参考
http://ascii.jp/elem/000/000/458/458236/
###セレクターの内容に折り返し処理をするeach()
[jQueryでAjaxを利用する(1)]では、セレクターを指定した内容に対して折り返し処理をするeach()という命令が登場しました。jQueryを使ったプログタムでは良く利用する命令です。
each()は、以下のような書き方で使用します。
$(セレクター).each(function(){
//折り返し処理
})
折り返し処理とはどういったものなのでしょうか、table要素のサンプルを使って説明しましょう。
sample4(HTML)
| text(...) | テキストを変更する |
|---|---|
| html(...) | HTMLを変更する |
| prepend(...) | 要素内の先頭にHTMLを挿入する |
| append(...) | 要素内の最後にHTMLを挿入する |
| before(...) | 要素の前にHTMLを挿入する |
| after(...) | 要素の後にHTMLを挿入する |
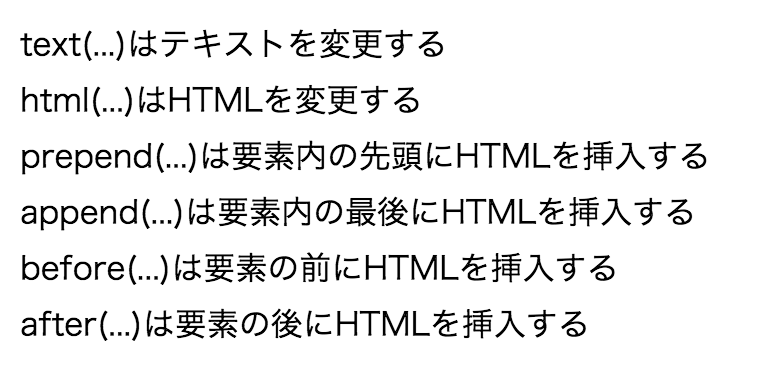
sample4(実行結果)
tr要素の中にあるth要素とtd要素のテキストを「は」というテキストで結合し、td要素で包み直しています。
単純にtr要素をjQueryのセレクターで指定すると$("table tr")ですが、このセレクターではtable要素内のすべてのtr要素を一括して選択しています。sample4の実行結果のように、複数のtr要素を1つずつ異なる内容に書き換えるといったことはできません。
これに対してeach()は、セレクターで指定した要素が複数含まれる場合に、その要素を1つずつ取り出して、function(){...}内の命令を1回ずつ、含まれる要素の回数だけ実行していきます。
sample4(スクリプト)
each()と一緒に利用する「this」は、「現在処理をしている要素」を表します。htisはclickイベントの処理でも登場したが、意味が少し違います。たとえば、$(this).html(...)と記述した場合は、現在処理をしている要素の中身を別のHTMLに書き換えます。
jQueryのセレクターの後ろには,(カンマ)区切りで範囲を絞り込めます。each(function(){...})でセレクターの範囲にthisを指定することで、現在処理をしている要素の内側の要素を指定できます。