はじめに
Netlifyは静的なサイトを超高速で提供できるWebサービスです。先日210万ドルの出資を受け話題になりました。わずか3ステップでおしゃれなサイトが作成できるとのことです。本記事の前半ではNetlifyの特徴を軽くまとめ、後半は実際にNetlifyを利用してサイトを作成してみます。
Netlifyの特徴
詳細は公式ドキュメントにあります。今回はその中から一部を抜粋して紹介します。
ビルド、デプロイ、ホスティングの全て
Netlifyはフロントエンドのビルド、デプロイ、ホスティングの全てを行います。単純な静的サイトのデプロイであれば下記の3行をコマンドラインに打ち込むだけでできます。
npm install netlify-cli -g
cd my-site-folder
netlify deploy
また、NetlifyはGitHubリポジトリとリンクし、GitHubリポジトリにプッシュがある度にgruntやgulpを介したビルドをしたうえでサイトをデプロイしてくれます。
これらの作業はapp.netlify.comのGUI Webアプリか上記のようなCLI コマンドラインのどちらからでも実施可能です。
パフォーマンスへの妥協は無し
Netlifyはパフォーマンスに対してかなり力を入れてるように見えます。具体的には以下の特徴が。
- 完全にスケーラブルなサーバー
- グローバルなCDN(日本拠点あり)
- SPA向けのプリレンダリング
完全無料のSSL/HTTPS
無料プランを含む全プランに完全無料のSSLを提供しています。しかも1クリックで設定できるとのこと。更にはHTTPS適用時にはHTTP 2.0プロトコルによる通信が可能になりパフォーマンス向上まで見込めちゃいます。
その他
その他色々な機能や特徴があります。以下はその一例。
- Webhookによるトリガ
- バージョニング&ロールバックの対応
- フォームコントロール
それぞれの詳細については公式ドキュメントにあるのでご確認ください。
それでは実際にNetlifyを利用してみましょう。
Netlifyを利用してサイトを作ろう
今回はapp.netlify.comのWebアプリを使ってサイトを構築してみます。必要な手順はわずか3ステップです。
