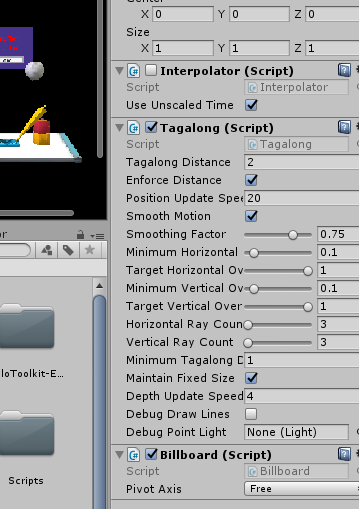
Canvasの子にUI→Imageオブジェクトを追加。これが表示されるウインドウの背景になる。Tabalog(自動的にBoxColliderも付けられる)とBillboardを追加。これによってHoloLensに表示されたUIが頭の動きに追従するようになる.

Canvasの子にTextオブジェクトを追加。これをスクリプトから変更することで、スクリーン上に距離を表示する。

— たま (@mukimuki_tamago) 2017年3月13日
参考 : 【HoloLens】Unityでスタートメニューみたいな追従するUIを作る
World Anchorについて
これはアプリ内のマッピングデータの座標を固定する機能であり、アンカーをストレージを保存しておく。もし、アンカーがない場合には回帰直線を用いて現在の壁とマッピングデータの壁との較正を行うが、アンカーがある場合にはそのその操作は不要である。よって、アンカーが保存されている限り、アプリの起動・終了を繰り返しても較正せずに、経路表示行う事ができる。
参考 : HoloLens の World Anchor を使用する
追記
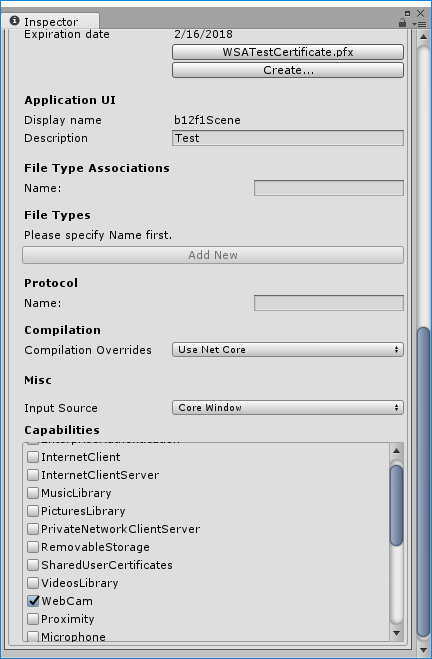
HoloLensの機能をUnity内から利用する場合はPlayerSetting->PublissingSettingsのCapabilitiesにて使用する機能のチェックボックスにチェックを入れることで利用する機能を明示しておく必要がある。今回は空間感知(Spatial)機能を利用したいためSpatialPerceptionにチェックを入れた。