現在わたしは、Apache Cordovaをメインにアプリを制作しています。
しかし、Visual Studioは重い!アプリが重いだけでなく、頻繁に出てくる更新をインストールしていると、それだけで数時間潰れてしまいいつまで経ってもアプリ開発が出来ない。
そんなわけで、今回は、Visual Studioを起動せず、CordovaでWindowsストアアプリを作ってみます。
ただし、ビルドのためにVisual Studioが必要ですので、インストールだけはしておきましょう(おそらく、Visual Studio Tools for Apache Cordovaも必要です。事前にインストールしておきましょう)。
前準備
以下のアプリを入れておきましょう。インストール作業は省略します。
- Visual Studio(Community Editionでも良いです)
- Visual Studio Tools for Apache Cordova
インストール
Node.jsのインストール
まずはNode.jsをインストールします。以下のページからNode.jsをインストールします。
Node.jsのインストーラーは一般的なインストーラーと同じですので、インストールにさほど迷うことはないでしょう。
インストール後、コマンドプロンプトを開き、node -vコマンドが実行できるのを確認してください。
> node -v
X.X.X
Cordovaのインストール
次に、Cordovaをインストールします。コマンドプロンプトをそのままにして以下のコマンドを入力します
> npm install cordova -g
・・・ながながとインストール表示・・・
ひととおり終わったら、先ほどのnodeコマンドと同様、cordovaコマンドでインストールをチェックします
> cordova -v
X.X.X
これでアプリのインストール処理は完了
プロジェクトを作る
次に、Windowsストアアプリのプロジェクトを作っていきましょう。
プロジェクトを作成したいフォルダに移動して、コマンドプロンプトを開き、以下のコマンドを実行します。
> cordova create testapp takamichie.test TESTapp
Creating a new cordova project.
コマンドラインオプションは、次の通りになっています。
- 第一引数(上のtestapp):プロジェクトフォルダ名
- 第二引数(上のtakamichie.test):アプリのパッケージ名
- 第三引数(上のTESTapp):アプリ名
ここで注意!Windowsストアアプリを作る場合、第二引数のパッケージ名には、.は1つしか使用できません!ふたつ以上指定するとあとでWindowsストアアプリをビルドする時点でエラーになります
Windowsプラットフォーム設定を行う
プロジェクトが作成できたら、プロジェクトフォルダに入って、Windowsのプラットフォーム設定を行います。
> cordova platform add windows
Adding windows project...
Creating Cordova Windows Project:
App Name : TESTapp
Namespace : takamichie.test
Path : C:\temp\testapp\platforms\windows
Discovered plugin "cordova-plugin-whitelist" in config.xml. Installing to the project
Fetching plugin "cordova-plugin-whitelist@1" via npm
Installing "cordova-plugin-whitelist" for windows
とりあえずこれで完成。
実行する
そのまま実行する場合、続けて以下のコマンドを実行します。
> cordova run windows(今回はプラットフォームをWindowsしか指定していないので、最後の引数はなくても良い)
・・・ いろいろと処理 ・・・
最初の1回だけ、Cordovaに署名設定の権限を与えるため、UACを表示することになる旨確認してきます。とりあえず初回だけはコンソールから目を離さないように。
すると、CordovaアプリがWindowsストアアプリとして起動します。ぱちぱち。
ついでに
この手法でアプリを作る場合に覚えておくと良いこと
コマンドラインを使わずにアプリを実行したい
Visual Studio Codeあたりを利用するとよいです。
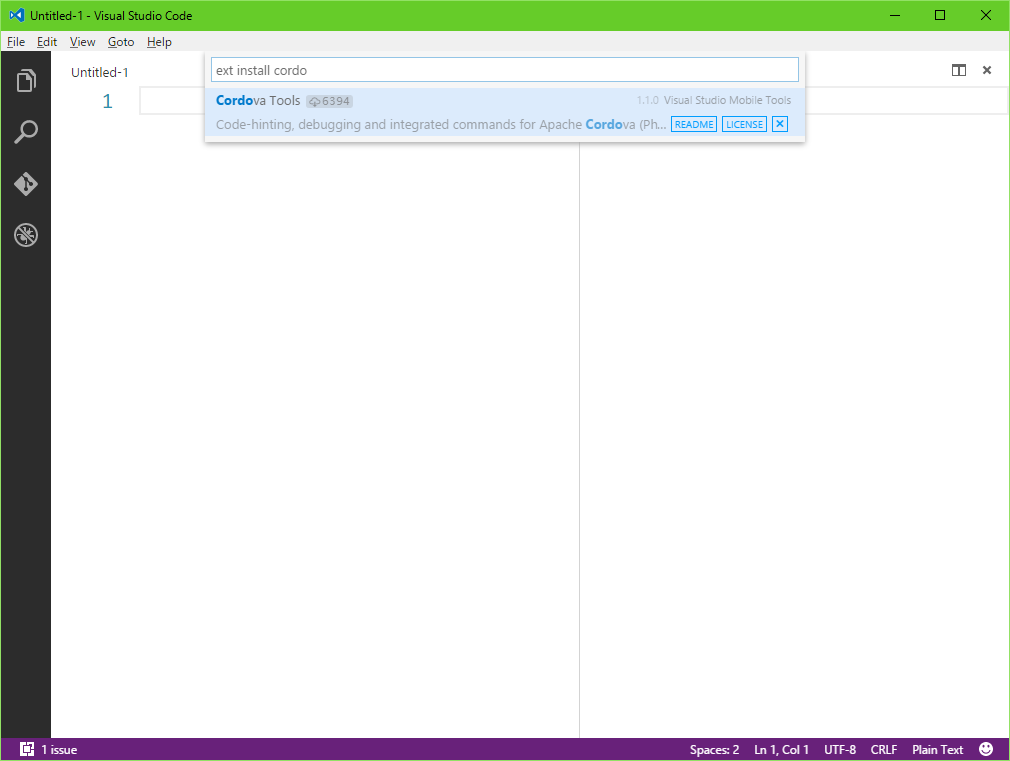
Visual Studio CodeのExtensionに、Cordova Toolsというものがあります。Command Paletteより、拡張をインストールします。

再起動後、Command PaletteからCordova Runなどのコマンドが利用できるようになります。
Git管理する場合
このプロジェクトをGitで管理する場合ですが、platformディレクトリ以外を全部コミットすれば良さそうです(ただし、クローン先ではcordova platform add windowsからやり直す必要があります)。まあ、あまりにたくさんのファイルをコミットするのもなんですし、これくらいで良いかなと。