Step1 アカウント作成
GitHub含む下記サービスとのアカウント連携かe-mailでのアカウント登録ができます。
- GitHub
- GitLab
- Bitbucket
GitHubアカウントを持っていたのでそれで連携しました。2クリックでアカウント作成が終わります。
Step2 プロジェクト作成
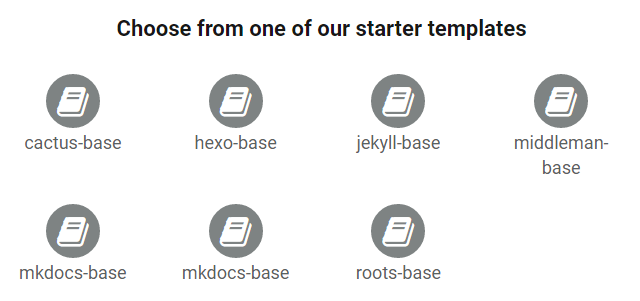
既存のリポジトリか下の7種類のテンプレートからサイト作成を始められます。
今回はnode.jsベースのhexoを使ったテンプレートを利用してみます。上のhexo-baseをクリックするとリポジトリ名の入力が求められます。今回はnetlify-hexo-sampleとしました。名前を入力し次へ進みます。
すると"Prepareing your template"と表示され、しばらく待たされます。思ったより待たされます。
あれ……
1時間待っても進まない?何かがおかしい……再挑戦してみてもダメでした。仕方がないので既存のGitHubリポジトリを展開してみることにします。
Step1(re) プロジェクトの追加
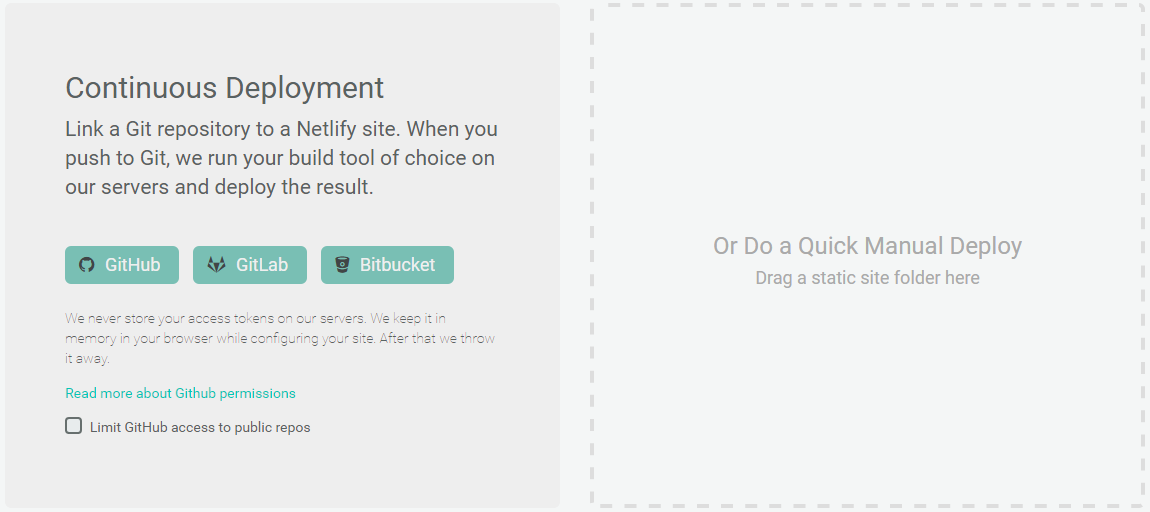
"ADD A NEW PROJECT"ボタンを押します。するとGitHub, GitLab, Bitbucketのリポジトリを選択できる画面が表示されます。

フォルダのドラッグ&ドロップにも対応しているみたいですが、リポジトリへのプッシュ時にNetlify側も更新されるというのを試したいので素直にGitHubを選択します。
自分のリポジトリ一覧が表示されたかと思います。今回は完全静的なサンプルアプリを選択しました。
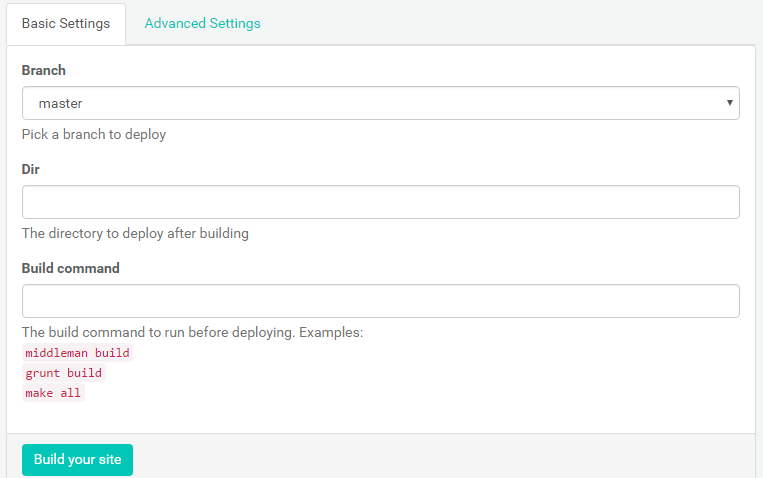
するとリポジトリのコンフィグ画面が表示されます。

ブランチ、デプロイするディレクトリ、ビルドコマンドをそれぞれ設定できます。今回はビルドしないサイトなのでディレクトリとコマンドは空です。全て終わったら"Build your site"をクリック。
これだけでもうサイトは数秒で公開されます。
Step2(re) サイトプレビュー
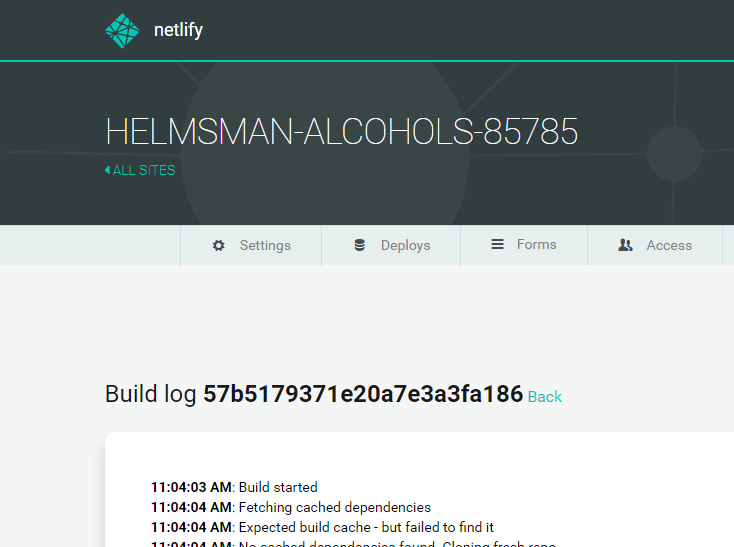
ビルド&デプロイ時のログが確認できますね。
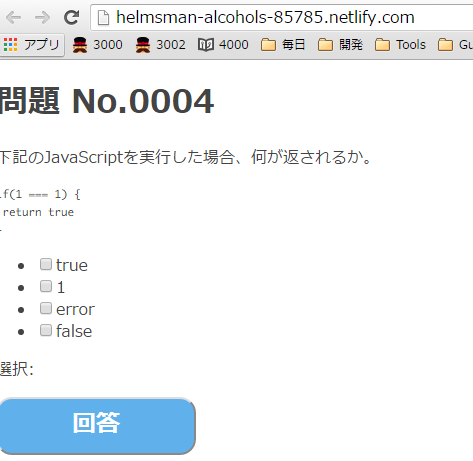
今回はビルドを必要としない完全に静的なサイトなのでログ自体は少ないです。画面表示時に気になったのは上部にあるHELMSMAN-ALCOHOLS-85785という謎の名前。最初これは関係ない人のGitHubネームか何かと勘違いして焦りましたが単に自分のNetlifyサイトに自動で割り当てられる名前のようです。クリックすると公開されたサイトが確認できます。
バッチリですね!
Step3 サイトの設定
あとは公開されたサイトの設定が色々できます。
- 任意のタイミングでのビルド
- サイト名の設定(helmsman-alcohols-85785は変えられる!)
- カスタムドメインの設定
- HTTPSの設定(要カスタムドメイン)
- Webhookの設定
- カスタムスクリプトの追加(Analysticsなどにも使える)
ココらへんの細かい使い方は公式ドキュメントをご参照ください。
おわりに
今までリポジトリのビルド結果を公開するには色々と対応する必要がありましたがNetlifyの登場によりその手順が驚く程簡易化されました。また、細かい設定が可能な点やオープンソースコミュニティへの貢献など今後伸びてきそうなサービスに感じます。210万ドルの出資を受けれるサービスは伊達じゃない!
今後も注目しつつ、今回失敗(?)したhexo-templateを利用したテンプレートサイトの構築ができるかまた試してみたいと思います。どなたか完遂できた方いらしたらコメントいただけると嬉しいです。
2016/08/19追記
この記事を書いた直後にGitHubに新たな機能が追加されてることを知りました ![]()
2016年新機能! GitHubのmasterブランチをWebページとして公開する手順
これもすごく便利ですね!簡単にやるならGitHub pages、より細かい設定などが必要ならNetlifyといった使い分けが重要になりそうです。